Template Televisão
Template com cabeçalho dividido para inserção de banner à direita, menu horizontal para lista de links, marcadores ou páginas. - Sidebar dividida em três colunas: uma com largura total no topo e duas paralelas abaixo.
- Footer dividido em 3 colunas.
Neste template o resumo automático não foi utilizado e
Uma faixa cinza aparecerá demarcando até que ponto o texto será mostrado na página inicial. Continue a escrever o restante do texto após a faixa.
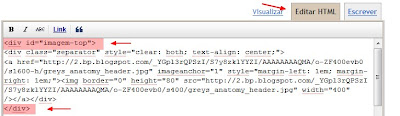
Para alinhar corretamente uma imagem no topo do texto, como mostra o exemplo abaixo, deixe o código da imagem entre as tags
e
,: |
| imagem dentro do div 'imagem-top' |
 |
| Como deve ficar o código da imagem |
Note que você deve inserir o código clicando em Editar Html. A medida da imagem deve ter largura de 596px e altura de 120px. Se você colocar uma imagem com estas medidas sem utilizar as tags, ela não ficará alinhada como no exemplo. Você pode inserir imagens de qualquer tamanho em seu texto sem o uso da div 'imagem-top', ela serve apenas para alinhar as imagens com as dimensões citadas, para dar um visual interessante aos textos resumidos.
 |
| Imagem sem o uso da div 'imagem-top', desalinhada. |
Isso nada mais é do que um widget de imagem (use as medidas width: 338px; height:120px; para a imagem), onde você coloca o link para um post e uma legenda (não coloque título no gadget)
Este hack funciona apenas para o topo da sidebar (a primeira divisão) e se você não tem interesse em exibir imagens com a legenda sobreposta, basta arrastar o widget para a seção de baixo. O topo da sidebar pode ser utilizado para exibir qualquer widget normalmente, apenas as legendas aparecerão acima da imagem.
Qualquer modificação que pretenda fazer no layout, será por sua conta e risco.
O ícone da Tv Plasma utilizado no layout é de autoria de Roberto Abril Hidalgo, que gentilmente autorizou a utilização e distribuição do seu trabalho neste template.





Nenhum comentário:
Postar um comentário