
Conteúdo Patrocinado Este é um post patrocinado com um produto / serviço que é particularmente relevante para os nossos leitores.
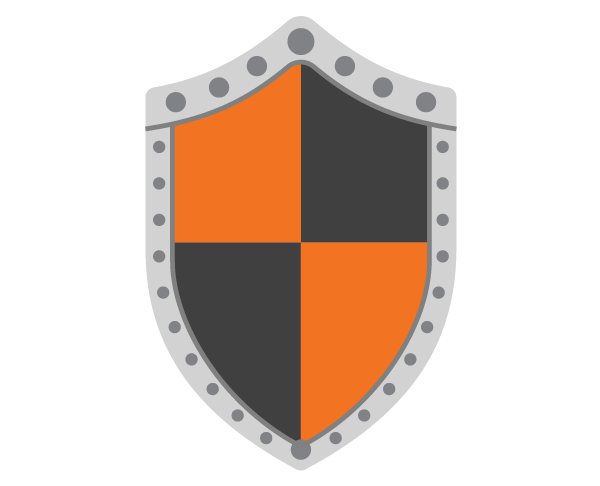
Eu ouvi muitas vezes os designers dizem que, embora eles adoram arte vetorial que gostaria que não fosse assim inerentemente plana. Assim, para dar mais vida e vetores adicionar realismo aos seus projetos, eu vou lhe mostrar um método simples, com a ajuda de dois plug-ins potentes de gráficos astutos; VectorScribe2 e Phantasm.Este tutorial irá mostrar como criar um escudo perto realista com espadas, criando facilmente as formas usando VectorScribe2 e então reforçá-los com Phantasm. Saiba mais no salto!
1. instalar o plug-ins e criar um novo documento
Estes vídeos cobrir a instalação, licenciamento e processo de ativação . Vamos aprender mais sobre como eles funcionam durante o tutorial.
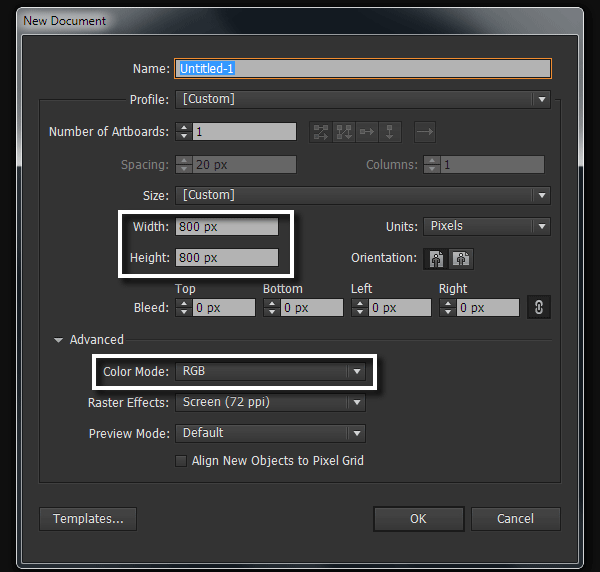
Execute Adobe Illustrator, em seguida, bateu Control-N para criar um novo documento. Na caixa de diálogo aberto, defina os parâmetros da prancheta e escolher o modo de cor RGB .

2. Crie formas geométricas básicas
Passo 1
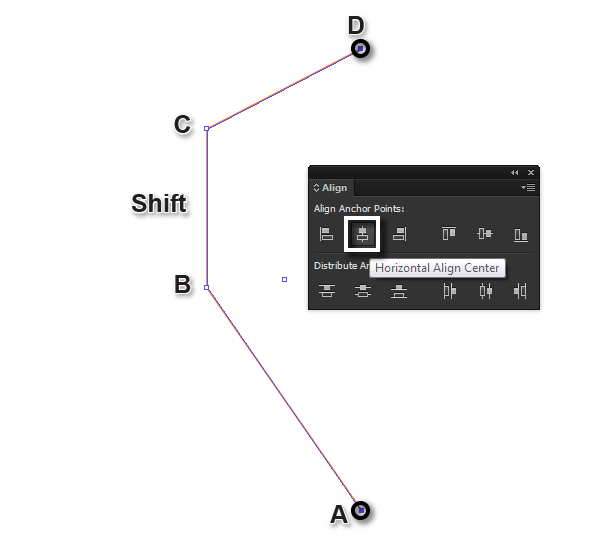
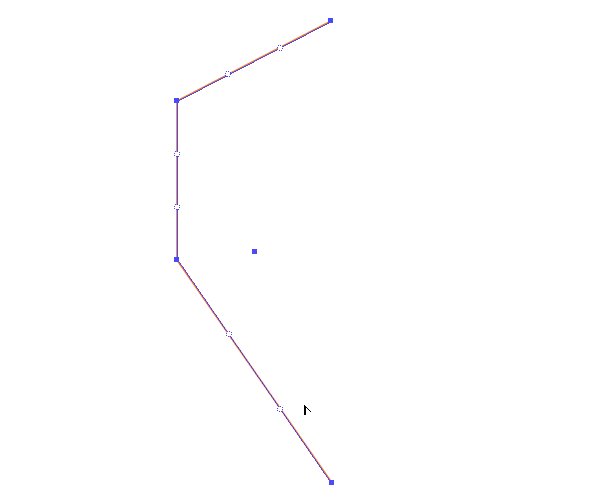
Pegue a Pen Tool (P) e criar um caminho que consiste em três segmentos de linha reta. Segmento BC deve ser colocado na vertical, por isso, quando criá-la segurar a tecla Shift pressionada para baixo. Selecione os pontos A e D , usando o Direct Selection Tool (A) , em seguida, clique no Horizontal Centralizar no botão Alignpainel.

Passo 2
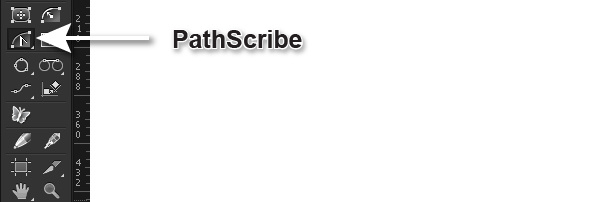
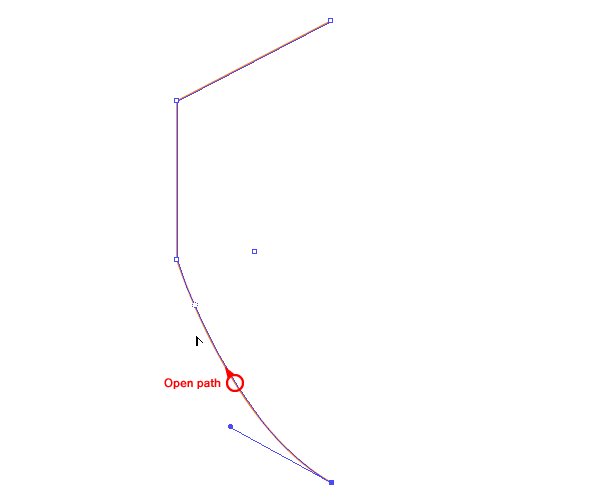
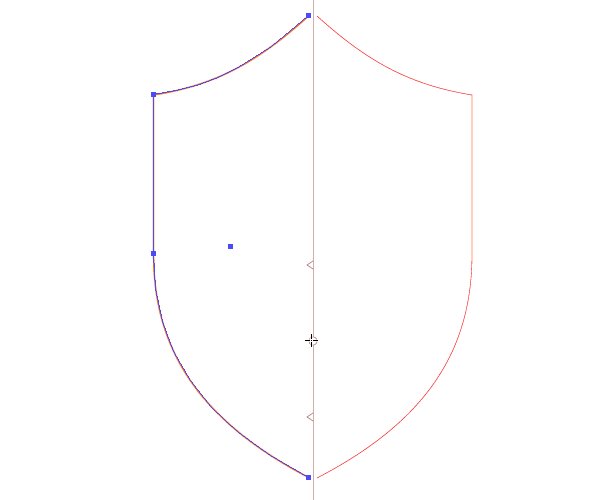
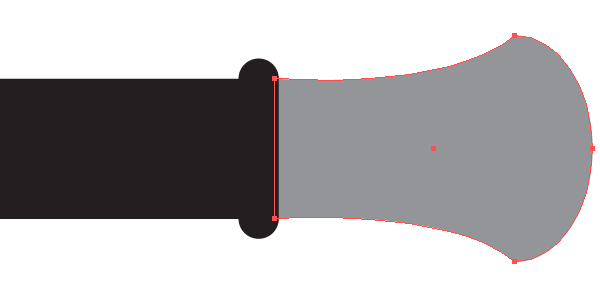
Converter em linha reta segmentos AB e CD em uns curvilíneas. Faça isso com aferramenta PathScribe do VectorScribe2 plug-in .

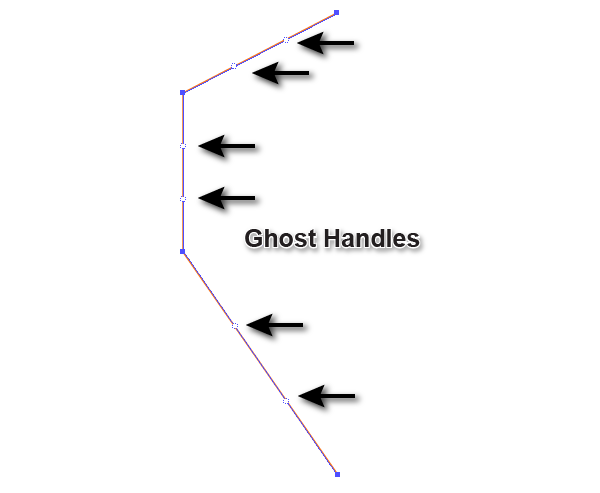
Depois de escolher a ferramenta, você verá novos controles adicionais chamadosalças fantasmas aparecem os segmentos de linha reta selecionados.

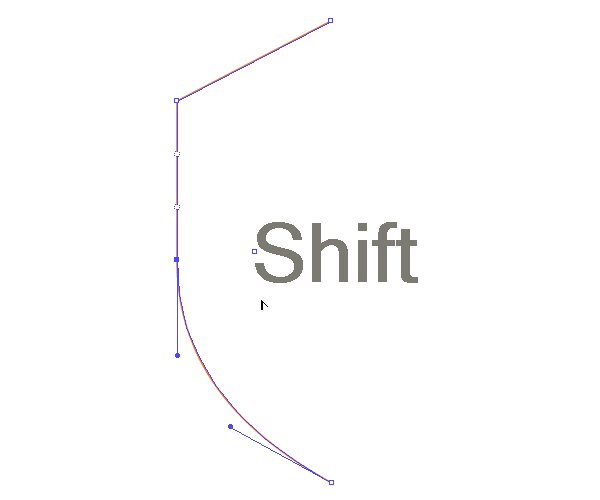
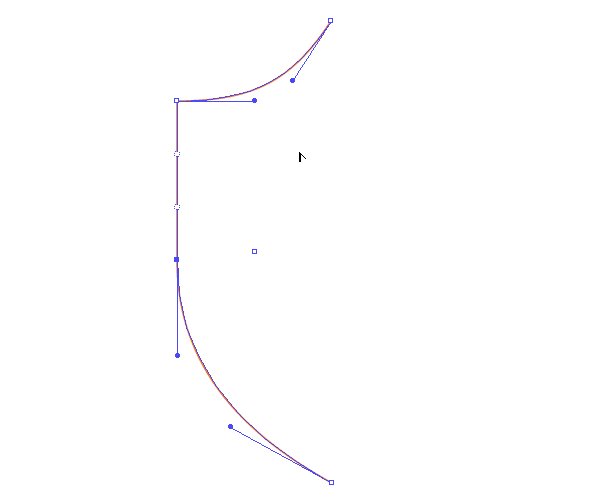
Você pode ativar cada um deles individualmente, arrastando-clique no alças fantasma, (isso os converte em curva de Bezier padrão lida), ou arrastando ao longo do segmento na direção certa para remodelá-lo. Enquanto arrastando o segundoSanto Handle espera Mudança para travá-lo na posição vertical.

