
Ver Parte 1
Este tutorial é um tutorial em 2 partes. Parte 1 deste tutorial pode ser visto aqui.Ativos Tutorial
Os seguintes ativos foram utilizados durante a produção deste tutorial.- Você pode encontrar algumas texturas para este tutorial no download livre que acompanha este tutorial.
- Primeiro e segundo plano PNGs estão incluídos no download gratuito que acompanha este tutorial.
- Sand Castle da de Photodune.com
- Castelo Stock de Photodune.com
- Castelo Stock de Photodune.com
- Loarre Castelo Stock de Photodune.com
- Edinburg Castelo Stock de Photodune.com
- Castelo de Glamis imagens de Photodune.com
Passo 1
Depois de ter criado a linha arte e adicionou as cores planas para sua ilustração em Illustrator, queremos abrir os arquivos no Photoshop e preparar o arquivo antes de começar. Temos a certeza de separar o primeiro plano do fundo desde o início do primeiro tutorial e é aí que vem a calhar. Faz mais leve o arquivo para trabalhar em quando você pode esconder o primeiro plano enquanto trabalha no plano de fundo (vice-versa) e você não precisa se preocupar com sombreamento dentro das linhas e vai em cima do primeiro plano (ou de fundo). Devido à sua separação, quando, por exemplo, você está protegendo primeiro plano, você não precisa se preocupar quando você passar por cima do fundo desde que você pode simplesmente selecionar a camada de fundo, volte para a camada de sombreamento e bateu apagar. Mas nós vamos chegar a isso daqui a pouco. Coloque os dois arquivos em seu programa; File> Open> Selecione o arquivo de primeiro plano e fundo o arquivo e clique em OK.

