
Siga este tutorial Adobe Illustrator, se você quiser aprender a desenhar um manga realista. Tudo aqui é feito utilizando, portanto, a Mesh Tool se você quer dominar essa ferramenta melhor, esta é sua chance. Vamos começar!
Desenhe a forma da Mango
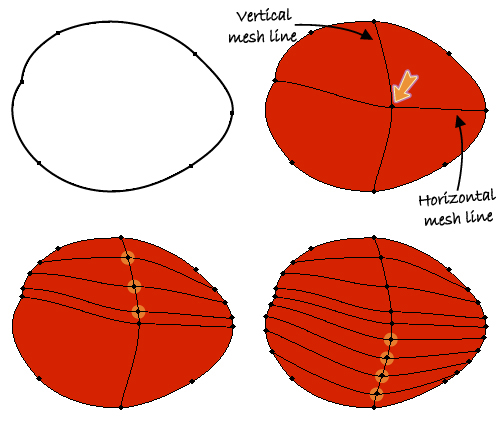
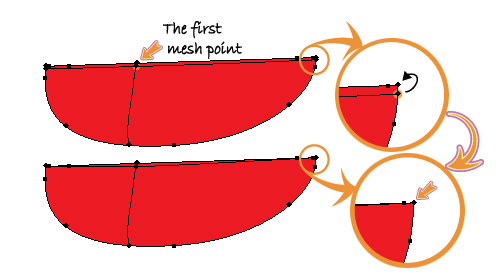
1. Abra um novo documento. Primeiro, pegue a Pen Tool (P) e desenhe uma manga em forma como na imagem abaixo. Se você acredita que é mais fácil, você pode procurar por uma foto com uma fruta da manga e usá-lo para traçar o contorno. Antes de continuar, faça uma cópia da forma, porque você vai precisar dele mais tarde. Agora, pegue a Mesh Tool (U) e clique em algum lugar no meio da forma. Como resultado, você vai obter a primeira linha da malha vertical ea primeira linha de malha horizontal.
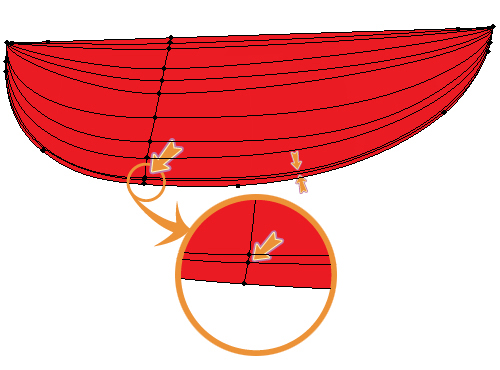
Em seguida, concentrar-se na linha de malha vertical e usando a Mesh Tool (U) clique sobre ele nos pontos indicados para adicionar três linhas de malha mais horizontais na metade superior. Faça a mesma coisa na parte inferior e adicionar outros quatro linhas.

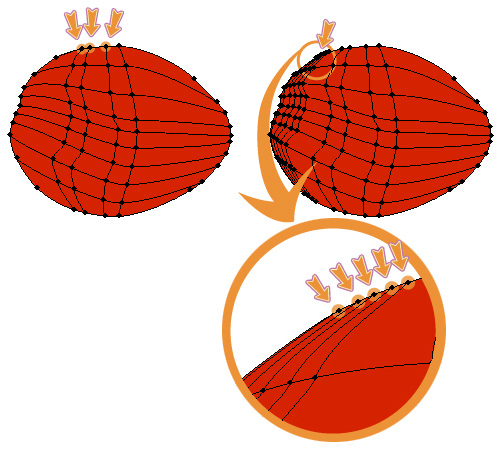
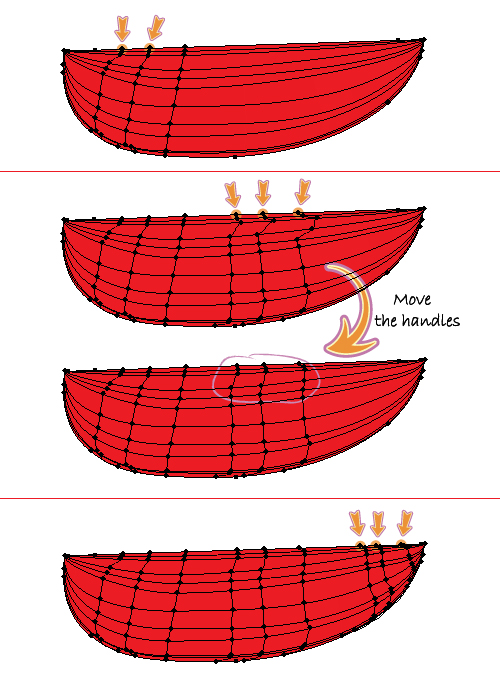
2. Agora, vamos adicionar mais linhas no lado esquerdo da primeira linha de malha vertical. Clique sobre o caminho-de manga nos três pontos indicados para adicionar as linhas verticais, em seguida, aumentar o zoom na área mostrada no close-up. Adicione 5 pontos de malha muito próximos uns dos outros, como indicado e você vai obter 5 linhas mais verticais.

