
1. Construir o Boca
Passo 1
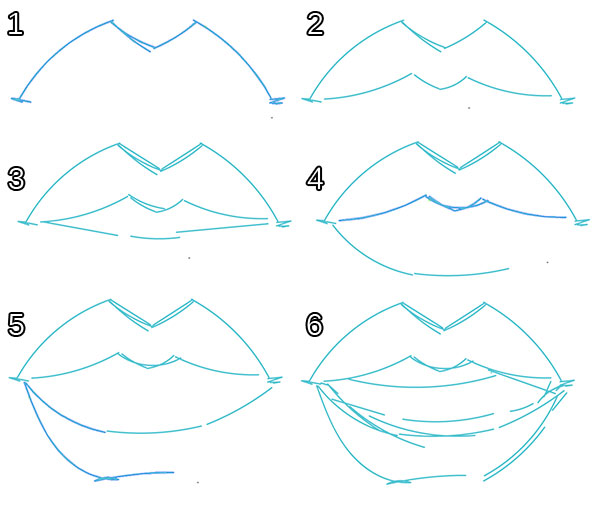
Vamos começar com a boca. É a parte superior da imagem e onde os olhos dos espectadores provavelmente vai cair primeiro. Para começar, esboçar a boca com a ferramenta Lápis (N) . Eu estou usando um peso 1pt golpe com a cor definida para um azul claro (isso não é importante).
- Eu costumo começar com o lábio superior. Eu penso nisso como quatro cursos curvas: duas de cada lado que curva para dentro e dois mais curto do traçado, que formam o arco do cupido.
- Para completar o lábio superior Desenhei quatro cursos. Os dois lados cursos curva em oposição às linhas superiores. As linhas abaixo da proa do cupido imitá-los em uma escala menor.
- Escolha como você deseja abrir a boca para ser. Só um pouquinho, como visto na Figura 3 abaixo.
- Ou você pode ir para uma boca que irá revelar mais dentes.
- O lábio inferior se achata um pouco no meio do bordo de fundo.
- Complete a boca. Observe onde os dentes são (é um sorriso fechado, sorriso aberto, etc). Group (Control-G) essas linhas juntas.

Passo 2
Vamos construir a boca com as formas.
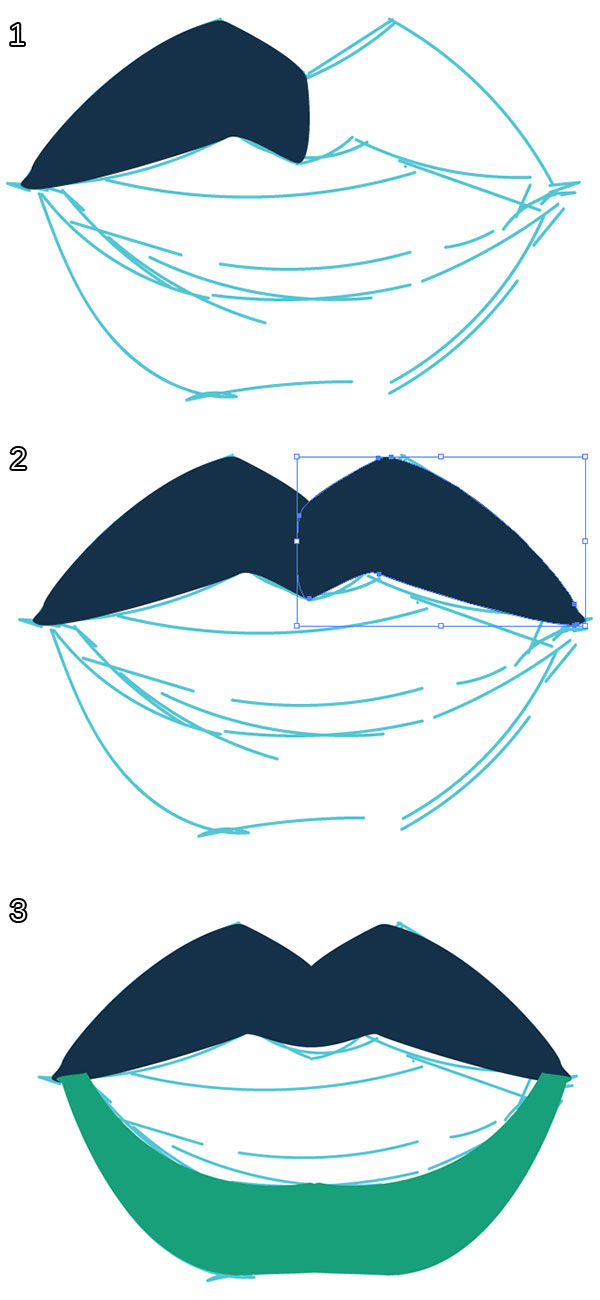
- Começando com o lábio superior, mais uma vez, eu quero focar em uma metade. Usando a Pen Tool (P) , tenho traçou a metade esquerda da boca, parando no ponto central e ter certeza que a forma é fechada.
- Copy (Control-C) e Cole (Control-P) a forma dos lábios e Refletirsobre um eixo vertical . alinhar as duas formas para que eles se sobreponham um pouco e criar um lábio superior agradável.
- Repita o procedimento para o lábio inferior.

