Este post é parte de uma série chamada animação em Adobe Photoshop.

Primeiro vamos aprender a preparar uma base para cada quadro sem uma referência perfeita, aprendendo o que um ciclo de execução é, então vamos adicionar o corpo usando anatomia gato grande, sombra a chita com método muito simples e eficaz, e, em Ao final, vamos adicionar os pontos que seguem o movimento do corpo.
Embora seja um ciclo de execução específica para um leopardo, as técnicas utilizadas podem ser facilmente adaptado a qualquer outro animal. Isto não vai ser um "draw-a-frame-então-outro-frame" espécie de tutorial - meu objetivo é mostrar-lhe como manter o controle sobre todo o processo em vez de confiar apenas em intuição artística.
1. Base de Edifício
Em primeiro lugar, precisamos de um conjunto de poses de um animal em execução. Se não estiver familiarizado com a sua anatomia, a gente pode querer encontrar uma referência. E aqui é onde ocorre um problema - vídeos de boa qualidade de um ciclo de execução, especialmente em câmera lenta, são criados apenas para os animais mais populares. E se na verdade encontramos um vídeo, mas foi baleado em alguma perspectiva estranho? (Se você não estiver interessado nele, você pode pular esta introdução teórica e ir direto para a parte prática.)Você precisa completar dois pontos para criar uma animação sem confiar totalmente em um vídeo:
- Saiba mais sobre a criatura que você deseja desenhar. Se você sabe como ele é construído e como ele se move, você vai ser capaz de criar o seu próprio ciclo de execução sem redesenhar alguns vídeo quadro a quadro. Eu tenho vindo a construir uma base de tutoriais animais que podem ser utilizados para este fim - vê-los, talvez tenhamos o animal que você precisa!
- Encontre uma ou duas fotos de seu animal em execução. Tentando encontrar todos eles seria inútil, uma vez que um ciclo de execução é apenas isso - um ciclo de fases repetir. Se uma pata é gerado, ele terá de pousar em algum momento mais tarde, se ele está de pé, ele vai ser levantada, e assim por diante.




Outra coisa que merece destaque é o levantamento do corpo. Durante a fase de empurrão ele vai para cima (com o poder do salto), e, em seguida, durante a fase de recebimento, ele vai para baixo para obter algum poder novamente.



Estabilização perfeita não é possível, especialmente com uma corrida feita de grandes saltos, mas tentar mantê-lo relativamente estável - e nunca cola a cabeça rigidamente ao peito! Quando se trata da cauda, a sua posição depende principalmente do ângulo dos quadris.





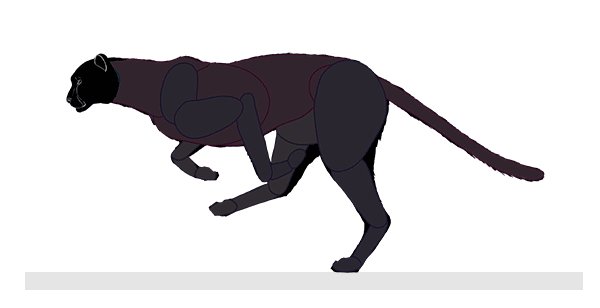
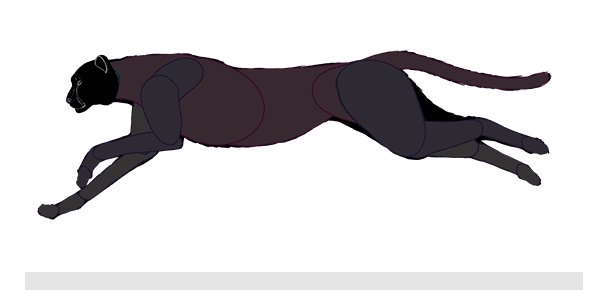
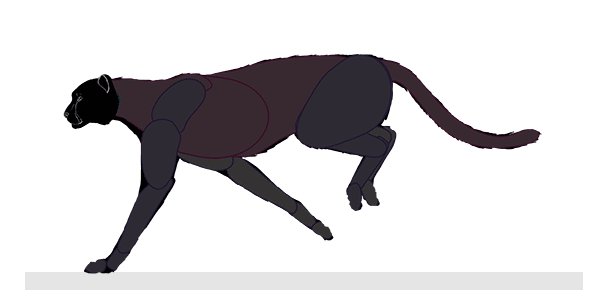
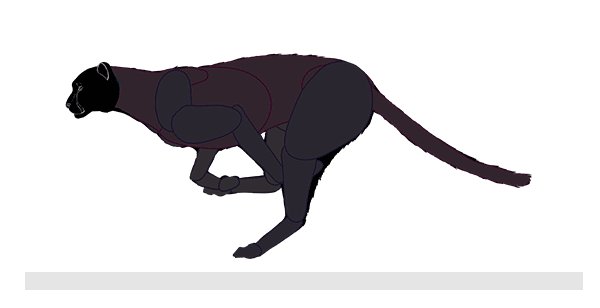
1 acabado de sua atração, 2 e 3 estão no meio de empurrão, e 4 apenas termina. É muito fácil prever o que acontece no próximo quadro! 
1 começa a empurrar, 2 e 3 terminá-lo, e 4 é no meio de tração. Com este método, você pode criar todos os quadros que você precisa! 
Passo 1
Usando uma imagem de referência, preparar um começo representar. Você pode desenhá-lo à direita na foto, com qualquer ferramenta que você desejar - neste momento nem ele, nem o programa que você usa para isso é importante. Você pode precisar de um pouco de conhecimento de anatomia aqui, mas este artigo também pode ajudá-lo na maioria dos casos.Na verdade, para o propósito deste tutorial, você não precisa procurar qualquer foto - Eu usei um quadro de meu tutorial sobre gatos, misturando-o com um galope de um cavalo (criando um galope rotativo - um com duas fases de suspensão ), e ajustado tudo a um esqueleto de uma chita. Em resultado, obtive uma pose com uma perna empurrando e puxando os outros.

