

Como de costume começar com um novo documento no Adobe Illustrator, desenhar um círculo sobre a prancheta, enquanto segurando SHIFT para produzir uma forma perfeita. Encha a forma com um gradiente vertical cinza para branco.

Copiar e colar no Front (Ctrl / Cmd + F) uma nova versão do círculo e adicionar um leve gradiente cinzento para branco, desta vez em formato radial. Reduzir o círculo ligeiramente.

Colar em um terceiro círculo, preencha com um cinza muito fraco e escala para baixo deixando uma quantidade razoável de forma visível anterior.

Colar em contudo um outro círculo, desta vez com um gradiente linear a cinzento e branco escala ligeiramente menor.

Mais uma vez colar em outro círculo utilizando o gradiente radial. Este método de gradientes variados, que até dá uma ótima impressão de uma estrutura metálica com contornos e reflexiva.

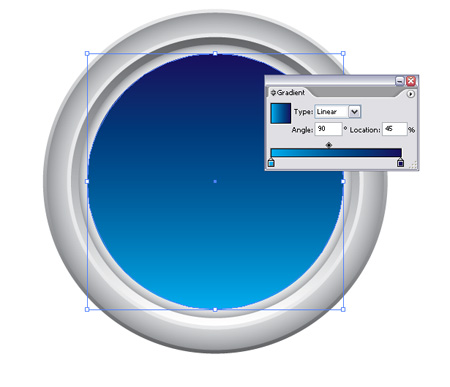
Colar no círculo final, mas desta vez preencher com um gradiente de blues para representar o fundo da face da bússola.

Começar a desenhar os decalques com um círculo acariciou e ferramenta de estrela, enquanto arrasta a forma de estrela pressione as teclas de cursor de seta para alterar o número de pontos de direito para baixo para um. Use a Direct Selection Tool (seta branca) para arrastar o ponto mais alto para cima ainda dar um longo triângulo.

Duplicar os triângulos e coloque em posição de 90 graus em torno do círculo. Usando o recurso Alinhar à prancheta dentro da paleta Align torna o trabalho muito mais fácil.

Recriar a triângulos e escala um pouco para criar os ponteiros diagonal.

Use triângulos mais pequenos para marcar os pontos de Norte, Sul, Leste e Oeste. Adicionando um curso para o fundo azul pode ajudar a misturar os triângulos com a moldura.

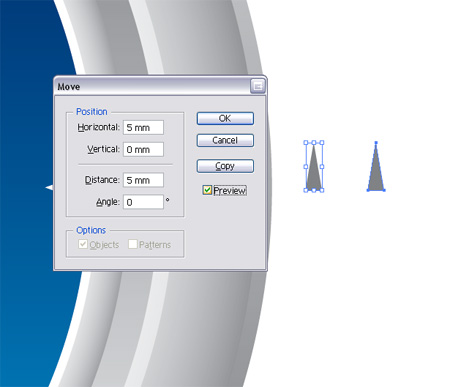
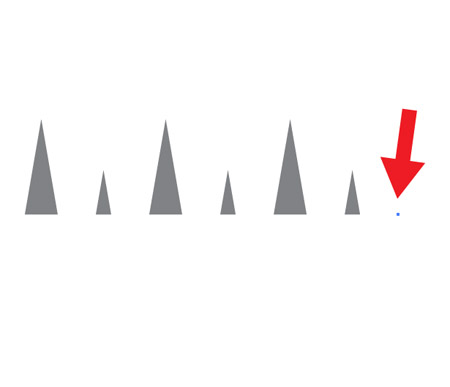
Em torno do ícone do Safari originais são triângulos elementares indicando os graus em torno da circunferência da bússola. Para recriar esse padrão começa com um triângulo, copiar e mover uma distância fixa para o lado.

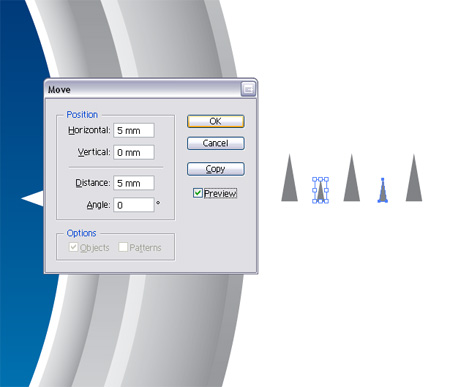
Repita o processo com um triângulo ligeiramente menor, produzindo um padrão de alternância entre as formas grandes e pequenos.

