Crie um Cartaz de Cinema no Photoshop – Red Rain
Esta é sua primeira visita ao Tutoriart? Que tal assinar nosso RSS feed para se manter atualizado?
Powered by WP Greet Box WordPress Plugin
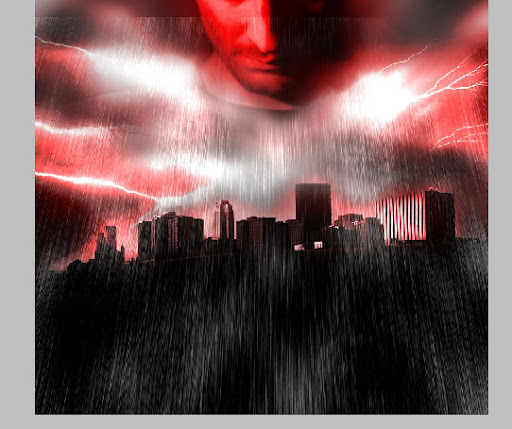
Nem todos os efeitos serão obtidos apenas com as fotos, sendo alguns produzidos através de preenchimentos, máscaras de camada e filtros. O trabalho final terá uma iluminação e cor dramáticos, usando apenas preto, branco e vermelho, com um único detalhe em azul. O uso do filtro Smart Sharpen dará destaque ao granulado, com uma textura de pintura. Acompanhe.
Para o tutorial, você precisará de algumas imagens, que são baixadas gratuitamente no sxc.hu:
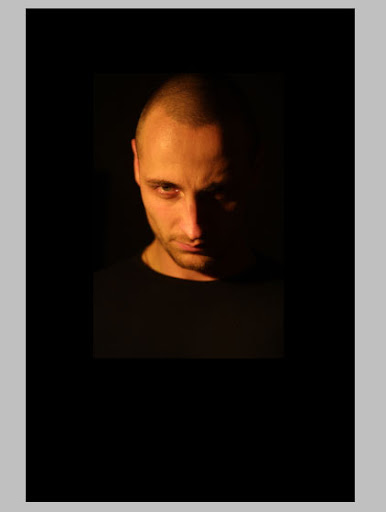
- Angry Face
- Storm Clouds
- Big spark
- Pittsburgh
- Fonte usadas para os créditos: MoviePoster
Reduza a imagem até ficar parecido com o visto abaixo. Crie uma camada, posicione-a abaixo da camada com a foto, e preencha-a de preto.

Vamos esconder as partes da imagem que não devem aparecer com uma máscara de camada. Clique no botão Add Layer Mask, no rodapé da paleta de Camadas. Será criada uma máscara preenchida de branco, junto com a camada original.

Com um pincel (Brush, atalho B) redondo macio (Soft round, escolha na paleta de pincéis), usando preto, com opacidade média, pinte na máscara da camada (cuidado para não pintar na foto, e sim na máscara), escondendo os arredores da imagem. Deve ficar apenas o homem, sem a parte da camisa. Esconda as extremidades da imagem, senão uma linha aparecerá no trabalho mais tarde.
Deve ficar parecido com isto

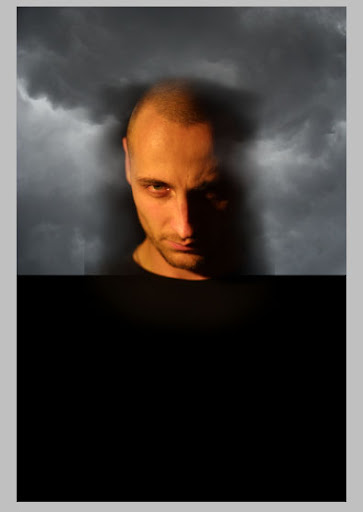
Adicione ao trabalho a imagem 1345443_91001185.jpg (Storm Clouds). Posicione-a e redimensione-a, se preciso, deixando-as no alto, em uma camada atrás do personagem. Elas devem estar logo acima de sua cabeça.
Volte, se quiser, à máscara do personagem, e edite-a mais, revelando algumas partes da cabeça, dando a impressão de que as nuvens se dissipam acima dela.