Passo 2
É o melhor para usar o Illustrator para esta etapa, mas se você não puder, é muito fácil fazê-lo no Photoshop também (que é apenas uma questão de conveniência de usar ferramentas de vetor). Vou explicar-lhe o último.Criar um novo arquivo (Control-N) e cole o início colocam lá dentro. Mude sua opacidade para 20% ao acertar 2 no teclado com o Move Tool (V) ativo.

Passo 3
Desenhe sobre o esboço usando formas vetoriais. Desenho de ovais com Ellipse Tool (U) e linhas com Pen Tool (P). As cores não são importantes, escolher o que você se encaixa. Lembre-se de chamar membros inteiros, não importa quão grande partes deles são visíveis nesta posição.Por que formas vetoriais? Eles não perdem qualidade quando transformada (girado ou dimensionado), e eles podem ser facilmente modificados.
Se você quiser acelerar o processo, este modelo está disponível para download com outros ativos.

Passo 4
Grupo as formas (Control-G) para ter um acesso fácil a todas as partes. Então grupo todos eles em um grupo maior, o primeiro quadro.
Passo 5
Duplicar (Control-J) o grande grupo. Esta cópia vai ser o segundo quadro. Altere a opacidade primeiro quadro para 20%.
Passo 6
Modificar as formas do segundo caixilho para criar uma outra fase do movimento. Quanto menor as alterações entre os quadros, mais suave e mais pesado a animação, e também o mais trabalho para você quando se trata de pintura.
Etapa 7
Esconder o primeiro quadro e repita os passos 5-7 até que você fechar o ciclo. Quando todos os grupos são revelados, deve aspecto semelhante a este:
Passo 8
Antes de ir mais longe, precisamos testar a animação. Ir para Window> Timeline para abrir o editor de animação, em seguida, clique em Criar Animation Frame.
Passo 9
Revelar cada camada, selecione cada um individualmente (não todos ao mesmo tempo), clique com o botão direito e selecione Convert to Smart Object. Desta forma, você vai ser capaz de modificar todos os grupos, mas o Photoshop irá tratá-los como camadas individuais. Os seus quadros agora deve ter esta aparência:
Passo 10
Abra o menu de Timeline e escolha Criar Quadros de Camadas (1). Definir repetição (2) para sempre e retardo de moldura (3) Outro> 0,07. Você pode precisar remover os quadros feitos exclusivamente para o fundo (se tiver algum). Selecione todos os quadros e revelar o plano de fundo para eles.Hit espaço para testar a animação. Você pode precisar de ajustar quadro de atraso para o número de seus próprios quadros.