Embora a versão atual do Adobe Illustrator CC 17,1 tem uma característica melhorada do segmento Remodelar , a ferramenta PathScribe ainda é graças extremamente útil para alças fantasma . Além disso, se você ainda não estiver usando a versão de Creative Cloud Adobe Illustrator CS4, mas estão usando-CS6, então você pode definitivamente beneficiar da ferramenta PathScribe .
Passo 3
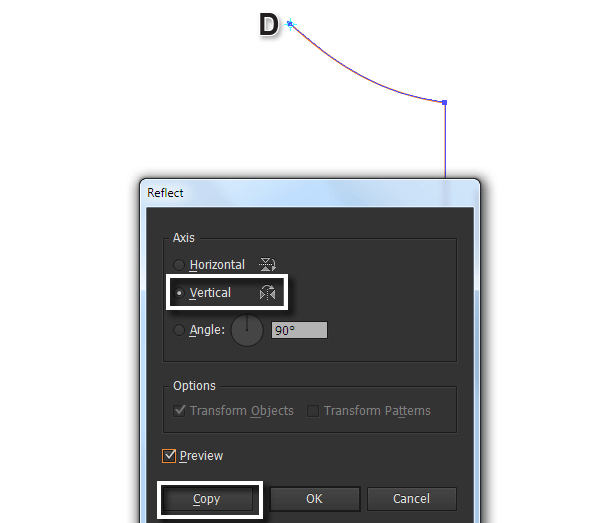
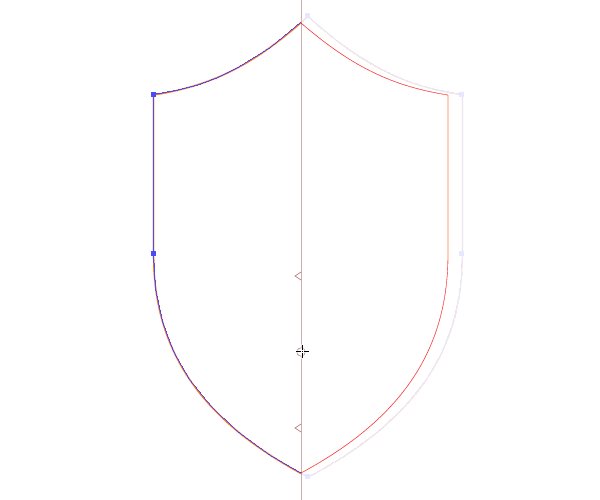
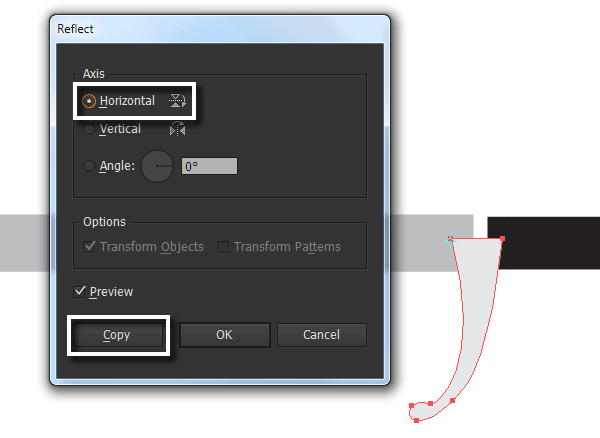
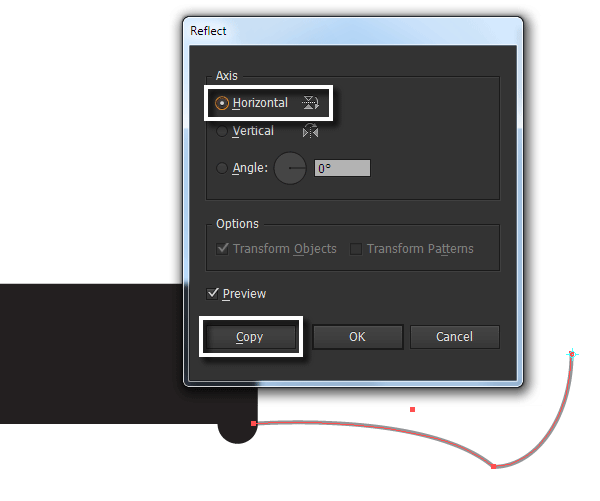
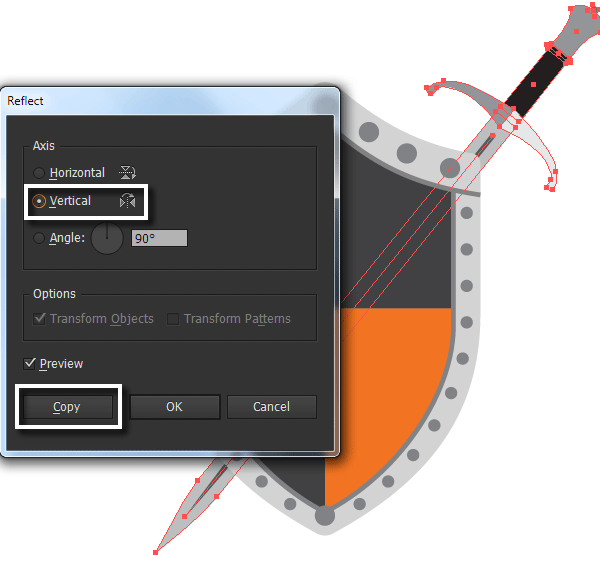
Selecione o caminho, pegue o Reflect Tool (O) , e segurando Alt chave, clique no ponto D . Na caixa de diálogo aberta, selecione os eixos vertical e clique na cópiabotão.

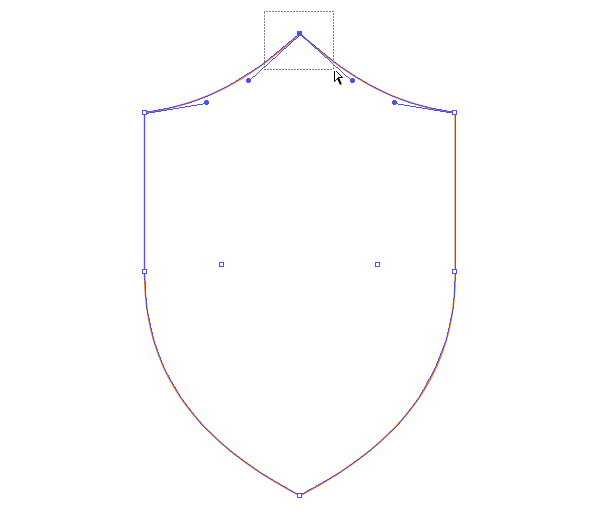
Selecione os pontos superiores do escudo usando a Direct Selection Tool (A) , em seguida, pressione Control-J para unir caminhos no ponto correto.

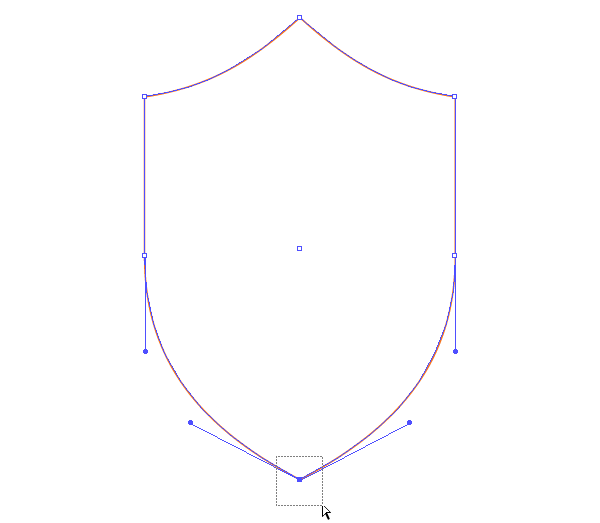
Realizar as mesmas ações para os pontos mais baixos do escudo.

Aliás, todas as ações nesta etapa poderia ser substituído com apenas dois cliques usando a ferramenta MirrorMe . Esta ferramenta permite que você desenhe em simetria instantaneamente e você pode encontrar mais detalhes de como ele pode ser usado em um tutorial anterior Como criar um padrão adequado para a realeza em Adobe Illustrator .

Passo 4
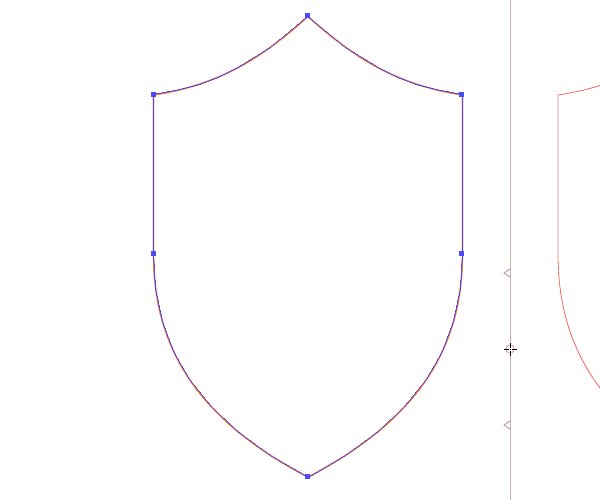
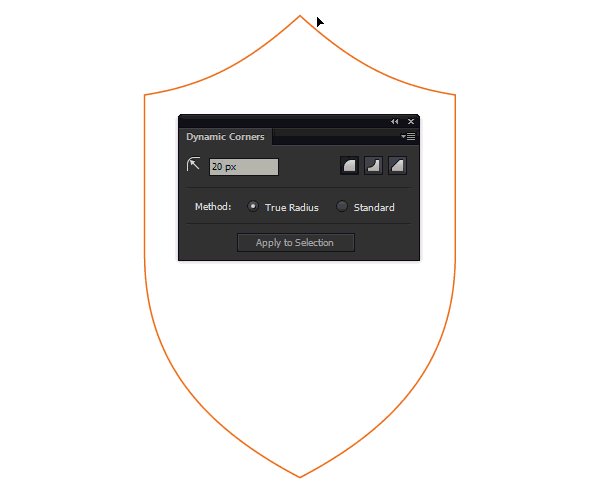
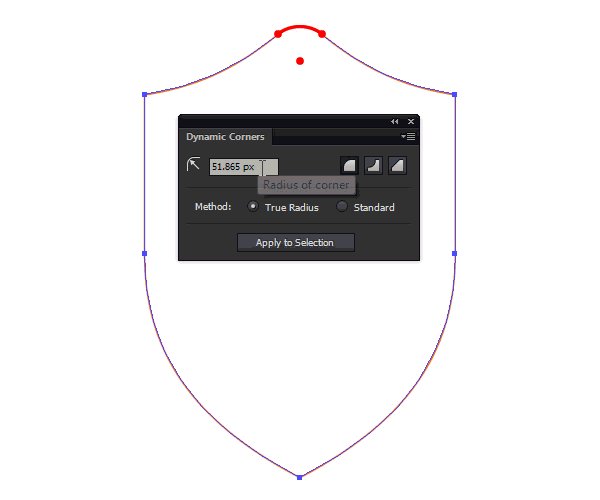
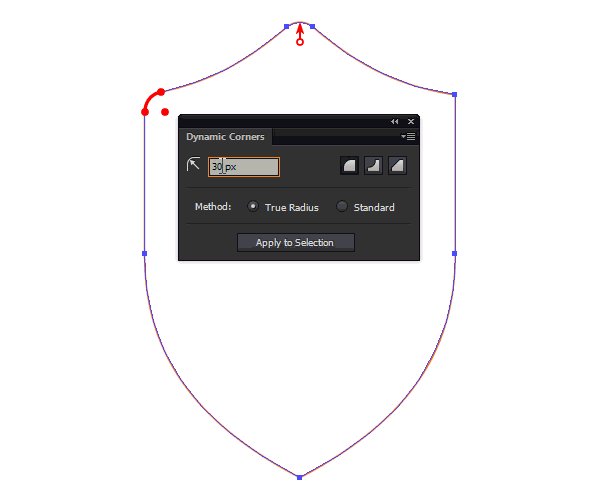
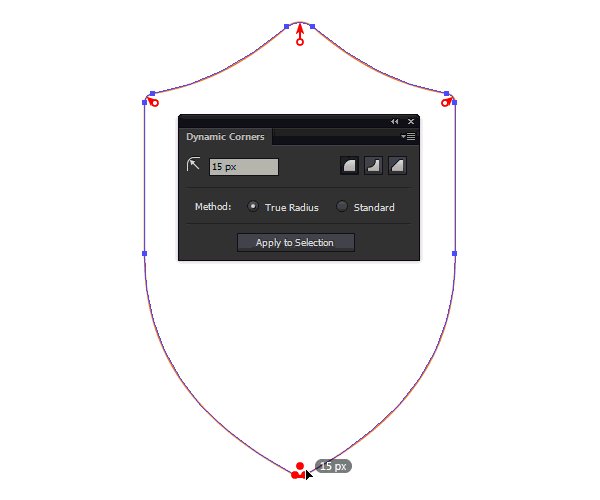
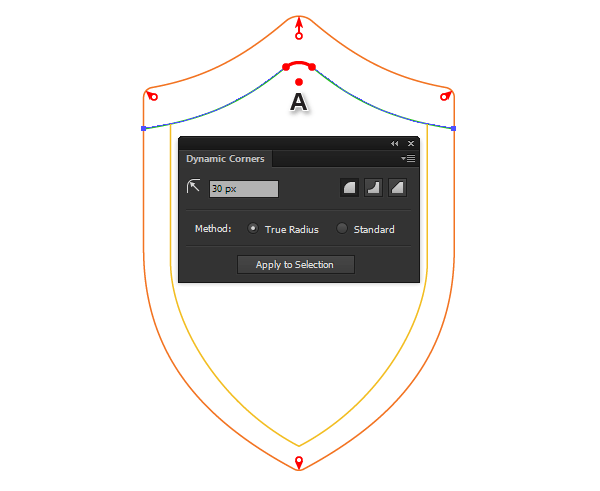
Para arredondar os cantos do escudo, utilize o Corners dinâmicos Ferramenta (VectorScribe2 plug-in ).