Crie uma nova camada acima do personagem, e nela use o filtro Clouds (menu Filter > Render > Clouds). Certique-se de que suas cores de primeiro e segundo plano são preto e branco antes de aplicá-lo. Aplique então um filtro Gaussian Blur (menu Filter > Blur > Gaussian Blur) nessa camada de nuvens, com força média. Deve ficar parecido com o visto a seguir.

Aplique (como fez na camada do personagem) uma Layer Mask, e com o mesmo pincel macio, com a cor preta em opacidade média, pinte a máscara, revelando a parte superior da camada, onde está o céu original, e também a inferior, onde vamos inserir a imagem da cidade.

Insira a imagem da cidade de Pittsburgh (1356631_19620132.jpg). Aplique uma Layer Mask, e pinte a camada para esconder suas extremidades, a maior parte do céu e da água. Atenção ao criar o mascaramento, cuidando para que as bordas da imagem, que é bem mais clara do que o resto da composição, não fiquem aparecendo, senão um desagradável efeito recortado permanecerá no produto final. A borda deve ser suave, enevoada.

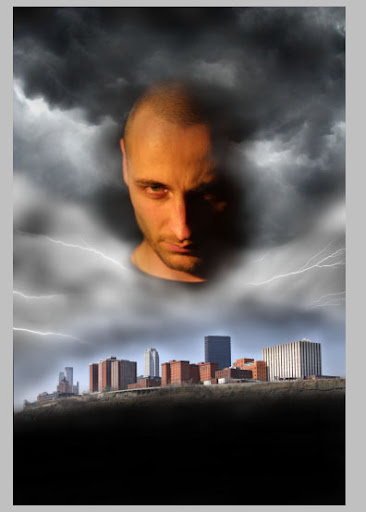
Abaixo da camada da cidade, e portanto, acima das demais, adicione a imagem Big Spark (1359972_49141136.jpg). Aplique-lhe uma Layer Mask, revelando apenas a parte dos raios, escondendo as árvores. Cuide também para que suas extremidades fiquem suaves. A mesclagem da camada deve ficar no modo Luminosity.

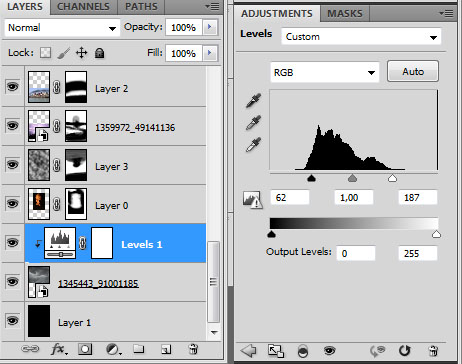
Vamos tornar as nuvens superiores (aquelas da imagem Storm Clouds) um pouco mais carregadas. Selecione a camada, e na guia Adjustments (se não estiver visível, ative-a no menu Windows > Adjustments). Escolha a opção Levels; os ajustes usados foram: 62 - 1,00 - 187.


Use em uma nova camada o comando Apply (menu Image > Apply Image, ou atalho Ctrl + Shift + Alt + E). Será criada na camada uma mesclagem de todo o conteúdo visível. Remova a saturação desta camada (menu Image > Adjustments > Desaturate, ou atalho Ctrl + Shift + U).
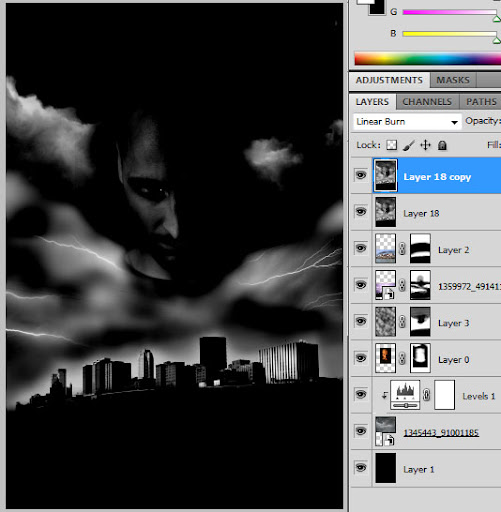
Duplique esta camada sem saturação, e coloque a mesclagem da cópia no modo Linear Burn. Ela vai ficar bem escura, é normal.