Passo 11
Observe atentamente a animação. Onde isso vai perder a suavidade? Por que isso acontece? Talvez em algum lugar um quadril vai para baixo, de repente, quando deveria subir? Quando você tiver certeza de que o erro é, clique duas vezes na camada - o objeto inteligente irá abrir em uma nova janela. Faça as alterações, salvar e voltar para a animação. As alterações serão aplicadas automaticamente quando você salvar.Preste atenção especial a esta etapa - se algo está errado com o esqueleto, até mesmo os detalhes mais puras não vai salvá-lo. Leve o seu tempo para corrigir cada pequeno erro!

2. Definição do corpo e da musculatura
Passo 1
Hora de adicionar o corpo! Para manter a consistência entre os quadros que precisamos fazê-lo fora de pedaços reutilizáveis. Mais uma vez, eu sugiro usar o Illustrator para isso, mas é apenas a questão de conveniência.Abra o primeiro quadro como um objeto inteligente e defina sua opacidade para 20%. Usando regime simplificado músculo da minha anatomia tutorial (simplificado ainda mais para essa finalidade) desenhar partes do corpo sobre o esqueleto. Use a Pen Tool (P) no modo de Forma para mantê-lo editável. Mais uma vez, de grupo e nomes de peças locais, mantendo-os todos em um grande grupo. Salve o arquivo e voltar para a animação sem fechá-la.

Passo 2
Clique duas vezes em outro quadro. Mantenha ambos os arquivos em janelas individuais, arrastando-os para fora do bar. Uma vez que você pode vê-los tanto, clique no primeiro quadro, pegue o grupo com as formas do corpo e arrastá-lo para o segundo quadro - desta forma você vai copiar e colar o grupo dentro. Esconder a camada com esqueleto no primeiro quadro e feche o arquivo.
Passo 3
Definir a opacidade do esqueleto a 20% e as formas de transformar o grupo copiado para se ajustar a pose. Às vezes, tudo que você precisará fazer será simples rotação, mas às vezes você precisará modificar uma forma, especialmente o carrinho de mão que arcos durante o movimento. Reutilizar as formas que constroem uma pose permite que você mantenha o corpo consistente durante o movimento - o desenho clássico sobre um quadro pode levar a uma série de erros em mãos destreinadas.Repita os passos 2-3 até que tenha coberto todos os quadros. Teste a animação e corrigir eventuais erros.

Passo 4
Agora nós estamos indo para quebrar a animação por um tempo, mas não entre em pânico - tudo está sob controle! Abra o Menu e selecione Timeline Animação Delete. Tempo para algo mais espontâneo do que prédio cuidado do corpo fora dos blocos vetoriais.Primeiro, redimensionar o arquivo (Control-Alt-I) para algo tão grande quanto possível sem engasgar seu computador. Para mim, 7000 x 3500 é bastante razoável, mas você pode precisar usar algo menor. Quanto maior, mais detalhes você terá acesso, mas também pode retardar a sua animação. Não tem nada a ver com a resolução final da animação - é apenas o nosso tamanho de trabalho.
Passo 5
Crie uma nova camada (Control-Shift-Alt-N) durante o primeiro quadro. Use uma escova dura (100% de opacidade e Flow) para pintar sobre o corpo. Para tornar mais fácil, esboço pintura única e preencher (G) do interior. Use as formas de vetor como um guia, mas também ter em mente apresenta característica de uma chita. Mais uma vez, o meu tutorial sobre grandes felinos vem para ajudar. Não preste atenção especial para a cabeça ainda - apenas visivelmente marcar a sua posição.Repita isso para cada frame. Desta vez não há nenhum truque para acelerar o processo - pintura manual irá dar um carácter individual para cada passo do movimento. O único conselho que posso dar-lhe não é pintar quadro a quadro, mas ignorar todos os outros e voltar a eles mais tarde. Dessa forma, se você ficar cansado e as formas desenhadas tornar-se descuidado, você vai conseguir um acervo considerável mistura de bons e maus quadros, em vez de bons quadros vai gradualmente ruim.
Se você quiser testar a animação neste momento, salvá-la como um novo arquivo, remova todos os objetos inteligentes e criar uma nova animação das silhuetas.

Passo 6
- Arraste cada silhueta sob suas formas de guia e defina sua opacidade para 20%;
- Selecione camada formas e pressione Control-Alt-G para criar Clipping Mask e remover os bits que cruzam o contorno;
- Selecione as duas camadas (silhueta e as suas formas) e pressione Control-E para mesclar-los. A partir de agora você não será capaz de modificar as formas vetoriais mais, então salve o arquivo com um novo nome, se você quiser mantê-los.