Passo 2
Escolher a ferramenta Selection (V), nós estamos indo para arrastar o plano de seu arquivo e soltá-lo no topo do arquivo de fundo. Normalmente ele vai clicar no lugar perfeitamente (configuração padrão), mas se isso não for o caso, então você deseja verificar qual opção o seu magnetismo é ativado. Ir para Appearance> Magnetismo. Há dois, escolher a opção com a seta ao lado da palavra e uma janela lateral irá aparecer. Este é o lugar onde você vai ver as opções "All" ou "sem". Selecionar tudo'. Apologies, o meu programa está em francês, por isso, tudo aparece em francês. Você não pode alterar o idioma sem re-instalar o programa.
Passo 3
Nós vamos criar uma referência handmade quanto ao local onde a luz vai bater. Ele não tem que ser puro ou perfeito, isto é só para aliviar-se o processo de sombreamento. Eu sei que eu, pessoalmente, às vezes se confundem ao longo deste passo e este "truque" tende a me ajudar. Crie uma nova camada em cima das camadas de primeiro e segundo plano, intitulando-o "Lightsource". Agora escolha a sua ferramenta Pincel (B) e selecione um disco escova, rodada gumes (conjunto de pincel padrão do Photoshop) a cerca de 50px. O tamanho do pincel vai depender de quão grande você salvou os arquivos do Illustrator. Desde que eu quero que este seja capaz de ser impresso em grande parte, a minha tela está em 6000px de largura, daí porque eu selecionei uma relativamente grande escova de modo que o lightsource vai ser fácil de ver. Depois de ter escolhido o tamanho do pincel, abaixe sua opacidade entre 40 e 50%, então você vai ser capaz de ver a ilustração abaixo. Uma vez isso feito, podemos começar!
Passo 4
Nesta ilustração nós temos janelas à esquerda e à direita e eles estão localizados atrás do objetos, flora, caráter etc. Então, nós queremos tornar o centro dos objetos escuros e permitir que a luz para bater tanto o lado esquerdo e direito deles. O objetivo de esboçar-lo para fora com o pincel (B) é ter a certeza que parece bem antes de realmente começar a sombra. Selecione a cor branca na sua paleta de cores e aproximadamente pintar sobre as bordas que você acha que a luz aparece. Se você encontrar a referência fonte de luz que fizemos para estar impedindo, selecione a camada e abaixá-lo mais em opacidade antes de iniciar as sombras. I baixou para cerca de 10%. Agora que temos uma idéia de onde as sombras devem ser, queremos começar. Ou começar com o plano de fundo ou primeiro plano, isso realmente não importa em que ordem você fazê-lo. O que importa é que você protegê-los separadamente, como a sombra sobre o plano terá de ser mais pronunciado do que o fundo. Eu estou indo para usar o fundo como um exemplo.
Passo 5
Crie uma nova camada em cima da camada de fundo e título é "BG-Shadow1". Selecione a ferramenta Lasso (L), zoom in e escolher qualquer lugar para começar. Forma fora suas máscaras ordenadamente, uma vez que esta será a sombra que define a fonte de luz de toda a imagem. Para fazer mais seleções de uma só vez, em vez de um por um, mantenha a tecla SHIFT enquanto desenha as formas com a ferramenta laço. Se você selecionou acidentalmente uma parte que você não quer que haja uma sombra, mantenha a tecla Alt e traçar sobre a peça que deseja excluir fora de sua seleção. Depois de criar a seleção que irá conter sua sombra, escolha uma cor preta em sua paleta de cores e segure alt + delete; ele vai encher sua seleção com o preto (É Command / Ctrl + Delete para ter a cor de fundo aparecer - Se eu fosse fazer isso, como mostrado na imagem, a seleção iria preencher com branco). Você pode usar a varinha mágica (W) para determinadas áreas, mas foram que você clique sobre a arte de linha, seria selecionar todos a linha arte, uma vez que é tudo a mesma cor e não queremos isso. E clicando na linha arte, exclui a linha arte e por isso, quando você preencha com preto, não vai sombrear as linhas e isso é uma outra coisa que não queremos. Daí porque nós estamos usando a ferramenta Lasso.
Passo 6
Desmarcá-lo (Command / Ctrl + D) e definir toda a camada (BG-Shadow1) à mistura "Multiply" Mode, continuar a reduzir a sua opacidade para um nível que você encontra agradável. Eu escolhi 30%.
Etapa 7
Aplicar esse mesmo processo para o primeiro plano em sua própria camada (Título de "FG-Shadow1" e colocá-lo no topo da camada de primeiro plano). Só aqui nós queremos a opacidade para ser mais escuro. Desde o primeiro plano é essencialmente mais longe das janelas que significa que recebe menos luz e permitindo que a sombra a ser mais escura nessa área, você cria profundidade em sua ilustração. Eu coloquei o meu a 40% (10% maior do que o fundo).
Passo 8
Estamos indo para aplicar a moldura da janela sombra sobre o quarto agora. Nós estamos fazendo esta separada do fundo sombra em geral, porque nós queremos que ele seja mais leve para que ele não atrair todo o foco e por razões estéticas. Depois de esconder o seu primeiro plano e camadas FG-Shadow1, criar um novo que nós vamos título "BG-shadow2" e colocá-lo no topo do BG-Shadow1. Escolha a Polygonal Lasso Tool (L) e, em seguida, criar um quadro de janela semelhante, só segui-lo em cima do chão da sala. Não se preocupe em ir sobre os objetos, nós vamos chegar a isso mais tarde. A ferramenta laço poligonal permite que você crie seleções muito em linha reta, que é útil, neste caso, uma vez que a moldura da janela é feita de quadrados.
Passo 9
Antes de definir essa camada para misturar modo Multiply e diminuir a sua opacidade, queremos remover as áreas pretas que vão sobre os objetos. Escolha o Magic Wand Tool (W) e selecione a camada que contém a ilustração de fundo. Clique na superfície do solo (Mantenha a tecla Shift para fazer mais de uma seleção), onde a sombra deve aparecer (eu escondi a sombra momentaneamente para que eu pudesse ter certeza de que eu não perca todas as áreas).
Passo 10
Agora queremos invertê-lo para que ele irá apagar as partes que cobrem os objetos do quarto. Com a seleção ainda ativa, ir para Seleção> Invert. Feito isso, selecione a camada que contém a sombra que você fez anteriormente (BG-shadow2), mostrá-lo e, em seguida, pressione para o seu botão delete do seu teclado.
Passo 11
Desmarque (Command / Ctrl + D) e definir essa camada para misturar modo Multiply e diminuir a opacidade para 6%. Ele não precisa ser muito escuro uma vez que toda essa área do quarto tem uma grande quantidade de luz que entra. Criar mais uma nova camada, intitulando-o "BG-Shadow3" e usar a ferramenta Lasso (L) para moldar para fora das sombras criada pelos objetos na sala. Uma vez que você encheu-los com preto (Command / Ctrl + delete se a sua cor preta é na parte da frente ou alt + delete se a sua cor preta é na parte de trás), repita a opção de seleção invertido. Assim, tal como fizemos com a sombra janela no chão, selecione a camada que contém o fundo e escolher a magia Quer Tool (W) para selecionar o chão. Uma vez que a seleção é feita, volte para a camada que contém as sombras do objeto e, em seguida, ir para a Seleção> Invert e, em seguida, bateu apagar no teclado de modo a sombra não vai cobrir os objetos mais. Eu achei que fosse muito dura no olho, então eu adicionei um Gaussian Blur para ele. Para fazer isso, vá em Filter> Atenuação> Gaussian Blur. Fui com 20% e em seguida, clicar em OK.