Passo 3
Unir as formas lábio superior e as formas lábio inferior no Pathfinderpainel com seus respectivos parceiros.
- A fim de criar os dentes, use a ferramenta Pen para desenhar uma forma curva que define a borda inferior da linha superior de dentes.
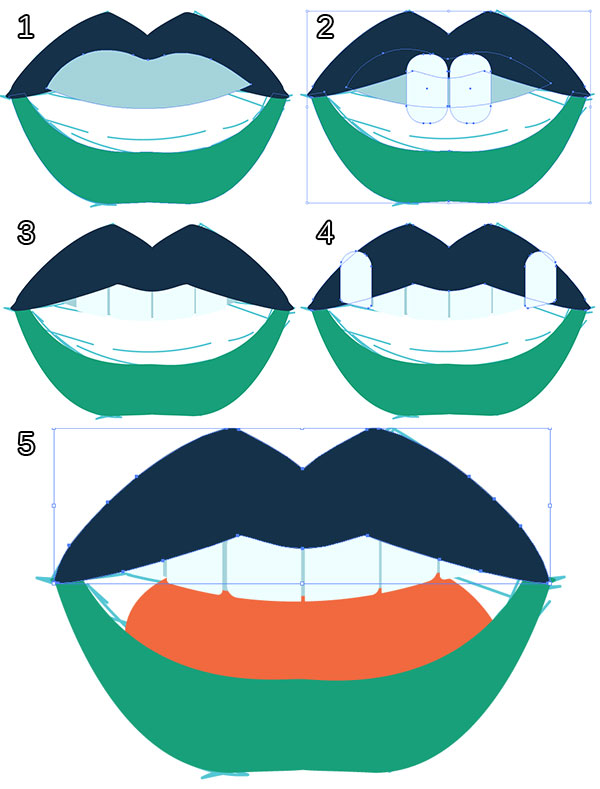
- Use a ferramenta retângulo arredondado , a fim de desenhar uma fileira de dentes sobrepondo o espaço azul da etapa anterior.
- Use o Shape Tool Builder (Shift-M) , a fim de apagar o fundo arredondado dos dentes. Selecione a forma azul e cada dente,Selecione a parte das formas de dentes que não se cruzam com a forma azul, Desmarque a opção , e Excluir .
- Alguns dos dentes pode sentar-se acima dos lábios si. Certifique-se de excluir os componentes não-sobreposição de dentes antes Agrupando -los juntos e colocá-los abaixo do lábio superior no Layers painel.
- Mova o grupo de dentes para baixo um pequeno pedaço de modo que a forma azul da Figura 1 . Desenhar uma forma arredondada língua (com a Ellipse Tool (L) ) e colocá-lo sob todos os objetos na boca no Layers painel.

Passo 4
Criar uma fila inferior de dentes da mesma maneira como o grupo de Passo 3 .
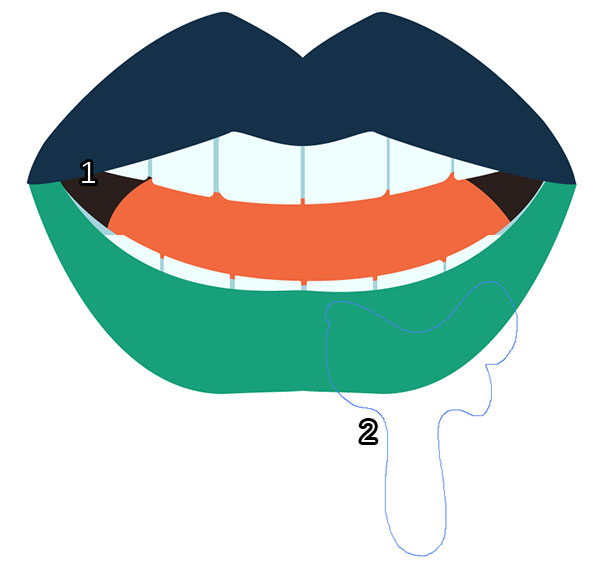
- Sua boca vai precisar de uma cor escura desenhado para o interior, bem como (por trás da língua). Desenhei formas por trás da boca no marrom escuro com a Pen Tool .
- A forma de gotejamento visto na imagem final é o mesmo teal como o lábio inferior e foi desenhado com a ferramenta Lápis .Opcionalmente, você também pode construir formas arredondadas de gotejamento com uma série de elipses, retângulos arredondados, ou com cuidado usando a ferramenta Pen .
Agrupe os seus componentes na boca.