Etapa 7
Pressione Control-R para mostrar os governantes, em seguida, arraste as guias para fora deles para definir o nível de cabeça e nas costas. Desta forma, você vai ser capaz de ver se um quadro permanece adequada em relação aos outros. Use as teclas de seta com ferramenta Move (V) a fazer pequenas mudanças para a posição.
Passo 8
Até agora, estávamos focados somente no corpo, sem se preocupar com a cabeça. É importante adicionar uma forma que lhe é própria, antes de criar a animação de volta.Criar um novo arquivo e usar dicas de b tutorial gato ig a esboçar uma cabeça da chita. Os detalhes não são importantes ainda, mas a forma global é crucial. Pressione Control + I para inverter as cores, de modo que você pode desenhar uma base sólida para isso. Salve o arquivo para mais tarde.

Passo 9
Copie e cole a cabeça para o arquivo principal. Convert to Smart Object-lo e transformá-lo (Control-T) para ajustar o primeiro quadro. Em seguida, copie-o e repita este procedimento para cada frame. Siga a posição da cabeça que temos colocado diante! Se não o fizer, a cabeça vai saltar entre os frames. Use Guides para evitá-lo.
Passo 10
Use a Eraser Tool (E) para remover os restos da cabeça-modelo na camada de forma. Você também pode corrigir a transição entre a cabeça eo pescoço com a Brush Tool (B), o mesmo que usado para desenhar a silhueta. Quando estiver pronto, mesclar cada cabeça com seu corpo.Vamos criar a animação de volta apenas como na etapa 10 da primeira parte. Nossa chita é praticamente vivo agora, mas ainda há muito trabalho a fazer!

Passo 11
A partir de agora, cada nova camada adicional iria quebrar a animação. Para evitar isso, vamos precisar cortar cada um deles a uma das silhuetas com Control-Alt-G.Vamos usar um esquema de músculo de meu grande tutorial gato desenhar músculos. Vamos precisar de modificá-lo para a forma do corpo do guepardo, mas é uma boa referência de qualquer maneira. O maior problema é músculos não são uma estrutura rígida - eles mudam durante o movimento, e não é só sobre a rotação, mas de forma real e proporção! Felizmente, há uma ferramenta que vamos usar bastante extensa neste tutorial - Modo urdidura ou Free Transform Tool. Enquanto isso não irá salvar todos os nossos problemas, é capaz de acelerar o processo sem sacrificar muito a precisão.
Em primeiro lugar, encontrar um quadro onde uma parte do corpo é o mais semelhante a uma posição estacionária, assim como nosso sistema muscular. Crie uma nova camada sobre ele, prendê-lo e desenhar os músculos. Eu usei branco salientar-los, mas pode ser facilmente transformado em preto com Control-I.

Passo 12
Copie o desenho e colá-lo sobre a outra camada. Clip-lo e pressione Control-T para abrir a caixa transformar. Agora, clique no ícone da urdidura na barra superior. Utilizar a malha para ajustar músculo desenho para esta posição particular. Às vezes, você vai precisar para apagar alguma parte e desenhá-lo manualmente, mas este método funciona para a maioria dos casos. Apenas abster-se de esticar o braço muito - ele deve seguir a forma sob ela, não pode se tornar maior ou menor fora do azul.
Passo 13
Repita a etapa 12 para cada frame. Se você fizer isso corretamente, os músculos devem seguir o movimento sem problemas. Não se preocupe com linhas limpas, este é apenas um esboço.
Passo 14
Repita os passos 11-13 para a perna traseira e carrinho de mão também. Quando estiver pronto, mesclar as camadas musculares para cada quadro de poupar algum espaço na lista Layer. Nós vamos precisar dele! Além disso, se você usou linhas brancas, invertê-los (Control-I) para obter os negros. Nas próximas etapas vamos para se livrar das linhas de forma, assim você pode precisar de definir alguns deles (sobreposição das pernas e assim por diante) na camada muscular.
3. Shading
É hora para a parte mais emocionante - nós estamos indo para trazer a chita para a vida! Aqui e aqui você pode aprender sobre os princípios de sombreamento. Neste tutorial eu vou mostrar-lhe o tipo de atalhos que você pode usar a sombra cada quadro muito rápido, quando mantendo toda a animação consistente.Passo 1
Vamos começar com as cores lisas. Use um tom mais escuro da cor que você quiser - para mim é#91734d Deixe a cabeça, como é para agora, vamos tratá-la como um detalhe. 
Passo 2
É comum que os gatos têm mais leve a parte inferior do corpo. Para poupar algum tempo, podemos usar um gradiente de cor-lo:- Clique duas vezes sobre a camada de cor do primeiro quadro;
- Selecione Gradient Overlay;
- Criar um gradiente da cor de base com 0% de opacidade e uma versão mais leve, menos saturado do que com 100% de opacidade;
- Ajustar o ângulo em relação ao ângulo do carrinho de mão.



