
Ativos Tutorial
A seguir ativo foi utilizado durante a produção deste tutorial.Passo 1
Comece por fazer um novo arquivo (Command / Ctrl + N).
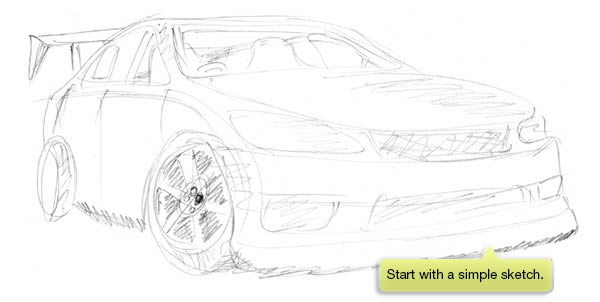
Passo 2: Esboço
Pegue um lápis e desenhar o seu carro favorito. Não há necessidade de ser muito detalhado. Apenas certifique-se o desenho tem perspectiva perfeita. Outros pequenos detalhes podem ser adicionados diretamente no Photoshop.
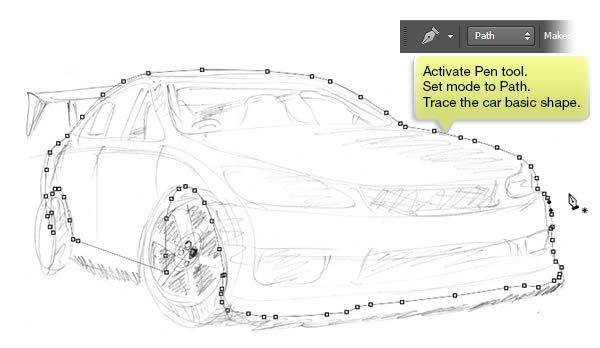
Passo 2: Rastreio em Photoshop
Importar o esboço para o Photoshop, usando a digitalização e, em seguida, abri-lo no Photoshop. Ative ferramenta Pen. Definir o seu modo de Caminho. Seguir a forma básica do carro.
Passo 3
Em seguida, trace a sua forma interna. Definir o seu modo de Subtrair para transformá-lo em um buraco dentro do carro.

Passo 4: Desenhe forma básica
Hit Command / Ctrl + Enter para converter o caminho em uma seleção. Faça uma nova camada e preencha a seleção com a cor quase branca (#fcfafb).
Passo 5
Faça nova camada novamente e pintar uma grande faixa vermelha com a ferramenta Brush. Defina a sua dureza a 100% para obter arestas duras forma.
Passo 6
Continue esse processo para adicionar outra faixa.


Passo 8
Desenhe parte interna do carro. Use ferramenta Escova com cor de primeiro plano preto.

Passo 9: pára-choques dianteiro
Selecione pára-choque dianteiro.
Passo 10
Primeiro nós necessitamos consistente com a fonte de luz. Nesta imagem, a nossa fonte de luz vem de cima à direita.

Passo 11: Linhas de corpo
Faça nova camada. Desenhe linhas do corpo de carro que separam cada parte do carro. Use preto para a sua cor. Hit Command / Ctrl + J para duplicar a sua camada. Hit Command / Ctrl + I para inverter a cor da linha duplicada para branco. Ative ferramenta Mover e bateu seta para baixo uma ou duas vezes para movê-lo uma ou duas px px baixo. Reduzir sua opacidade até que tenhamos um bom efeito inserir separando cada parte do corpo.
Passo 12
Faça nova camada e chamar mais a sombra sobre a superfície do pára-choques para adicionar mais profundidade.
Passo 13: Doors
Selecione a porta, chamando um caminho e, em seguida, convertê-lo para seleção. Desenhe um gradiente linear de preto opaco para um preto mais transparente. Reduzir a opacidade da camada.
Passo 14
Repita o mesmo passo para chamar de volta porta.
Passo 15: Sideskirt
Selecione parte inferior do sideskirt usando a ferramenta Polygonal Lasso. Faça nova camada e, em seguida, pintar algumas sombras.
Passo 16
Desenhe outra sombra sobre seu tronco.
Passo 17: capa do carro
Faça uma nova camada e pintar sutil sombra sobre o capô do carro. Use pincel grande macio com muito baixa opacidade.
Passo 18: Fender
Pinte outra sombra sobre o seu pára-choque. Para obter uma forma perfeita círculo, você vai precisar de usar a ferramenta Marquee Elipse para desenhar a seleção pela primeira vez.
Passo 19: Carro de superfície Reflexão
Faça nova seleção em seu telhado. Você pode usar a ferramenta Pen para desenhar um caminho para garantir que a selecção é preciso.
Passo 20
Faça uma nova camada e coloque em cima. Tinta branca dentro da seleção até que tenhamos uma reflexão agradável na superfície do carro. Remova a seleção (Command / Ctrl + D).
Passo 21
Desenhe outra reflexão sobre a outra parte do carro. Use a técnica anterior.