3. No lado direito da primeira linha de malha vertical, clique nos quatro pontos indicados para obter as últimas 4 linhas verticais. Neste ponto, você é feito com o Mesh Tool (U) e tudo o que resta a fazer é ajustar algumas das alças nas áreas onde é necessário.

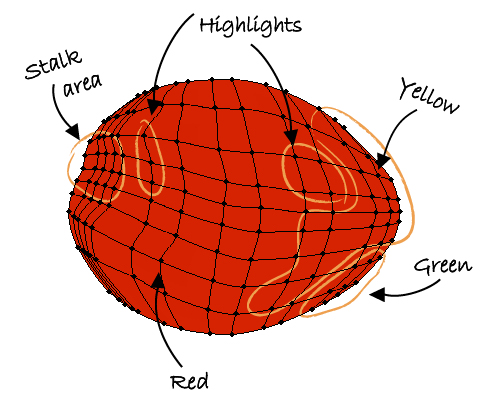
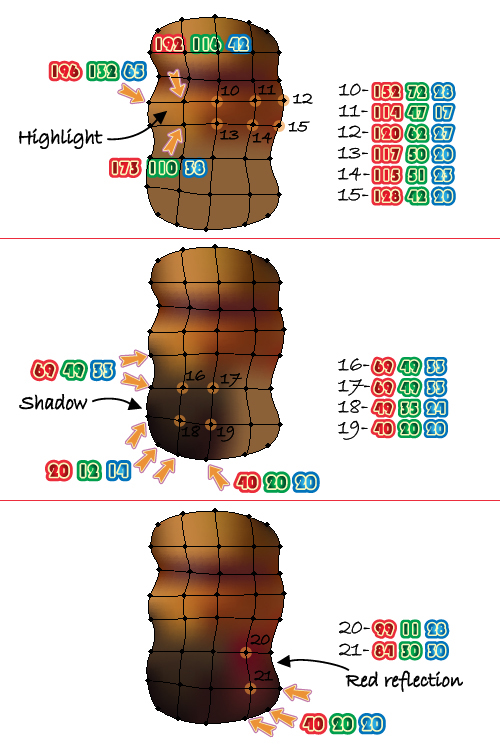
4. Na imagem abaixo você pode ver as principais áreas na superfície das manga com base nos tons de cores que eu usei.

5. Tendo em conta as áreas mostradas acima, eu escolhi os tons de cor mais importantes utilizados para exemplificar. Se você precisa de todas as cores, por favor, verifique a Ai. arquivo para referência, pois teria sido um bocado difícil para indicar todas as cores que eu usei para todos estes pontos e também bastante tedioso.

Criar a textura
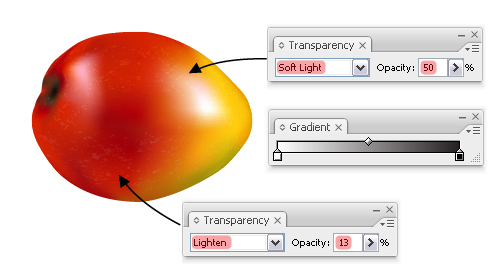
6. Para fazer o olhar de frutas Mango não artificial, precisamos criar uma textura. Abra o menu de bibliotecas de símbolos e sob Texturas Artísticas encontrar carvão. Arraste-o em sua área de trabalho e pressione o botão Quebrar vínculo para Symbol. Tendo a textura resultante selecionado, no menu fly-out do painel Transform escolher Vertical Flip, em seguida, escalá-lo cerca de 130%.