2. Crie o guarda-chuva
Passo 1
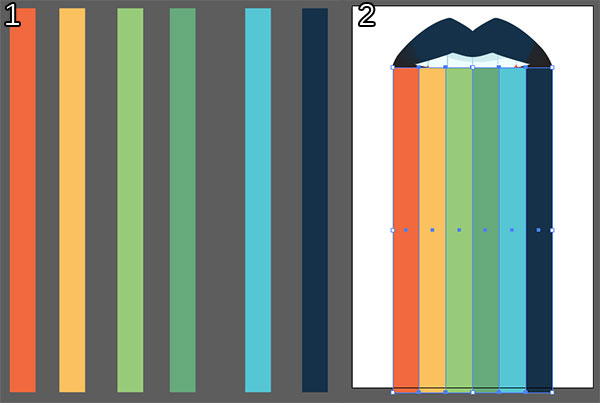
Antes de chegar ao guarda-chuva, vamos rapidamente criar um arco-íris.Use a ferramenta Retângulo (M) , a fim de desenhar, um retângulo vertical longo e estreito. Copie e Cole cinco vezes. Eu usei as seguintes cores:
- Laranja: R = 241 G = 105 B = 63
- Amarelo: R = 251 G = 193 B = 96
- Luz verde: R = 151 G = 203 B = 121
- Verde: R = 102 G = 170 B = 123
- Blue Light: R = 85 G = 198 B = 212
- Azul marinho: R = 21 G = 49 B = 73
- Alinhe os retângulos que eles são a mesma distância, Grupo -los juntos e colocá-los debaixo da boca (e todos os outros elementos do cartaz).

Passo 2
É muito simples para criar um guarda-chuva de uma série de elipses.
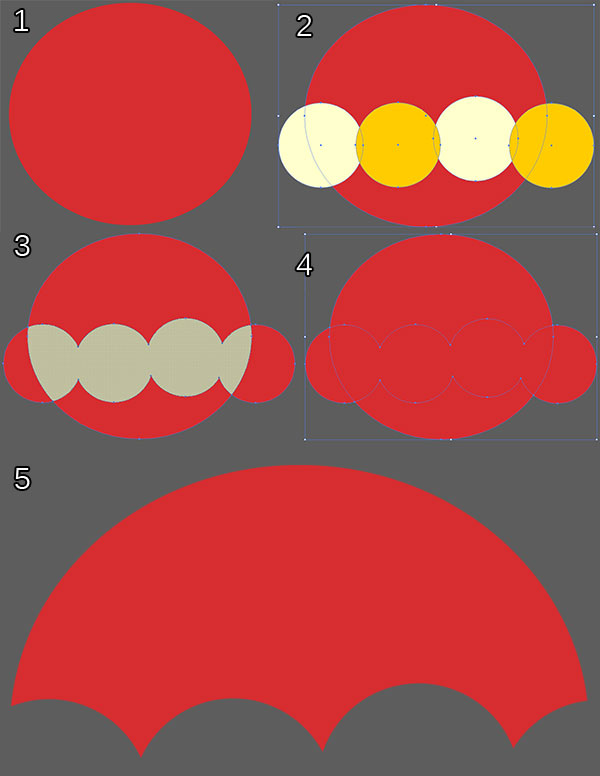
- Desenhe um grande elipse usando a ferramenta Elipse . Note que este não é um círculo perfeito.
- Desenhe quatro círculos sobrepostos e unir todos os quatro no Pathfinder painel.
- Usando a ferramenta Forma Builder , selecione a interseção um não se cruzam formas que você desenhou (cinco no total).
- As quatro formas de fundo, agora separados uns dos outros, devem ser excluídos.
- Uma vez que as outras quatro seções são excluídos você vai ficar com o seu guarda-chuva.