Passo 22
Usar a ferramenta Pincel para desenhar manualmente destaque aleatória e sombra na parte inferior do pára-choques.
Passo 23
Para torná-la realista, vamos adicionar alguns reflexos de luz imperfeitos. Desenhe linhas aleatórias brancas simples, utilizando uma ferramenta Brush.

Passo 24: Vidro Car
Desenhe destaque sutil entre sua porta e janela de vidro.
Passo 25
Faça nova reflexão camada de tinta de vidro usando a ferramenta pincel macio com baixa opacidade. Pode ser necessário reduzir a opacidade da camada se o resultado ainda é muito dura.
Passo 26
Faça nova camada e desenhe a reflexão da luz na porta de vidro. Desenhar uma linha branca px no lado do vidro para dar-lhe aparência mais espessa.
Passo 27: Capa Airscoop
No topo da capa, desenhe uma seleção e preencha com branco. Pintar alguma sombra e destaque até que tenhamos uma airscoop com ventilação de ar na frente dela.

Passo 28
Desenhe U selecção forma em cima do capô. Certifique-se de combiná-lo com a perspectiva carro. Pintar algumas sombras sobre seu lado.
Passo 29
Desenhe outra selecção dentro da forma de U e preenchê-lo com o branco. Repita este passo até que tenhamos algumas formas dentro dele.
Passo 30
Faça nova camada e convertê-lo para Clipping Mask. Desenhar sombra em forma anterior.
Passo 31
Pinte destaque suave na área indicada abaixo.
Passo 32: Fio Grill
Estamos agora a passar para trabalhar em seu carburador. Em primeiro lugar, tirar algumas formas de cinza dentro do carburador. Não há necessidade de adicionar muitos detalhes aqui. Faça uma nova camada e desenhe uma linha diagonal.
Passo 33
Duplicar e transformar a linha pressionando Command / Ctrl + Alt + T. Hit seta direita algumas vezes para mover a nova linha. Pressione Enter para confirmar o processo de transformação e duplicação. Hit Command / Ctrl + Shift + Alt + T para repetir este processo.
Passo 34
Usar as mesmas etapas para adicionar outras linhas com ângulo diferente.
Passo 35
Adicionar sombra na parte superior da área de carburador.
Passo 36: espelho retrovisor
Desenhe uma seleção poligonal. Faça nova camada e, em seguida, preencha com preto. Faça uma nova camada e pintar sua parte superior com a parte inferior e branco com preto para adicionar realces e sombras.
Passo 37
Ative ferramenta Lasso e fazer a seleção para a traseira punho espelho retrovisor. Preencha com branco e, em seguida, adicione Bevel and Emboss.

Passo 38
Desenhe outro espelho retrovisor do seu lado oposto. Ao julgar a partir de sua posição, apenas uma pequena parte deste espelho retrovisor é visível.
Passo 39: Assentos
Desenhar uma forma de base do assento. Aqui, eu estou usando vermelho para a sua cor. Faça nova layer e pressione Command / Ctrl + Alt + G para convertê-lo para Clipping Mask. Everyting pintamos aqui vai vai para dentro do assento. Pintura preta em sua borda para adicionar sombra. Logotipo cole na parte superior do assento.
Passo 40: Rollbar
Em seguida, vamos tirar a sua rolllbar. Comece por desenhar alguns retângulos simples. Use a cor básica roll bar.
Passo 41
Ative ferramenta Pincel e reduzir sua opacidade do Bar Opção. Tinta branca centro do arco e preto em sua borda para dar-lhe três aparência dimensional. Keed fazendo isso para cada arco.
Passo 42: pneus e jantes
Desenhar uma forma elíptica preto para seu pneu.
Passo 43
Faça uma nova camada e depois pintar algum destaque e sombra usando a ferramenta Pincel com baixa opacidade.

Passo 44
Ative ferramenta Pincel com 100% de dureza e 100% de opacidade. Desenhe forma básica aro. Eu quero que ele seja branco, então eu uso branco na cor de primeiro plano. Faça uma nova camada e coloque-o por trás da forma rim. Use menor opacidade do pincel para pintar destaque dentro do aro.
Passo 45
Pinte suave sombra usando a escova grande e macio ao redor do aro. Pinte destaque no centro do anel.