Passo 12
Uma vez que completo, que defina a camada BG-Shadow3 para multiplicar e diminuir a opacidade (I meu set de 20%).
Passo 13
Nós terminamos a primeira rodada de máscaras! Antes de continuarmos em diante, queremos organizar nossas camadas para evitar a desordem. Se você acha que vai voltar a estas camadas de sombra em um ponto posterior na ilustração, criar uma pasta, intitulando-o "FG", e colocar o plano e camadas FG-Shadow1 nele. Para criar uma pasta simplesmente encontrar sua janela camadas e no fundo você vai encontrar um ícone de pasta. Imprensa sobre isso e arrastar as camadas que deseja nele, para ele. Crie uma segunda pasta abaixo que um inclinando-o "BG" e colocar no fundo, BG-Shadow1, BG-shadow2 e BG-Shadow3 camadas em it.We pode excluir a camada de fonte de luz agora. Criei pastas para o tutorial, mas normalmente eu só mesclar todas as camadas de sombra juntos (ele ilumina o seu arquivo e permite que o Photoshop para correr mais rápido).
Passo 14
Para fazer com que a segunda volta das máscaras que vamos usar a ferramenta pincel (B) com uma borda dura round (conjunto de pincel padrão do Photoshop) com a cor preta. Eu tweaked as configurações do meu pincel para o meu gosto, tornando-reativa para quando eu pressionar mais difícil ou mais suave no meu tablet. Na captura de tela seguinte você pode ver a versão quando tudo estiver desmarcada, e ao lado dela eu mostrei as minhas configurações do pincel para comparar. Ambas as opções dentro do formulário dinâmico do pincel e outras dinâmicas são fixados em 0%. Você pode mudar isso clicando sobre o texto das caixas marcadas. Para encontrar esta janela ir para a Janela> Formas (ou pressione F5 no teclado).
Passo 15
camadas, um para colocar em cima da pasta FG (título é "FG-shadow2") e um segundo para colocar em cima de uma pasta BG (título é "BG-Shadow4"). Em seguida, ignorar todas as cringes que ameaçarão para rastrear o seu caminho para o seu rosto e começar a desenhar distância. É cringeworthy porque ele não vai olhar particularmente belos no início. E embora pareça completamente descontrolada, repare que eu usei uma px diluidor para a escova para definir a textura um pouco mais, mas usou uma px mais grosso para o pincel para acentuar as suas curvas. Certifique-se para pintar as áreas mais escuras do fundo no recém-criado BG-Shadow4 e os de primeiro plano no recém-criado FG-shadow2 de modo que o FG e BG permanecer separados.
Passo 16
Agora queremos definir tanto o BG-Shadow4 e as camadas FG-shadow2 para misturar modo se multiplicam e as suas opacidades em 20%. Isso nos permitiu adicionar mais profundidade à ilustração.
Passo 17
Coloque suas novas camadas de sombra nas respectivas pastas (se certificar que definir no topo e não debaixo de sua linha arte e fundo / camada de primeiro plano), e criar mais duas camadas; "FG-Destaques" e "BG-Destaques". Aqui vamos fazer exatamente a mesma coisa que fizemos na etapa 15, só que desta vez nós estamos indo para usar uma cor branca. Escolha o seu Paintbrush (Round, duramente afiado) e toque nas áreas onde a luz seria mais proeminente. Eu usei uma px grossa para a minha escova e graças a minhas configurações, sempre que eu pintá-lo tem um toque suave para ele, ainda mais quando você usa um pincel um pouco maior do que você normalmente iria para. Você também pode usar uma rodada, escova macia gumes, mas acho que é para dar uma sensação obscura para as coisas, especialmente em cima de uma base do vetor criado desde vetor é corte tão limpo e você não quer se indispor-lo completamente.
Passo 18
Nenhum modo de blend necessário aqui, simplesmente atenuar as duas camadas sua opacidade para 30%. Mova as camadas de destaque em suas respectivas pastas; FG-Destaque> FG e BG-Destaque> BG.
Passo 19
Então, depois de ter trabalhado em todos os tons e destaques, o líquido nas panelas e taças não é tão vibrante mais e eu encontrar as flores que tornaram-se silenciado também. Crie uma nova camada e título é "Gradient1". Em seguida, selecione a camada de primeiro plano na sua pasta FG, escolha a ferramenta Magic Wand (W) e clique sobre as áreas que você quer fazer mais colorido (Para selecionar mais de uma área ao mesmo tempo, mantenha a tecla SHIFT). Certifique-se de que você clique dentro da linha arte. Volte para o seu layer "Gradient1" e mude para a Gradient Tool (G). Em sua barra de opções (localizado na parte superior do seu programa), você vai ver as opções de gradiente aparecer depois que você clicou na ferramenta. Selecione o gradiente linear (primeiro da fila) e, em seguida, clique nas opções de cores degradê. Aparecerá uma janela e no interior ele você vai descobrir os gradientes Photoshop padrão e as opções necessárias para fazer o seu próprio. Uma vez que tem um gradiente de arco-íris disponível na série padrão, vamos escolher aquele.