7. Colocar esta textura sobre a manga (preto), em seguida, fazer outra cópia (azul) e organizá-lo acima da primeira como na imagem seguinte. Agora, selecione uma das texturas, vá ao menu Effect> Warp e aplicar o efeito Arc. As configurações que eu usei para as texturas pretas e azuis são mostrados abaixo. No final, selecione Expand Appearance no menu de objeto para ambos.

8. Nesta etapa, você precisa da cópia do manga-forma desenhada no primeiro passo. Trazê-lo na frente, em seguida, fazer outra cópia. Agora, selecione um deles e também uma das texturas e clique em Cortar a partir do Painel Pathfinder. Faça a mesma coisa para a outra textura usando a segunda cópia do manga-forma.

9. Preencha os dois grupos de textura com um gradiente linear de branco para preto. Definir a textura de cima para Soft Light e diminuir a opacidade para 50%, em seguida, definir o outro de baixo para clarear e reduzir a opacidade para 13%. Você está feito com a manga para o momento.

Desenhe o talo da Mango
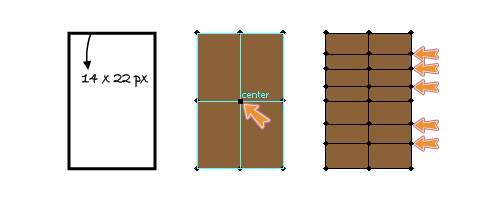
10. Vamos continuar com o talo da fruta. Pegue a ferramenta Retângulo (M) e desenhe um retângulo com as dimensões indicadas em seguida, dar-lhe qualquer cor de preenchimento. Agora, pegue a Mesh Tool (U) e adicionar o primeiro ponto certo malha no centro, o que também irá gerar as primeiras linhas de malha horizontal e vertical. Acima da linha horizontal, adicionar mais 3 linhas clicando com o Mesh Tool (U) no caminho, como indicado. Em seguida, adicione mais duas linhas de acordo com as primeiras linhas horizontais.

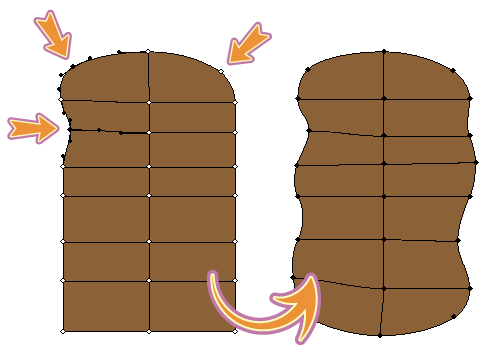
11. Agora é hora de moldar o caule. Para obter os lados ondulados, basta selecionar usando a Direct Selection Tool (A) os pontos de malha individualmente e movê-los para o interior e também mover as alças se necessário. Para os pontos de canto, você pode usar o Convert Anchor Point Tool (Shift + C) ou Converter pontos âncora selecionados para suavizar opção.

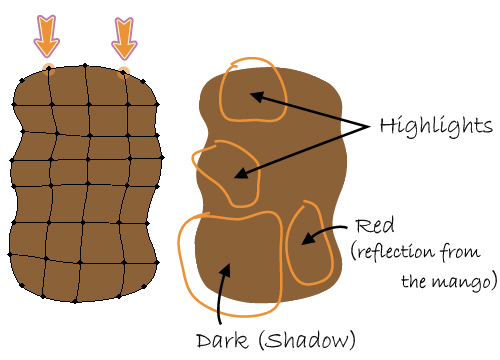
12. Use o Mesh Tool (U) para adicionar outras duas linhas verticais, clicando nos pontos indicados, um à esquerda e outro no lado direito da primeira linha de malha vertical. O caule em forma está pronto e você pode ver na imagem abaixo as principais áreas que iremos cor ao lado.