Passo 3
Mude o Blend Mode de cada camada muscular para Soft Light. Nós não queremos que estas linhas para se destacar.

Passo 4
Agora estamos entrando em uma fase mais artístico. Não há truques que podem levar você com ele sem a necessidade de passar algum tempo em cada quadro individual. No entanto, a base forte, consistente criamos deve ser mais do que suficiente para manter o controle sobre ele.Há uma coisa importante sobre a pintura de um quadro de animação quadro a quadro - é toda a animação que importa, não um único frame. É melhor para pintar cada quadro vagamente, mas consistentemente, do que para polir algumas delas, mas cada um de maneira diferente Um quadro não importa -. Mas todos eles fazem. É porque ninguém vai ter a chance de olhar para um único quadro quando eles estão todos em movimento.
Crie uma nova camada (que eu preciso lembrá-lo sobre grampeamento?), Pegue uma escova macia e pintar sobre as linhas de músculos com uma cor mais escura (para mim é
#54371a Não se preocupe com a direção da luz no momento. 
Passo 5
Crie uma nova camada e pintar o centro de todos os músculos com uma cor mais brilhante (como#c9a980 
Passo 6
Use a cor de base para misturar as áreas claras e escuras. O objetivo principal é para esconder os contornos, deixando apenas uma sugestão deles sob a pele. A proeminência da musculatura é uma questão de estilo, então você precisa para escolher o grau de mistura em seu próprio país.
Etapa 7
Repita o passo 4-6 para cada frame. Mais uma vez, é bom para ignorar os quadros para manter uma aparência consistente, não importa como você começa furado. Além disso, é melhor para fazer um passo de cada vez para todos os quadros, para mantê-lo rápido. Não prestei muita atenção a um único frame - só para todos eles.Quando estiver pronto, testar a animação. Verifique se algo se destaca, ou se há um algum tipo de piscar. Quando você tiver certeza de que está tudo bem, mesclar todas as camadas de sombreamento para cada frame - nós não queremos uma bagunça.

Passo 8
O que acabamos de fazer não estava protegendo em sentido estrito - é uma espécie de sombreamento oclusão de ambiente, sem qualquer luz direcional. Vamos adicionar luzes para ele - ele vai ser simples, de modo que não temos a cair de exaustão durante todos estes quadros.Vamos começar com sombras. Eu usei azul escuro
#434748
e escova macia pintar essas áreas, mas os cursos foram muito sutil -
desta forma, em vez de pintar o azul chita, eu só deu um tom azulado à
sua pele. Observe como o sombreamento é confuso! 
Passo 9
Agora, adicione um (laranja#f5d8a0 luz sobre o oposto. Use Soft Light como um Blend Mode para iluminar a área de acordo com a cor sob ele. 
Passo 10
Por enquanto o corpo da chita parece muito suave, como se fosse apenas superficial, sem qualquer pele. É porque qualquer textura, tal como a pele, perturba a luz sobre a sua superfície. Então é isso que nós precisamos - uma textura. E eu não estou falando de alguma foto colada com baixa opacidade - a textura é uma área com luz perturbado.Crie uma nova camada, mudá-lo de Blend Mode para Soft Light e desenhar "fios de cabelo" individuais (eu usei
#fff9ca para isso). 

Passo 11
Para ajustar o contraste um pouco, eu criei uma nova camada em modo Overlay e pintou algumas sombras mais azuis.
Passo 12
Teste a animação. Eu gosto de como ele se parece, mas talvez você quer ir para mais olhar fantasia, com luz direta quente e luz refletida frio? Não há problema - tomar o seu tempo e polir o sombreamento com seu desejo.
4. Adicione os detalhes
Passo 1
Pode ser estranho para tratar a cabeça como um detalhe, mas uma vez que é muito detalhado em si, precisamos tomar cuidado especial com ele.Abra o arquivo com cabeça preta e dor os detalhes agora. Eles não tem que ser muito limpo, especialmente se você estiver indo para uma pequena animação.

