Chega de depender dos pincéis padrões ou de ficar baixando por aí, comece já a criar seus próprios pincéis.
Alguns detalhes técnicos no uso do Photoshop, embora pareçam complicados à primeira vista, são fáceis, e isso se aplica à criação de pincéis personalizados.
O desenvolvimento de um pincel exclusivo pode facilitar sua vida,
notadamente casos em que uma mesma imagem tem que ser desenhada com
frequência, ou quando se precisa de uma textura personalizada. São
inúmeras possibilidades.
Aqui você vai aprender como criar seus próprios pincéis, de qualquer
tamanho e com qualquer imagem. Você poderá redimensionar o pincel quando
for usar, mas quanto maior a resolução do pincel que for criado, maior
será a qualidade do trabalho final. Prefira, então, empregar imagens
grandes no processo se pretende usar o pincel em trabalhos também
grandes mais tarde.Se está cansado de procurar pincéis e quer desenvolver os seus, acompanhe.
Antes de começar...
...entenda uma coisa sobre as imagens que formarão o pincel: as áreas brancas serão transparentes no pincel, e as pretas, serão preenchidas. Quanto mais preto, mais preenchimento; assim, áreas em cinza 50%, serão 50% transparentes.
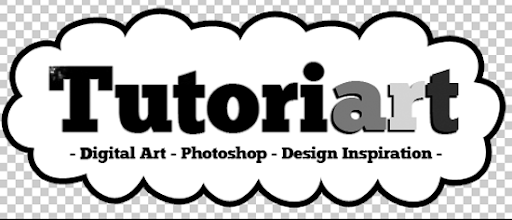
Neste exemplo, criando um pincel bem com o logotipo do blog.

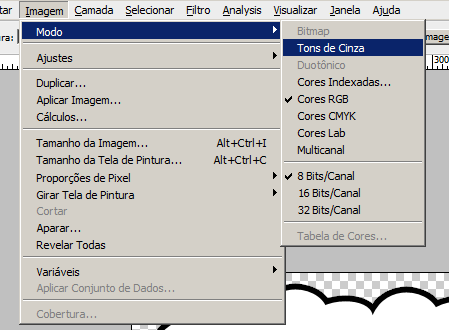
Abra a imagem que você pretende transformar em pincel. Vá ao menu Imagem > Modo, e selecione Tons de Cinza (Greyscale).

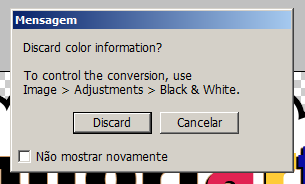
Você será avisado sobre a perda das informações de cores. Confirme.

Sua imagem ficará apenas em tons de cinza, similar ao visto abaixo.

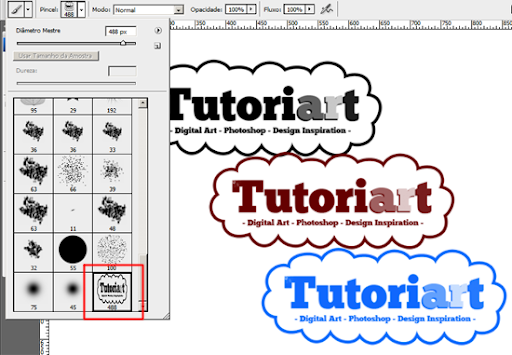
É hora de convertê-la para um pincel, no menu Editar > Definir Predefinição de Pincel... Surgirá a caixa de confirmação do nome do pincel. Ajuste como quiser e dê OK.
Só isso. Seu novo pincel estará nas opções da ferramenta, no fim da lista de pincéis em uso. Você já pode usá-lo como qualquer outro.

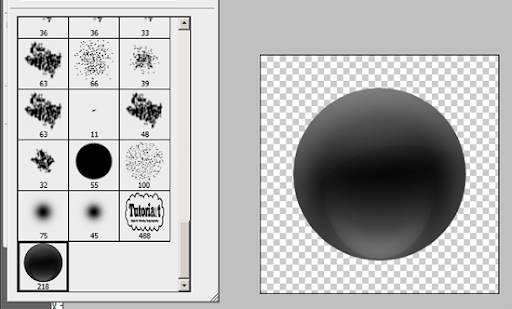
Para pincéis mais complexos, será preciso criar a imagem com mais cuidado, como no caso de textura, mas o procedimento é o mesmo.
Aqui foi usada a imagem da esfera, seguindo o mesmo processo para criar o pincel. Depois, qualquer outro ajuste é possível, como as dinâmicas de dispersão, forma, etc.