Passo 3
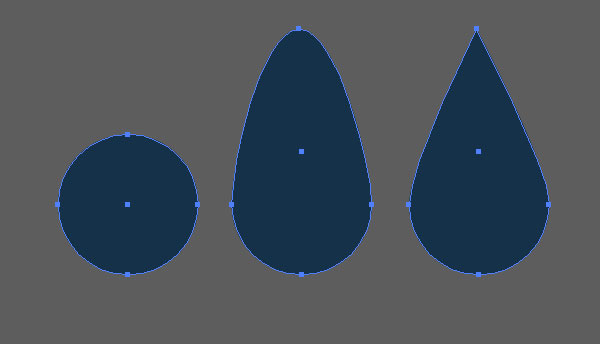
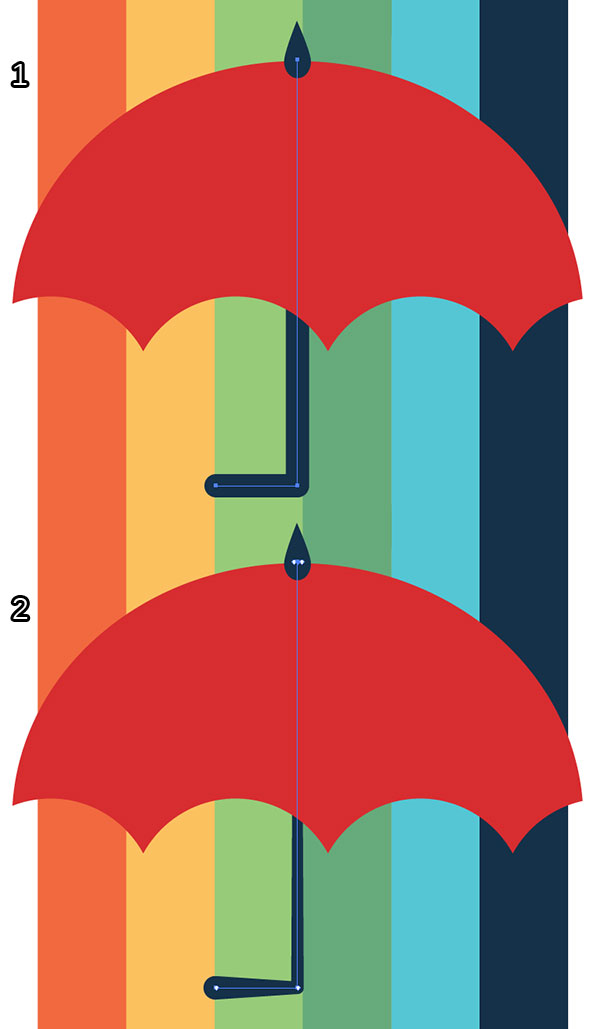
A parte superior do guarda-chuva, a virola tem uma forma de lágrima pontiagudo. É extremamente simples de criar. Desenhe um círculo, puxe o ponto de ancoragem superior para cima usando a Direct Selection Tool (A) , e trazê-lo para um ponto com o Convert Anchor Point Tool (Shift-C) .Colocar na parte superior do guarda-chuva.

Passo 4
Para o cabo do guarda-chuva, use a ferramenta Pen para desenhar uma linha que começa na parte superior do guarda-chuva e chutes para a esquerda, por baixo. Defina a espessura do traçado de 8-10pts e afunilar a linha com a ferramenta Largura (Shift-W) .

Passo 5
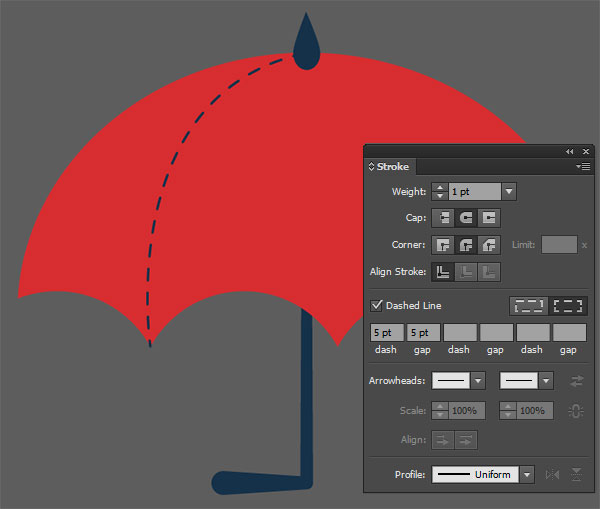
Finalmente, para as linhas costuradas sobre o guarda-chuva, desenhar linhas de cada ponto de guarda-chuva curvado para a ponteira. Defina a espessura do traçado de 1pt , Cap e canto para arredondado , e Linha tracejada a traço 5pt e 5pt Gap . grupo todos esses componentes juntos guarda-chuva.

