
Leia este tutorial para aprender a desenhar um spray corporal realista a partir do zero. Nós, então, aprender a criar uma coleção inteira do primeiro spray corporal. Tudo começa a partir de formas básicas desenhadas com as ferramentas para que você não precisa se preocupar com suas habilidades Pen Tool. Você vai trabalhar com a opção Gradient Mesh, Mistura Ferramenta, Texturizador e deformar efeitos. Ao final você terá o conhecimento para desenhar diferentes tipos de sprays para o corpo, latas de spray ou mesmo embalagens de cosméticos em geral. Você também vai aprender a desenhar o efeito a aplicação do líquido. Então, se tudo isso soa interessante, vamos começar!
Abra um novo projeto
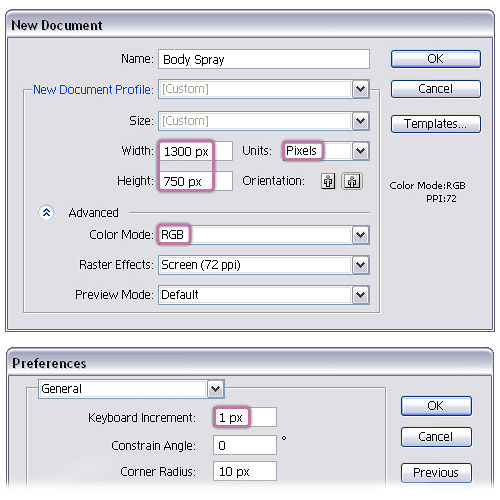
1. Inicie Illustrator e ir para menu Arquivo> Novo para abrir um documento em branco. Digite um nome e definir as dimensões e selecione Pixels como Unidades e RGB como modo de cor. Em seguida, vá ao Menu Editar> Preferências> Geral e definir o Incremento de teclado 1 px. Estas definições irão ajudá-lo durante todo o processo de desenho.

Desenhe o corpo do pulverizador
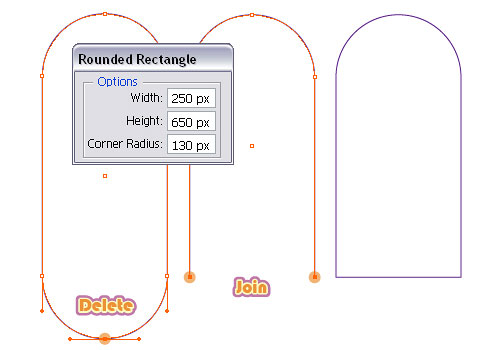
2. Agarre a Rounded Rectangle Tool, clique em qualquer lugar da sua prancheta para abrir a janela Retângulo arredondado e entre as dimensões indicadas. Agora, pegue a Direct Selection Tool (A) e selecione apenas o ponto de fundo, em seguida, pressione a tecla Delete no teclado. Também usando a Direct Selection Tool (A) arrastar uma seleção sobre os dois pontos finais e pressione Ctrl + J, o atalho para Unir. Isto irá fechar o caminho e obter a forma que você precisa.

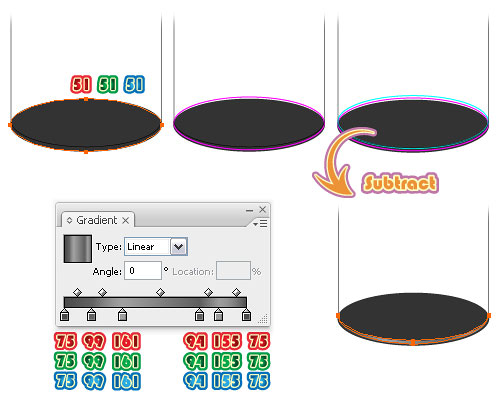
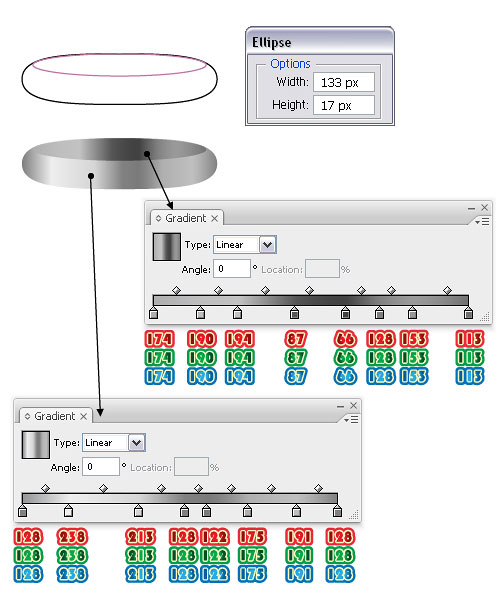
3. Pegue a ferramenta Ellipse (L) e desenhe uma elipse com as dimensões indicadas. Mover elipse na parte inferior da forma obtida no passo anterior.Antes de continuar, Copiar (Ctrl + C) e colar em Back (Ctrl + B) da elipse, porque você vai precisar dele para o próximo passo. Selecione as duas formas e clique em Adicionar para moldar área> Expandir no painel Pathfinder.

4. Encha a cópia da elipse feita na etapa anterior com cinza escuro, em seguida, Copiar (Ctrl + C) e cole-o na frente (Ctrl + F). Mova a segunda elipse (pink) um pouco para cima, pressionando a tecla de seta para cima no teclado três vezes (3 px). Copy (Ctrl + C) e colar na frente (Ctrl + F) a elipse rosa e movê-lo um pouco para cima novamente (4 px), pressionando a seta para cima chave quatro vezes (azul). Agora, selecione as duas elipses e clique Subtrair da área da forma> Expandir no painel Pathfinder. Irá obter uma borda, na parte inferior do pulverizador. Preencha esta forma com o gradiente linear mostrado.