Para abrir o painel da ferramenta vá para Janela> VectorScribe> Corners dinâmicos painel. Defina o raio desejado aqui, e, em seguida, com um único clique arredondar o canto selecionado. Você pode alterar o raio do arredondamento, arrastando os cantos do marcador / marcadores ou definir novos valores no Corners dinâmicos painel.

Passo 5
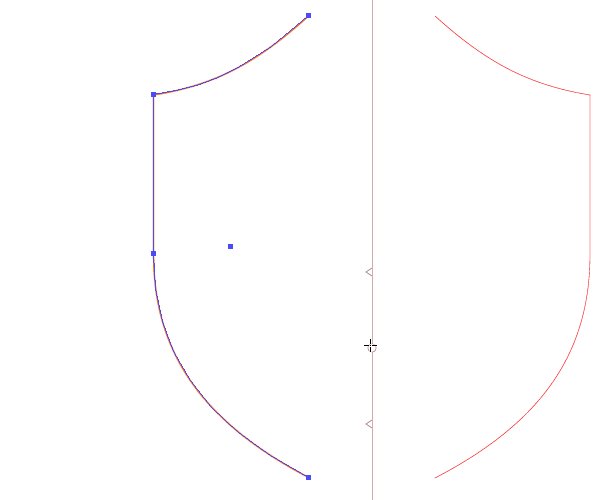
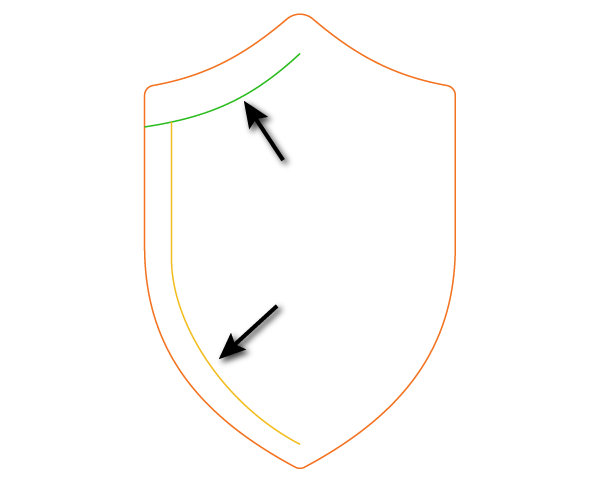
Usando a Pen Tool (P) criar dois caminhos, como mostrado na figura abaixo.

Traduzi-las ao longo do eixo vertical, utilizando a técnica descrita no passo 3, ou por meio da MirrorMe plug-in.

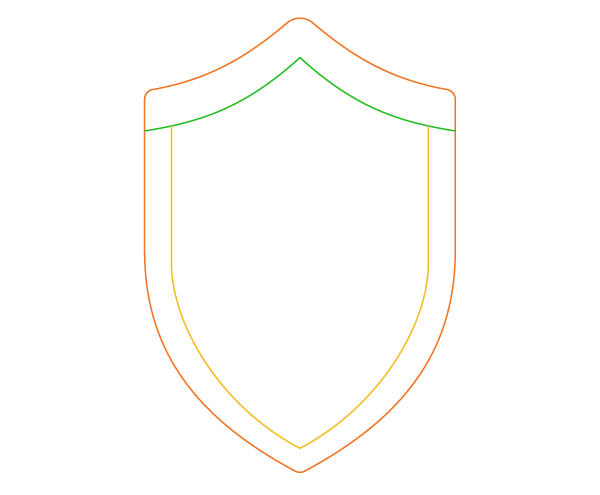
Ambas as partes do caminho verde deve ser ligado. Termine o canto no ponto Ausando a ferramenta Corners dinâmicos .

Duplicar os caminhos verdes e amarelos ( Control-C> Control-M ), em seguida, desligue a visibilidade das cópias no Layers painel. Esses objetos serão necessários mais tarde.
Passo 6
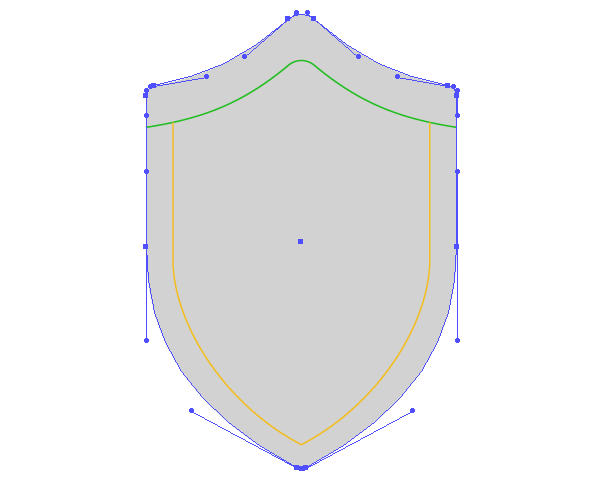
Encha a forma do escudo com uma cor cinza neutra e desativar o curso.

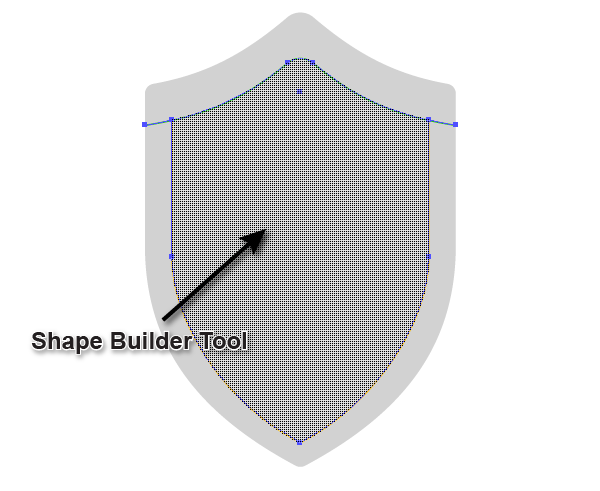
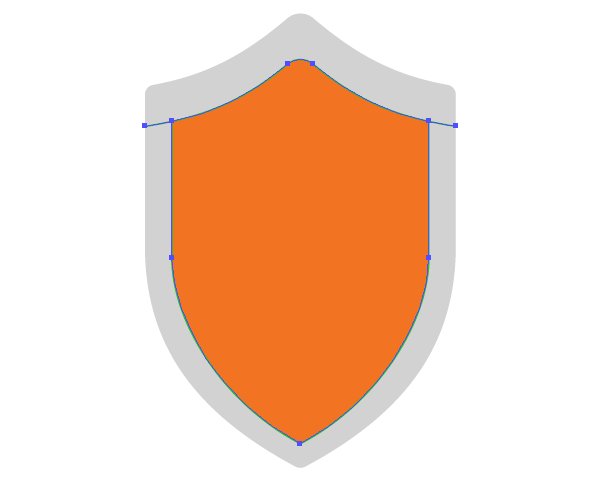
Selecione os caminhos dentro do escudo, pegue a ferramenta Construtor de Forma (Shift-M) , em seguida, selecione a cor de preenchimento de sua escolha (eu escolhi laranja). Clique com o ponteiro da ferramenta no centro do escudo.

Esta ação irá criar um novo objeto com a sua cor de preenchimento escolhida.

Desativar o golpe do objeto e remover os pedaços de sobras de dos caminhos na parte superior do escudo.

Passo 7
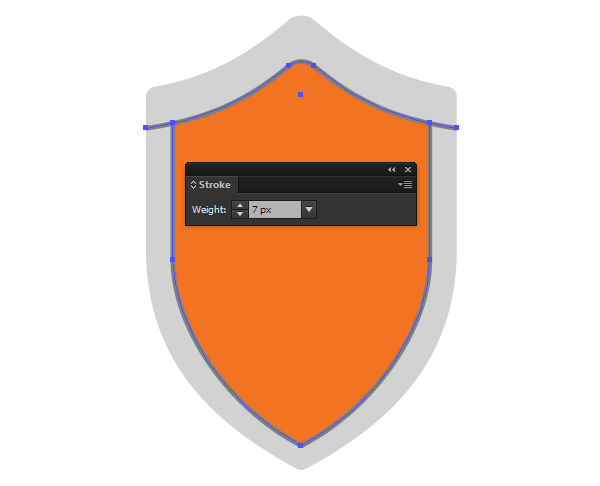
Ligue a visibilidade dos caminhos que estavam escondidas no passo 5. Escolha a cor cinza escuro para o curso e aumentar sua largura no Curso painel.

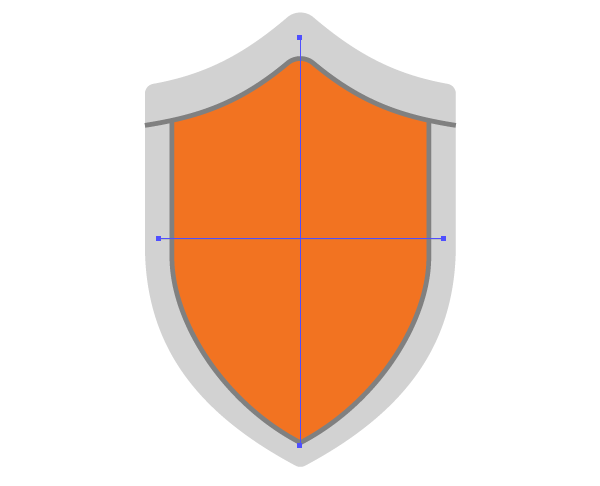
Duplique a forma de laranja, em seguida, desligue a visibilidade no Layers painel.Voltaremos a este objeto depois. Utilizando a Line Segment Tool (\) crie linhas horizontais e verticais, pressionando tecla Shift . Ambas as linhas devem se estender além do objeto laranja.

Passo 8
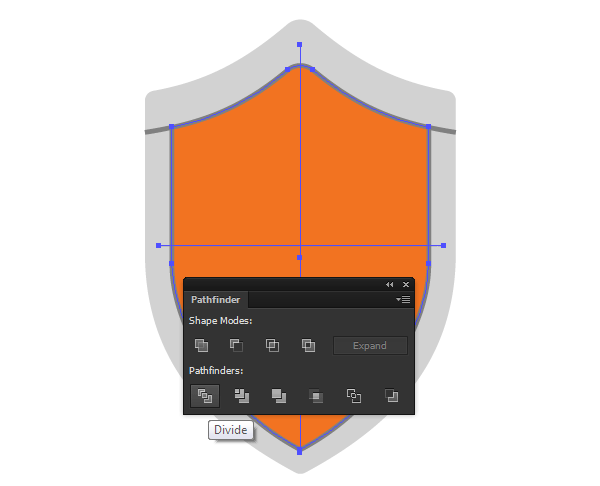
Selecione as linhas criadas ea forma de laranja, em seguida, clique em Dividir noPathfinder painel.

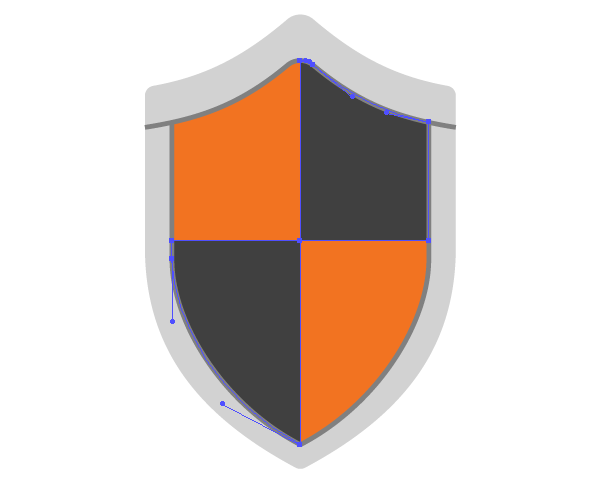
Fazendo isso vai separar o objeto colorido em quatro partes. Usando o Direct Selection Tool (A) selecione duas partes opostas do objeto colorido e recolorir-los em cinza escuro como mostrado abaixo.