3. luz do sol e nuvens de chuva
Passo 1
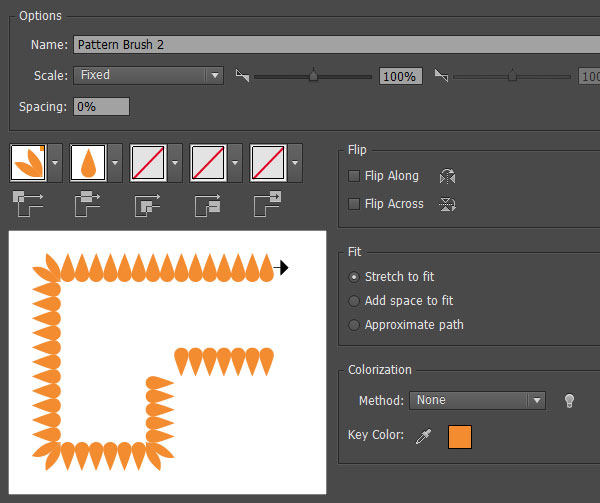
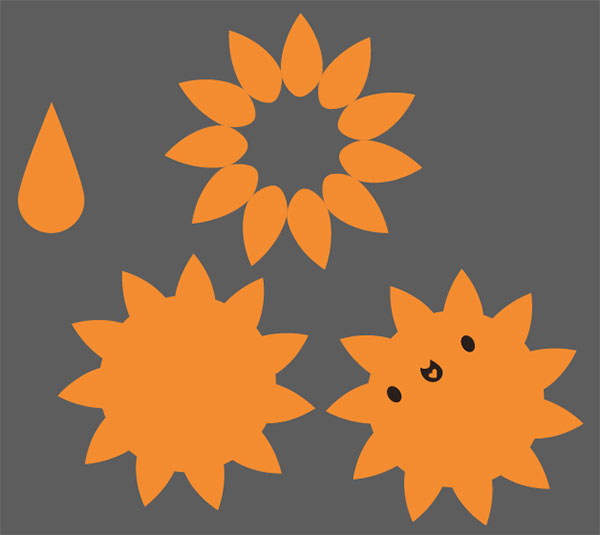
A fim de criar o sol sorrindo para o nosso cartaz que precisamos começar com os raios do sol. Desenhe outra forma de lágrima pontas em amarelo-laranja (ver Seção 2, Passo 3 ). Com a lágrima selecionado criar um New Brush no Brushes painel. Este é um simples pincel padrão (veja abaixo), onde o Tile exterior Canto é Auto Entre eo Tile Side é original. Hit OK e você vai encontrar o seu novo pincel pronto para uso no Brushes painel.

Passo 2
Use a ferramenta Elipse para desenhar um círculo. Encha-a com a mesma cor que a escova que você acabou de fazer. Aplique o pincel para o acidente vascular cerebral e redimensionar tanto o círculo eo Curso de peso como necessário para obter a quantidade de raios que você gostaria em seu sol bonitinha.
Para o rosto desenhar ovais para os olhos e usar a ferramenta Pen para desenhar uma boca e pouco coração para uma língua, se assim o desejarem. Grupo essas peças e coloque o sol por trás do guarda-chuva dentro de composição do seu cartaz.