Pinte o corpo do pulverizador
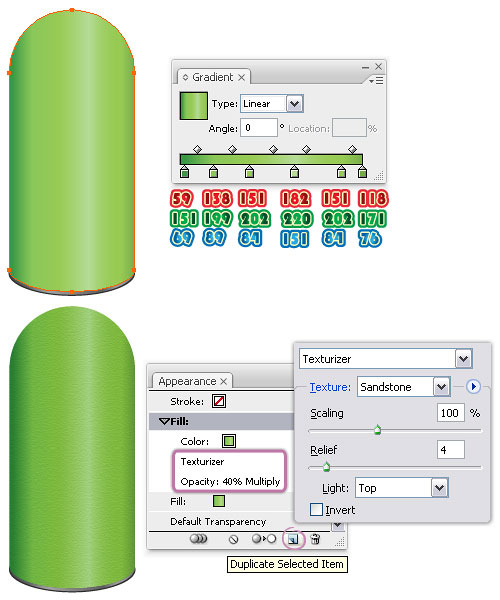
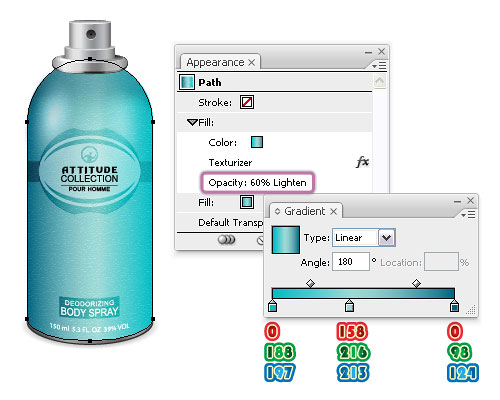
5. Encher o corpo em forma com o gradiente linear mostrado usando tons de verde. Vá para o painel Aparência (menu Janela> Aparência) e tendo o preenchimento existente selecionada, clique no ícone do item duplicado selecionado na parte inferior do painel. Como resultado, você preencher obter uma segunda preenchimento acima. Mantenha o mesmo gradiente e vá ao menu Effect> Texture> Texturizer. Aplicar as configurações indicadas em seguida, altere o modo de mesclagem para Multiply e reduza a opacidade para 40%.

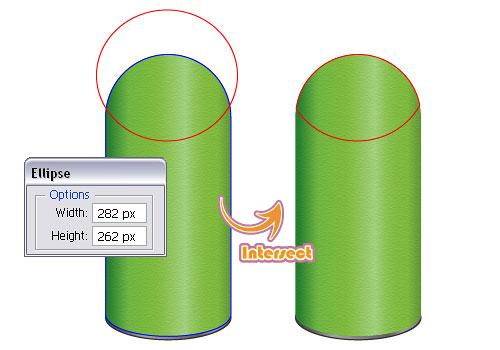
6. Copiar (Ctrl + C) e colar na frente (Ctrl + F) o corpo em forma e eliminar os dois existente Preencha atributos do painel Aparência. Basta dar-lhe um golpe azul para que você possa vê-lo. Use a ferramenta Elipse (L) para desenhar uma elipse com as dimensões indicadas e movê-lo na parte superior do corpo, como na imagem. Agora, selecione as duas formas azuis e vermelhos e clique áreas de forma Intersect> Expandir no painel Pathfinder.

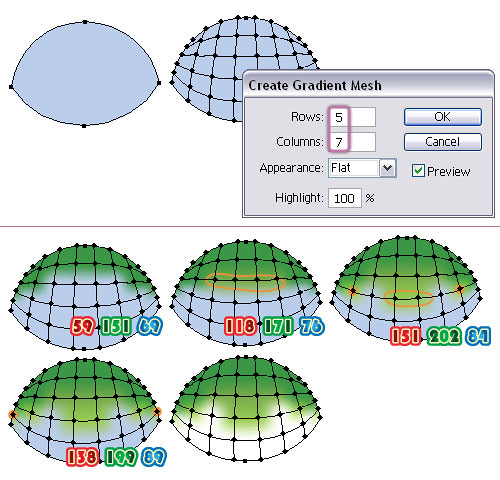
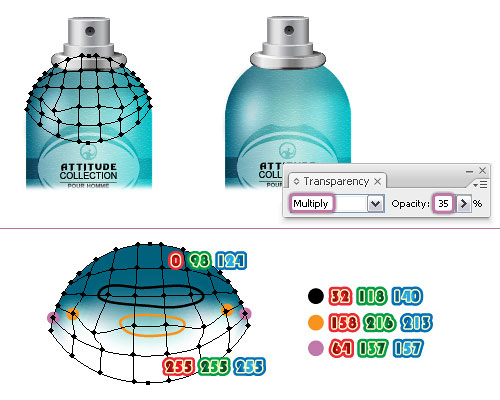
7. Concentre-se na forma obtida no passo anterior e selecione qualquer cor de preenchimento. Ir para o menu Objeto> Criar Gradient Mesh, selecione cinco linhas e sete colunas, em seguida, clicar em OK. Como resultado, você vai ter as linhas de malha vertical e horizontal, sem ter que desenhá-los individualmente com o Mesh Tool (U).
Use a Direct Selection Tool (A) para selecionar apenas os pontos na parte superior e substituir a cor azul com verde. Continue a selecionar os outros pontos de malha e usar as outras tonalidades de verde indicados. Para os pontos restantes no uso de fundo branco.

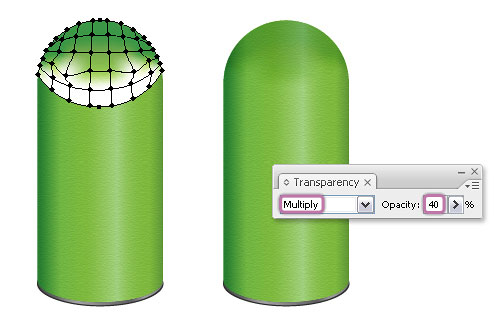
8. Agora vamos voltar para o corpo do spray. Ter a forma de malha, na parte superior, defina o modo de mesclagem para Multiply e reduza a opacidade para 40%.

Adicionar Destaques sobre o corpo
9. Use a ferramenta Elipse (L) para desenhar uma elipse na parte superior esquerda do corpo, como na imagem abaixo. Encha-o com um gradiente radial de branco para preto, em seguida, defina o modo de mesclagem para Color Dodge e reduzir a opacidade para 20%.
Em seguida, desenhar outras duas elipses, um por cima do primeiro e do outro do lado direito do corpo. Encha-os com um gradiente radial de branco para preto, em seguida, ir para efeito de menu> Blur> Gaussian Blur e aplique a 5 px Radius. Defina o modo de mistura para Screen para ambos, em seguida, reduzir a opacidade para a elipse esquerda para 60% e para a elipse direito a 40%.