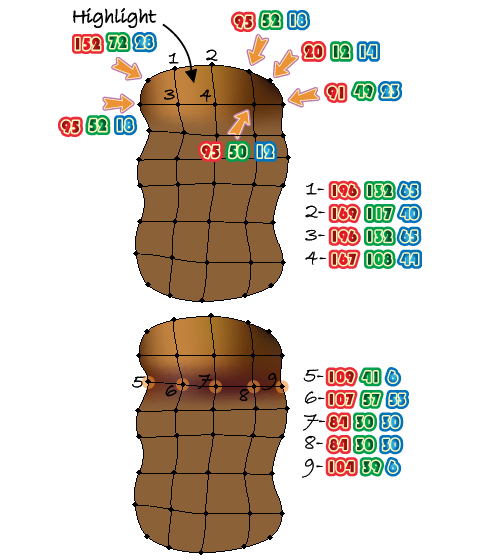
13. Selecione cada ponto de malha individualmente da área de destaque, com a Direct Selection Tool (A) e muda as cores seguindo os números escritos ao lado de cada um. Continue com os outros pontos de malha e usar as cores indicadas.

14. Na imagem seguinte, você pode ver como a cor todas as outras áreas.Siga os números e as cores indicadas para terminar o caule.

Desenhe a Folha
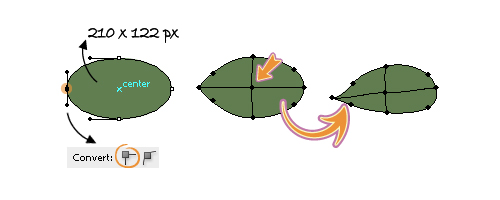
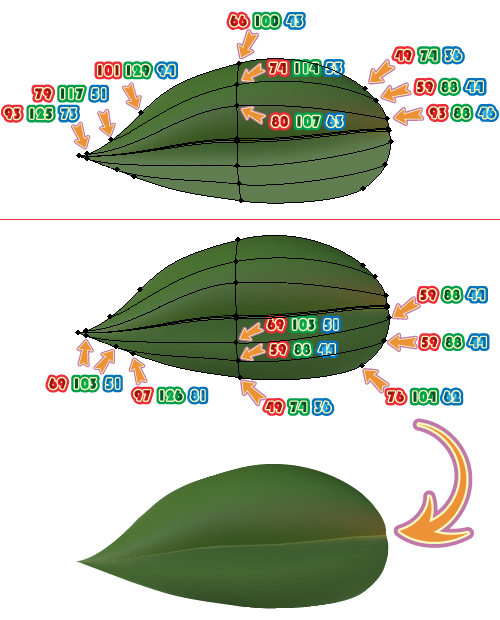
15. Pegue a ferramenta Ellipse (L) e desenhe uma forma oval com as dimensões indicadas. Selecione apenas o ponto de ancoragem esquerda com a Direct Selection Tool (A), em seguida, pressione o convertido pontos de ancoragem selecionados para opção de canto. Em seguida, pegue a Mesh Tool (U) e clique no centro da forma de adicionar as primeiras linhas de malha horizontal e vertical. Ao mover os pontos individualmente e também suas alças obterá a forma de folha, como na imagem.

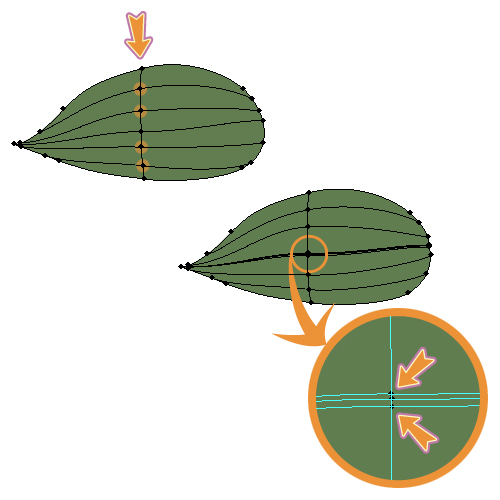
16. Em seguida, pegue a Mesh Tool (U) e clique na linha vertical da malha existente nos pontos indicados para adicionar as quatro linhas horizontais.Zoom para a área central da folha e adicionar dois pontos de malha muito perto do ponto central, uma acima e outra abaixo dela, como mostra o close-up. Como resultado, você vai ter duas novas linhas ao lado da primeira linha de malha horizontal.