Durante a minha criação do ícone do Safari para este tutorial eu cometi um pequeno erro, mas pensei que seria ótimo para incluí-lo, no entanto, e mostrar uma solução simples que pode ser usado.
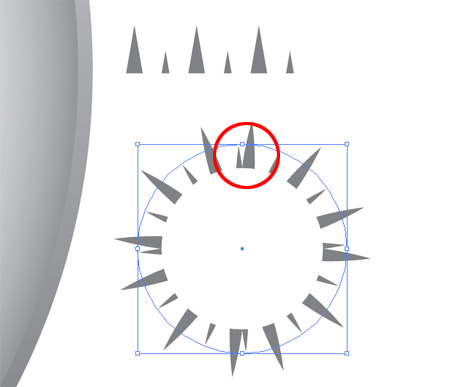
Observe no exemplo do padrão de pincel que criaremos não corresponde corretamente dando distâncias desiguais entre os € trianglesâ |

â € | Uma correção simples é adicionar um único ponto sobre o fim do padrão, a compensação é a mesma distância, usado anteriormente. Este ponto não será visível, mas irá adicionar um ponto extra para a área padrão.

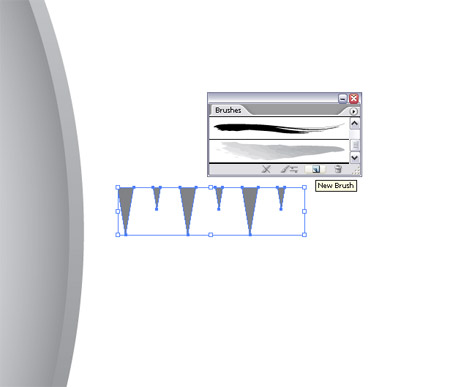
Agora, para criar o padrão, selecione o grupo de triângulos e gire a fim de que eles apontam para baixo. Em seguida, clique no ícone Novo pincel da paleta Brushes.

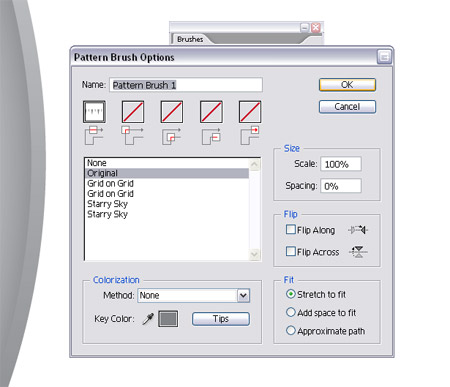
Selecione New Pattern Brush da lista e OK e opções na caixa de diálogo.

Copiar e colar em frente ao círculo de fundo azul, limpar o encher e adicione a escova recém-criado, o círculo como escala adequada para caber dentro da área de bússola.

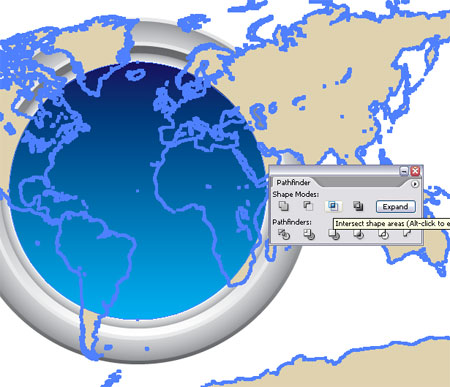
Pega um Mapa do vetor livre a partir de um post recente, abre no Illustrator e colar no seu documento. Usar uma cópia do círculo azul, juntamente com o Intersect De Shape opção Área da ferramenta Pathfinder para cortar o excesso.

Preencha a área do mapa remanescentes com o branco e definir a transparência para Overlay ou Soft Light, ajuste a Opacidade como você vê o ajuste.

Use a ferramenta de texto para desenhar no N, P, S e W iniciais. A fonte usada aqui é um doce chamado serif Minion Pro.

Rodar e posição da sigla em colocar no compasso, use o alinhamento da paleta para combiná-los com exatidão.

Repita o processo com o menor North West iniciais etc, definir estas em menor opacidade de 80%.

Use outro triângulo de chamar a metade da agulha da bússola, mova o ponto final com a seleção direta como ferramenta necessária para dar um ponto de tempo.