Passo 3
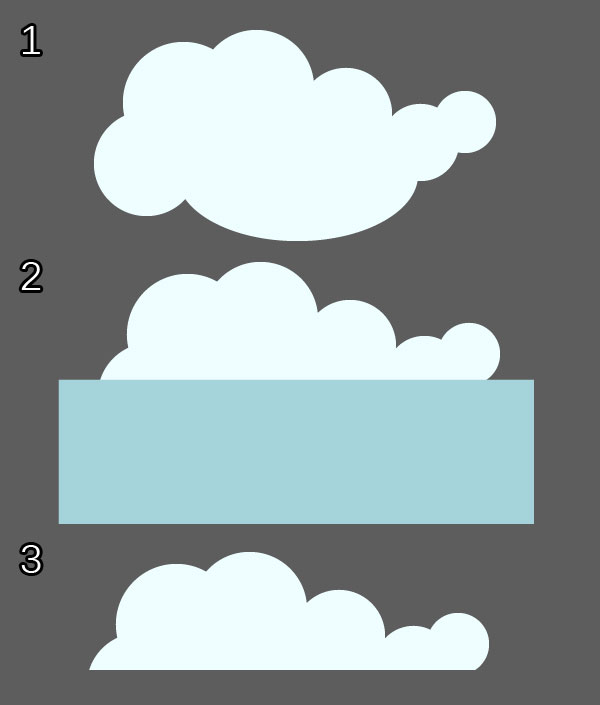
- Para as nuvens de chuva, use a ferramenta Elipse para desenhar uma série de círculos sobrepostos e ovais de vários tamanhos. Unir -los no Pathfinder painel.
- Use a ferramenta Retângulo para desenhar um retângulo que se sobrepõe a metade da nuvem.
- Hit Minus Front no Pathfinder que você é deixado com uma nuvem inchado com uma borda inferior plana. Copiar , Colar e Refletirnuvem. alterar a cor de preenchimento no segundo nuvem para uma cor escura e colocá-lo atrás do primeiro. Use as mesmas formas de lágrima Seção 2, Passo 3 para as gotas de chuva no projeto do cartaz.

4. tornar o Rainbows e Composição
Passo 1
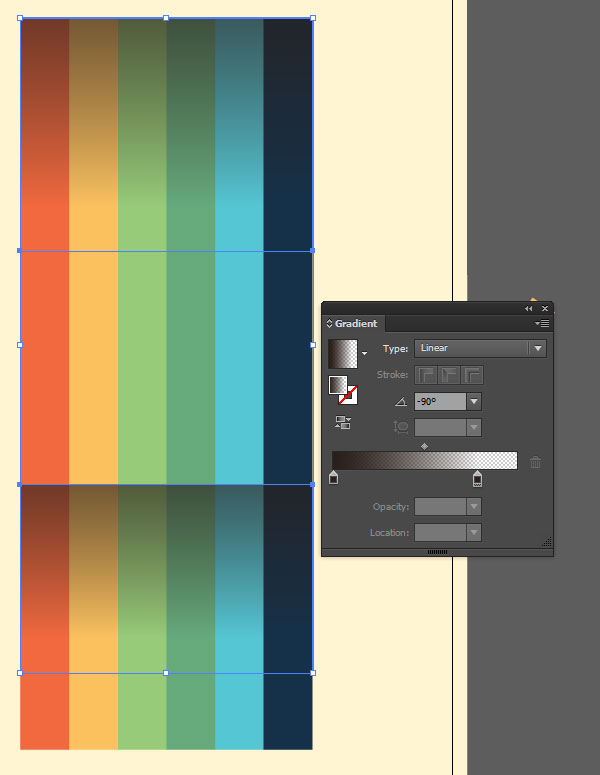
Use a ferramenta Retângulo , a fim de desenhar dois retângulos que aparecem abaixo da boca e guarda-chuva. Cada um vai ter a mesma largura que o arco-íris. Aplicar um gradiente linear usando a Gradient Tool (G) que vai do marrom escuro em 100% a 0% de opacidade . Defina o ângulo de inclinação de -90 ° de modo que a cor mais escura começa na parte superior da forma de gradiente.

Passo 2
Vamos dar um minuto para verificar a composição até o momento. Note-se que o mesmo gradiente foi aplicado para os cantos da boca e língua, do passo anterior.

