Este post é parte de uma série chamada animação em Adobe Photoshop.

No entanto, há um método para fazer isso sem ter de procurar um incontável número de referências. Neste tutorial eu vou mostrar-lhe a mecânica de vôo para construir as asas a partir do zero em qualquer pose, como desenhar penas mais rápido possível usando um simples truque Adobe Photoshop, e como construir um corpo que segue o movimento do as asas. Por último, mas não menos importante, nós estamos indo para pintar a criatura de uma forma simples.
A criatura voadora será um grifo-metade coruja nevado neve, metade leopardo da neve. Para se preparar para este tutorial você pode verificar essas:
1. Prepare o Esboço
Passo 1
Antes de começar, é bom fazer um pouco de warm-up. Quando você desenha algo pela primeira vez, você não pode esperar resultados impressionantes de uma vez. Se você nunca tenha desenhado um leopardo da neve ou uma coruja a partir do zero, antes, obter-se algumas referências e estudá-los antes de tentar algo mais complicado.

Passo 2
Quando você se sentir pronto, esboçar sua criatura sem asas, suspenso no ar. Eu dei o meu grifo um bico maior, uma vez que o animal é muito maior do que uma coruja e um pescoço fino para manter um olhar mais tradicional.
2. Preparar as asas
Passo 1
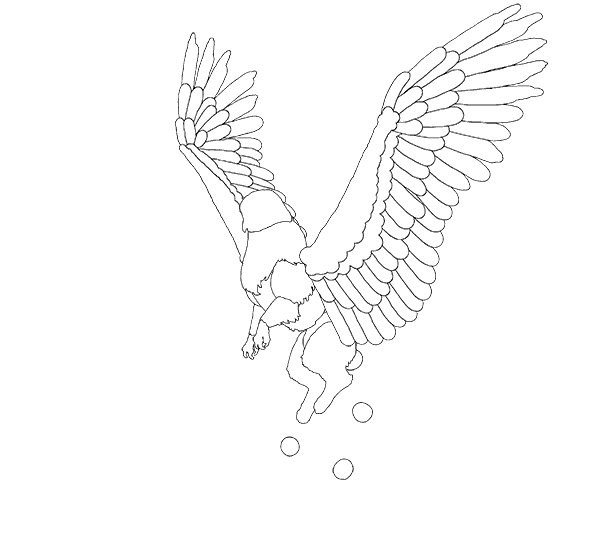
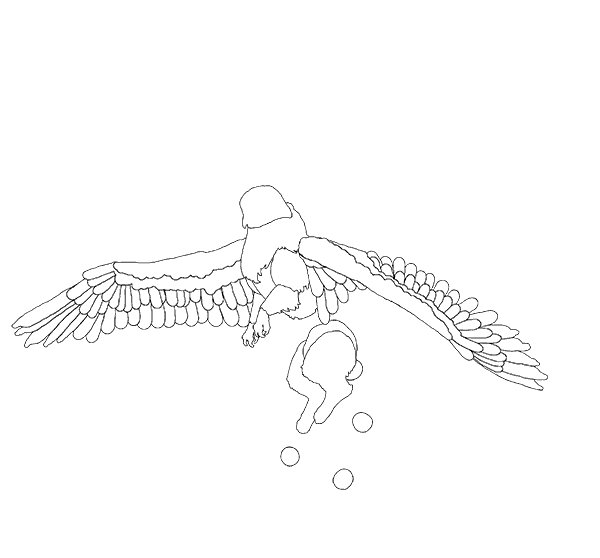
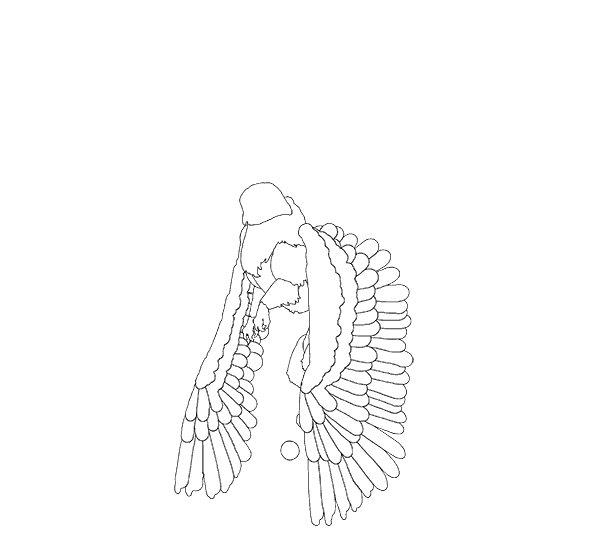
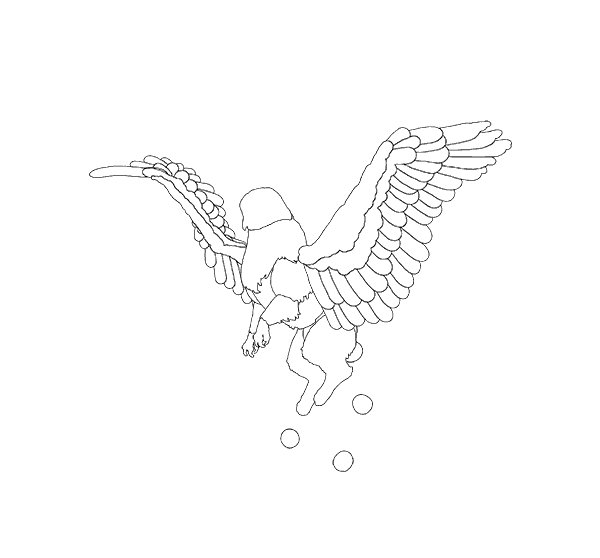
Voo é baseada em duas fases: uma fase ascendente (B) e um movimento descendente (A). O que realmente importa para o vôo é o ar com a maior área de asas possíveis empurrando-descendente. O movimento ascendente serve apenas como uma fase de transição entre dois downstrokes-lo não deve empurrar qualquer coisa. Portanto, um pássaro tenta fazer com que suas asas tão grandes quanto possível durante o curso descendente (asas) e tão pequeno quanto possível durante o movimento ascendente (as asas dobradas).
- Upstroke terminou
- Descendente iniciado
- Descendente em andamento ...
- Descendente em andamento ...
- Descendente em andamento ...
- Descendente terminou
- Movimento ascendente iniciado
- Upstroke em andamento ...
- Upstroke em andamento ...