Copiar e colar uma segunda via da agulha da bússola e mover-se um dos pontos de fundo para o interior até a metade. Preencha a nova versão com um cinza claro.

Duplicar a agulha do compasso e da posição na direção oposta, desta vez, preencher as duas metades com tons de vermelho.

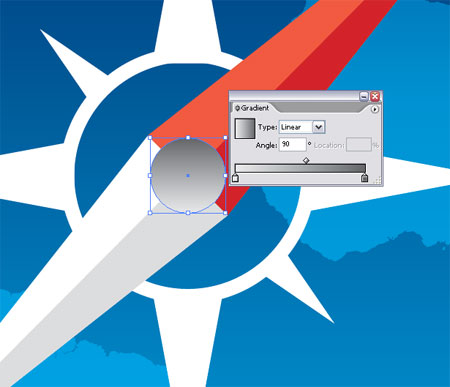
Zoom in e desenhe um círculo como a agulha pinos de fixação, usar um gradiente cinzento linear como o preenchimento.

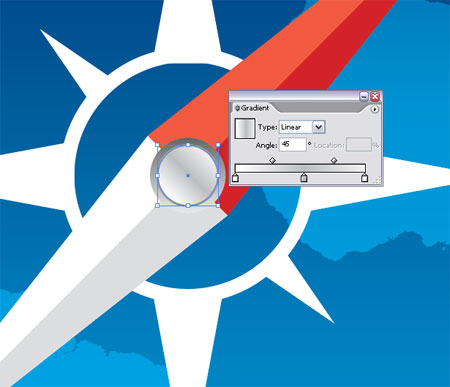
Colar em outro círculo, reduza um pouco e encher com outra inclinação para dar a impressão de uma superfície refletora.

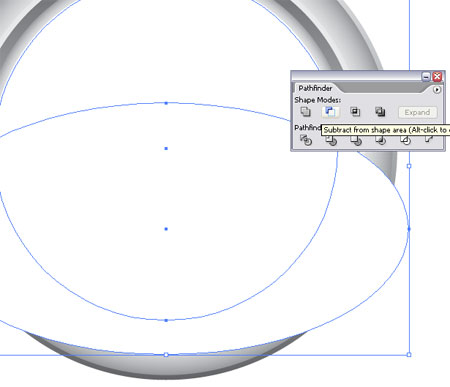
Um produto da Apple não seria completa sem que a reflexão. Colar em um círculo branco sobre o rosto compasso, desenhar em uma forma adicional para usar junto com a opção Shape Subtrair da área na ferramenta Pathfinder.

Drop a opacidade do reflexo para dar um tom suave luz através da tela de vidro da bússola.

Concluir o vetor com qualquer bússola pequenos ajustes e acréscimos. Aqui eu ajustei o tamanho do quadro, em comparação com o rosto bússola, fez algumas pequenas mudanças de cor e rotacionado a unidade inteira ligeiramente.
Mas espere! Há maisa € |
Depois de completar um vector é sempre bom abrir o arquivo no Adobe Photoshop para adicionar alguns ajustes finais para realmente trazer para fora os detalhes e cores.

Use a ferramenta pincel para pintar suavemente em uma pálida sombra sob a agulha da bússola para levantá-lo da face levemente. Além disso, arrastar um gradiente de preto para branco em toda a bússola e definir o modo de mesclagem para Overlay em 65%.

Em uma nova camada de tinta, em algumas gotas áspero com a ferramenta pincel, com o objetivo de áreas aleatórias em torno da estrutura metálica. Empate com máscaras de circular para eliminar o excesso ao redor da borda da bússola e qualquer sobreposição no rosto.

Defina esta camada para Soft Light, 50% para adicionar algumas sombras para a caixa de metal.

Desenhe um gradiente de azul para branca em toda a face da bússola e definir essa camada para Linear Burn, a 35%, o que ajuda pop as cores da bússola de fundo.

Se era essencial que a sua ilustração vetorial permanece ajustes inteiramente semelhante poderia ser feito para a direita no Illustrator, Photoshop, porém, sinto dá melhor controle sobre esses pequenos ajustes tonais. Antes de a imagem não parecia bastante lisa e plana, mas agora com estes ajustes finais da bússola tem uma boa variedade de tons, resultando em uma ilustração de um pouco mais realista.



Nenhum comentário:
Postar um comentário