Passo 3
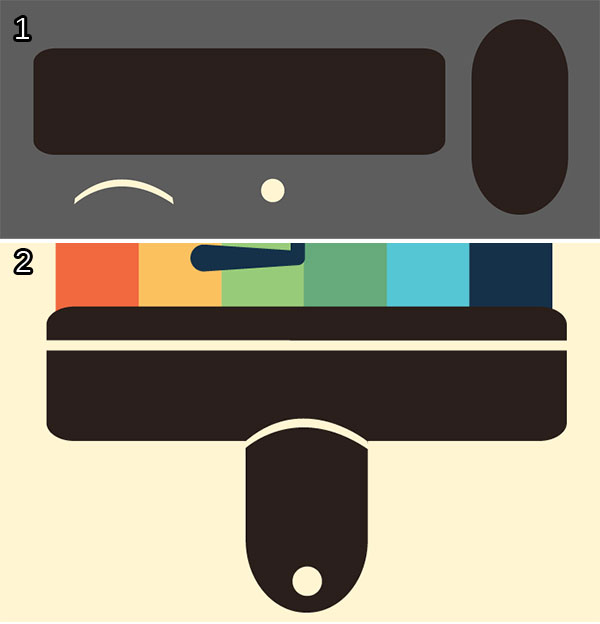
A fim de criar a alça pincel na parte inferior do cartaz, confira o seguinte:
- O punho ea base da escova são ambos retângulos arredondados .Um círculo forma o buraco no punho e na metade tira círculo no punho foi desenhado com a ferramenta Pen.
- Coloque a escova na parte inferior do arco-íris e desenhar um rectângulo estreito (também de cor creme, que é como a cor de fundo) através da parte superior do pincel.

Passo 4
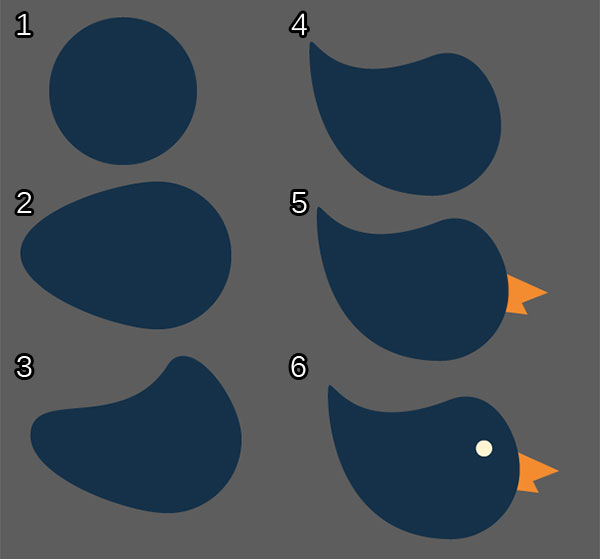
Finalmente, temos que tirar algumas passarinhos.
- Comece com um círculo.
- Puxe o ponto de ancoragem esquerda com a Direct Selection Tool .
- Manipular as ferramentas de ponto âncora superior e esquerda para formar a cabeça ea cauda (que você está dobrando o antigo círculo para cima e para dentro).
- Traga o lado esquerdo curvado a um ponto.
- Use a ferramenta Pen para desenhar um bico.
- Desenhe um círculo para os olhos. grupo juntos, Copiar , Colar , eescala os pássaros copiados para baixo ou para cima, dependendo da sua preferência e espalhá-los em todo o lado esquerdo da composição. Alterar cor base da ave assim não há mais do que apenas marinha pássaros azuis voando sobre.

5. adicionar uma textura modelado
Passo 1
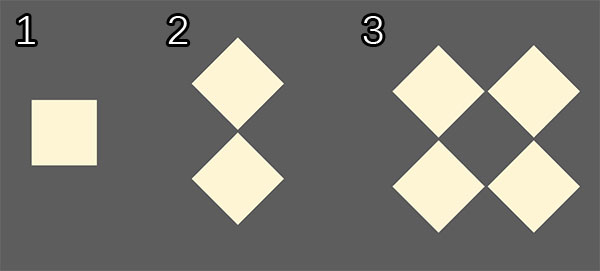
A fim de criar a textura modelada por cima de todo o cartaz, vamos começar com algumas praças.
- Use a ferramenta Retângulo para desenhar um quadrado perfeito (segure tecla Shift ). Em última análise, o meu padrão será em azul-marinho. Pelo amor de visibilidade, é creme
Copiar e colar a praça e Gire -os para que você possa alinhar -los aos seus pontos centrais.- Copie e Cole os quadrados de novo, então você tem um grupo de quatro, como se vê abaixo.

Passo 2
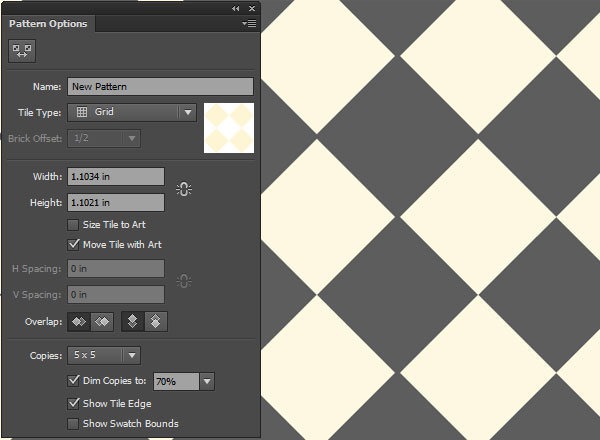
Selecione suas praças e fazer um novo padrão no Opções Padrãopainel. Mantenha o tipo de padrão como uma simples grade . Quando estiver satisfeito, hit Feito .