Passo 20
Depois de selecionar as cores da sua inclinação, use a Gradient Tool (G) e desenhe um gradiente em sua seleção (o que você fez com a varinha mágica). Desmarque (crtrl + D) e, em seguida, definir o seu layer "Gradient1" para misturar o modo de ecrã e menor a opacidade para 30%. Fantasia, as flores não estão morrendo mais! Dica: Às vezes é melhor para aplicar um gradiente de flor por flor (ou seja o que for que você está desenhando), desde então todo o gradiente que pode cobrir uma flor em vez de três deles ao mesmo tempo. Você deseja aplicar essas mesmas etapas para todas as outras flores e líquidos no interior dos vasos e copos de ilustração.

Passo 21
Estamos indo para adicionar os elementos de água nesta ilustração. A água é realmente difícil de desenhar e eu evitado como a peste, até que eu não podia mais. Eu encontrei uma maneira simples de desenhar este elemento e espero que você vai encontrá-lo eficaz também. Desenhe a forma da água com a cor branca (eu faço isto com a Lasso Tool (L)), e, em seguida, abaixe-o em opacidade (em algum lugar entre 20 e 40%). Selecione uma fina em px escova e dar-lhe um esboço realçado e algumas linhas zaggedy zig no meio para mostrar o movimento da água. E isso é muito bonito isso. Isso funciona em cachoeiras e panelas para dentro, não tanto na água grande superfície como oceanos. Você pode dar-lhe um realce azul. Eu fiz isso na lagoa na parte inferior central da Ilustração, selecionei a forma branca que eu desenhei e aplicado um gradiente de azul em cima dele em uma nova camada, configurá-lo para misturar tela de modos e baixando-o em opacidade. Eu também acentuou os anéis de água no interior dos potes e copos mais pintando cachos brancos neles.


Passo 22
Nós estamos trabalhando na ilustração geral por um tempo agora, e muito parecido com as flores, vasos e taças, o personagem não está se destacando muito mais. Então, vamos dar-lhe alguns detalhes para fazê-la aparecer novamente. Já que estaremos usando a ferramenta Pincel (B) e gradientes (G) Eu não vou entrar em explicar os comos de-los mais. Eu adicionei um gradiente de azul para seu cabelo e suas roupas e na cintura que eu desenhei um padrão com uma fina em px pincel, que Eu, então, alterou a forma fora usando a opção de deformação (Vá em Editar> Transformação> Deformar) para que ele pode segui-la curva do corpo. Cada gradiente eo padrão foram criados para combinar o modo de luz suave e baixou em opacidade entre 30 e 50%. Eu adicionei alguns destaques mais duras usando uma fina em px escova e cor branca.