Desenhe o Cap spray
10. Nesta parte do tutorial, você vai precisar de um script chamado Estender alças que você pode encontrar aqui 20 Scripts livre e útil do Adobe Illustrator .Faça o download e siga as instruções para instalá-lo. Reinicie Illustrator e está pronto para ir.
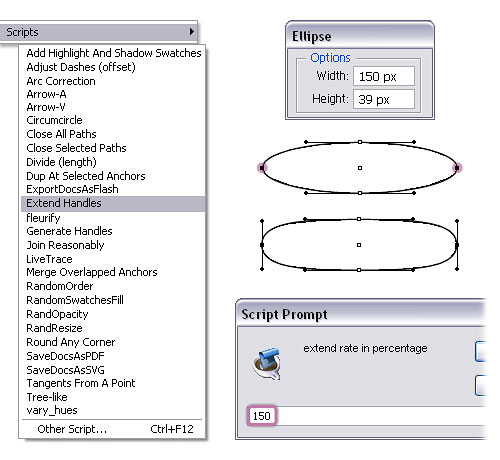
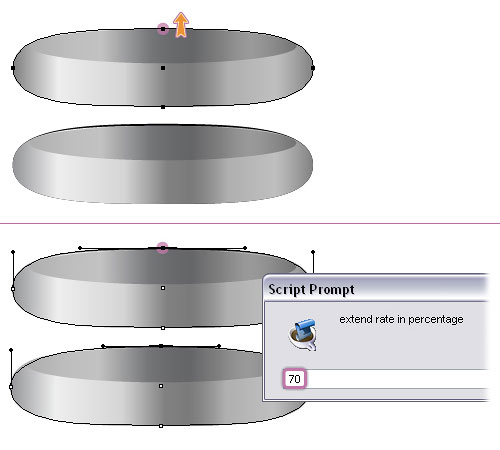
Primeiro, pegue a ferramenta Ellipse (L) e desenhe uma elipse com as dimensões indicadas. Use a Direct Selection Tool (A) para selecionar apenas a pontos de ancoragem esquerda e direita, em seguida, ir para o menu Arquivo> Scripts> Estender Handles. Execute o script e usar um valor de 150.

Usando este script, se você selecionar um valor abaixo de 100 você vai ter alças menores e se você selecionar um valor acima de 100 você terá alças maiores. Claro que você pode arrastar-se a lida com a Direct Selection Tool (A), mas utilizando o script é um pouco mais rápido eo resultado é, sem dúvida, simétrico.
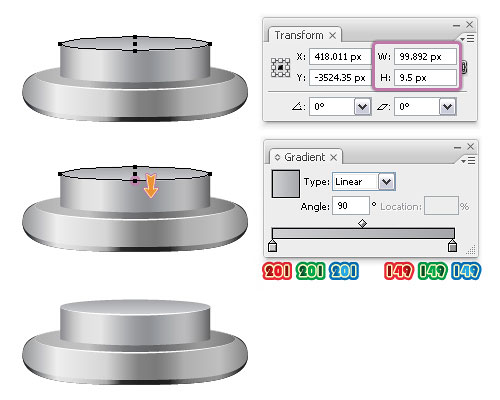
11. Use a ferramenta Elipse (L) para desenhar a elipse roxo e organizá-lo sobre a forma obtida na etapa anterior. Preencha as duas formas com os gradientes lineares mostradas.

12. Copiar (Ctrl + C) e colar em Back (Ctrl + B) a elipse maior e substituir o preenchimento de gradiente com o preto. Com a Direct Selection Tool (A) selecione apenas o ponto de ancoragem superior desta elipse e movê-lo um px-se pressionando a tecla Seta para cima do seu teclado uma vez.
Com o mesmo ponto de ancoragem selecionado, vá para o menu Arquivo> Scripts> Estender Handles. Execute o script e aplicar um valor de 70. Você vai ter alças menores.

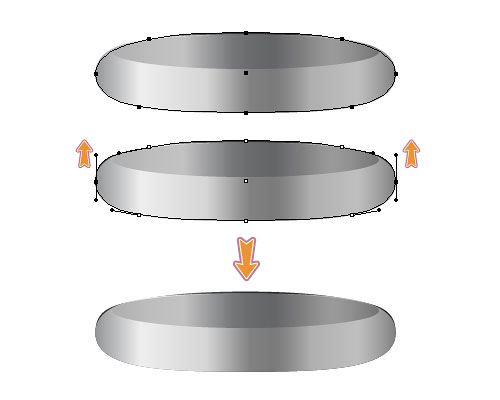
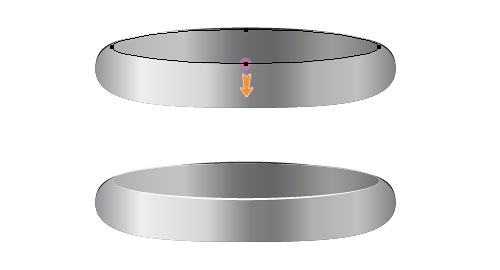
13. Tendo a elipse preta em volta selecionada, vá para Object Menu> Path> Add Anchor Points. Como resultado, você receberá quatro pontos extra.Agora, pegue a Direct Selection Tool (A) e selecione apenas o ponto certo dessa elipse e arraste a alça superior para torná-lo um pouco mais. Faça a mesma coisa no lado esquerdo.

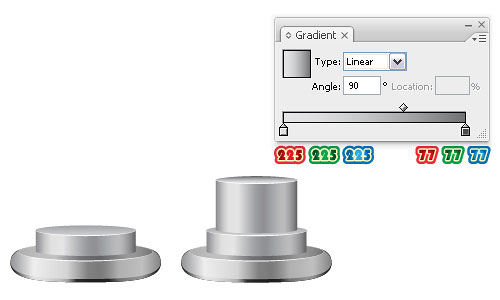
14. Copiar (Ctrl + C) e colar em Back (Ctrl + B) a elipse menor e substituir o preenchimento de gradiente com o branco. Use a Direct Selection Tool (A) para selecionar apenas o ponto de ancoragem inferior e mova-1 px para baixo, pressionando a tecla de seta para baixo uma vez.

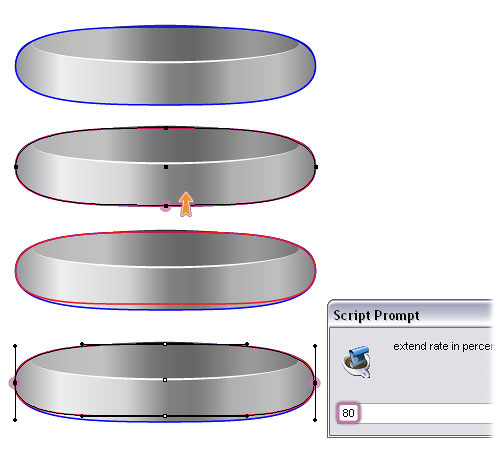
15. Em seguida, copie (Ctrl + C) e colar na frente (Ctrl + F) a elipse maior e trazê-lo na frente de tudo, indo ao menu Objeto> Organizar> Trazer para frente. Excluir o preenchimento de gradiente e apenas dar-lhe um golpe.Agora, copie (Ctrl + C) e colar na frente (Ctrl + F) a elipse azul e mudar a cor do traço para que possa diferenciá-los. Com a Direct Selection Tool (A) selecione apenas o ponto final da elipse vermelha e movê-lo para cima, pressionando a tecla de seta para cima no teclado três vezes. Também usando a Direct Selection Tool (A) selecione os pontos esquerdo e direito, em seguida, ir para o menu Arquivo> Scripts> Estender alças e aplicar um valor de 80 para fazer as alças menores.