Passo 9
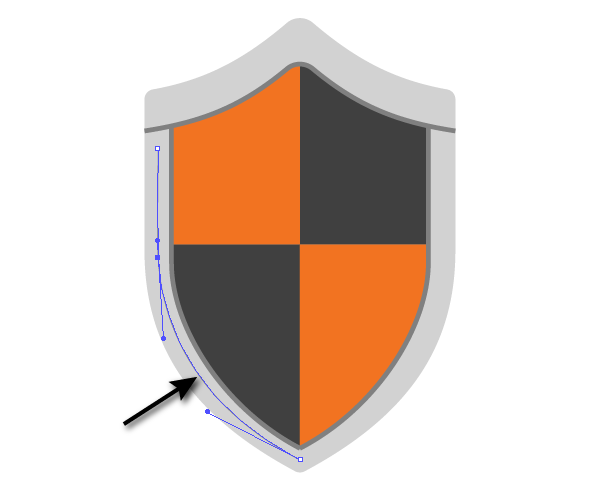
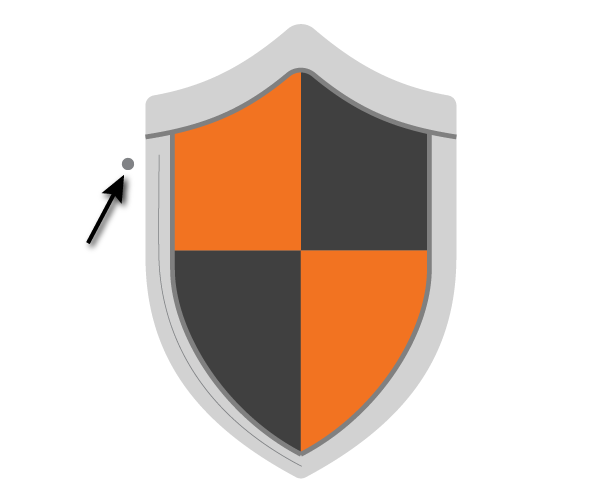
Usando a Pen Tool (P) criar um caminho indicado na imagem abaixo.

Criar um círculo preenchido com cinza usando a Ellipse Tool (L) .

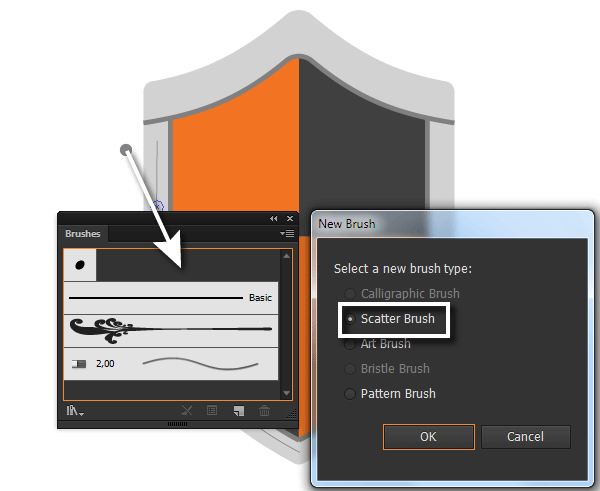
Arraste o círculo para o Brushes painel e salvar um novo pincel como pincel Scatter , sem alterar as configurações padrão.

Passo 10
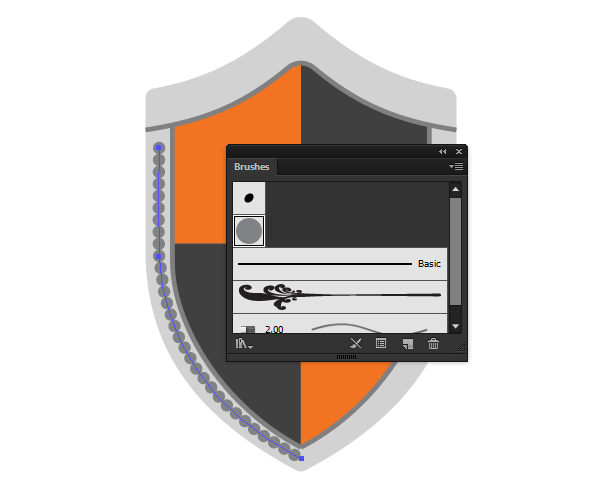
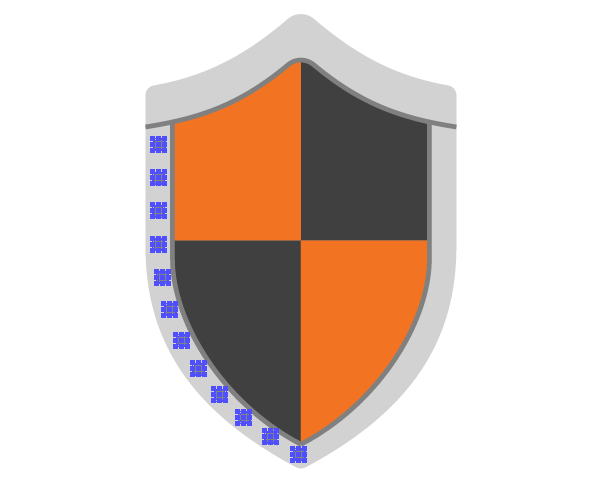
Selecione o caminho criado nesta etapa, e depois aplicar o pincel Scatter a ele.

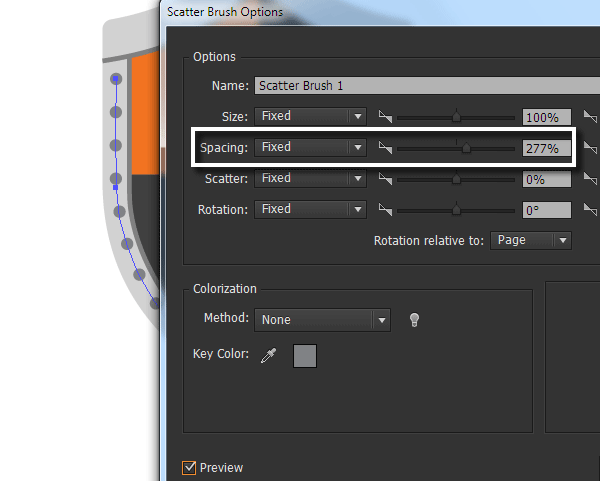
Dê um duplo clique no ícone do pincel de dispersão no Brushes painel para abrir as configurações do pincel. Aumentar o espaçamento , enquanto observa as mudanças.

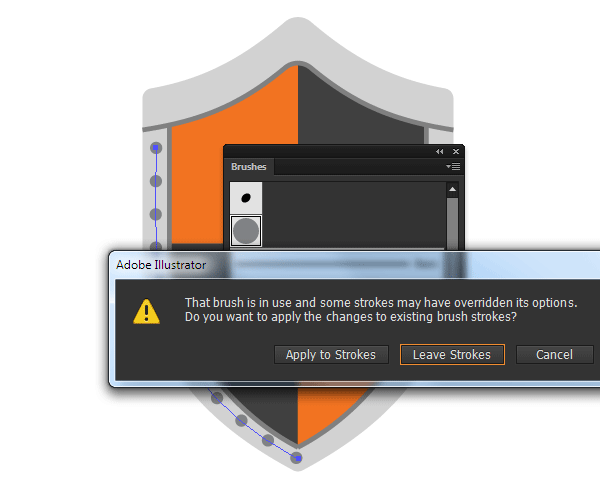
Clique em OK , em seguida, clique em Aplicar para Strokes na caixa de diálogo novo.

Mantendo o caminho selecionado, vá até Object> Expand Appearance .

Passo 11
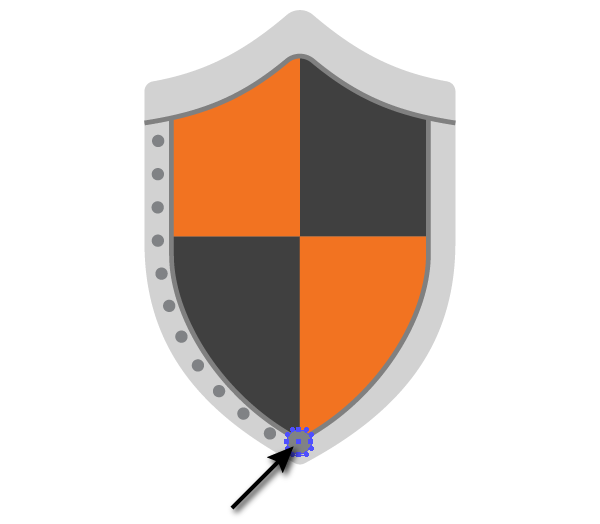
Selecione o círculo menor e aumentar seu diâmetro.

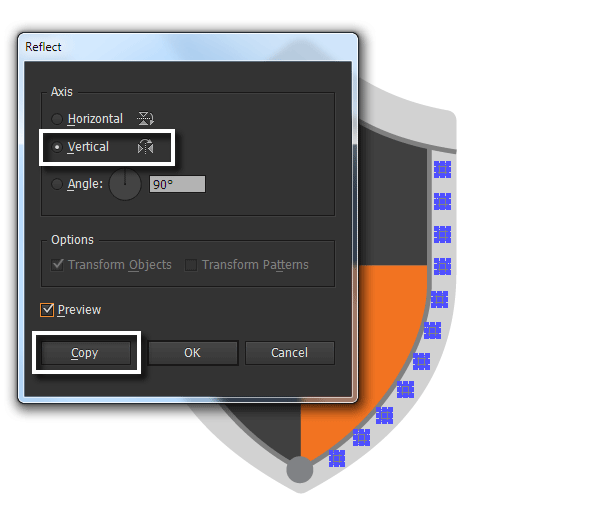
Seleccionar todos os círculos, excepto para a parte inferior de um e, em seguida utilizando a ferramenta Reflect (O) copiar os através do eixo vertical do escudo, utilizando a técnica descrita no passo 3.

Usando o mesmo princípio, criar círculos na parte superior do escudo.

Passo 12
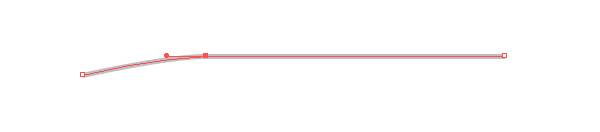
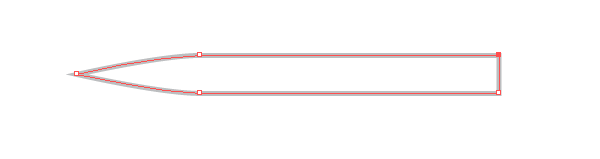
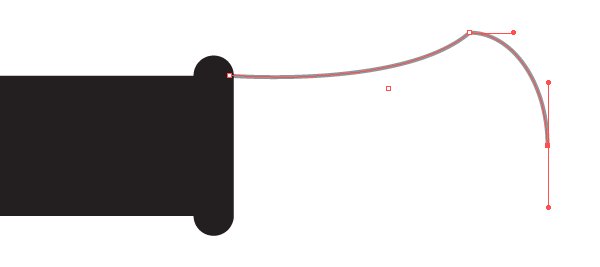
Você criou agora os elementos básicos do escudo, por isso é hora de começar as espadas. Com a ajuda da ferramenta Pen (P) criar um caminho que consiste em linha reta e segmentos curvilíneas.

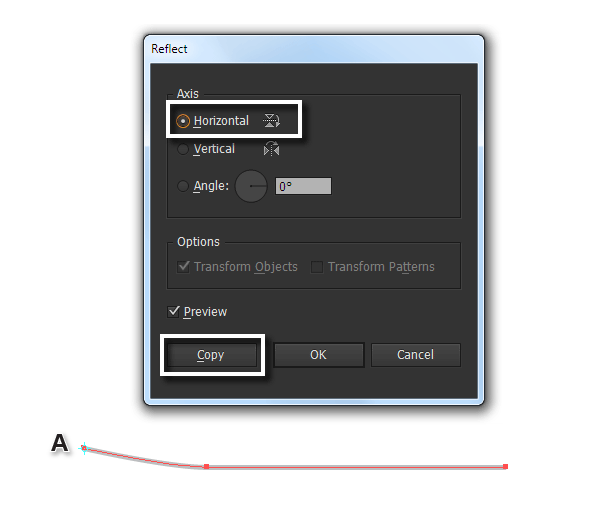
Reflectir copiando o caminho através do ponto A e o eixo horizontal, com a ajuda daferramenta Reflect (O) .

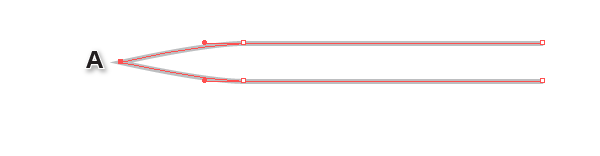
Conecte o caminho no ponto A ( Control-J ).

Feche o caminho à direita usando o Pen Tool (P) .

Se você quiser alterar o comprimento da lâmina da espada que você pode fazer isso com a ferramenta de direcção (a) . Selecione os pontos à direita do objeto e movê-los mais para a direita, mantendo tecla Shift .

