0 (Intro)
In this tutorial we will take a look at HDR photography. HDRI (High Dynamic Range Imaging) was originally used in 3D and is now in full force in photography. Basically it's the process of taking multiple exposures and merging them together into a single 32 bit image. Let me explain: A camera is capable of capturing a limited amount of tones in a single photo. Typically we sacrifice elements in a photo when we press the shutter. For example there is a powerful cloudscape and some cliffs. If we expose for the clouds the cliffs become dark. If we set the camera's exposure to capture detail in the cliffs, the brighter sky is blown out and detail is lost. This is because the human eye can see a larger range of tones than the camera can capture on the chip or film in a single photograph.
 |
The solution is to take more than one photograph and bracket the photos. Shoot normal exposure, then under-expose a shot to capture highlights and over-expose a shot to capture shadow detail. Finally, merge these photos together to produce a single image with a larger range of tones that can now show all the details in the shadows and highlights. This tutorial will show you how to complete this process with the minimum fuss.
First we need to get our source images. (You could begin with a 32 bit 3D image and then skip to step 6). Typically we will capture these with our camera. You will need to shoot a minimum of 2 photos with different exposure settings.
Its been recommended by Adobe to limit the bracketing by 1 stop and this will help reduce banding. You may also take 5 or more shots with a smaller gap in the bracketing. I personally get good results from 3 shots. I like to over expose and under expose by 2 stops. I know this is a bigger bracket than most people are comfortable with, but for the type of HDR images I like to create (cityscapes), this works great. If your shooting people, you may want to reduce this to even 3rd stops.
(Note: You can't use a single raw image and exposure it several times as some people suggest, for a true HDR photo. This is known as pseudo-HDR. Photoshop will not allow you to merge these because there isn't sufficient tone detail captured).
For more details see the new video
HDR and Photoshop
1
Start with 3 images. One normal exposure, the second underexposed and the third overexposed. In this case I used 2 stop bracketing. As I shoot a lot of city scapes I can get away with 2 stops, because I'm mainly shooting flat surfaces and banding and posterization isn't such a problem. If your shooting rounded and curved surfaces you will want to lower your bracketing to get smoother gradients.
I set the bracketing on my camera to 2 stops. Then I set the shooting mode to burst. When I hold the shutter down, 3 photos will be captured. I shoot in RAW mode for the widest possible dynamic range. You can still create HDR if your camera doesn't support RAW. Make sure you shoot in Aperture Priority or in Manual. You want to bracket the exposure time, not the Aperture. If you change the aperture, the depth of field won't be consistent and you'll get blurring. Also avoid any moving subjects in the photo or you'll get ghosting.

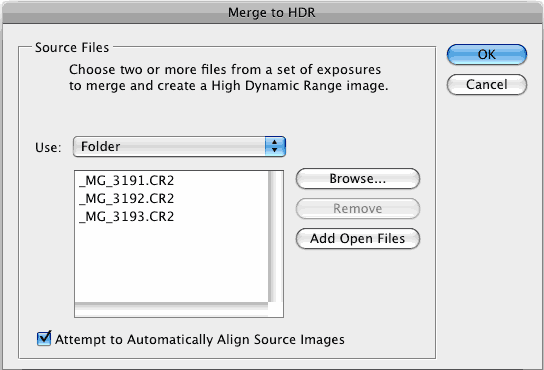
2
Time to merge the photos together into a single 32 bit image.
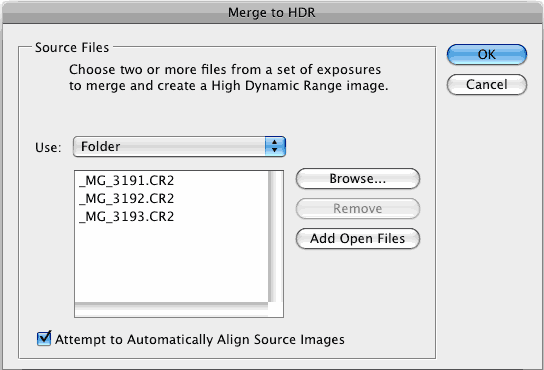
Choose File>Automate >Merge to HDR. This works on Photoshop CS2 and CS3. (CS2 Doesn't have auto align). Choose either images or folder. I organize each set of photos in its own folder so I used the folder option. Select your photos to merge. Turn on Auto Align in Photoshop CS3. Click OK. (Photoshop CS3 uses new Auto-align technology that even allows you to create HDR without the use of a tripod!)