Passo 23
Texturas são impressionantes. Eles podem trazer e adicionar um monte. Para esta ilustração eu fiz minhas próprias texturas. Você pode baixá-los gratuitamente, as suas ligações estão no topo deste tutorial no Ativo. É bom saber que tipo de texturas que você precisa antes de procurá-los ou fazê-los. Neste caso queremos textura de madeira e algo com uma sensação corajoso para o chão. Tomei fechar-se imagens de qualquer madeira que eu poderia encontrar ao redor da casa e saiu para tirar fotos de coisas que eu pensava pode vir a calhar. Acabei com uma cortina, lâmpada de escritório, toalha de cozinha, mesa de madeira e banco do jardim (mostrado nessa ordem). Alguns poderiam utilizar o trabalho. Nós vamos misturar as duas primeiras texturas juntos e adicionar um filtro foto, ajustar o contraste e mudar a cor no terceiro.
Passo 24
Abra a segunda textura primeiro (o close-up da lâmpada vermelha do escritório). File> Open> OfficeLamp.jpg. Uma vez que é aberto, vá até Imagem> Ajustes> Pigmentos e Saturação. Nós queremos fazer o vermelho um pouco menos chamativo, então diminuir a saturação para cerca de -30 e, em seguida, clique em OK. Agora vamos abrir a primeira textura (o close-up da cortina) e arrastá-lo para fora de sua tela para colocá-lo no topo do vermelho. Uma vez que é encaixado perfeitamente em cima, estamos simplesmente indo para definir o seu Blend Mode para Multiply. Em seguida, escolher a Eraser Tool (E) e usar um grande conjunto em px pincel para cerca de 50% na opacidade. Agora apague as áreas que são realmente escuro em contraste, removendo essas áreas para fazer a textura vermelho abaixo dele aparecer um pouco novamente. Uma vez isso feito, crie uma nova camada, selecione a Gradient Tool (G) e escolher um que você gosta (eu fui com verdes suaves e ambers com uma forma linear) para, em seguida, criar um gradiente que cobre a textura até agora. Defina esta camada para misturar luz suave modo. Mesclar suas camadas em conjunto, salve o arquivo e ali, você fez uma textura utilizável!
Passo 25
Agora, abra o terceiro textura (toalha de cozinha). File> Open> KitchenTowel.jpg. Uma vez lá, vá até Imagem> Ajustes> Filtro de Fotos. Uma janela será aberta e nós estamos indo para clicar na barra de filtro e escolha a opção 'Sepia'. Eu usei uma densidade muito elevada (60%) ao mesmo tempo conservando a luz. Depois de ter escolhido um tom que você gosta, clique em OK. Agora vá até Image> Adjustments> Luz e Contraste. Defina o contraste com + 20 ea luz a -5, em seguida, clique em OK. E, em seguida, por último, criar uma nova camada em cima para colocar um gradiente nele (eu fui com vermelho, amarelo e verde suave com uma forma linear). Defina esta opção para misturar modo de sobreposição, salvar a textura e está feito!
Passo 26
Agora que temos preparado nossos texturas, queremos abrir todos os quatro e arrastá-los para arquivo da ilustração. Esconder todos texturas com exceção da mesa de madeira textura. Coloque-a entre suas pastas BG e FG (Você pode ocultar a pasta FG por agora). Nós estamos indo para usá-lo na grade de madeira que emoldura meio das janelas e na própria moldura da janela. Devido à perspectiva, que vão para manipular a textura de modo que segue a forma da ilustração. Vamos começar com o lado esquerdo. Vá em Edit> Transform> Torsion. Isso irá selecionar a textura de uma forma onde você pode manipular sua direção. Agora queremos mover os cantos superior e inferior à direita em direcção ao centro da árvore e os cantos superior e inferior na esquerda para trás e torná-los maiores do que o lado direito (veja a imagem). Você pode usar a terra da ilustração de referência, tente alinhar o fundo da textura para o chão. Quando estiver satisfeito com a sua nova direção, aperte enter para que os lançamentos de transformação. Agora vamos duplicá-lo (Command / Ctrl + J), em seguida, clique direito sobre ele e espelhar-a horizontalmente. Aperte enter para que ele libera a transformação e movê-lo para o lado direito da Ilustração para que ele cobre a moldura da janela direita.

Passo 27
Mesclar essas duas camadas em conjunto. No canto superior direito da janela do seu camada há uma pequena seta, clique sobre isso e, em seguida, clique em "Mesclar com camada inferior '. Uma vez que as duas texturas são fundidos juntos, ocultá-lo e ir para dentro de sua pasta BG e selecione a camada de fundo. Escolha o Magic Wand Tool (W) e clique dentro da linha arte que mantém a moldura da janela e da grade de madeira. Depois de selecionar todas as áreas a textura terá de aparecer em, inverter a seleção (Select> Invert) e, em seguida, clique em sua camada de textura. Hit delete no seu teclado. Agora que a textura de madeira aparece apenas nas áreas que você precisar, você pode definir o modo de blend da textura a luz suave e reduzir sua opacidade para 30%. Se você encontrar algumas áreas são a óbvio, use a Eraser Tool (E) em uma opacidade baixa e apague as áreas até que você esteja feliz com o resultado.