Passo 2
Precisamos entender a construção de asas para ir mais longe. É muito simples:- O braço é curto, muitas vezes escondidos nas penas do corpo.
- O antebraço é a parte mais longa.
- A mão é curta, mas contém mais ossos, o que torna mais flexível.
- O ligamento do ombro e punho pode ser expandido apenas até certo ponto, de modo que o braço e antebraço nunca vai fazer uma linha reta.




Passo 3
Você se lembra da forma típica de asas de frango? Isso é o que precisamos para construir antes de anexar penas para eles.Comece com a parte-braço. É anexado com um lado para o corpo, então preste atenção ao que acontece quando o cotovelo é rodado.



Passo 4
Adicione o-parte antebraço. Ele está ligado à parte anterior, mas não diretamente para o corpo, por isso é mais flexível. Também se estreita para o pulso.


Passo 5
A última parte é um triângulo simples.


Passo 6
Agora podemos começar a definir a posição das penas. Eles seguem o ritmo da parte que eles estão ligados a, mas há uma coisa complicada sobre braço-penas, embora a sua parte está ligado ao corpo, eles próprios não são. Eles podem facilmente ser esticado para fora do corpo, mas não é recomendado durante o voo, uma vez que iria quebrar o elevador.


Etapa 7
Adicionar outra porção de penas. Você consegue adivinhar o que acontece se girar o pulso para o outro lado?


Passo 8
E a última parte.


3. Destacar os Penas
Primeiro, precisamos entender como as penas estão ligados. Nós já construiu asas sólidas, então não deve haver nenhum problema com ele. Basta ver como as penas seguir o ritmo de suas áreas.Área "mão":










Passo 1
Nós vamos trabalhar sobre os contornos finais agora, então vamos fazer a tela (Control-Alt-I) tão grande quanto precisamos dele para ser para obter todos os detalhes.Passo 2
Poderíamos tirar todas as penas, um por um, mas seria muito mesmo para um demorado frame-e nós temos nove! Para evitar esta tarefa, vamos tentar um truque que se encaixa no estilo que nós estamos indo para.Crie uma nova camada e clique duas vezes nele para abrir a janela Layer Style. Defina as configurações conforme abaixo:


Passo 3
Criar um novo estilo com base nele.
Passo 4
A melhor escova para o nosso propósito será DP Inker Comic do DP Presets. No entanto, qualquer escova dura vai fazer; esta apenas funciona mais suavemente. Procurar no painel Predefinições de Ferramenta.


Passo 5
A solução é criar uma nova camada para cada curso, mas você pode imaginar fazendo isso? Para tarefas automáticas como este podemos usar o painel Ações.Comece por adicionar um novo conjunto, em seguida, Criar nova ação.

Passo 6
A ação está gravando agora! Fazer todas as tarefas que nós queremos ter automatizado:- Adicione uma nova camada (Control-Shift-Alt-N).
- Adicione o estilo de destaque para ele.

Etapa 7
Qualquer hora que queremos usar a ação, que só precisa clicar no botão Play. No entanto, mesmo esta simples clique pode ser cansativa quando estamos pintando um monte de acidentes vasculares cerebrais. Vamos adicionar um novo um atalho para ele.Vá para Editar> Atalhos de teclado, selecione Menus do painel e encontrar ações na lista. Em seguida, atribuir um atalho para o botão Play. Escolha algo que vai ser fácil de usar.

Passo 8
Testá-lo! Com a nossa ação selecionada na lista:- Use o atalho.
- Desenhe uma pena com um grande acidente vascular cerebral.
- Repetir.

Passo 9
Utilize este método para desenhar as linhas de penas como explicado antes. Quando você é feito com uma fileira, Merge (Control-E) os traços para evitar confusão e slow-down. Lembre-se sobre a cumulação de penas, conforme descrito no este tutorial!
Passo 10
A coisa agradável sobre este método é que você pode facilmente modificar as penas (contanto que eles não estão mescladas), por exemplo, para aqueles com ranhuras criadas. Clique los com a ferramenta Move (V) ao segurar Controle para selecionar sua camada sem sequer olhar para a lista.
Passo 11
Retirar todas as asas com este método, deixando as asas esquerda e direita em camadas separadas. Pode ser complicado no início, mas com cada asa que você vai encontrá-lo mais fácil e mais rápido-muito mais rápido do desenho e delineando cada pena manualmente! A boa notícia é que você não tem que contar as penas, porque ninguém vai notar a diferença. Você não precisa mesmo de ser excessivamente cautelosa-é a animação que importa, não um único frame. Se você não acredita em mim, basta olhar estranho como alguns dos meus quadros parecem!


4. Ajuste Movimento Corporal
As asas não são as únicas coisas que se movem durante o vôo. Como mencionado antes, o downstroke realmente empurra o corpo para cima, equilibrando a constante queda do movimento ascendente. Se o equilíbrio é mantido, o pássaro não está nem indo para cima nem para baixo-lo cair está voando. Você pode ver este movimento equilibrado em este vídeo.