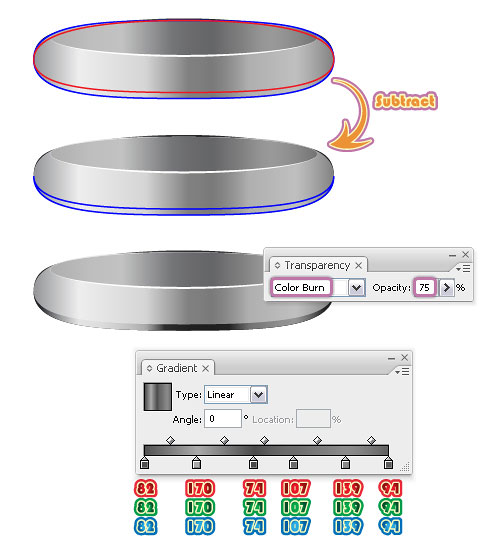
16. Selecione as elipses azuis e vermelhas e imprensa Subtrair da Área da Forma> Expandir no painel Pathfinder. Encha a forma resultante com o gradiente linear mostrado em seguida, defina o modo de mesclagem para Color Burn e reduzir a opacidade para 75%.

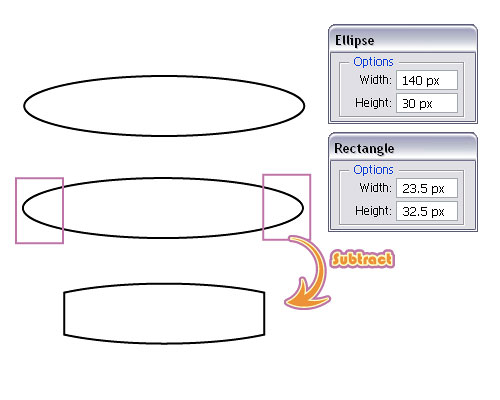
17. Use a ferramenta Elipse (L) e a ferramenta Retângulo (M) para desenhar uma nova elipse e dois retângulos com as dimensões indicadas. Arrume-os como na imagem, em seguida, pressione Ctrl + G para agrupar os dois retângulos. Selecione a elipse e do grupo e clique em Subtrair da área da forma> Expandir no painel Pathfinder.

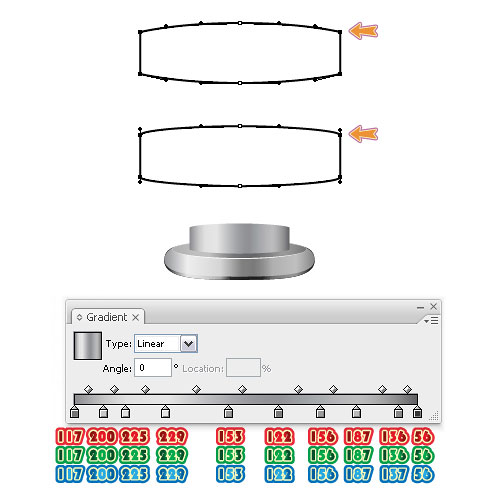
18. Selecione a forma obtida no passo anterior e dar uma olhada nos quatro pontos de canto. Com a Direct Selection Tool (A) selecione o ponto superior direito e arraste a alça para alterar a sua posição e tamanho, conforme indicado abaixo. Repita a mesma coisa para os outros três pontos. Mova esta forma acima dos outros tiradas até agora e preenchê-lo com o gradiente linear mostrado.

19. Com a ferramenta de elipse (L) desenhar uma elipse, na parte superior que tem a mesma largura que a forma anterior e a altura de 9,5 px. Preencha com o gradiente linear mostrado. Como fez anteriormente, Copiar (Ctrl + C) e colar em Back (Ctrl + B), esta elipse e selecione o branco como a cor de preenchimento. Use a Direct Selection Tool (A) para selecionar apenas o ponto inferior e mova-1 px para baixo.

20. Seguindo o processo descrito até agora extrair a parte superior da tampa.Utilizar o gradiente mostrado no passo 18 f ou a forma maior e o gradiente mostrado abaixo da elipse no topo.

Desenhe o orifício de pulverização
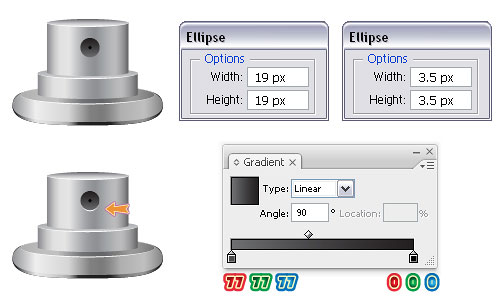
21. Pegue a ferramenta Ellipse (L) e desenhe dois círculos com as dimensões indicadas. Encha o maior com o gradiente linear mostrado eo menor com o preto. Alinhá-los na horizontal e na vertical com a ajuda do painel Alinhar (menu Janela> Alinhar). Depois disso, Copiar (Ctrl + C) e colar em Back (Ctrl + B) a elipse maior e substituir o preenchimento de gradiente com o branco. Use a Direct Selection Tool (A) para selecionar apenas o ponto final deste elipse e mova-1 px para baixo para revelar um pouco de branco.

Adicionar Sombras na Cap spray
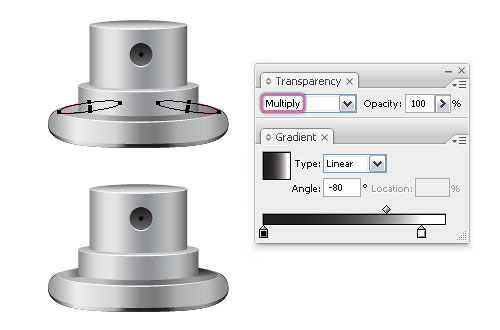
22. Use a ferramenta Elipse (L) para desenhar duas pequenas elipses, em seguida, girar e organizá-los como na imagem abaixo. Mova-os para trás a parte do meio da tampa, mas na frente da primeira parte, com a ajuda do painel Layers. Encha as elipses com um gradiente linear de preto a branco e ajustar o ângulo de cada elipse de acordo com a sua posição. Defina o modo de mesclagem para Multiply (branco torna-se transparente).

Adicione Destaques na Cap
23.Grab a Pen Tool (P) e seguindo as bordas da tampa desenhar um formas como o preto por baixo. Duplicar esta forma e escalá-lo para obter a pequena forma azul do lado esquerdo. Encha ambos com o branco e reduzir a opacidade para a forma maior a 0%. Tendo ambas as formas selecionada, vá para Object menu> Mistura> Blend Options e escolha 30 etapas especificadas.Volte ao menu Object> Mistura> Criar.