Passo 28
Repita essas etapas na textura banco de jardim para caber no chão da ilustração, mas em vez de defini-la para misturar luz suave modo, configurá-lo para misturar modo Overlay e não mudar a opacidade. Se você achar que precisa de mais textura, adicionar a textura toalha de cozinha em cima dela e jogar com os modos e opacidades de mistura até que você esteja feliz com ele.


Passo 29
O último textura que irá acrescentar ao fundo é a textura da lâmpada escritório que nós previamente misturado com a textura cortina. Uma vez que vai passar por cima da árvore, nós não precisamos de fazer qualquer transformação de torção. Mas, como antes, vamos selecionar a camada de fundo, use the Magic Wand Tool (W) para selecionar a árvore dentro da linha arte, inverter a seleção, volte para a camada de textura e, em seguida, apertar o botão delete. Eu usei o modo de blend de sobreposição e um nível de opacidade de 25%. Eu usei essas mesmas etapas para adicionar a mesa de madeira textura nas duas árvores em primeiro plano, bem como (luz suave modo Blend, opacidade 30%).
Passo 30
Eu não sei quanto a vocês, mas o arquivo está ficando tão pesado, meu computador está gritando para a aposentadoria. Então vamos salvar este arquivo psd, fechá-lo e, em seguida, duplicá-lo (My psd foi localizado no meu desktop). Abra o duplicado em Photoshop. Agora juntar todas as suas camadas em conjunto e salvar. Você também pode simplesmente juntar todas as suas camadas juntos em seu arquivo PSD original e continuar trabalhando com ele de lá, mas se você deseja manter suas camadas e ser capaz de retornar a ela, em seguida, duplicar e se fundem. Eu intitulei a camada FG mesclado já que agora precisamos criar o verdadeiro fundo que será visto através das janelas ea ilustração que temos até agora, torna-se essencialmente primeiro plano.
Passo 31
Antes de começarmos no fundo que será visto através das janelas, eu percebi que eu encontrei algumas coisas estavam faltando. Eu usei duas maneiras de adicionar mais para a ilustração. O primeiro estava pintando em elementos com o Paintbrush (B) eo segundo foi a duplicação de elementos existentes e simplesmente mudando as cores usando a ferramenta Magic Wand (W), por isso não é tão óbvio que eu duplicado eles. Eu também tocou o rosto do personagem um pouco mais uma última vez. Você vai encontrar borboletas, potes e copos extras, uma aparência de um mapa desenhado no chão e mais livros e almofadas. Eu também pintou pequenas etiquetas de nome nos potes para lhes dar mais detalhes.