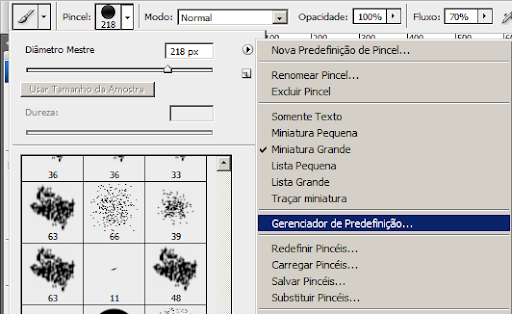
Para salvar seus pincéis em um único grupo, siga ao menu de opções da Ferramenta Pincel, selecione Gerenciador de Predefinição...

Escolha os pincéis que você quer colocar no grupo e confirme. Seus pincéis estarão em um novo pacote devidadamente salvos.

Dúvidas? Comentem!
Como instalar Brushes no Adobe Photoshop CS3
Se você tiver baixado o arquivo .ABR e não sei o que fazer a seguir, leia este tutorial.
- Coloque o arquivo .ABR você baixou para a pasta / Users / {username} / Library / Application Support / Adobe / Adobe Photoshop CS3 / Presets / Brushes(no Mac OS X) ou C: \ Arquivos de Programas \ Adobe \ Photoshop \ Presets \ Brushes (no Windows).
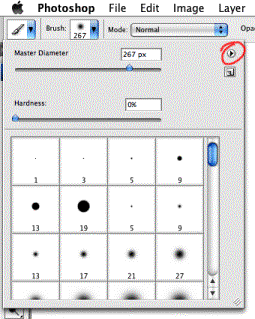
- Em seguida, abra o Adobe Photoshop, ferramenta pincel ativo, vá para a paleta opção e clique em para abrir o seletor de pincel predefinido.

Em seguida, clique em pouco triangel no canto superior direito.

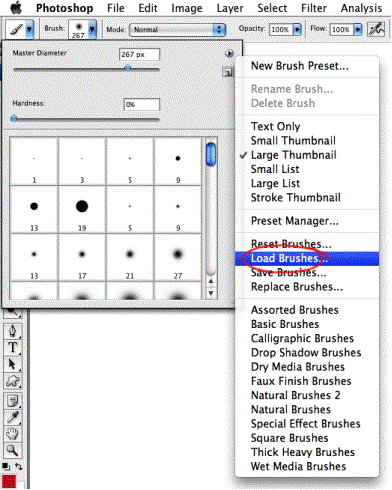
Em seguida na lista que você escolher "Load Brushes"

Na caixa de diálogo, escolha o arquivo .ABR você deseja carregar e seus novos pincéis aparecem na paleta Escova e estão prontos para uso.
Manipulação no Photoshop com formas geométricas
Siga o tutorial e crie um belo trabalho manipulando fotografia numa composição com formas geométricas.
Além da edição fotográfica, usará pincéis especiais, aplicará texturas e criará também um padrão geométrico de fundo, além do elemento decorativo com deformação em perspectiva.
Veja como deve ficar depois de pronto:

Antes de começar, faça o download de alguns arquivos que serão usados no processo:
Crie um novo documento do Photoshop, tamanho 1200 x 1500.

Aplique um degradê (gradiente) radial, começando em branco e terminando na cor hexadecimal #eee6ca: selecione a ferramenta Degradê, mude os pontos de cor e clique no meio do papel, arrastando para fora, então solte. Deve ficar um degradê circular.


Selecione a ferramenta Letreiro de Linha Única. Crie uma nova camada e renomeie-a como "Linhas". Clique uma vez sobre o papel a certa distância do topo e será criada uma seleção linear.
Preencha essa linha com a cor hexadecimal #bcb189. Exclua a seleção da linha com o comando Ctrl + D.