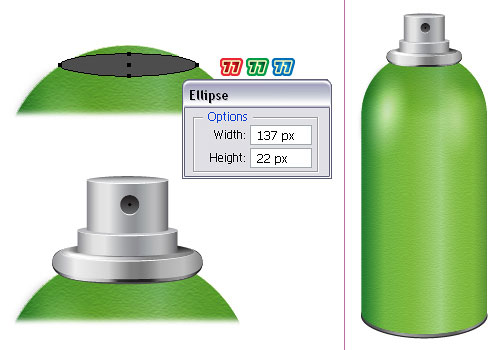
24. Com a ferramenta de elipse (L) desenhar um px elipse 137 × 22 e movê-la no topo do pulverizador. Encha-o com 70% de preto. Grupo todas as formas que compõem a tampa, em seguida, movê-los sobre esta elipse mas certifique-se que você não cobri-lo totalmente na parte inferior.
Neste ponto, o spray corporal deve ser semelhante a abaixo:

Desenhe a etiqueta no corpo do pulverizador
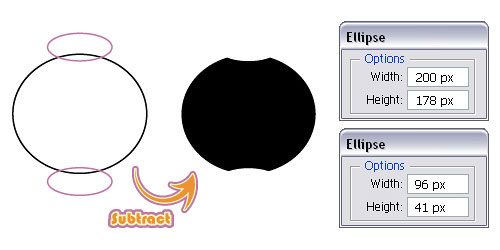
25. Use a ferramenta Elipse (L) para desenhar três elipses com as dimensões mostradas. Arrume-os como na imagem, em seguida, grupo as duas formas roxas. Selecione tudo e pressione Subtrair da área da forma> Expandir no painel Pathfinder. Encha a forma resultante com preto.

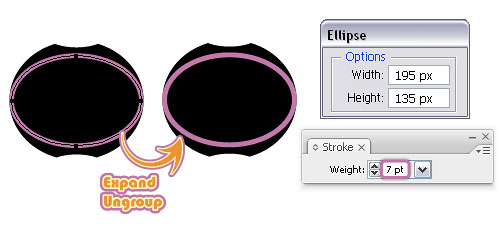
26. Desenhe outra elipse e dar-lhe um curso de 7 pt usando qualquer cor. Ir para objeto de menu e selecione Expandir então Desagrupar para transformar o curso de roxo em um preenchimento de roxo.

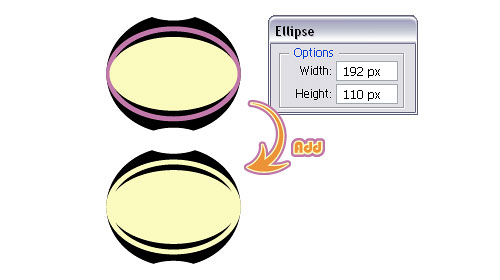
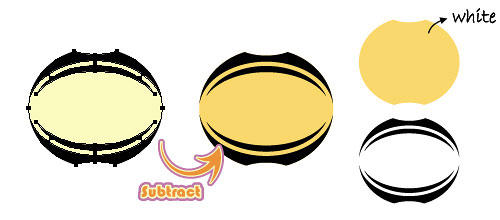
27. Desenhe uma nova elipse no meio, em seguida, selecione a forma de roxo e também a elipse amarela e pressione Adicionar para moldar área> Expandir no painel Pathfinder para uni-los. Você vai ter o caminho composto amarelo.

28. Antes de continuar, Copiar (Ctrl + C) e colar em Back (Ctrl + B) a forma negra. Agora, selecione o caminho composto obtido na etapa anterior ea cópia da forma preto e pressione Subtrair da área da forma> Expandir no painel Pathfinder. Neste ponto, você deve ter as duas formas do lado direito da imagem. Mude a cor de preenchimento da forma original em volta do preto para o branco (na imagem é amarelo para que você possa vê-lo) e preencher o novo caminho composto com preto.

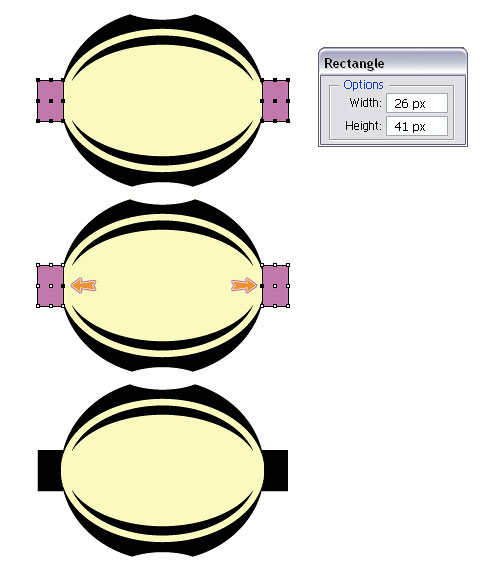
29. Em seguida, pegue a ferramenta Retângulo (M) e desenhe dois pequenos rectângulos com as dimensões indicadas. Arrume-os no lado esquerdo e direito da etiqueta depois ir para objeto de menu> Path> Add Anchor Points.Como resultado, você vai ter um ponto extra no meio de cada lado dos retângulos. Use a Direct Selection Tool (A) para selecionar apenas os dois pontos indicados e movê-los um pouco para fora até encontrar a borda do rótulo. Preencha estas duas formas com o preto.

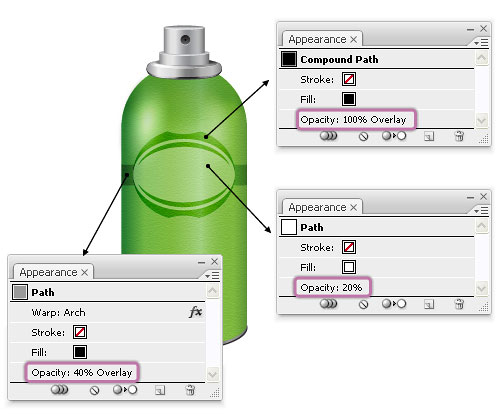
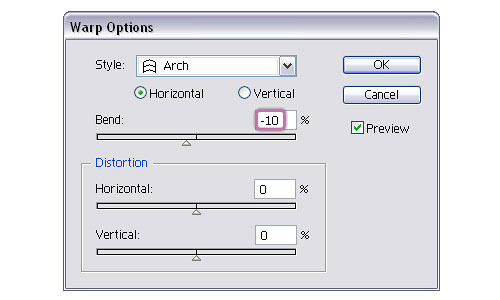
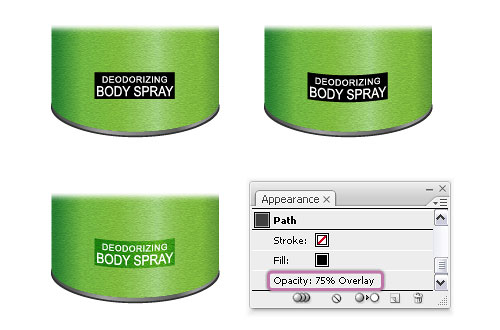
30. Mover o rótulo sobre o corpo do pulverizador, em seguida, definir as opacidades e os modos de mistura, tal como indicado para cada forma.Quando terminar, selecione as duas formas a partir dos lados, em seguida, ir para o menu Effect> Warp e aplicar o efeito Arch.