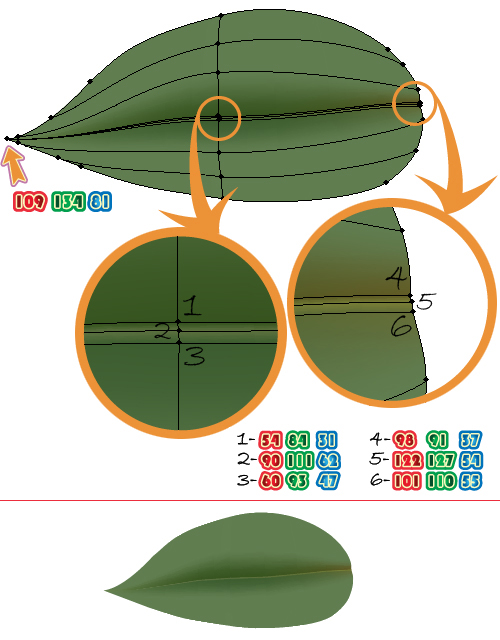
17. Seguir os números e cor de cada um dos pontos de malha, tal como indicado. Você pode ver o resultado na segunda parte da imagem.

18. Continue com todos os outros pontos e terminar a folha.

Desenhe o caule da Folha
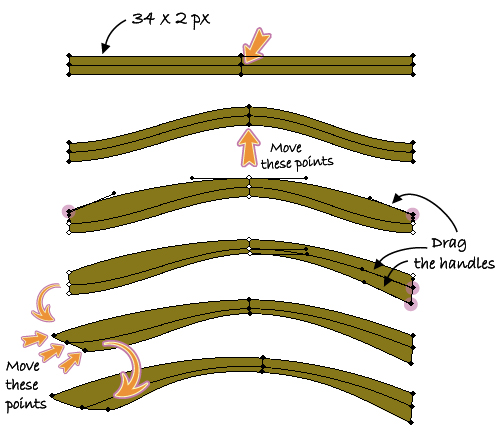
19. Comece por desenhar um retângulo de 34 px × 2, em seguida, tomar o Mesh Tool (U) e clique no centro. Usando a ferramenta Seleção Direta (A) selecionar somente os três pontos de média e movê-los para cima. Também usando a Direct Selection Tool (A) selecione apenas os dois pontos de canto superior e arraste as alças como na imagem. Faça a mesma coisa com os outros dois pontos indicados a partir do lado direito. Finalmente, mover os três pontos a partir do lado esquerdo, como mostrado abaixo.

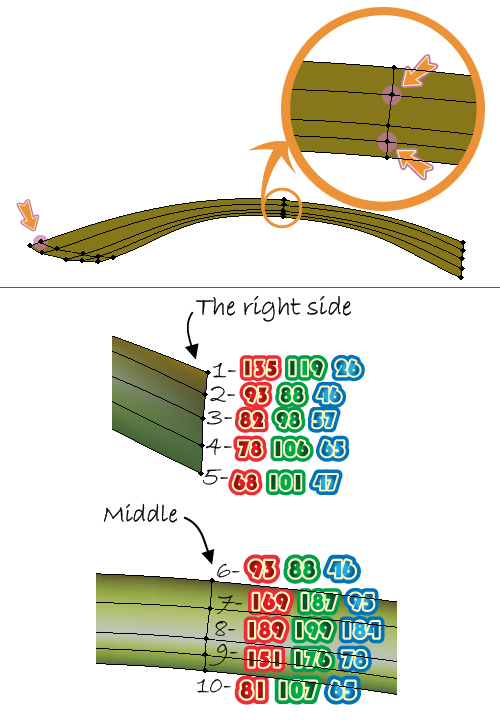
20. Vamos adicionar mais linhas de malha. Zoom para a área central da haste e clique na linha vertical existente usando a Mesh Tool (U) para adicionar os dois pontos, um acima do ponto central e um embaixo. Como resultado, você terá mais duas linhas. Também clique no local indicado no lado esquerdo para obter uma linha de malha como na imagem. A haste está pronto e você pode começar a colorir. Siga os números ao lado de cada ponto de malha e enchê-los com as cores indicadas.