Passo 3
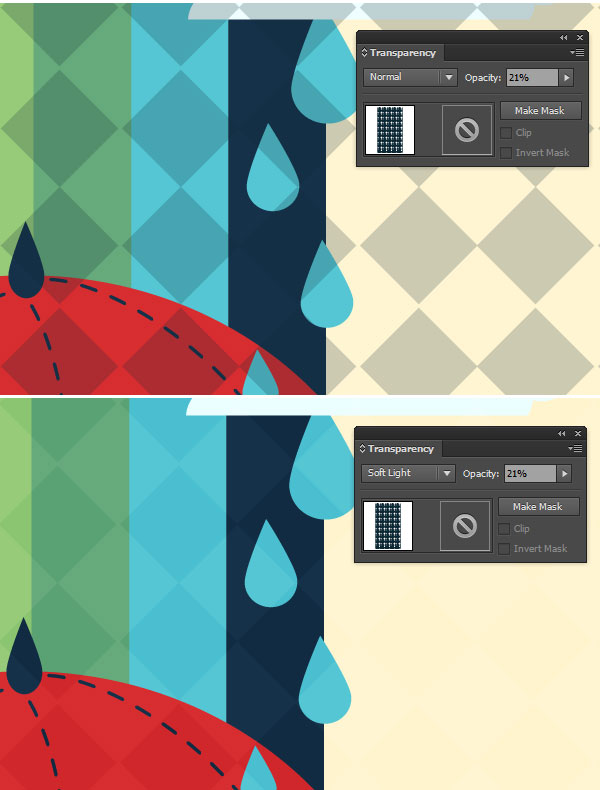
Desenhe um retângulo grande que cobre toda a prancheta. Aplique o seu novo padrão e reduzir a opacidade para 21% ou menos daTransparência do painel. Mude o modo de mesclagempara Soft Light .

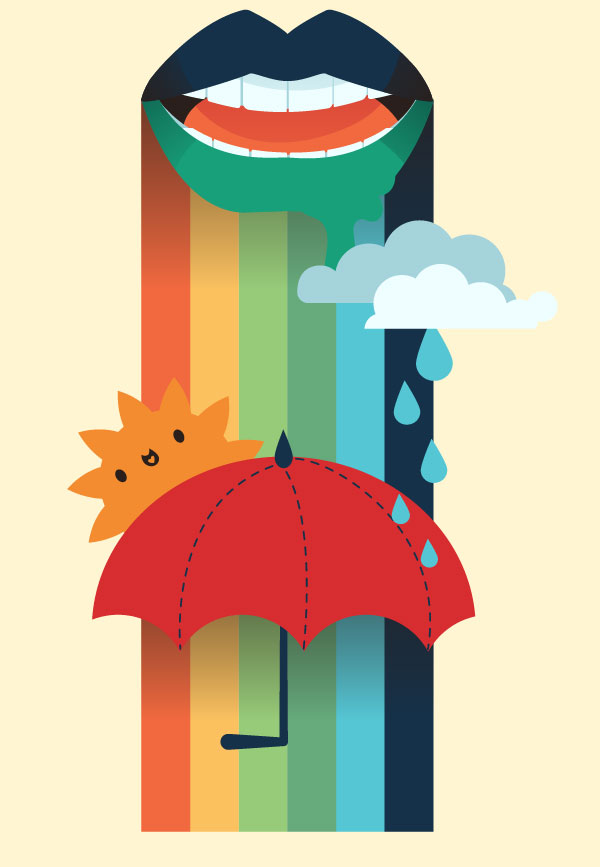
Parabéns, seu cartaz está concluída!
Ao criar projetos do cartaz surreais, é útil para manter uma lista de itens, objetos e conceitos na mão. Doodle para fora projetos e jogá-los em conjunto com uma paleta unificador. O que quer que você tenha feito em seu próprio cartaz, se seguir este tutorial para a letra ou o que lhe permite inspirar suas criações, compartilhe conosco nos comentários.


Nenhum comentário:
Postar um comentário