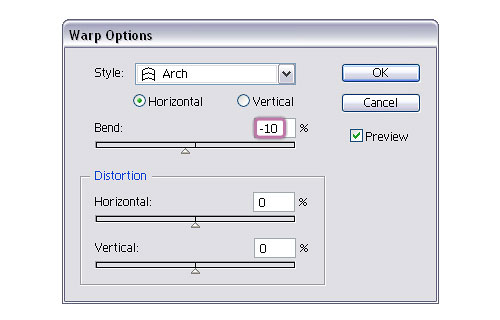
Você pode ver aqui as configurações. Aplique um sinal de menos de dez Horizontal curvatura.

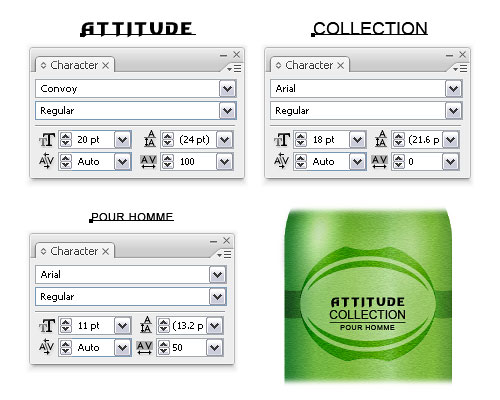
31. Agora, vamos escrever algum texto sobre a etiqueta. Claro, você está livre para escrever o que quiser e usar as fontes que você gosta. Eu usei Arial e Convoy que você pode encontrar aqui Convoy Baixar fontes . Organizar o texto como na imagem, em seguida, traçar uma linha de separação com a ferramenta Segmento de linha () com um 1 pt traço preto.

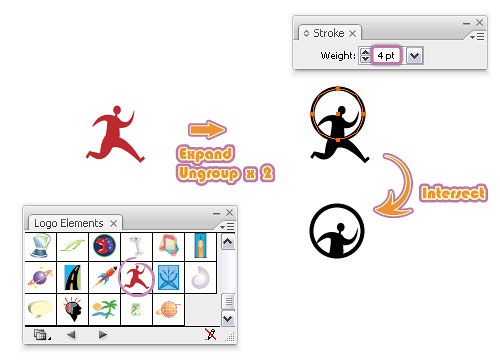
32. Precisamos de um logotipo, portanto, vamos criar um simples. No painel Símbolos, abra o Menu bibliotecas de símbolos e na categoria de elementos do logotipo encontrar um símbolo chamado Runner. Arraste-o em sua área de trabalho e pressione o Quebrar vínculo para o ícone do símbolo na parte inferior do painel Símbolos para expandi-lo. Desagrupar-lo duas vezes em seguida, selecione o preto como a cor de preenchimento. Desenhe um pequeno círculo sobre o corredor como na imagem e dar-lhe um 4 pt traço preto. Copy (Ctrl + C) e colar em Back (Ctrl + B) o círculo, em seguida, selecionar o corredor ea cópia do círculo e pressione Intersect shape areas> Expandir no painel Pathfinder.

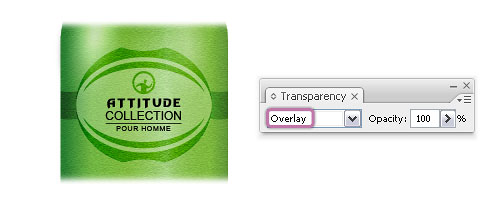
33. Colocar o logotipo como abaixo e defina o modo de mesclagem para Overlay.

Adicionar informações básicas sobre o spray
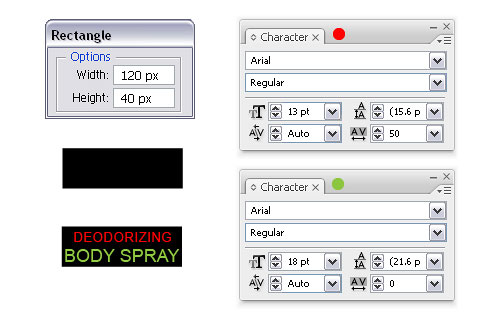
34. Pegue a ferramenta Retângulo (M) e desenhe um 120 × 40 px retângulo, em seguida, selecionar o preto como a cor de preenchimento. Com a Type Tool (T) digite o texto usando Arial e as configurações mostradas.

35. Expandir o texto e preencha com branco. Selecione "Body Spray" e esticá-la um pouco, arrastando a caixa delimitadora.

36. Mova o retângulo com o texto na parte inferior do spray, em seguida, ir para o menu Effect> Warp e aplicar o efeito Arch. Defina o modo de mesclagem para Overlay e reduza a opacidade para 75%, mas apenas para o retângulo preto (não o texto).

Na janela Opções da urdidura selecionar um sinal de menos 10 Horizontal curvatura.

37. Pegue a Type Tool (T) e digite as informações de volume na parte inferior do spray. Eu usei Myriad Pro Regular, tamanho de 14 pt e branco como a cor de preenchimento. Ir para o menu Object> Expand, em seguida, para efeito de menu> Warp> Arch. Aplicar as configurações mostradas.

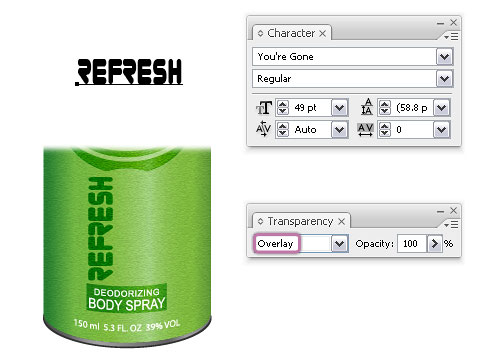
38. Digite "Refresh" usando uma fonte chamada Você se foi, que você pode encontrar aqui Você está Longe da fonte de dafont.com . Gire o texto 90 graus e definir o modo de mistura para Overlay.