Passo 1
Desenhar os elementos que você deseja mover de forma independente usando o mesmo método que temos para penas. Os detalhes não são importantes agora, para concentrar-se nos contornos.
Passo 2
Criar uma animação, utilizando o mesmo corpo de todos os quadros, e modificando-se apenas as asas. Apenas no caso de você nunca fez isso antes:- Abra a janela de Timeline com Window> Timeline.
- Clique em Criar Animation Frame.
- Clique uma vez e alterá-lo para sempre.
- Alterar o tempo (0 sec) a 0,1 seg.
- Clique no ícone do cartão de branco para criar um novo quadro. Cada quadro tem sua própria visibilidade da camada e a posição dos seus elementos.


Passo 3
Em upstroke cheia, o grifo deve ser um pouco menor do que em downstroke completo. A distância entre eles é com você, quanto maior, mais pesado o animal vai parecer, mas também o mais grotesco do movimento.


Passo 4
Não é o fim! O corpo não é rígida e temos de mostrar isso. Vamos começar com a cabeça. Ele tem de ser estabilizado durante o movimento, de modo que o Griffin é capaz de observar tudo de forma eficiente, sem uma vista agitação. Para conseguir isso, manter a cabeça em um nível semelhante durante a animação. Ignore o pescoço para agora!

Passo 5
Como mencionado anteriormente, a parte de trás do corpo é puxado pela frente, não as asas, portanto, um ligeiro atraso. Para mostrar isso, primeiro pare a parte de trás de se mover.
Passo 6
Agora dar a esta parte, a posição mais elevada direita antes que o corpo é o mais baixo-e a posição mais baixa antes de o corpo é a mais alta. Você também pode tentar outras combinações de alguns deles vão ser mais natural, alguns serão mais engraçado.

Etapa 7
Para fazer a volta menos rígido, vamos adicionar uma pequena torção anca que não faz muito sentido, mas parece legal.

Passo 8
Você pode fazer uma coisa semelhante com os braços:
Passo 9
Vamos acabar com o movimento do corpo com a inflexível da cauda.
5. Faça a Linha de Arte
Nosso grifo está dançando alegremente no ar, mas a arte em si não é feito. Precisamos fazer com que linhas apropriadas fora deste caos.Passo 1
Ocultar o fundo em todos os quadros.


Passo 2
Use o método com o esboço que usamos antes para corrigir os espaços entre as partes.
Passo 3
Usando a mesma escova, pintar sobre as linhas que você não deseja ver com branco.
Passo 4
Faça o mesmo para cada frame.
Passo 5
Adicionar detalhes da arte de linha para um quadro, em seguida, copiá-los e ajustar para o resto deles.

Passo 6
Clique duas vezes em uma das camadas e adicionar um traço preto a ele. Em seguida, clique com o botão direito sobre a camada, Copy Layer Style, selecione todas as camadas e Paste Layer Style para eles.

Etapa 7
Duplicar (Control-J) todas as camadas e clipe da cópia com Control-Alt-G. Cada camada que você adicionar entre eles não vão cruzar os limites da arte de linha!


6. Adicione Cores para a Obra
Vamos colorir o quadro de animação quadro a quadro, então obviamente precisamos de um método rápido que é fácil de replicar. Claro, eu não estou indo para você parar de pintar todos os quadros seu caminho; Eu só vou mostrar-lhe como fazê-lo o mais rápido.Passo 1
Adicionar uma nova camada entre a máscara de corte e sua cópia. Use a Paint Bucket Tool (G) para preenchê-lo com o azul escuro#2a5bba -este vai ser a nossa sombra. Repita isso para cada frame. 
Passo 2
Crie uma nova camada e pintar o interior da linha arte com luz azul ou ciano#a0f0ff Use o mesmo pincel duro como antes, e não chegar perto das bordas. Pintá-lo para cada quadro. 