Repita o procedimento várias vezes (cerca de 20) até que o papel fique todo coberto por linhas. No fim, ative todas as camadas (clique na miniatura da primeira, segure Shift e clique sobre a última) e achate-as numa só (comando Ctrl + E).


Como criar a linha vertical? Com a outra ferramenta, o Letreiro de Coluna Única.
Dica para acelerar o processo: em vez de duplicar e mover linha por linha, você pode usar o comando "Novamente" do Transformar, desde o início. Assim:
- crie a primeira linha
- duplique a camada da linha com o Ctrl + J
- use o atalho Ctrl + T para começar o comando Transformar
- mova a linha conforme ensinado antes (Shift e oito cliques na seta na direção desejada: para baixo nas linhas horizontais ou para a esquerda ou direita nas linhas verticais). Aperte Enter para confirmar a alteração.
Crie uma nova camada acima de todas, nomeie-a como "Círculo". Selecione a ferramenta Letreiro Elíptico e preencha a forma de preto. Segure Shift enquanto arrasta para criar a forma e ela ficará perfeitamente redonda.
Se seu círculo não ficou bem no centro do papel, ative a camada Círculo e a camada do degradê, então clique nos botões "Alinhar centro vertical" e "Alinhar centro horizontal".


Ajuste também em Opções de Mesclagem, a Opacidade de Preenchimento da camada para 0%.


Abra a foto da modelo em um novo arquivo do Photoshop. Para um bom recorte dela do fundo, vamos com a técnica dos canais: clique na guia de canais e duplique o canal Azul (clique com o botão direito sobre ele e em Duplicar Canal).
Por que o canal Azul? Porque no caso da nossa foto, é o mais escuro, e como você verá, é o ideal para o que faremos.

Aplique agora dois ajustes sobre esse canal azul duplicado (desligue a visibilidade de todos os outros para facilitar). Comece com um ajuste simples de Curvas (atalho Ctrl + M), seguindo por um ajuste de Níveis (atalho Ctrl + L). Nossa meta é deixar a modelo o mais escuro possível, com o máximo de áreas totalmente pretas, em contraste com o fundo claro.
O ideal é não exagerar nos ajustes para não deixar suas bordas muito "duras", pixeladas. Veja os que usei:


As partes dela que não ficaram totalmente pretas - como zonas mais claras da pele, olhos, etc - cubra com tinta preta, usando um pincel bem duro, redondo. Procure não pincelar muito perto dos limites entre ela e o fundo, ali pode ficar mais suave.

Ao final, deve ter algo assim: só uma silhueta com fundo bem claro, sem partes visíveis.

Siga ao menu Selecionar > Intervalo de Cores. Clique na parte preta, ajuste o Grau de Seleção em cerca de 60 e confirme.

Na guia de Canais, exclua o canal Azul duplicado que foi pintado de preto, já temos a seleção que queríamos. Volte à guia de Camadas e dê um Ctrl + C, para copiar a modelo.
De volta ao documento original, cole a modelo e redimensione (Ctrl + T e ajuste) para caber na imagem como abaixo.

Para as linhas atrás da cabeça da modelo, insira no documento a imagem "" do pacote "Linhas" que baixou no começo. Redimensione (Ctrl + T) e reposicione a imagem. Mude então a mesclagem da camada para o modo Exclusão.

Selecione a Ferramenta Pincel e carregue o pincel que baixou no início (clique no ícone do menu da ferramenta e navegue até o local em que o pincel foi salvo e descompactado).


Ajuste o pincel com tamanho 400 px, dureza 0, opacidade 40%, e a cor de primeiro plano em preto. Crie uma máscara sobre a camada da modelo (com ela ativa, clique no botão "Adicionar máscara de camada" que fica no rodapé da janela de Camadas).