Queremos apenas os arredores da imagem mais escuros, então duplique de novo a camada, coloque sua mesclagem no modo normal, aplique-lhe uma Layer mask, e na máscara aplique um degradê radial (ferramenta Gradient, atalho G), de branco para preto, começando aproximadamente no centro do rosto do personagem.
Aparência da imagem após o degradê sobre a máscara, e da própria máscara.

Com a ferramenta Pen (ou Lasso, preferência pela Pen que é mais precisa), crie um demarcador (Path, certique-se de que a ferramenta esteja ajustada neste modo em sua barra de opções, no alto da tela) formando o contorno do que seriam a camisa e os ombros do personagem. Não precisa ser muito realista, tente deixá-lo com os ombros bem largos, numa aparência imponente. A largura deve ir até as laterais do papel. Feche o demarcador e converta-o em seleção (Ctrl + Enter), preenchendo a seleção, em uma nova camada, com um degradê linear, de preto ou cinza escuro para branco.
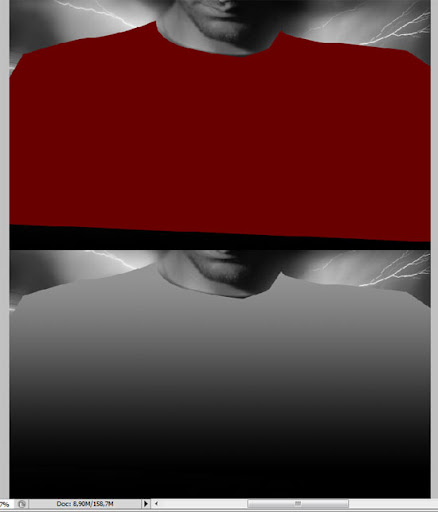
Veja a seleção preenchida em vermelho, e com as cores corretas (a vermelha não será usada, só para visualizar mesmo).

Mude a mesclagem desta camada para Overlay.

Colorização
Vamos começar a colorir e finalizar a imagem.
Na camada mais alta, insira um ajuste de Hue/Saturation (selecione na paleta Adjustments), usando a opção Colorize, e os ajustes Hue 0, Saturation 100 e Lightness 0. Quase toda a imagem ficará em vermelho.
Para restringir a cor às áreas que queremos, aplique-lhe uma Layer mask e pinte-a com preto, deixando como visto a seguir.

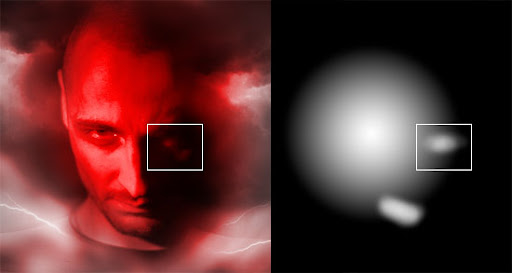
Para criar a região de alto brilho no rosto do personagem, crie uma nova camada acima de todas, preenchida de btranco, e com a mesclagem no modo Soft Light. Aplique-lhe uma Layer mask, inverta sua cor (Ctrl + I) e preencha-a com BRANCO, revelando gradualmente as áreas desejadas.
Note na máscara que foi usando um degradê radial para revelar a parte lateral do rosto, e também os detalhes no lado sombrio do rosto, pintados com um pincel.

Como detalhe adicional, o olho azul do personagem, na cor que preferir. Use um Adjustments do tipo Hue/Saturation, com Layer mask, similar ao anterior, pintando de branco apenas a região do olho do personagem. Ajustes do Hue/Saturation: modo Colorize desligado, H -162, S +18 e L 0.

Para tornar os relâmpagos mais vibrantes, duplique sua camada, posicione-a acima das demais, e mude sua mesclagem para o modo Vivid Light.

Então aplique-lhe uma camada de Adjustment do tipo Hue/Saturation (com a camada selecionada, siga ao menu Layer > New Adjustment Layer > Hue/Saturation, ou use o botão para isso no rodapé da paleta Layers), com as configurações: H 0, S 39 e L 10, com Colorize ligado.