Passo 2
Copie e cole o cabeça no primeiro quadro. Antes de fazer qualquer coisa, convertê-lo em Smart Object para conter a perda de qualidade durante transformações.Escala e girar a cabeça para caber exatamente com o modelo preto que tenho ligado antes. Você pode precisar para pintar sobre algumas peles para esconder a "costura" entre ele eo pescoço.

Passo 3
Para adicionar as patas, encontrar um quadro onde uma das estadias em uma posição "default". Pinte os detalhes em uma nova camada e convertê-lo para Smart Object.
Passo 4
Assim como com os músculos, copie e cole a camada para todos os quadros, ajustando a forma de cada pata. Às vezes você pode precisar de mudar a opacidade de uma pata para se ajustar ao sombreamento. By the way, sombra das pernas, se necessário.
Passo 5
É chegado o momento de pontos! Assim como com os músculos, precisamos encontrar uma posição predefinida para cada membro, carrinho de mão e cauda. Pintar as manchas nele, convertê-lo para o objeto inteligente, copiá-lo para um próximo quadro e deformar a forma. O objeto inteligente vai se lembrar da deformação entre os frames. Cuide bem de forma única do local - eles não devem ficar muito distorcida. Além disso, tenha em mente que você vai precisar para rasterizar o objeto para apagar pedaços sobrepostos.

Passo 6
Agora, quando você está certo a animação está completa, nós precisamos nos livrar da bagunça. Selecione todas as camadas cortadas de cada frame (sem a máscara de corte real) e fundi-los. Em seguida, Selecione a camada fundida, clique com o botão direito e selecione Mesclar para baixo. Desta forma, você vai mesclar as camadas sem quebrar a animação.Há três coisas que você pode fazer agora para adicionar um polonês final para a animação. Primeiro, você pode usar Ajustes (selecione-o na lista da janela para encontrar as opções). As opções que você pode estar interessado em mais são Color Balance, Hue / Saturation, Brightness / Contrast, mas sinta-se livre para experimentar com outros também.


Etapa 7
Outro truque para um ciclo de execução é um borrão acrescentado em algumas das partes. Para fazer isso, você pode selecionar um membro com Quick Mask (Q) (apenas pintar sobre a área com uma escova macia, clique Q novamente e Control-Shift-I para inverter a seleção). Em seguida, use Filter> Blur> Motion Blur com o ângulo de movimento.
Anúncio
Passo 8
Finalmente, precisamos salvar a animação como ele vai ser apresentado aos nossos telespectadores. Em primeiro lugar, mude o tamanho da imagem (Control-Alt-I) para as dimensões que você precisa - quanto menor, mais leve o arquivo. Quando você está criando para a Web, que é o melhor para manter o tamanho sob 200KB, que nem sempre é fácil com uma animação pintados como este. Você pode precisar para decidir se você vai para a resolução de ...

- Claro, você precisa selecionar GIF como um formato para criar uma animação para a Web;
- A quantidade de cores deve ser sua primeira escolha. Comece com 256 e ver se o tamanho (canto inferior esquerdo) é próximo do que você precisa. Se 32 cores dão-lhe o tamanho perfeito, vai para 64 e tentar jogar com os controles deslizantes;
- Dither deve ser a sua primeira escolha para otimização. Mesmo deslizando-a para baixo a 0 não faz tanta diferença na qualidade, mas o tamanho vai cair de qualquer maneira;
- Este deve ser o último, escolha desesperada. Você pode ir com bastante segurança até 50%, mas é muito fácil perder as próprias bases da qualidade aqui;
- Esse controle deslizante não só dar-lhe economias em tamanho, é também capaz de adicionar um efeito agradável para sua animação. No entanto, não vá muito alto!

Estamos Feito!
Depois de tanto tempo, tutorial completa você deve ser capaz de criar um ciclo de execução bonito para algum animal. Enquanto, uma animação suave e preciso leva muito tempo, este método de fazer isso garante-lhe excelentes resultados - ao contrário de pintura-frame-by-frame, onde tudo é um jogo de adivinhação. Eu espero que você tinha divertido seguindo os passos e que você aprendeu muito para seus projetos futuros!

Nenhum comentário:
Postar um comentário