Adicionar sombra sob o spray
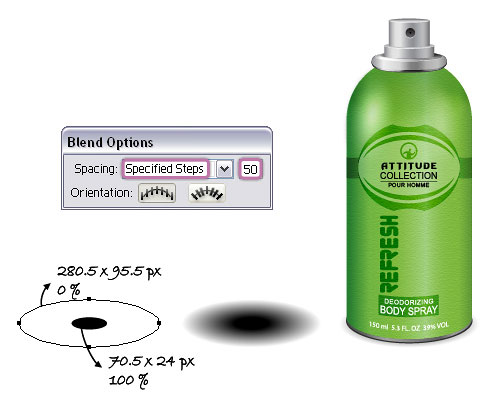
39. Para completar o spray precisamos adicionar a sombra. Use a ferramenta Elipse (L) para desenhar duas elipses com as dimensões indicadas e verifique se eles são centrados. Encha-os tanto com o preto, em seguida, reduzir a opacidade para a elipse maior para 0%. Selecione as duas elipses e ir para objeto de menu> Mistura> Blending Options. Escolha 50 etapas especificadas e clique em OK, em seguida, voltar ao menu Object> Mistura> Criar. Mova o grupo mistura resultante sob o spray e enviá-lo por trás de tudo, indo ao menu Objeto> Organizar> Enviar para trás.

Criar a coleção inteira de sprays para o corpo
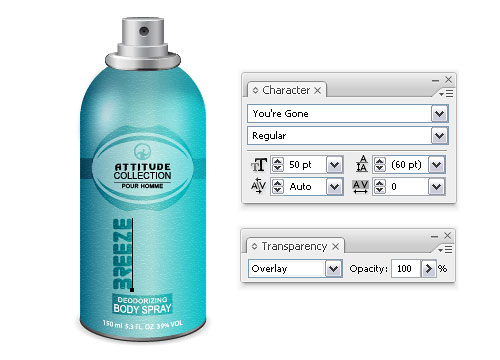
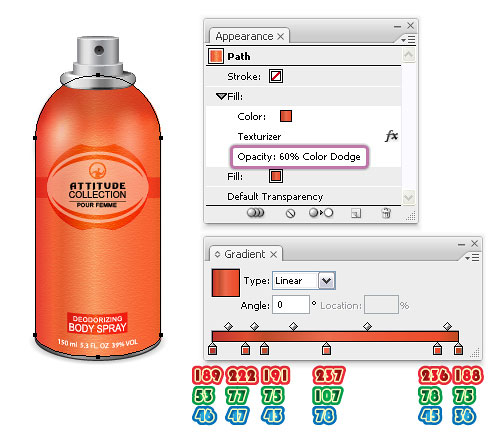
40. Vamos tentar outras cores. Você pode simplesmente criar um novo pulverizador usando uma cópia do spray verde e mudar algumas coisas.Primeiro, selecione o corpo em forma e substituir os dois gradientes verdes existentes com a mostrada abaixo. Para o segundo preenchimento em vez de Multiply 40% selecione Clarear 60%, pois ficará muito melhor.

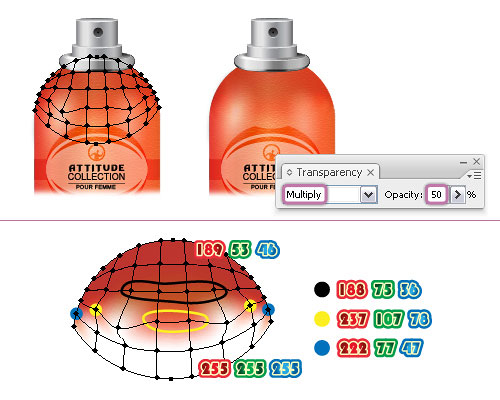
41. Agora, o foco sobre a forma de malha no topo. É necessário substituir os tons de verde, com tons de azul. Encha os pontos de malha destacados com preto, laranja e roxo com as cores indicadas à direita. Use azul escuro para todos os restantes pontos do topo e branco para os outros pontos na parte inferior. O modo de mistura é definido para Multiply ea opacidade para 35%.

42. Ao invés de "Atualizar" tipo "Breeze" e use as mesmas configurações.

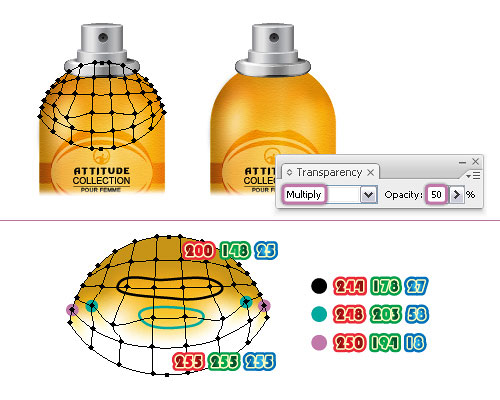
43. Nós criamos dois sprays para o corpo do homem para isso vamos criar mais dois para as mulheres. Em primeiro lugar, fazer uma outra cópia do spray verde. Selecione o corpo em forma e substituir os dois gradientes com o mostrado abaixo. O modo de mistura é definido para Multiply ea opacidade para 40% e, porque o spray parece muito bom, vamos manter essas configurações.

44. Continue com a forma de malha e substituir os tons de verde, com tons de amarelo, como você fez antes.

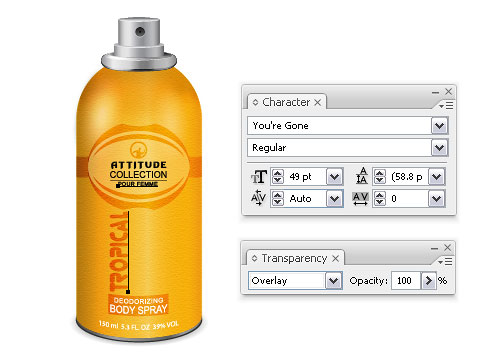
45. Digite "Tropical" neste momento e usar as mesmas configurações.Também digite "Pour Femme" em vez de "Pour Homme".

46. Esta é a última versão. Substitua os gradientes e desta vez mudar o modo de Blending para Color Dodge e reduzir a opacidade para 60%. É apenas uma questão de tentar o que funciona melhor.

. 47 Em seguida, mudar as cores de preenchimento dos pontos de malha, conforme indicado:

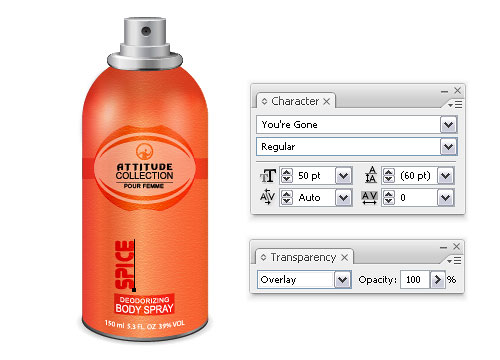
48. Finalmente, digite "Spice" e está feito.