Passo 13
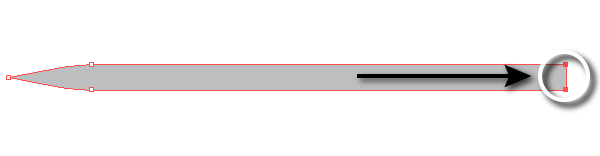
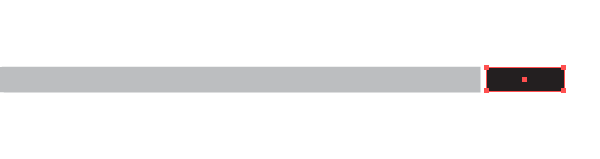
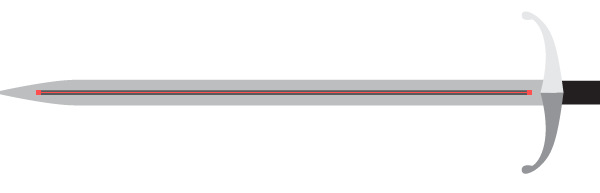
Usando a ferramenta retângulo (M) criar punho da espada. Alinhar a lâmina e o cabo verticalmente usando o Align painel.

Usando a Pen Tool (P) criar metade do cross-guarda.

Reflita, copiando o objeto relativo ao eixo horizontal da espada usando o Refletir Tool (O) .

Quando estou criando novos objetos eu pintá-las em cores diferentes para que eu possa ver claramente as fronteiras da forma.
Passo 14
Utilizando a Line Segment Tool (\) crie uma linha horizontal, com um acidente vascular cerebral e sem preenchimento, para coincidir com o eixo horizontal da espada.

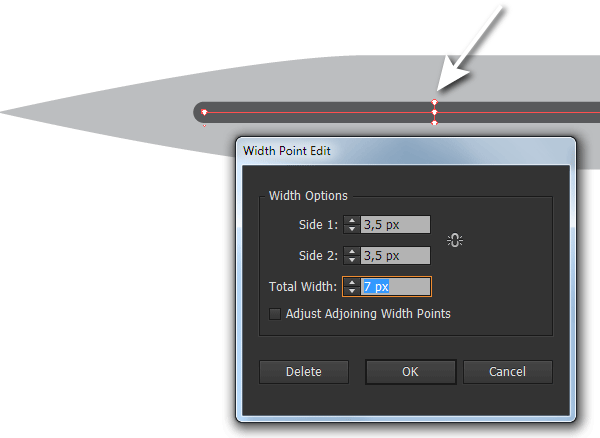
Para aguçar a esta linha, pegue a ferramenta Largura (Shift-W) e criar um novo marcador de largura (não muito longe do lado esquerdo) e clique duas vezes . Sem alterar as configurações da caixa de diálogo, clique no OK botão.

Agora clique duas vezes com a ferramenta ponteiro no ponto de partida e definir0px para a largura total da caixa de diálogo aberta.

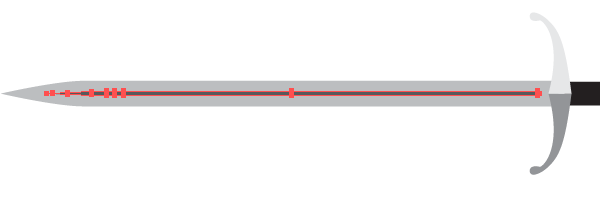
Ir para Object> Path> Outline Stroke .

Passo 15
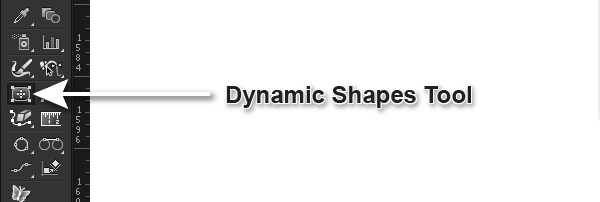
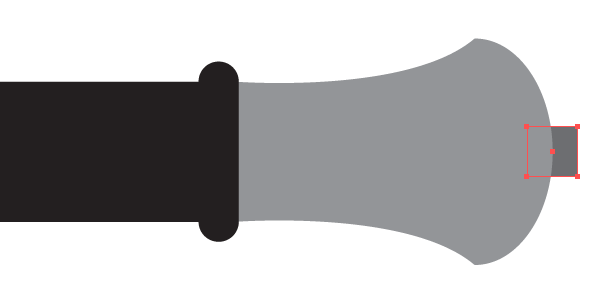
Na minha opinião, formas geométricas básicas são mais fáceis de criar usando a ferramenta Shapes dinâmico ( VectorScribe2 plug-in ). O ícone da ferramenta é mostrado na imagem abaixo na Tools painel.

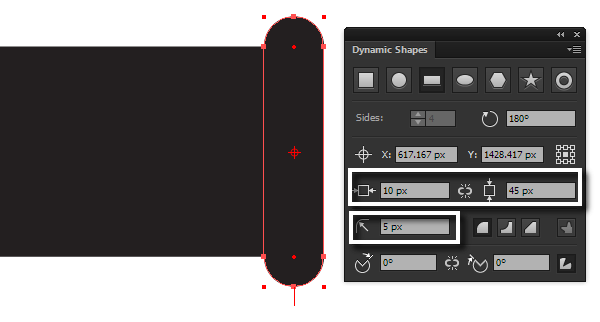
Para abrir o painel, vá para Janela> VectorScribe> formas dinâmicas painel. Neste painel, que pode controlar todos os parâmetros de uma forma. Usando a ferramenta Formas de Dinâmica criar um retângulo arredondado na extremidade direita da alça da espada, como mostrado abaixo.

Passo 16
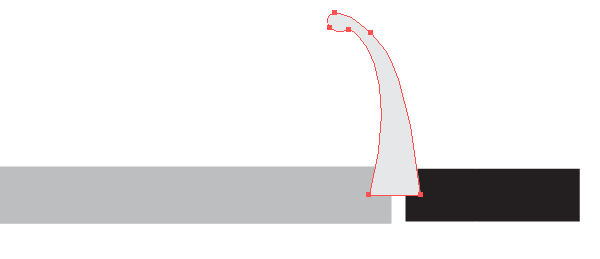
Usando a Pen Tool (P) e Refletir Tool (O) criar o pomo da alavanca.



Criar um pequeno quadrado usando a ferramenta Retângulo (M) e colocá-lo como mostrado abaixo.

Selecione e Grupo up ( Control-G ) todos os elementos da espada.
Passo 17
Coloque a espada abaixo do escudo e girá-lo usando o Selection Tool (V) , como se vê abaixo.

Mantendo a espada selecionada, refleti-la, copiando-o do outro lado para o eixo vertical do escudo usando o Reflect Tool (O) .

3. criar o fundo
Passo 1
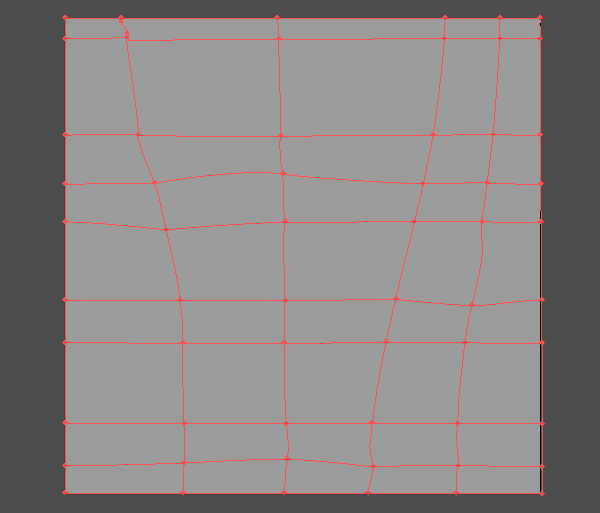
Antes de colorir objetos básicos da composição, eu sempre criar um fundo. Isto permite-me para determinar a posição da fonte de luz e o nível geral de iluminação.Em primeiro lugar, criar um rectângulo com um enchimento cinza, cujo tamanho corresponde ao tamanho de uma prancheta. Usando a ferramenta Mesh (U) crie uma malha de gradiente. Deslocar alguns dos pontos de malha utilizando a Direct Selection Tool (A) . Você não precisa repetir o padrão mostrado abaixo exatamente, basta seguir as orientações gerais.

Passo 2
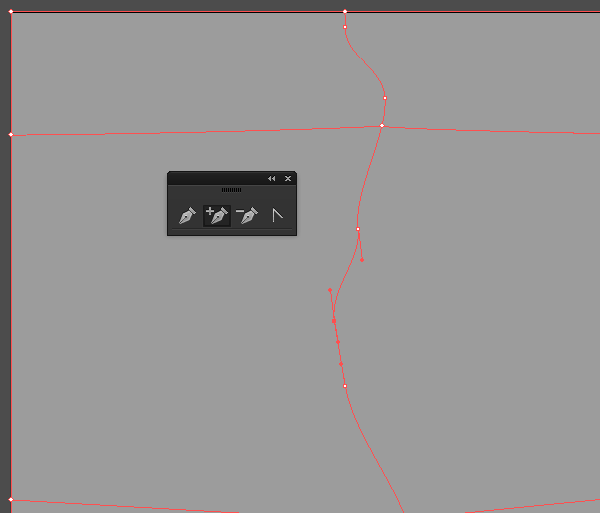
O fundo irá representar uma parede rachada velha. Para criar novos pontos de malha sem criar linhas de malha, use a ferramenta Adicionar ponto de ancoragem (+) .Isso vai nos permitir fazer uma linha de malha mais detalhada sem complicar toda a malha de gradiente. O controle sobre os pontos de malha e suas alças é feito usando a Direct Selection Tool (A) . Esta linha de malha vai se tornar a base para a rachadura na parede.

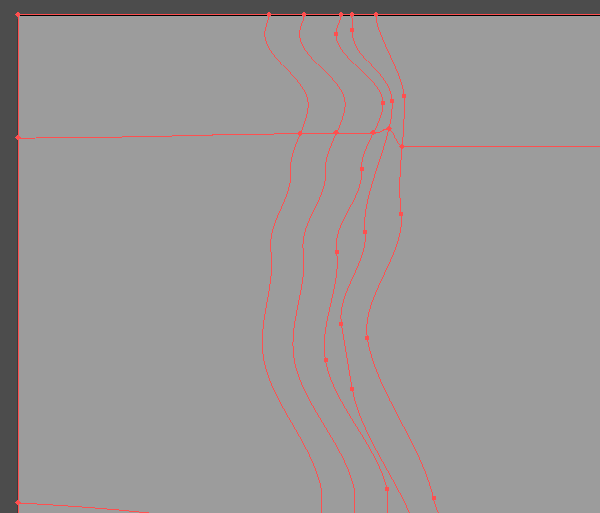
Criar mais algumas linhas de malha próximos a ele usando a Mesh Tool (U) .Adicione alguns pontos de malha utilizando a ferramenta Adicionar ponto de ancoragem (+) para controlar facilmente a forma das linhas de malha.

Passo 3
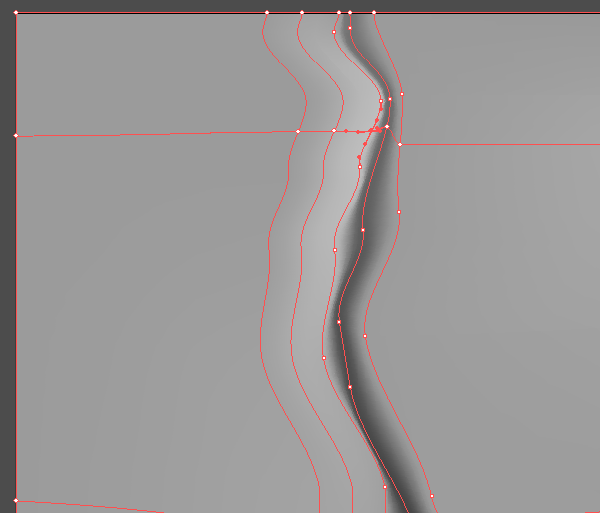
Pontos de malha colorida, com uma linha de malha em diferentes tons de cinza escuro. Você só vai ser capaz de colorir os pontos de malha que estão na intersecção das linhas de malha.

Colorir os pontos de malha das linhas de malha adjacentes com tons de cinza que são mais leves em comparação com o plano de fundo.

Isto criou a rachadura na parede.

Usando esta técnica descrito, criar uma outra fenda na parte inferior do fundo. Colorir o resto dos pontos de malha em diferentes tons de cinza para criar o efeito de textura áspera na parede.

Passo 4
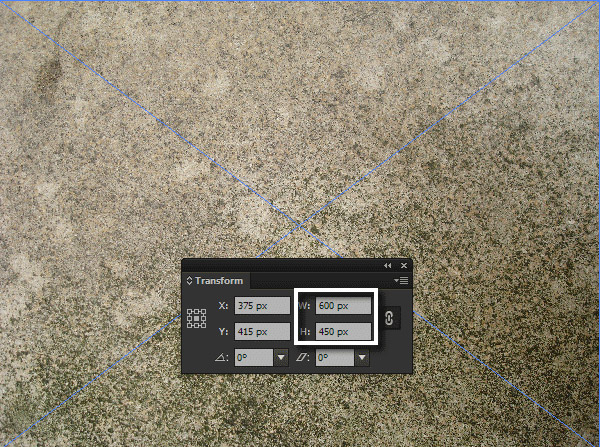
Agora vamos criar a textura da parede. Aqui eu usei o livre Urban Texture Pack .Escolha uma textura de concreto e colocá-lo no documento atual ( Arquivo> Inserir ...). Para acelerar o processo de rastreamento, reduzir o tamanho da imagem raster, inserindo novos tamanhos no Transform painel.