Passo 32
Salve o arquivo, feche-o e abra uma nova; File> New> Escolha um tamanho A4 e, em seguida, clique em OK. Agora vá em Image> Rotate> 90 graus. Agora temos uma nova tela para começar a desenhar o nosso 'longe' castelo. Para isso, estamos indo para usar referência de estoque (que foi gentilmente comprou para mim fora Photodune.com por Sharon Milne), onde pode encontrar os links para nos Ativos na parte superior deste tutorial. Eles não precisa ser grande já que não estamos indo para desenhar um monte de detalhes, o que importa aqui é a forma global. Abra as fotos e arrastá-los para sua tela recém-criado. Eu queria castelos vistos de frente sem muito de um ângulo, desde que eu gostaria que o Greenhouse ser cercado pelo castelo e não colocado no topo de uma colina com vista para o castelo.
Passo 33
Agora estamos indo para assassinar um pouco. Escolha a Lasso Tool (L) e selecione apenas as formas castelos. Uma vez que completo, invertido (Selecção> Invert) e aperte o botão de exclusão para que os céus, terras e tudo o que os rodeia é ido agora. Você não precisa para ser mais preciso.
Passo 34
Agora você quer usar as seleções do castelo que você fez e criar um grande castelo que virá em vista através das janelas da ilustração. Não existe uma verdadeira lógica para isso, eu apenas cumpri-los juntos de forma aleatória, apontando para algo que vai ficar bem. Eu dupliquei (Command / Ctrl + D) o castelo estoque areia como eu achei que um particularmente agradável. Eu espelhado alguns (Botão direito do mouse> Flip horizontal). O espaço em branco entre eles é que a árvore centro largo da ilustração será localizado.
Passo 35
Agora abaixe você referência em opacidade (entre 30 e 50%) e, em seguida, criar uma nova camada em cima dela, intitulando-o "Telhados". Concentrei-me a imagem em uma parte do castelo por isso é mais fácil de ver, graças à estreita-se. Escolha a Lasso Tool (L) e escolher uma cor clara (eu escolhi rosa, não que isso importe, nós estaremos mudando a cor do castelo, mais tarde, quando nós adicioná-lo à ilustração). Agora, localize todos os telhados em sua referência castelo e começar a moldar estes para fora com a ferramenta laço. Depois de ter concluído a sua seleção, pressione Command / Ctrl + Delete para ter a cor da luz que você escolheu aparecer (alt + delete quando você quer a cor do fundo para preencher sua seleção).
Passo 36
Crie uma nova camada abaixo da "Telhados" camada e título é "Walls1". Escolha uma cor mais escura e usando a ferramenta Lasso (L), selecione todas as paredes que têm mais luz em sua referência. Uma vez que a seleção é feita, pressionar para baixo sobre Command / Ctrl + Delete para ter a cor mais escura que você escolheu aparecer.
Passo 37
Criar mais uma nova camada, colocando-o sob os telhados e as camadas Walls1, intitulando-o "Walls2". Escolha uma cor ainda mais escura e com a ferramenta laço estamos indo para selecionar todas as paredes restantes na referência. Pressione Command / Ctrl + Delete assim que a cor mais escura que você escolheu pode preencher a sua selecção. Agora mesclar os Telhados, Walls1 e Walls2 camadas juntas, abaixe sua opacidade suficientemente baixo de modo a referência pode ser visto através dele, e ver se há qualquer paredes que poderiam usar um tom diferente (Escolha uma cor entre o seu primeiro sombra parede e sua segunda sombra parede). Em caso afirmativo, seleccionar as áreas com a ferramenta laço e preenchê-los com a cor escolhida. Mantenha a opacidade, pois é assim que a referência ainda está mostrando.
Passo 38
Agora que nós criamos uma base sólida, usando a referência como guia, vamos selecione a ferramenta pincel (B), redondo e borda dura, e pintura nas janelas (eu escolhi uma cor mais escura do que as paredes mais escuras). Ele não tem que ser muito preciso, uma vez que não irá mostrar uma vez que o castelo é colocado na ilustração. Nós também podemos dar as áreas rochosas um pouco de um esboço para que eles sejam mais definidos. Nesta mesma etapa, vamos adicionar alguma sombra. Crie uma nova camada e começar a pintar sobre as áreas onde as paredes separam uns dos outros. Não se preocupe sobre ele ser confuso uma vez que depois que foi feito, vamos colocá-la em modo de mistura multiplicar e diminuir a opacidade em algum lugar entre 20 e 50% (o que você sente confortável com).
Etapa 39
Agora vêm os destaques. Então, crie uma nova camada, selecione a ferramenta Pincel (B) e uma cor branca (não use muito pequeno px, está tudo bem se é confuso) e aplique-o sobre as áreas que precisam de um pouco de destaque. Se for muito dura, reduzir a opacidade da camada até que esteja satisfeito com a aparência. Agora reduzir o tamanho do pincel em px (I passou de 20 px de 5px) e zoom in sobre os telhados para pintar sobre as bordas, dando-lhes um destaque mais importante do que o resto do castelo. Eu, pessoalmente, pouco a pouco, em vez de todo o castelo ao mesmo tempo.

Passo 40
Agora que o castelo está completa, suprimir a referência e mesclar todas as camadas em conjunto. Abra o arquivo psd da ilustração novamente e, em seguida, arraste o castelo em. Colocá-lo debaixo de sua camada FG para que ele possa aparecer por trás da ilustração. Eu achei que era muito reta e eu queria mais torres, então eu abri o estoque castelo de areia e do marrom escuro castelo estoque novo e usado as mesmas etapas descritas anteriormente para desenhar um castelo sobre ele.