Pincele algumas vezes sobre a máscara da camada. O resultado deve ser algo assim:

Vamos criar o padrão geométrico: crie um novo documento no Photoshop, tamanho 2000 x 3000 pixels. Com a Ferramenta Retângulo, ajustada para criar uma Forma, desenhe um retângulo, qualquer preenchimento e sem contorno.
Aplique nele um Estilo de Camada tipo Sobreposição de Degradê. Escolha as cores que mais agradarem; preferi começar com um tom mais escuro de violeta e laranja, em degradê linear.

Duplique essa camada (Ctrl + J) e edite a forma, alterando seu tamanho, posição e cores do degradê. Como quero um tom geral entre amarelo e laranja, foi a cor predominante no resto do trabalho, mas insira também alguns contrastes com verde e vermelho. Você pode misturar formas com opacidade um pouco reduzida, para mostrar as formas abaixo dela.
A ideia é criar uma composição com vários retângulos sobrepostos. Duplique diversas vezes as formas e vá fazendo alterações. Para mudar a cor do degradê, é só dar duplo-clique sobre a miniatura do efeito na janela de Camadas.
Ao final, você deve ter algo mais ou menos assim:

Agora o passo mais importante: ative todas as camadas (clique sobre o nome da primeira, segure Shift e clique sobre o nome da última; todas ficarão marcadas em azul) e converta-as em um único Objeto Inteligente (clique com o botão direito e selecione a opção).
Siga ao menu Editar > Transformação > Deformar. Clique e arraste as linhas da grade para moldá-la, dando ao objeto um desenho curvo, como se ele começasse bem estreito e terminasse mais largo, numa onda em perspectiva. Veja as imagens para ter uma referência. Quando estiver satisfeito com sua forma, dê Enter para confirmar.
Preenchi o fundo em vermelho só para facilitar a visualização. NÃO FAÇA ISSO NO SEU ARQUIVO, queremos o fundo transparente.


Dê um Ctrl + A para selecionar tudo, Ctrl + C para copiar, então cole essa forma deformada no arquivo principal. Dê um Ctrl + T e ajuste-o na posição indicada. Se precisar, segure a tecla Ctrl enquanto arrasta os pontos de transformação para um melhor ajuste na base da modelo. Se preferir, nomeie a camada como "forma geometrica".

Se ainda não eram as cores ideais na forma geométrica, sem problema: na guia Ajustes, clique em Equilíbrio de Cores. Ajuste como visto abaixo.

Para ver o ajuste só na forma e não sobre a imagem toda, vincule-o ao objeto: passe o mouse na divisão entre as duas camadas e segure a tecla Alt: quando aparece o ícone, clique.


Mude a mesclagem da camada para o modo Divisão.

Alguns ajustes para melhorar a textura: acima dela, duas camadas de ajuste, uma de Curvas e outra de Matiz/Saturação. Ambas devem ficar restritas à camada de textura (clique com o botão direito sobre elas depois de aplicadas e selecione "Criar máscara de corte").



Ajustes finais: crie duas camadas de ajuste do tipo Mapa de Degradê (ficam na guia Ajustes), uma com um degradê de preto para branco e mesclagem da camada ajustada para o modo Luminosidade, e outra de roxo #6f156c para laranja #fd7c00, no modo Divisão e com opacidade em 40% ou um pouco menos.




Passo final: acima de todas as camadas, crie uma nova vazia. Com a cor de primeiro plano sendo azul #285591, e preto na de fundo, siga ao menu Filtro > Acabamento > Nuvens.

Mude a mesclagem da camada para o modo Divisão, e sua opacidade para 50 a 70%, como preferir. Crie uma máscara de camada sobre ela (com ela ativa, clique sobre o botão que fica no rodapé da janela de Camadas).
Usando tinta preta e um pincel redondo suave, bem grande, com opacidade média, pinte na máscara escondendo as nuvens da área central da imagem, depois reduza o tamanho do pincel e passe sobre a cabeça e braços da modelo, a área dos raios acima de sua cabeça, e sobre as formas geométricas.

É isso, veja de novo como ficou.

O arquivo criado durante o tutorial está disponível para download aqui (em tamanho reduzido, com só 3,7 Mb). Não reutilize a imagem ou partes do arquivo com nenhuma finalidade além de estudá-lo!

Nenhum comentário:
Postar um comentário