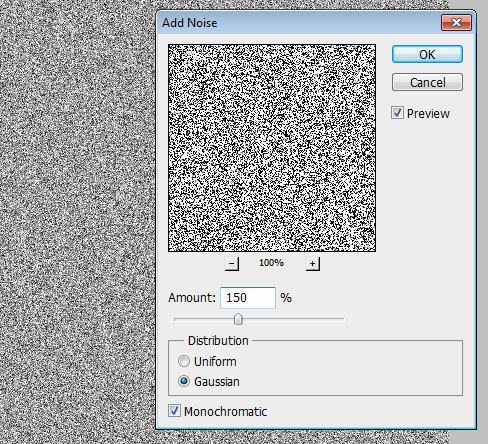
Para criar a chuva: crie uma nova camada acima de todas, preencha com branco. Siga ao menu Filter > Noise > Add Noise, usando os ajustes: Amount 150%, Distribution em Gaussian, e modo Monochromatic ativado.
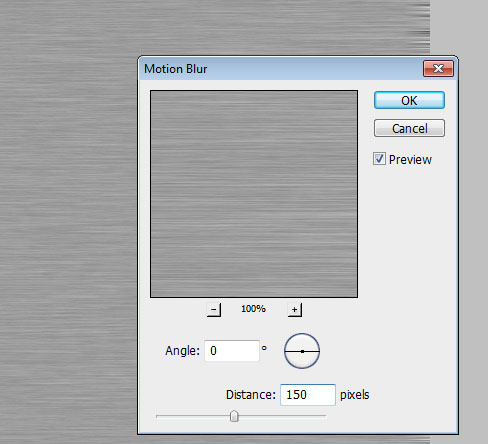
Depois, aplique o filtro Motion Blur (Filter > Blur > Motion Blur), com os ajustes Angle 0 e Distance em 150.


Na imagem resultante, aplique um giro de 90° (Ctrl + T, e gire a imagem, arrastando o mouse ou usando a caixa Rotate na parte superior da tela).
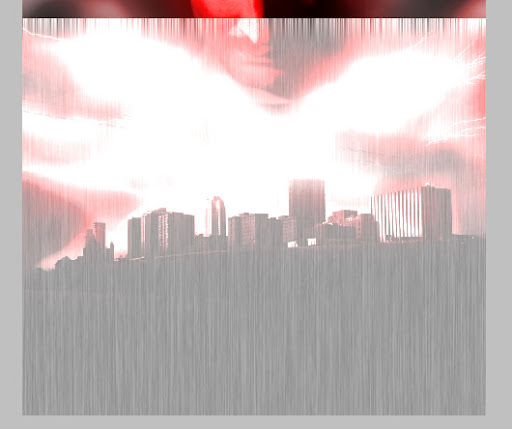
Mude a mesclagem da camada para o modo Linear Dodge (Add). Como a imagem ficará muito clara, aplique um ajuste simples de Levels (Ctrl + L), escurecendo-a até que apareçam apenas as "gotas de chuva".


Para o efeito de perspectiva na chuva: pressione Ctrl + T para começar a transformar a imagem. Segure a tecla Ctrl, com o cursor sobre o ponto de edição (aquele quadradinho que aparece nas laterais da imagem, indicando onde arrastar para modificá-la), e ele vai se transformar numa seta triangular, então arraste o ponto (ainda segurando Ctrl). Isto permite editar o formato da imagem livremente, sem proporção fixa.
Arraste os pontos laterais superiores para dentro, e se quiser, os laterais inferiores para fora, tornando a imagem, de um retângulo, em um trapézio, como se as gotas fossem se estreitando mais ao alto.


Aplique uma Layer mask nesta camada da chuva, escondendo (pinte em preto na máscara) a parte superior, deixando-a aparecer apenas abaixo do personagem.

Aplique nessa camada uma camada de ajustes de Hue/Saturation (botão no rodapé da paleta Layers), com os ajustes 0, 84 e -37, com opção Colorize ativa. Isso vai tornar a chuva vermelha.
Use outra vez, numa nova camada, o comando Apply, gerando uma mescla de todo o resultado até o momento. Então duplique esta camada e coloque a duplicada no modo de mesclagem Soft Light. Isso vai escurecer algumas regiões, dando mais contraste geral.