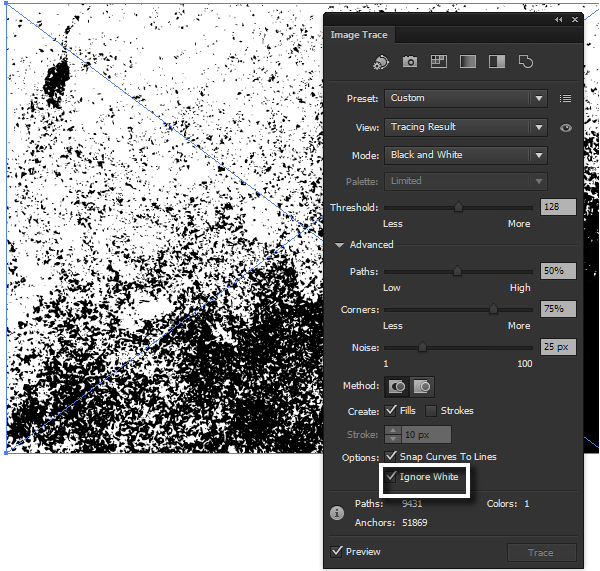
Abrir Rastreamento Imagem painel ( Janela> Rastreamento da Imagem ). Adobe Illustrator seleciona automaticamente as configurações ideais para o traçado de textura. A única coisa que precisa fazer é selecionar Ignorar Branco opção e pressione o botão de rastreamento .

Prossiga para Object> Expand ou clique no Expandir botão no controle painel.

Passo 5
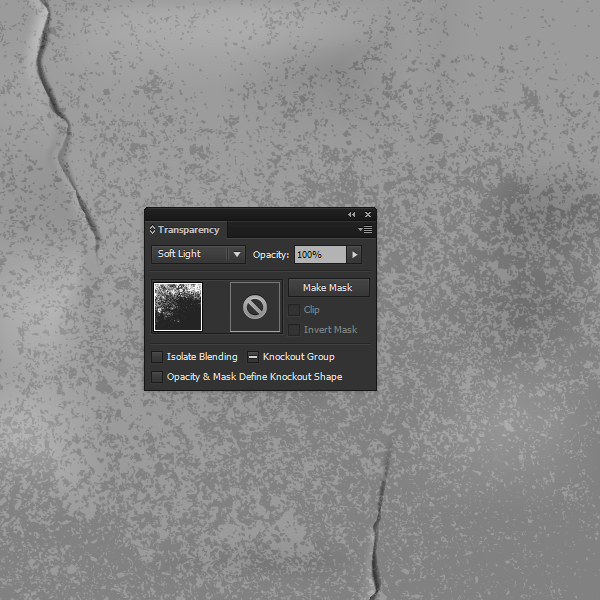
Encha o objeto da textura com cinza escuro.

Aplique o Soft Light Blending Mode na Transparência painel para a textura.

Passo 6
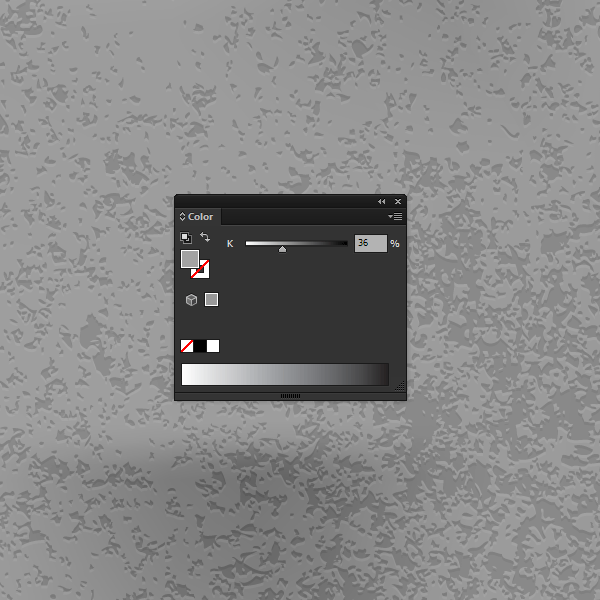
Copie a textura do concreto, em seguida, colá-lo de volta no ( Control-C> Control-B). Mova a textura mais baixo alguns pixels para baixo, pressionando a seta para baixo chave, em seguida, preenchê-lo com um cinza claro.

Ao fazer isso, a textura agora parece mais volumoso.
Passo 7
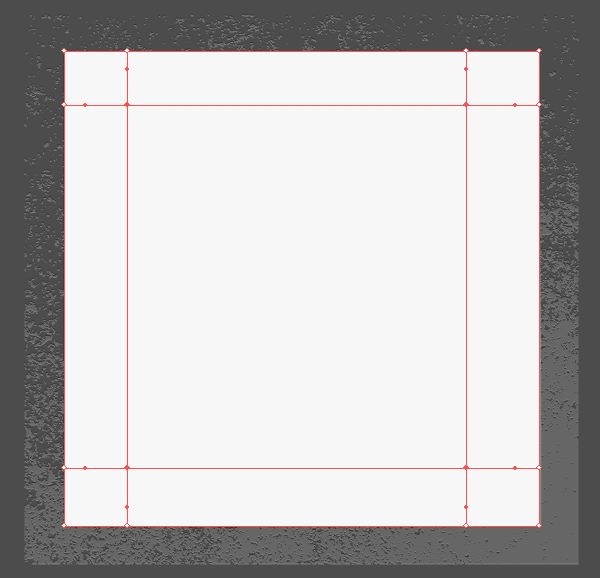
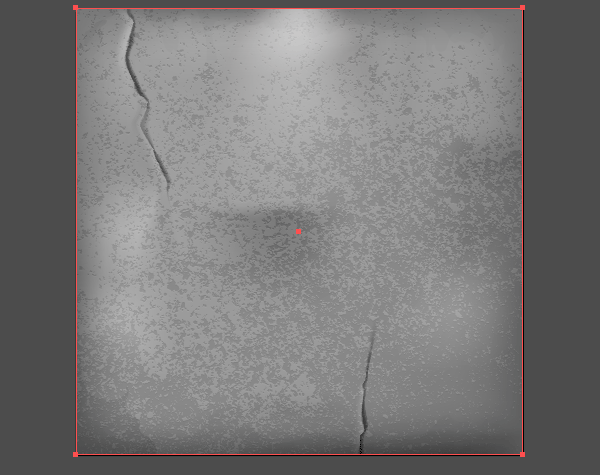
Crie um retângulo preenchido com branco. O tamanho do retângulo deve corresponder com o tamanho da prancheta. Usando a ferramenta Mesh (U) crie uma malha de gradiente simples que consiste em três linhas e três colunas.

Colorir os pontos de malha, que são as extremidades da malha de gradiente, com tons de cinzento claro. Na parte inferior do fundo, a cor cinzento deve ser um pouco mais escuras do que no topo. Vamos assumir que a fonte de luz está localizado na parte superior da composição.

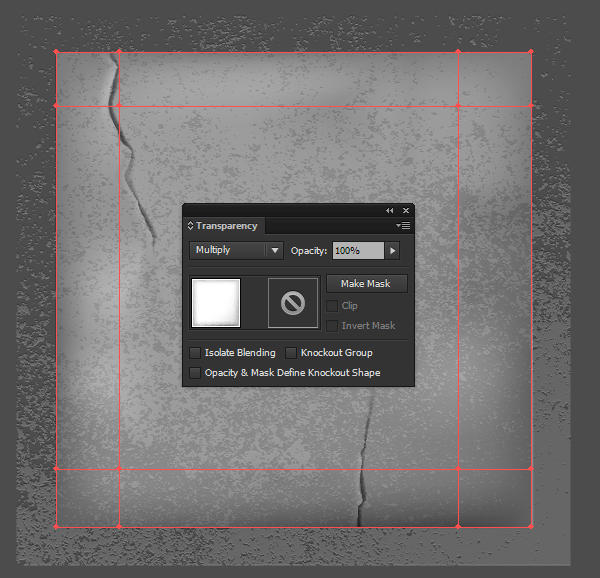
Aplique o Multiply Blend Mode no Transparência painel para a malha.

Passo 8
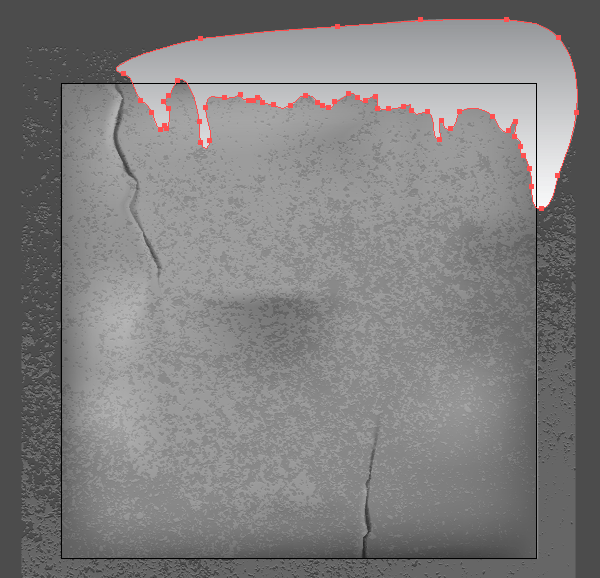
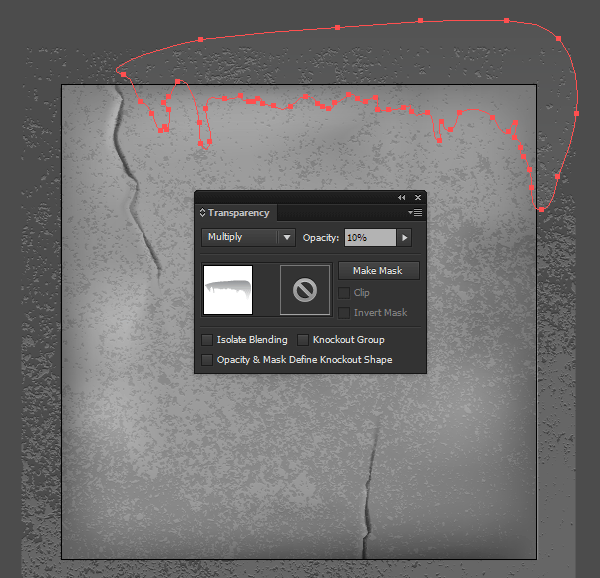
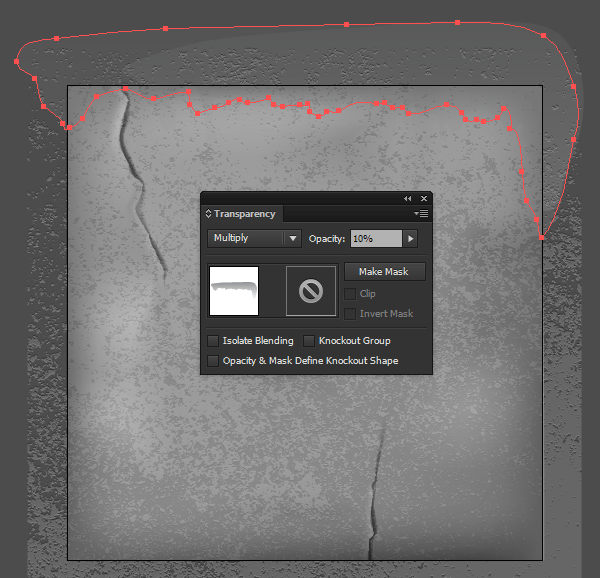
Para criar as estrias na parede levar a ferramenta de lápis (N) e criar a forma mostrada abaixo, próximo da parte superior do fundo. Preencha este objeto com um gradiente linear de branco para cinza claro.

Aplique o Multiply Blend Mode e reduzir a opacidade para 10% na transparênciado painel.

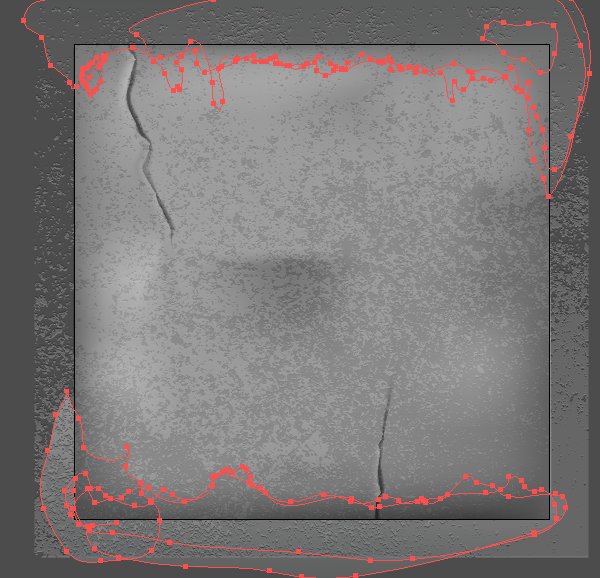
Criar mais alguns objectos semelhantes nas partes superior e inferior do fundo. Esses objetos devem se sobrepor uns aos outros.