. 49 Esta coleção é completa:

Crie o fluido pulverizado
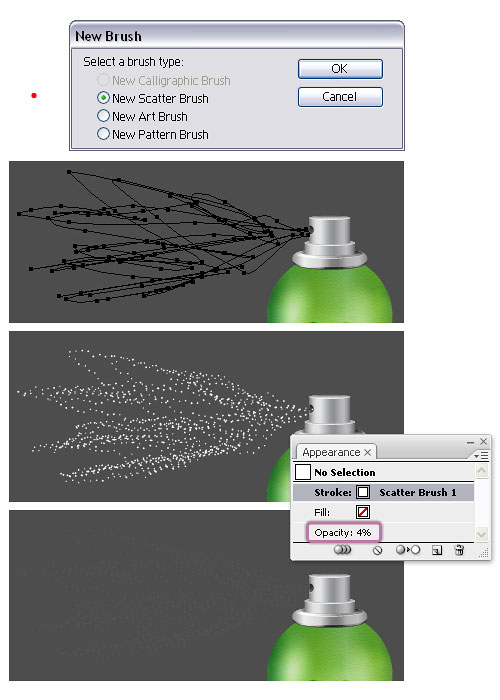
50. Siga estes passos adicionais se você quer criar o líquido pulverizado também. Antes de chegar lá, selecione as formas que compõem o orifício de pulverização e movê-los no lado esquerdo da tampa. Copy (Ctrl + C) e colar na frente (Ctrl + F) a forma de trás e trazê-lo na frente de tudo, indo ao menu Objeto> Organizar> Trazer para frente. Excluir o preenchimento de gradiente.Agora, selecione o orifício e essa cópia e ir para o menu Object> Clipping Mask> Make.

51. Desenhe um pequeno 5 × 5 px círculo e selecione qualquer cor de preenchimento. Arraste este círculo em painel Pincéis e escolha Novo Scatter Brush. Não altere nenhuma das configurações padrão na janela Opções de dispersão da escova neste momento e é só apertar OK.
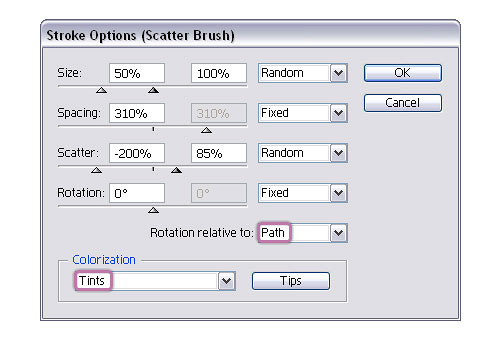
Pegue a ferramenta Lápis (N) e desenhar um caminho confuso na frente do spray, em seguida, acariciá-lo com o pincel Scatter salvo. No painel Aparência, clique duas vezes no pincel Scatter aplicado para abrir a janela Opções de traçado e alterar algumas das configurações. Depois disso, selecione o branco como a cor do traço e diminuir a opacidade para 4%.

Estes são os valores que eu usei. Também definir o Colorization para Tons.

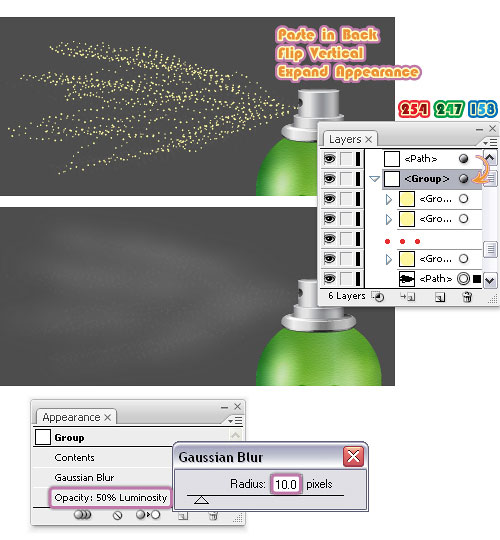
52. Copiar (Ctrl + C) e colar em Back (Ctrl + B) o caminho da etapa anterior, em seguida, vá para o painel Transform e, no menu drop-down escolha Flip Vertical, porque nós não queremos pontos sobrepostos. Selecione Expand Appearance no menu de objeto, em seguida, alterar a cor de preenchimento dos pontos do branco ao amarelo. Certifique-se de que você selecionar apenas o grupo de pontos sem o caminho usado. Ainda com esse grupo selecionado, vá ao menu Effect> Blur> Gaussian Blur e aplique a 10 px Radius.Defina o modo de mistura para Luminosidade e reduzir a opacidade para 50%.

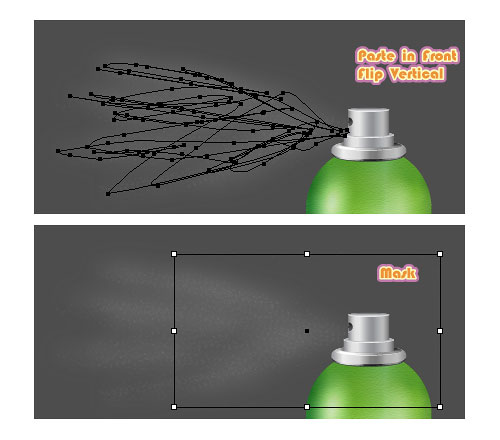
53. Agora, copie (Ctrl + C) e colar na frente (Ctrl + F) o caminho confuso desenhado anteriormente e lançá-lo na vertical novamente. Desta forma, você vai ter mais partículas. Neste ponto, você pode usar um retângulo para mascarar tanto ou tão menos fluido pulverizado quiser. Depende de quanto você quer ver com isso.

Está pronto!
O tutorial está acabado e esta é a imagem final. Agora você pode desenhar diferentes tipos de sprays, experimentar com diferentes formas e cores. Há tantas possibilidades. Espero que você aprendeu coisas novas.

Biografia
Eu sou um designer gráfico extremamente apaixonado por meu trabalho.Descobri Illustrator há um tempo atrás e simplesmente adorar. Desde então, ele me manteve ocupado e ativo.
[O artigo é apenas para membros do Basic. Entrar ou registe-se já para ler todo o artigo.]
[O artigo é para apenas pagos. Entrar ou registe-se já para ler todo o artigo.]
Veja a lista de todos os tutoriais do Illustrator . [O artigo é para apenas pagos. Entrar ou registe-se já para ler todo o artigo.]
Aprender 101 dicas do ilustrador e técnicas de forma gratuita.








Nenhum comentário:
Postar um comentário