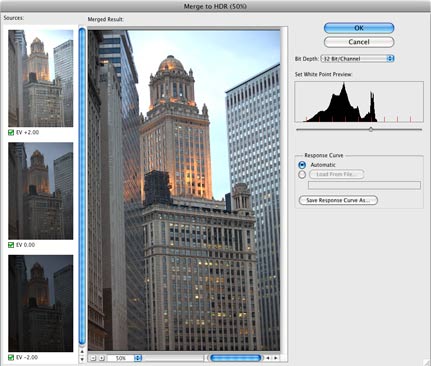
3
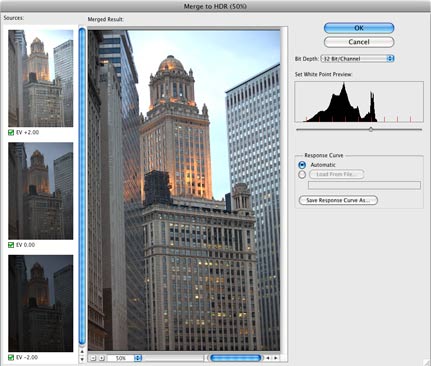
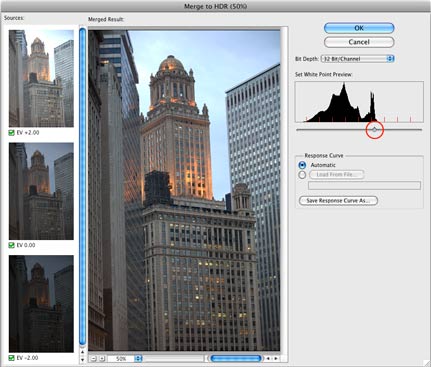
Your images will now be merged into a single photo. You can turn off individual photos by un checking their boxes on the left filmstrip. If you get some blurring caused by camera shake in the longest exposure, you may want to turn off that photo.

4
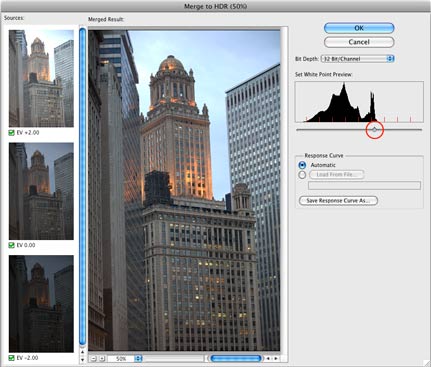
The merged result is a floating-point 32 bit image. You can adjust the overall tones by sliding the White Point slider. Easy with it, a little movement goes a long way!