Passo 9
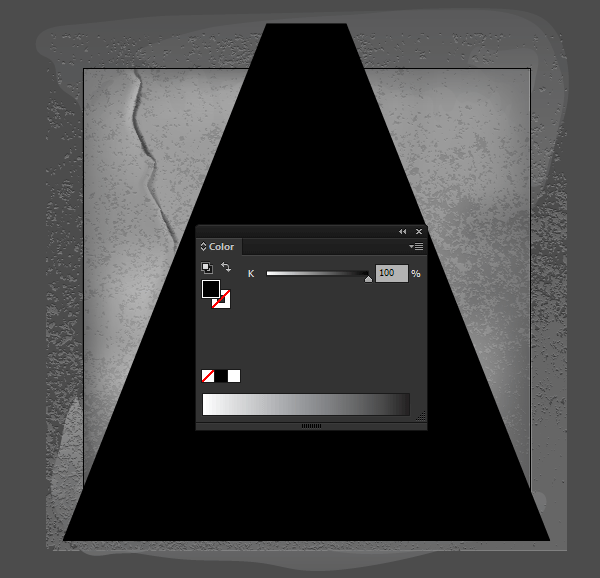
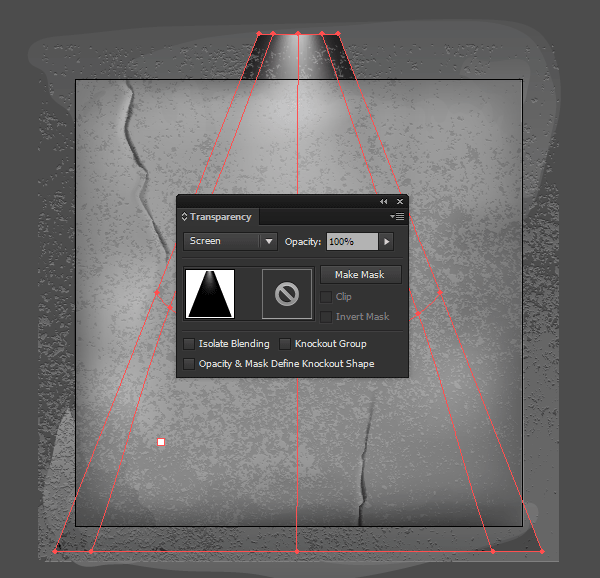
Usando a Pen Tool (P) criar uma forma trapezoidal com um preenchimento preto.

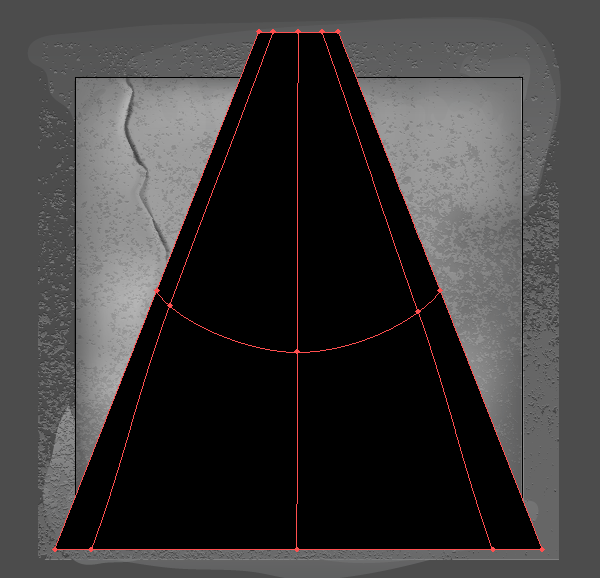
Usando a ferramenta Mesh (U) crie uma malha de gradiente como mostrado abaixo.Controlar a posição dos pontos de malha e suas alças usando a Direct Selection Tool (A) .

Colorir o ponto de malha A com cinza claro.

Agora aplique a malha de gradiente à tela Blending Mode .

Passo 10
Esconder os elementos de fundo que vão além da prancheta. Crie um retângulo para corresponder com o tamanho de uma prancheta. Selecione este retângulo e todos os objetos do fundo, em seguida, vá para Object> Clipping Mask> Make ou useControl-7 atalhos.

Passo 11
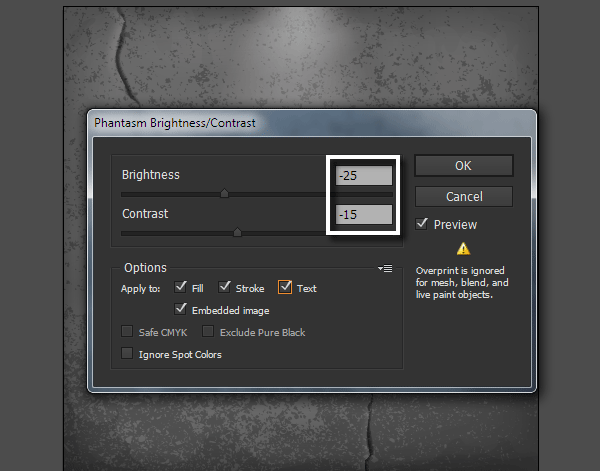
Como você pode ver, o fundo é constituído por uma complexa combinação de diferentes propriedades. Vou ajustar a cor, brilho e contraste de todo o fundo. Vamos fazê-lo com a ajuda do Phantasm plug-in .
Phantasm é de valor inestimável para o controle de cor diretamente no Illustrator para vetores, texto e imagens embutidas. De fato, se você estiver familiarizado com controle de cor do Photoshop, então você vai realmente apreciar Phantasm em que exerça funções equivalentes no Illustrator. Selecione o fundo, em seguida, ir paraEffect> Phantasm> Brilho / Contraste ... . Agora reduzir os valores tanto do Brilho eContraste e manter um olho sobre as alterações.

Passo 12
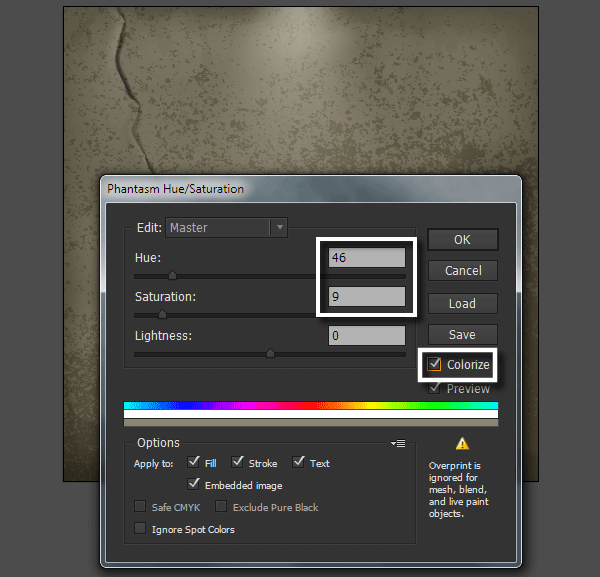
Agora defina a cor do fundo usando o Phantasm Hue / Saturation característica. Ao utilizar este nós podemos controlar, simultaneamente, o matiz, saturação e leveza de vetor e bitmap imagens embutidas. Controle de cor pode ser realizada tanto emCMYK e RGB documentos. Selecione o fundo, em seguida, ir para Effect> Phantasm> Hue / Saturation ... . Marque a Colorize opção altere o valor de Hue eSaturação para atingir o seu tom de fundo desejada.

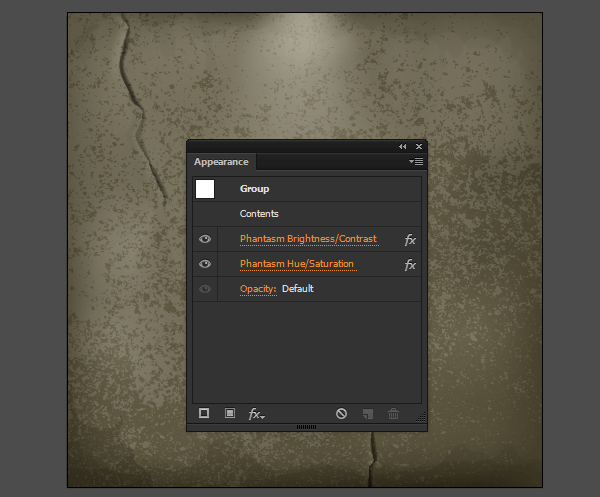
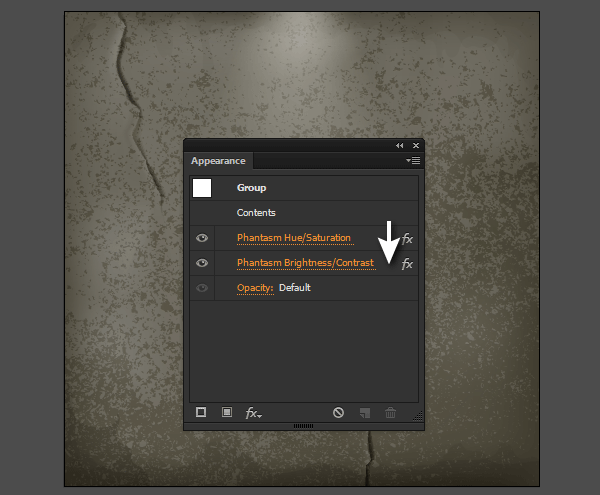
A Colorize opção altera a arte a um único tom, enquanto permitindo o ajuste simultâneo do Saturation e Lightness . Se você usar os efeitos da Phantasm, você pode acessar seus parâmetros no Aspecto painel. Isso dá uma clara vantagem sobre todos os outros métodos nativos de recoloring em Adobe Illustrator.

Você pode até mesmo alterar a seqüência de efeitos no Aspecto painel e isso afetará o resultado.

4. Pinte o Escudo e Espadas
Passo 1
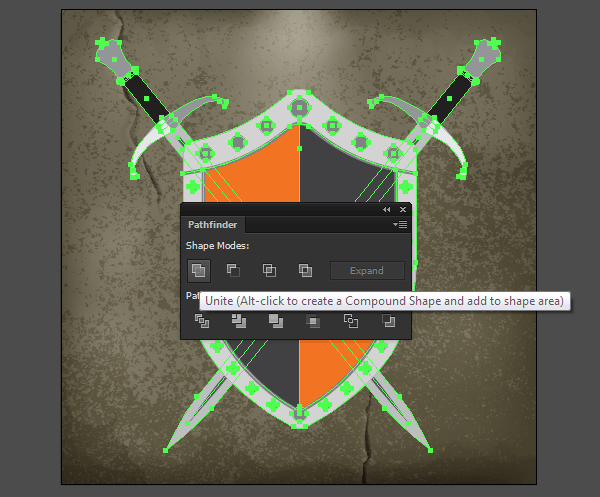
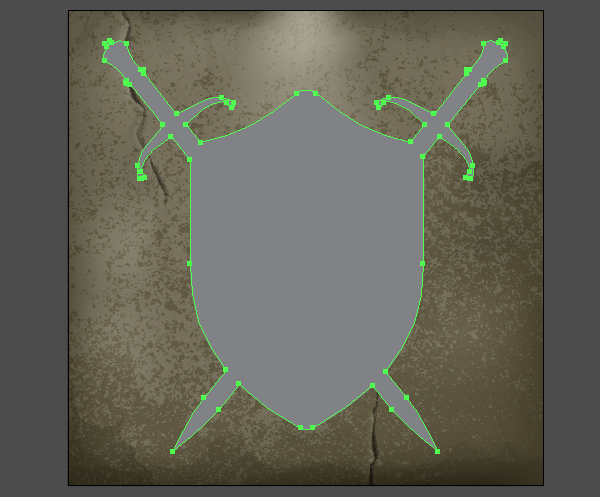
Copie o grupo com o escudo e espada, em seguida, cole-o na frente (Control-C> Control-M) . Mantendo o novo grupo selecionado, clique Unite no Pathfinder painel.