Passo 41
Eu Desaturated ambos os castelos (Imagem> Ajustes> dessaturação) e, em seguida, mudou-se em torno deles até que eles foram posicionados de uma forma que eu gostava. Você pode usar a Eraser Tool (E) para remover certas áreas e ter os dois castelos separados malha em um outro um pouco melhor. Ou pintar mais torres, paredes, etc. A primeira imagem mostra nova composição do primeiro castelo, ea segunda mostra nova composição do segundo castelo colocado em cima da primeira:

Etapa 42
Para ocultar cortar áreas, nós pode chamar mais do castelo, ou enganar / ser preguiçoso e adicionar em névoa. Para isso, escolha a ferramenta Pincel (B), em grande px, redondo e borda dura em uma opacidade baixa (20%). Ou usar um gradiente transparente branco em uma forma circular e permitir que ele tomar forma sobre o castelo, escondendo a parte que você deseja esconder. Agora, quer deixar o céu por trás do castelo branco, ou usar um gradiente para dar-lhe um pouco de cor. Eu escolhi um gradiente feito de manchas brancas verdes e azuis e adicionadas nele com a ferramenta pincel. Para aqueles que não sabem como fazer seus próprios gradientes, clique na visualização de gradiente que você encontrar em sua barra de opções, e uma vez que a janela de gradiente aparece, selecione qualquer gradiente e vai mostrá-lo na parte inferior da janela. Você vai achar que você pode escolher as cores quando você clica nas cores gradientes. Depois de ter escolhido as cores, clique em 'Novo' e ele vai adicioná-lo à sua lista de gradiente. Em seguida, clique em OK e usá-lo através do Gradient Tool (G).

Passo 43
Para trazer de volta a cor a seu castelo, estamos simplesmente indo para colocar um gradiente em cima dela, configurá-lo para misturar luz suave modo e depois abaixe a opacidade entre 60 e 80%. Uma vez que completo, juntar todas as suas camadas castelo juntos (fundo gradiente incluído). Eu achei o castelo a ser ligeiramente a visível, então eu abaixei a opacidade da camada para 85%.
Passo 44
Agora vêm os toques finais antes de chamá-la. Temos agora a camada FG ea camada Castle. A menos que você deseja manter o castelo separado do primeiro plano, fundi-las. Caso contrário, colocá-los em uma pasta em conjunto. De qualquer forma, nós estamos indo para duplicá-lo (Command / Ctrl + J) e adicionar um borrão de Superfície para ele. Vá em Filter> Atenuação> Blur Surface. Defina o raio a 4 e o limite para 14. Clique em Ok. Ajuste a opacidade da camada em algum lugar entre 50 e 60% para que o borrão não é esmagadora, mas dá uma atmosfera de sonho, em vez. Em seguida, escolha a Eraser Tool (E), defina-o como um grande px e diminuir a opacidade para 60% assim que nós podemos 'gentilmente' apagar a área da estrutura frontal no borrão (quadro da frente: As duas árvores na frente, as três usinas , o caráter e as panelas de suspensão).
Passo 45
Agora queremos unificar todas as cores um pouco e aquecer a atmosfera. Crie uma nova camada e, em seguida, vá para Imagem> Aplicar uma imagem. Depois de ter criado-lo, voltar a Imagem> Ajustes> Filtro de Fotos. Escolha o filtro sépia e definir sua densidade em algum lugar entre 20 e 30%. Certifique-se a "conservar a luz 'botão está marcado.
Anúncio
Passo 46
Em seguida, o passo final seria para ajustar o contraste. Vá para Image> Adjustment> Luz e Contraste. I definir a luz de -4 eo contraste com + 6.
Imagem Final

Anúncio

Dificuldade:
Intermediário
Comprimento:
Grandes
Categorias:
Traduções:
Envato TUTS + tutoriais são traduzidos para outras línguas por nossos membros da comunidade, você pode estar envolvido também!
Traduzir este post Desenvolvido por
Traduzir este post Desenvolvido por

Sobre Nastasia Peters
Anúncio
Sugeriu Envato Tuts + Course
Os Fundamentos da pintura digital gratuito
Tutoriais relacionados

Esculpir sua idéia: Como pintar rapidamente um Griffin Snow in Adobe Photoshop
Design & Illustration

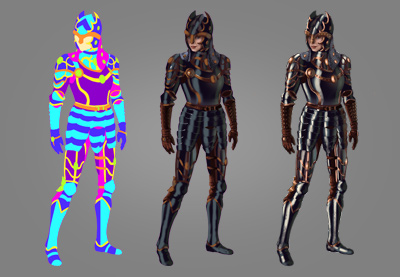
Como pintar Digital Brilhante Metal Armor no Adobe Photoshop
Design & Illustration

Como criar um Dia vibrante of the Dead Retrato em Adobe Illustrator
Design & Illustration
O que você gostaria de aprender?
Sugerir uma ideia para a equipe de conteúdo editorial em Envato Tuts +.


Nenhum comentário:
Postar um comentário