5
Click OK to merge the photos into a 32 bit image. Now is a good time to save your file.

6
In order to use the photos, you'll need to convert them t 16 or 8 bit images. When we convert them we will create what I call interpretations of the photo. The reason I say this is because we have unlimited ways we can make the photo look. While we have this huge dynamic range available in 32 bit, we will no longer have those options after conversion. Always work from the saved 32 bit version, and then convert and save versions (personal interpretations). Avoid overwriting the 32 bit image, it's our master and we may want to go back to it many times.
Choose Image>Mode>16 bit (or 8 bit). Now we get to play with some fun options. You're now at the tone mapping part of the process. This is were all the creativity can ooze.
(If you want to make the adjustments without converting, choose view>32 Bit Preview Options. You can use several of Photoshop's tools in the Image>Adjustments menu. The most important of these is the Exposure control)
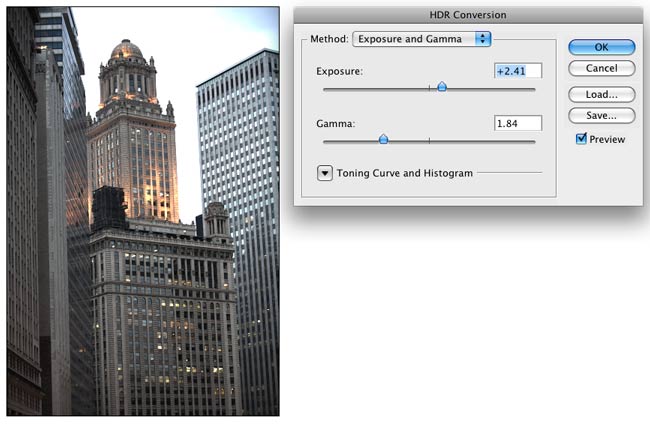
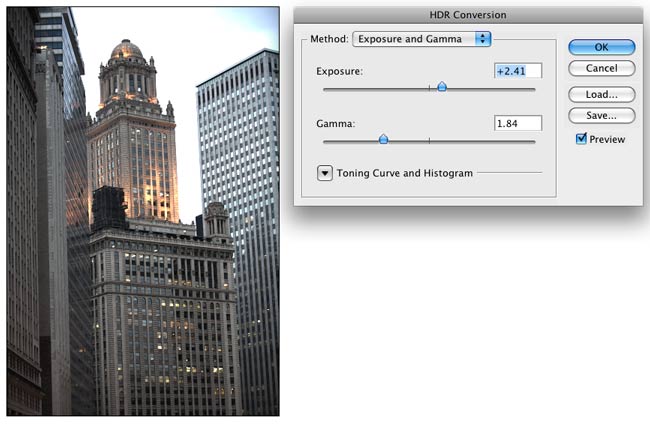
You'll see an HDR Conversion Dialog box. Exposure and Gamma is the default option. Best way to approach this? Set the gamma first, then adjust the exposure to suit. If you want an image with lots of contrast, lower the gamma. For less contrast raise the gamma. Finally, adjust the exposure to get the desired brightness. If you want more control, read on... otherwise press OK to convert.

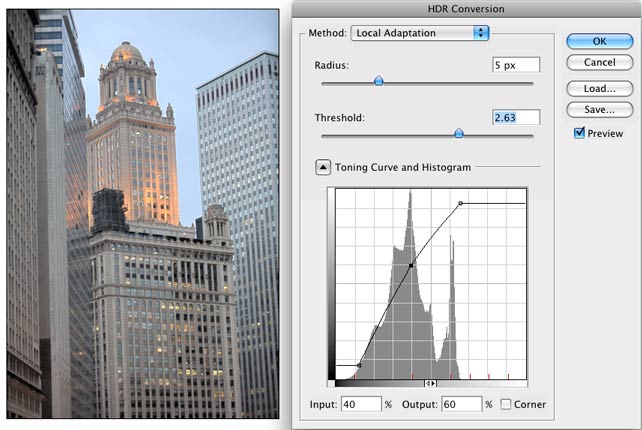
7
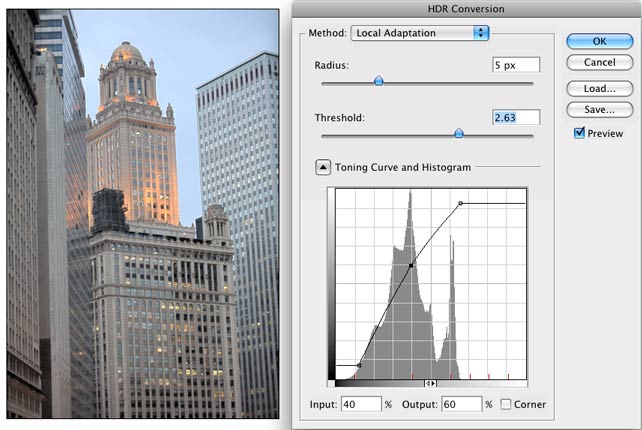
Change the Method to Local Adaption. (There are 4 available methods, but these are the only 2 with user input).
With local Adaption, you can adjust the curves. Set these like you would normally work in curves, but don't be afraid to clip the histogram a little. You can clip because your working with a larger dynamic range than you're used to. Bring out the detail in the image, but don't forget to put some shadow in there or it will look washed out and fake. Once your happy with the curve, adjust the radius and Threshold sliders to make sure there are no halos in the photo. (Badly converted HDR images have a glow around the areas of contrast.) The radius controls the mask blur while the threshold decides what gets blurred and what doesn't.
Click ok to convert.

