Uma vez que o ícone deve ser criado em formato vectorial, ele pode ser escalado para cima ou para baixo no tamanho para aplicação em websites futuro, você pode trabalhar, ao contrário de uma versão raster que teria de ser refeito em dimensões maiores para evitar pixelation.

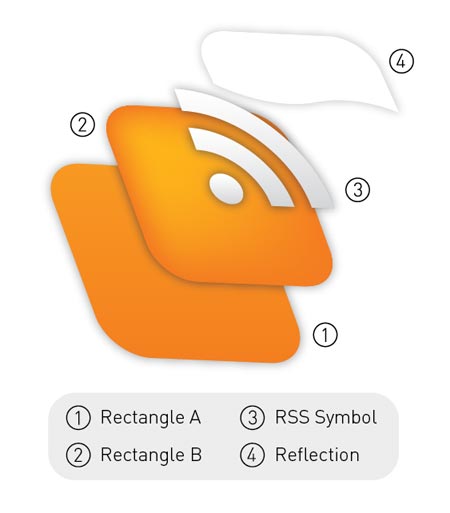
Para os iniciantes para o Illustrator, o diagrama a seguir mostra a estrutura dos elementos que compõem o ícone. Semelhante ao Photoshop, Illustrator trabalha em camadas, mas também, vários objetos também podem ser empilhados em cima uns dos outros dentro de uma única camada. Ao usar 'Ctrl / Cmd + [' e 'Ctrl / Cmd +] "você pode alterar a ordem de empilhamento de um objeto selecionado e, além disso, pressionando' CTRL / CMD + SHIFT + ['e' Ctrl / Cmd + SHIFT +] ' vai enviar um objeto para o fundo e topo da pilha, respectivamente.

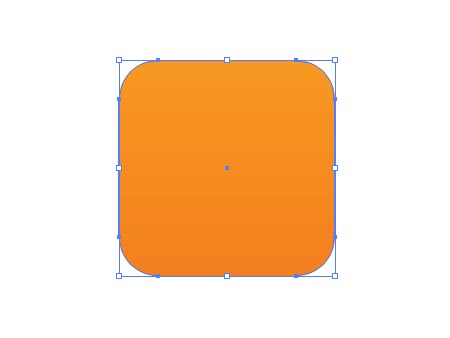
Para começar, desenhe um retângulo arredondado. Toque as teclas do cursor para cima e para baixo para ajustar o arredondamento dos cantos antes de liberar o mouse, e segure a tecla Shift pressionada para restringir as proporções para torná-lo quadrados. Em alternativa, basta clicar sobre a prancheta abrirá uma caixa de diálogo onde as medições precisas podem ser inseridos.
Encham esta forma com um gradiente vertical variando de um laranja escuro para um tom mais claro.

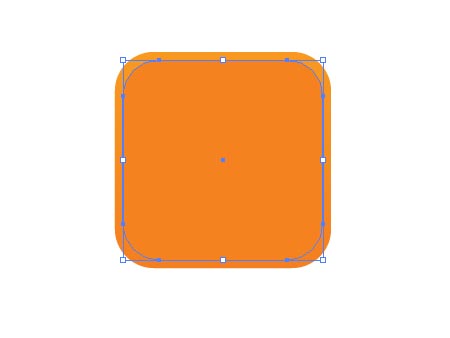
Pressione CTRL '/ CMD + C "e" Ctrl / Cmd + F' para copiar a forma eo lugar na frente. Em seguida, reduza um pouco a forma, mantendo ALT. Encham esta forma com o mais escuro dos tons laranja usado anteriormente. Pressione CTRL forma '/ CMD + C' para copiar o arquivo.

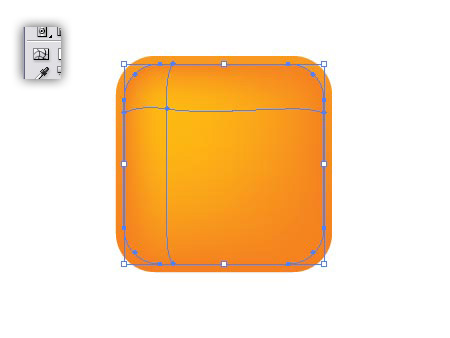
Com esta pequena forma selecionada usar o Gradient Mesh Tool para adicionar um destaque no canto superior esquerdo, ajuste os controles deslizantes de cor para produzir uma brilhante cor amarela.

Pressione CTRL '/ CMD + F' para colar em forma copiado no passo anterior. Copiamos o formato antes de adicionar o gradiente de malha porque a malha pode limitar a edição da forma e as coisas basicamente asneira! Encha a forma com branco.
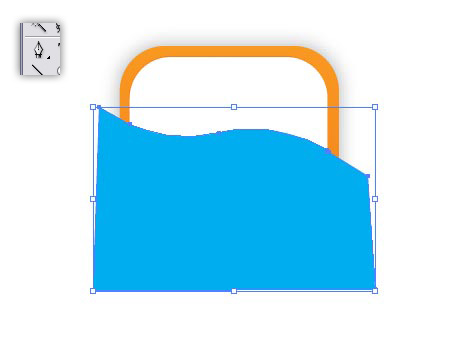
Use a ferramenta Pen para criar uma forma que cobre a metade inferior do objeto branco, e adicionar uma curva para cima, isso vai ser usado para cortar a forma de criar uma reflexão.