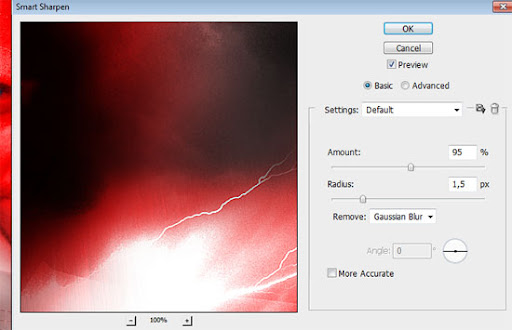
Para finalizar, e dar um aspecto levemente granulado à imagem, semelhantes a algumas técnicas de pintura, aplique-lhe um filtro do tipo Smart Sharpen, com os ajustes: Amount 95, Radius 1,5, Remove Gaussian Blur.

A parte de imagem está pronta, vamos proceder na segunda parte com os créditos e título do filme.

Textos
Nesta parte, completaremos nosso cartaz com alguns detalhes adicionais, que darão muito mais realismo à peça. Vamos inserir, com fontes tradicionalmente usadas em cartazes de filmes reais, os créditos de nosso fictício, com nomes de atores, diretores, alguns logotipos e assinaturas de produtoras e tecnologias de cinema, e claro, inserir o título para o filme.
Este é um passo totalmente opcional, afinal, se você já tiver completado a edição da imagem, terá um belo cartaz.
Você pode viajar totalmente nessa etapa, ou usar nomes reais, fica a seu critério.
Para a chamada no alto do cartaz, foi usada a fonte tipo Stencil - há uma grande variedade delas, inclusive algumas gratuitas na internet.
O texto usado é uma frase (modificada) da letra de Red Rain, uma música real, do cantor britânico Peter Gabriel, que diz ([A chuva vermelha] está caindo sobre eles - na letra original: está caindo sobre mim)

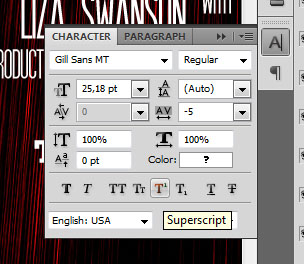
No título do filme e nome do ator fictício (João da Silva?), foi usada a Gill Sans, fonte que acompanha o programa Corel Draw, e que tem algumas versões similiares na internet, como a Humanist.
Preferi não "enfeitar" demais o título, usando apenas uma cópia dele, com as cores invertidas, abaixo da original e movida 1 px abaixo da posição da superior. Além disso, o Red foi invertido (menu Edit > Transform > Flip Horizontal).

Nos créditos, use a fonte SF Movie Poster. O tamanho usado foi 30, e para os textos sobrescritos, selecione-o e ative na paleta Character.


Se as letras estiverem com muito espaço entre elas, nesta mesma paleta (ícone com as letras e uma seta) você pode ajustar o afastamento, e também a altura da linha. Faça isso sempre com o texto selecionado, até conseguir a aparência desejada. Lembre-se também de, ao começar a escrever, clicar e arrastar o mouse, determinando antes o tamanho da caixa de parágrafo, o que vai facilitar seu trabalho.
Marque também, na paleta Paragraph, com o texto selecionado, o alinhamento justificado, para que seu texto não deixe espaços vazios no final da linha. Para quem usa softwares como o Word, o procedimento é parecido.

Logo depois dos créditos, algumas assinaturas, como classificação etária, tecnologias como 3D e Dolby, selos de estúdios, etc. Essas imagens foram obtidas na internet. Na linha inferior, uma informação sobre a trilha sonora do filme.
E por último, data de lançamento do filme (no caso, da produção do cartaz). Para todo este trabalho, é recomendável ver alguns cartazes de filmes verdadeiros, e usar como referência/inspiração.

Veja o poster finalizado, já com os créditos (clique para vê-lo em alta resolução, em uma nova guia do seu navegador).

O arquivo fonte do tutorial está disponível para download (tamanho reduzido, 29 Mb), use o botão abaixo para trocá-lo por um tweet sobre este artigo. Uso permitido com fins unicamente didáticos, sendo vedado qualquer outro, reprodução, redistribuição. Leia os termos de uso.
Tweet&getit is powered by Viuu
Espero que tenham apreciado e, principalmente, que tentem fazer; assim praticarão o uso de várias ferramentas do Photoshop. Prática leva à perfeição, então, pratiquem! Se tiverem dúvidas, comentem. Até!

Nenhum comentário:
Postar um comentário