8
Here we have a merged image from HDR. The second image is a variation. In the second variation, I applied exposure, curves and sharpening settings while in 32-bit mode (Highlight Compression Method). Photoshop is great for producing very realistic HDR images.


9
If your desiring a more surreal result there are different plug-ins that you can use. My favorite is Photomatix pro from
HDRsoft. You can just get the tone mapping plug in for Photoshop which works great. Use the coupon code photoshopcafe to save 15%.
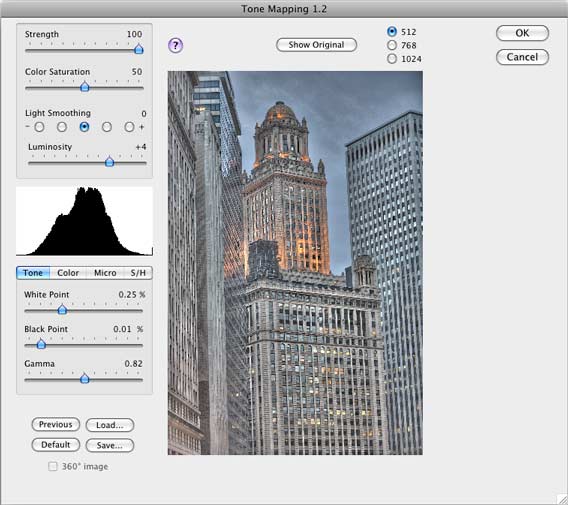
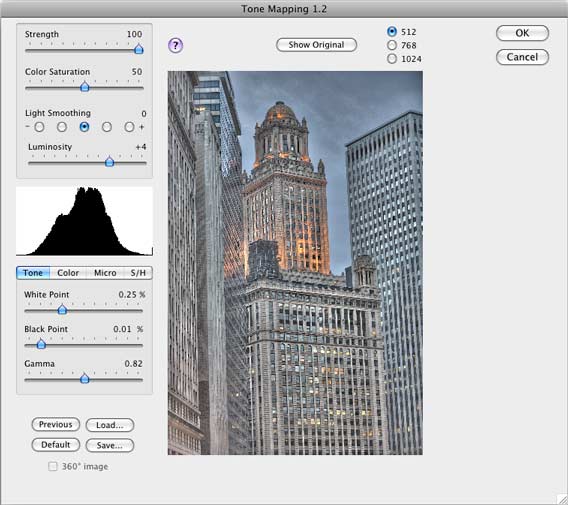
Using photomatix tone mapping plugin allows you to get highly detailed textures in your photographs. You merge in Photoshop as shown in this tutorial. Then choose Filter>Photomatix to apply tone mapping. Convert and save as normal.

10
This image shows an image after tone mapping using Photomatix pro.

11
Here you can see comparisons between a single image, subtle Photoshop HDR and a radical Photomatix effect (
Click for larger image). Whatever result your after, hopefully this tutorial has helped demystify the HDR process.

12

Here is another HDR shot of mine. This is a night scene converted to grayscale.
I hope you enjoyed this tutorial!
Colin
Extra Resources
Photomatix pro from HDRsoft. Use the coupon code PhotoshopCAFE to save 15%.
 Check out the brand new video on HDR. 2.5 hours of training.
Check out the brand new video on HDR. 2.5 hours of training.
HDR and PHOTOSHOP by Colin Smith






 Tabela de conversão de medidas
Tabela de conversão de medidas












 Here is another HDR shot of mine. This is a night scene converted to grayscale.
Here is another HDR shot of mine. This is a night scene converted to grayscale. 


