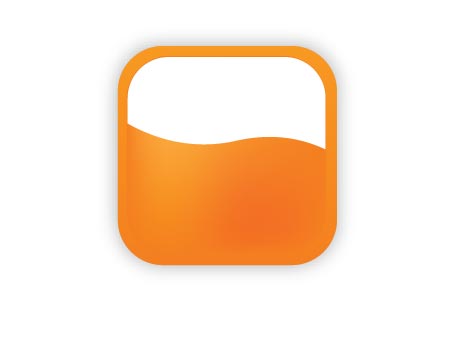
Selecione tanto o objeto branco ea nova forma criada com a ferramenta Caneta, clique no botão de subtrair Shape Area na janela Pathfinder, em seguida, expanda. Reduza a opacidade desta forma a 20%.

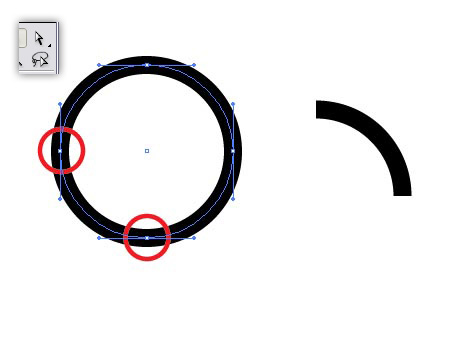
Para criar o símbolo do RSS real, desenhar um círculo (mantenha a tecla SHIFT) e adicionar um traço preto. Aumente o curso para produzir um anel largo. Dê uma nota do tamanho, no meu caso era 12pt, mas o seu pode depender do tamanho que você está trabalhando.
Use a ferramenta Direct Selection para selecionar e eliminar dois dos quatro pontos que compõem o círculo, isto vai te deixar com apenas um quarto do círculo. Copie essa forma e se mover para baixo 45degrees para a esquerda.

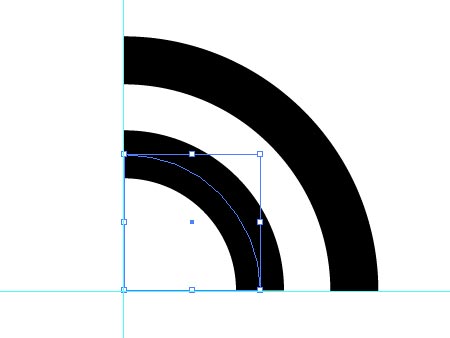
Usar guias para assistência visual, enquanto a escala e alinhar as formas, dependendo se as preferências são definidas para pancadas de escala, pode ser necessário redefinir o traçado da segunda forma de 12pt (ou qualquer tamanho que você anotou mais cedo!).

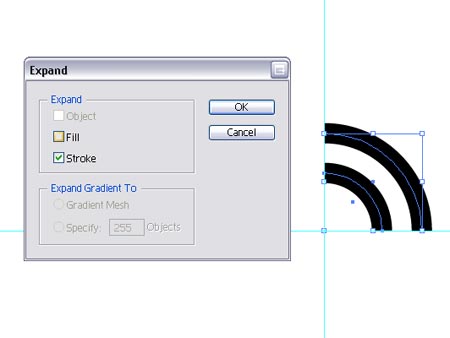
Selecione o par e ir para o Object> Expand e selecione a opção Stroke para converter os traços em formas completo.

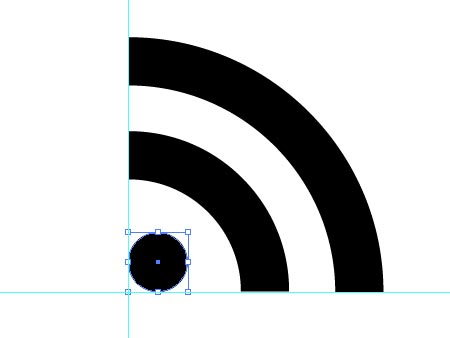
Complete o símbolo pela adição de um círculo, mantenha a tecla SHIFT para restringir as proporções e guias de utilização para se alinhar com os outros objetos, pressione "Ctrl / Cmd + G" para o grupo de objetos, em seguida, preencher com um gradiente de branco para um cinza claro.

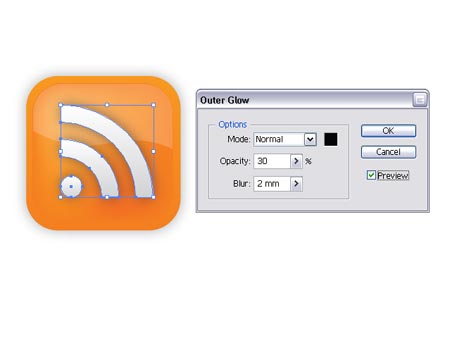
Alinhar o símbolo com os objetos de fundo laranja, em seguida, para a reflexão para o topo da pilha, pressionando 'CTRL / CMD + SHIFT +].

Termine o ícone com algumas sombras sutis, selecionando
Effects> Stylize> Outer Glow.





Nenhum comentário:
Postar um comentário