Passo 3
Vá em Filter> Blur> Gaussian Blur para desfocar o sombreamento. Você pode facilmente aplicar o mesmo filtro a cada frame, selecionando sua camada e bater Control-F.


Passo 4
Crie uma nova camada e pintar a iluminação através de um azul muito claro#def6ff Para evitar a dissolução das bordas, você pode selecionar áreas na arte de linha com a Magic Wand Tool (W) e, em seguida, pintar dentro deles em sua camada. 


Passo 5
Antes de começar a misturar a iluminação, precisamos de uma escova dura. Criar um novo arquivo e desenhar algo assim, e depois vá em Edit> Define Brush Preset.
Passo 6
Mesclar (Control-E) todas as camadas da coloração (sem a linha arte!) Dentro de sua máscara de corte. Agora podemos ir de duas maneiras:- CS4 e minúsculas usar a ferramenta Smudge com 100% de Força e nosso novo pincel.
- CS5 e de maior usar o Mixer Brush Tool com o nosso novo pincel e as configurações como abaixo:



Etapa 7
Crie uma nova camada para cada quadro e preenchê-lo com o branco. Em seguida, defina o Blending Mode para Soft Light para clarear as cores embaixo.
Passo 8
Adicione uma nova camada para cada quadro e colorir detalhes simples sobre ele.
Passo 9
O corpo parece um pouco simples, então vamos adicionar um padrão para ele. Para poupar algum tempo, podemos criar um pincel para ele. Criar um novo arquivo e desenhar algo como isto:
Passo 10
Vá em Edit> Define Brush Preset, em seguida, alterar as suas definições (F5) como abaixo:

Passo 11
Agora você pode desenhar facilmente as marcas. Sinta-se livre para alterar as configurações para um tempo para se ajustar melhor a região, às vezes espaçamento menor ou nenhuma transferência irá funcionar melhor.

Passo 12
O resto do corpo é baseado em um leopardo da neve, então vamos adicionar o seu padrão também. Crie uma nova camada em um dos quadros e tirar as rosetas. Em seguida, clique com o botão direito na camada e selecione Convert to Smart Object.
Passo 13
Duplique a camada (Control-J) para colocá-lo em cada frame. Se for necessário algum ajuste, use Free Transform (Control-T) no modo de urdidura (barra superior, à direita). Se você quiser saber mais sobre este método, certifique-se de verificar o meu tutorial sobre animando uma chita correndo.
Passo 14
Utilizar o mesmo método para desenhar rosetas na parte traseira, as patas traseiras, e cauda.
7. Toque Final
A animação é tecnicamente feito, mas ainda podemos fazer algo para torná-lo mais atraente.Passo 1
Você pode alterar a aparência de todos os quadros de uma só vez, simplesmente adicionando uma nova camada de ajuste. Você pode fazê-lo no painel aberto com Janela> Ajustes. No meu caso eu fiz o mais branco grifo.
Passo 2
Nós também podemos fazer o movimento mais real, adicionando borrão de movimento em alguns momentos. Para fazê-lo, primeiro você precisa para mesclar todas as camadas de um quadro para uma única camada. Em seguida, selecione o que você deseja alterar, vá para o modo Máscara Rápida (Q) e pinte sobre as áreas de borrão. Ir para fora do modo e inverta a seleção (Control-Shift-I).
Passo 3
Agora vá em Filter> Blur> Motion Blur e ajustar as configurações para suas necessidades.
Passo 4
Uma vez que todos os quadros foram baseados em máscaras de recorte limpas, podemos facilmente adicionar qualquer fundo a ele. Você pode escolher algo complicado ...

Anúncio
Passo 5
Quando estiver pronto, alterar o tamanho da tela com as dimensões finais. Save for Web (Control-Shift-Alt-S), selecione GIF como o formato, e brincar com as configurações para obter um compromisso entre tamanho e qualidade ( você pode ler mais sobre isso no final de este tutorial).

Nenhum comentário:
Postar um comentário