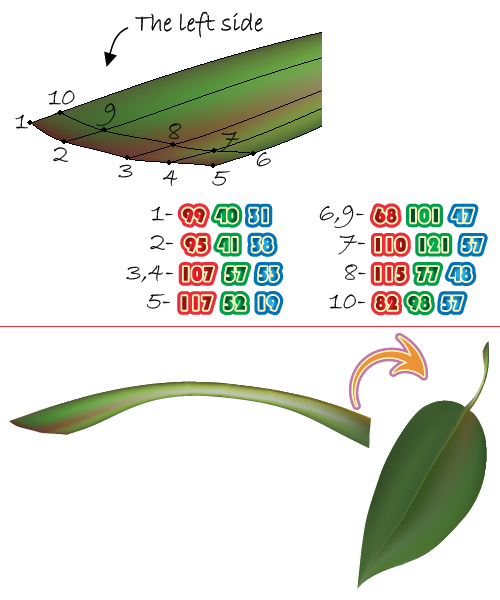
21. Na imagem seguinte, você pode ver as cores que eu usei para os pontos no lado esquerdo do tronco. Na segunda parte da imagem que você pode ver a haste final e agora você pode anexá-lo à folha.

22. Coloque o caule da manga como na imagem seguinte, em seguida, organizar a folha eo fruto está pronto.

Desenhe a fatia de manga
23. Primeiro, use a Pen Tool (P) para desenhar uma forma que parece uma fatia de manga. Em seguida, pegue a ferramenta Adicionar ponto de ancoragem (+) e adicionar os quatro pontos, dois de cada lado, como mostra a imagem. A razão pela qual nós precisamos fazer isso ficará claro no próximo passo.

24. Use o Mesh Tool (U) para adicionar o primeiro ponto de malha muito perto da borda superior da forma e você receberá as primeiras linhas de malha horizontal e vertical. Zoom no lado direito e selecione usando a Direct Selection Tool (A) apenas o ponto de malha indicada e movê-lo sobre o ponto a partir do canto, como mostrado no close-up. Faça a mesma coisa para o outro lado.
Nota: Sem os pontos adicionados na etapa anterior, neste ponto, a curva inferior da fatia teria sido distorcidas. Nós não queremos que isso aconteça, porque a fatia-forma deve permanecer inalterado.

25. Pegue a Mesh Tool (U) e adicionar outro ponto muito próximo do primeiro.Usando novamente a Direct Selection Tool (A) mover os pontos resultantes dos lados sobre os do canto como você fez na etapa anterior. Faça a mesma coisa três vezes em seguida, continuar até o fundo. No final de todas as linhas horizontais de malha deve ser semelhante à imagem abaixo, como todos eles iriam começar a partir dos cantos superiores.

26. Zoom na área indicada e adicionar mais um ponto de malha muito perto da última adicionada na etapa anterior. Esta nova linha define a borda entre a polpa do fruto e da pele.

27. Vamos continuar com as linhas de malha verticais. Leve o Mesh Tool (U) e clique nos pontos indicados para obter as duas linhas no lado esquerdo, em seguida, adicione os outros três linhas de malha. Neste ponto, você pode ajustar as alças de alguns dos pontos se necessário, para obter linhas mais suaves, como mostrado na segunda parte da imagem. Quando estiver pronto, adicione as três últimas linhas do lado direito, clicando nos locais indicados e a fatia está pronto para ser colorido.

28. Primeiro, pegue a Direct Selection Tool (A) e arraste o cursor sobre todos os pontos do canto superior esquerdo e colori-los usando o tom de amarelo indicado. Faça a mesma coisa do lado direito. Também neste caso, eu escolhi apenas as principais cores que eu usei, a fim de dar-lhe um exemplo de como colorir. Os pontos de malha são muitos, portanto, por favor, verifique o arquivo de Ai, se você precisa de todas as cores.

Imagem Final
Aqui está a imagem final. Deixe-me saber o que você pensa do tutorial. Espero que gostem do meu manga.

Para fazer o download do arquivo de origem para este tutorial, você precisa fazer o login como membro. Registe-se hoje para acessar todo o conteúdo exclusivo membros!
[O artigo é apenas para membros do Basic. Entrar ou registe-se já para ler todo o artigo.]
[O artigo é para apenas pagos. Entrar ou registe-se já para ler todo o artigo.]








Nenhum comentário:
Postar um comentário