Passo 46
Faça a seleção forma crescente no centro da borda e pintar com branco e preto para obter uma reflexão.
Passo 47
Adicionar cores dentro do buraco borda desenhar parafusos.
Passo 48
Adicionar detalhes por trás do pneu, tais como freio e freio a disco.
Passo 49
Desenhe outra forma elíptica preto para seu pneu traseiro. Pinte alguns destaques usando a ferramenta Brush.
Passo 50
Desenhe sua borda. Pinte sombra para dar-lhe três aparência dimensional.
Passo 51
Mantenha pintando mais detalhes usando a ferramenta pincel. Lado superior deve ser mais escura do que o resto.
Passo 52: Asa
Ative ferramenta Pincel e pintura asa atrás do carro. Faça uma nova camada e pintar o seu destaque.
Passo 53
Desenhe parte extra para anexar as asas segurar no tronco. Manualmente, desenhe seu identificador.
Passo 54
Pinte outro destaque na parte superior da asa.
Passo 55
Desenhe outra alça asa no lado oposto.
Passo 56: Sombra
Faça uma nova camada e coloque debaixo de outra camada. Desenhe carro sombra, aplicando preto debaixo do carro. Não se esqueça de chamar a partes específicas que são significativos, tais como asas e espelho retrovisor.
Passo 57
Wing é muito mais longe do que o resto. Então, nós queremos a sua sombra para ser mais leve. Podemos fazer isso apagando-lo usando baixa opacidade Eraser.
Passo 58: Intercooler
Desenhe um retângulo cinza no interior pára-choque dianteiro. Faça nova camada e, em seguida, pintura realce e sombra em áreas indicadas abaixo.
Passo 59
Desenhe algumas linhas. Use técnica explicado anteriormente no Passo 33. Desenhe linhas mais finas com direção diferente e colocá-lo atrás das primeiras linhas.
Passo 60
Faça novas camadas de pintura e de realces usando baixa opacidade ferramenta Brush.
Passo 61
Pinte sombra na parte superior do intercooler. Desenhe reflexão fio na parte inferior do pára-choques.
Passo 62
Desenhe um tubo de cinza no lado esquerdo do pára-choques. Faça uma nova camada de tinta e destaque no centro do tubo. Desenhe reflexão tubo na superfície do pára-choques.
Passo 63
Desenhe outro tubo em seu lado oposto.
Passo 64: Tow
Desenhe um retângulo preto e, em seguida, chamar a base de reboque. Em seguida, desenhe uma forma de omega.
Passo 65
Faça uma nova camada e depois pintar sombra no lado interior do reboque. Para a decoração, desenhar uma seta em sua superfície.
Passo 66
Faça uma nova camada e desenhe destaque no reboque usando escova pequena. Não se esqueça de adicionar reboque sombra sobre o pára-choque por trás dele.
Passo 67: Número de licença do carro
Desenhar uma forma poligonal escuro e desenhe sua retaguarda para dar uma aparência de três dimentional. Veja as fotos abaixo para referência. Adicionar número do carro e, em seguida, transformá-lo até que ele corresponda a perspectiva prato.
Passo 68: Adicionar Reflexão
Agarre esta imagem a partir de deviantart.
Passo 69
Coloque a imagem na parte superior do carro. Add Layer Mask. Esconder um pouco da imagem pintando com preto usando escova macia.

Passo 70: Maçaneta
Utilize a ferramenta Ellipse Marquee para desenhar uma seleção elíptica na porta. Faça nova camada e preenchê-lo com cinza.
Passo 71
Atrás da porta lidar com desenhar um retângulo arredondado arredondado escuro com menor opacidade. Pinte destaque em seu lado inferior.
Passo 72
Repita o passo anterior para adicionar maçaneta da porta traseira.
Passo 73
Faça uma nova camada e pintar destaque subtil na parte superior da alavanca. Certifique-se de usar uma pequena ferramenta Pincel com muito baixa opacidade.
Passo 74: Decal
Desenhe um polígono branco e colocá-lo na porta. Faça nova camada, pintura destaque e sombra.
Passo 75
Adicionar um número. No painel Layers, clique direito a camada número e selecione Converter em Forma. Precisamos fazer isso para transformar livremente o número. Hit Command / Ctrl + T, clique direito e Alt-arrastar o seu canto para distorcer a forma até que a sua perspectiva corresponde a porta. Botão direito do mouse e escolha Warp para distorcer a sua forma um pouco.
Passo 76
Reduzir camada de texto Opacidade para torná-lo misturar-se com a superfície da porta. Desenhe fitas em seus cantos. Você também pode adicionar o logotipo.
Passo 77
Adicionar mais decalque na superfície do carro. Nós usamos mesmas técnicas explicado anteriormente. Certifique-se de transformá-lo até que elas coincidam com a perspectiva de superfície.
Passo 78
Ative ferramenta Pincel com baixa opacidade e branco como sua cor de primeiro plano. Desenhe alguns dos destaques do seu lado. Lembre-se que a nossa fonte de luz está no canto superior roght. Então, nós queremos que seu topo a ser mais leves. Pintar mais detalhes no interior da luz.


Passo 79
Usar a mesma técnica para desenhar a outra luz.
Passo 80: Piso
Faça uma nova camada e coloque-o em todas as camadas. Selecione o piso utilizando a ferramenta Letreiro Retangular e preencha com preto.
Passo 81
Clique Filter> Noise> Add Noise. Use uma quantidade grande de obter muito ruído no interior do chão.
Passo 82
Clique Filter> Pixelate> Mosaic.
Passo 83
Clique Imagem> Ajustes> Matiz / Saturação e reduzir sua leveza até que o ruído fica mais escura.
Anúncio
Passo 84
Aqui está a aparência do carro depois que escureceu seu piso.
Conclusão
Este é o fim do tutorial. Como você pode ver, estamos a desenhar este pouco a pouco usando apenas ferramenta pincel. O processo é bastante simples. Comece por desenhar a forma básica e depois pintar luzes e sombra em cima dela.

Nenhum comentário:
Postar um comentário