Desative temporariamente a visibilidade do objeto, resultando na Layers painel.Voltaremos a isso mais tarde.
Passo 2
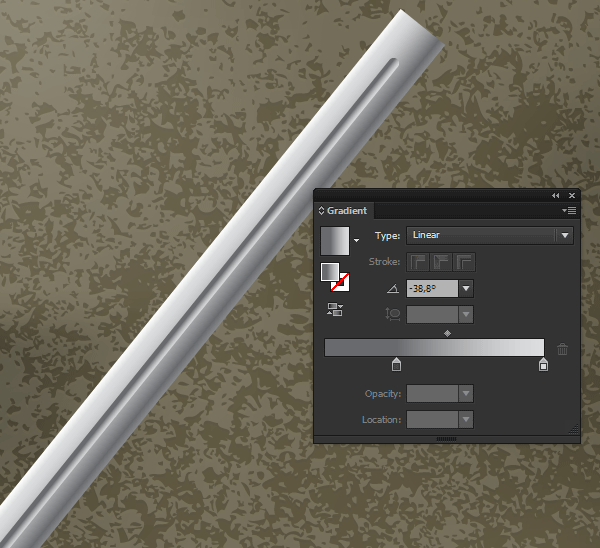
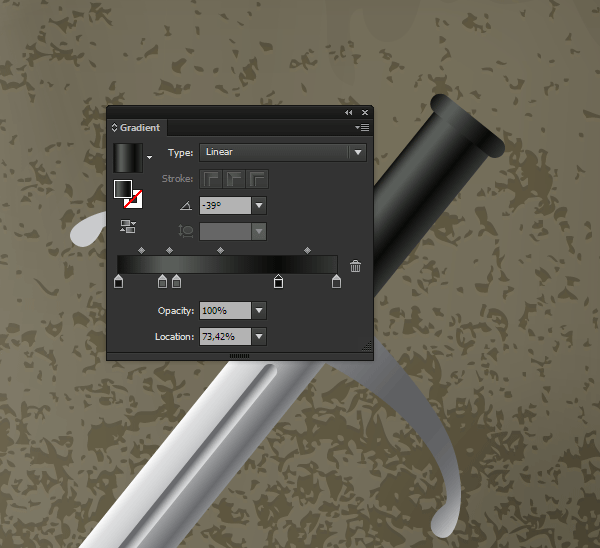
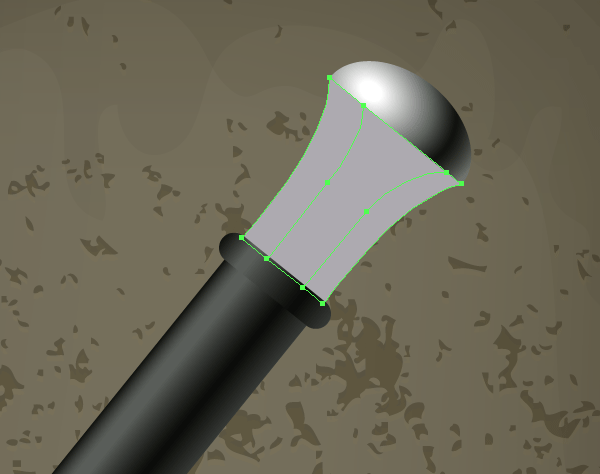
Preencha lâmina da espada com um gradiente linear composta de branco e três tons de cinza. Usando a Gradient Tool (G) organizar o gradiente perpendicular à borda da lâmina. Cores do gradiente estão localizados de acordo com a posição da fonte de luz de modo a que a cor mais clara está localizada na parte superior.

O processo de enchimento do objecto espada com gradientes lineares é mostrado abaixo.




Passo 3
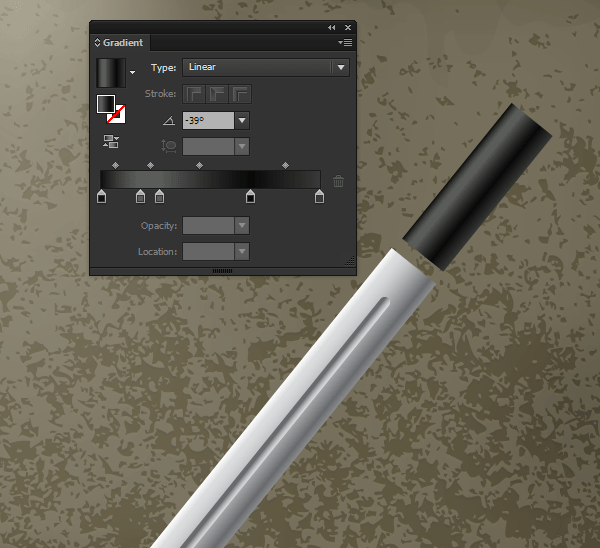
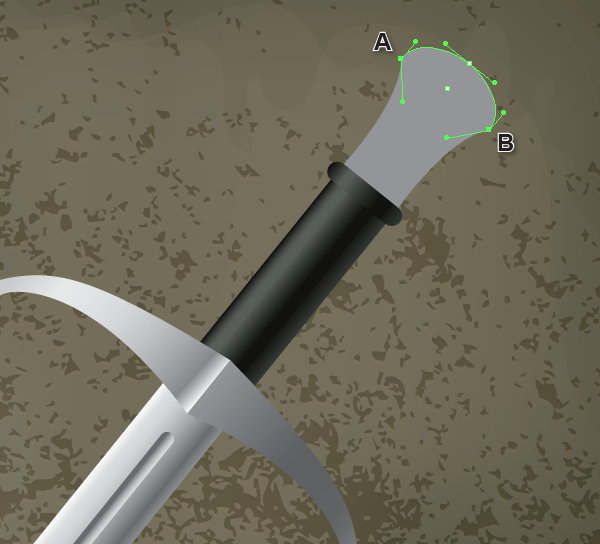
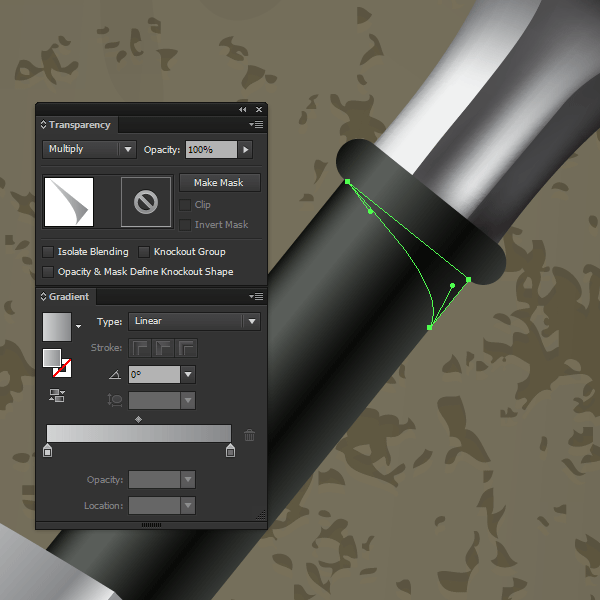
Corte o pomo da espada nos pontos A e B usando a ferramenta Tesoura (C) .

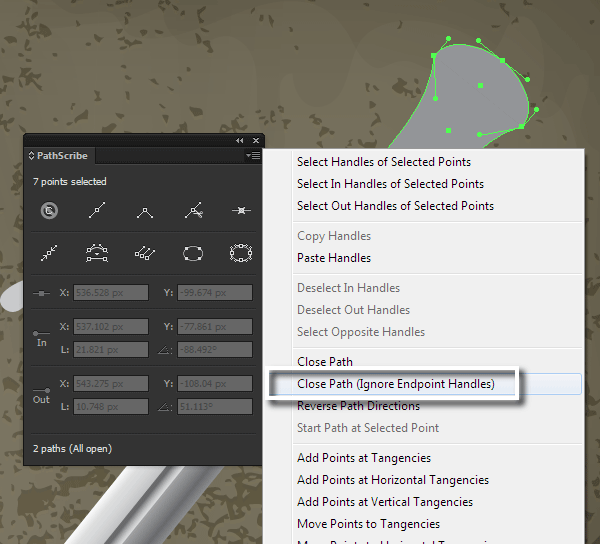
Podemos fechar rapidamente os caminhos obtidos usando o PathScribe Ferramenta ( VectorScribe2 plug-in ). Selecione ambos os caminhos, em seguida, clique no Fechar caminho (Ignore Endpoint alças) no menu fly-out do PathScribepainel ( Janela> VectorScribe> PathScribe painel).


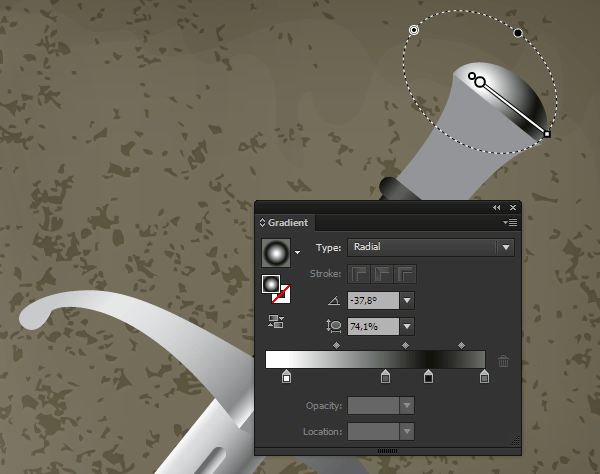
Encha o objeto superior com gradiente radial elíptica conforme a imagem.

Passo 4
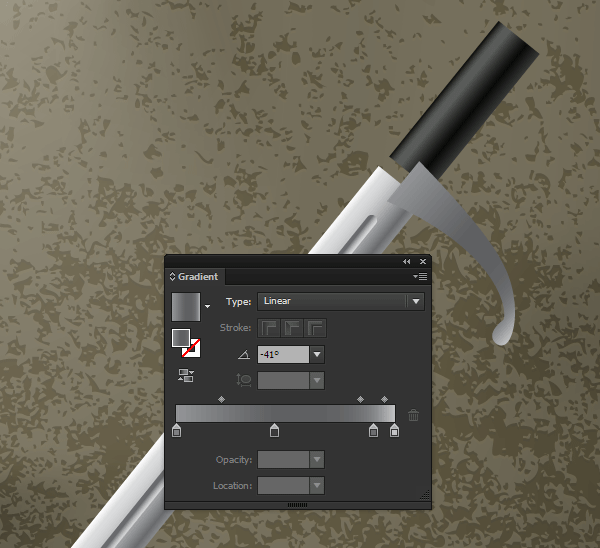
Corte o segundo objeto do pomo espada em três partes usando o Ferramenta Faca .

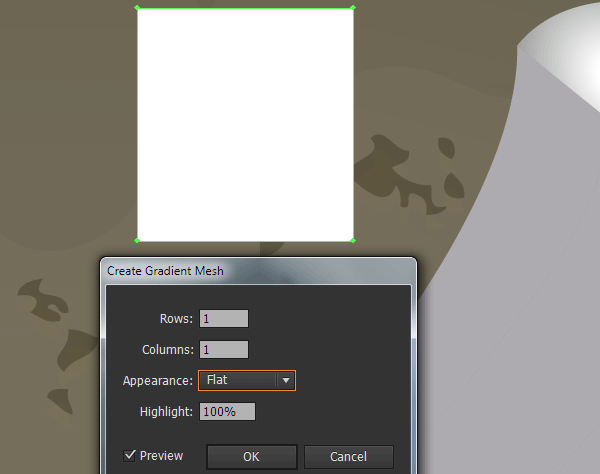
Usando a ferramenta retângulo (M) crie um retângulo e, em seguida, transformá-lo em uma malha de gradiente. Para fazer isso, vá até Object> Criar Gradient Mesh ... . Na caixa de diálogo aberta definir uma linha e uma coluna .

Passo 5
Controlando os pontos de malha e os seus punhos, alterar a forma da malha de gradiente de modo que seja o mais próximo possível a uma das formas obtidas na etapa anterior. Para mais conveniência reduzir temporariamente a opacidade da malha de gradiente.

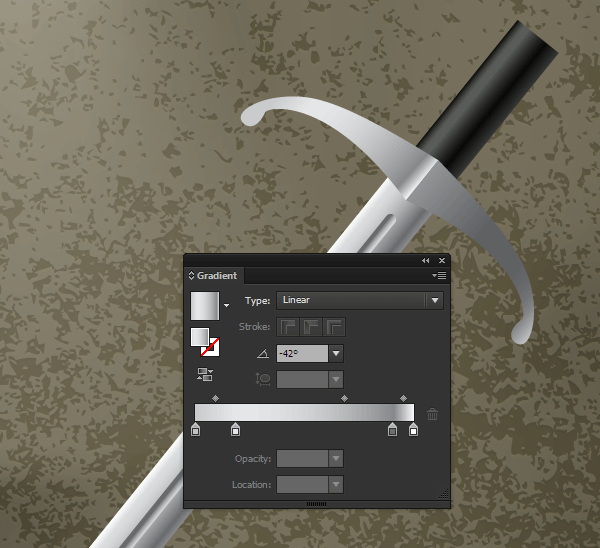
Restaurar a opacidade para 100% depois de criar a forma desejada, em seguida, criar novas linhas de malha usando a Mesh Tool (U) e colori-los como mostrado na figura abaixo.

Utilizando a técnica descrita, colorir as duas bordas restantes do punho da espada.

Passo 6
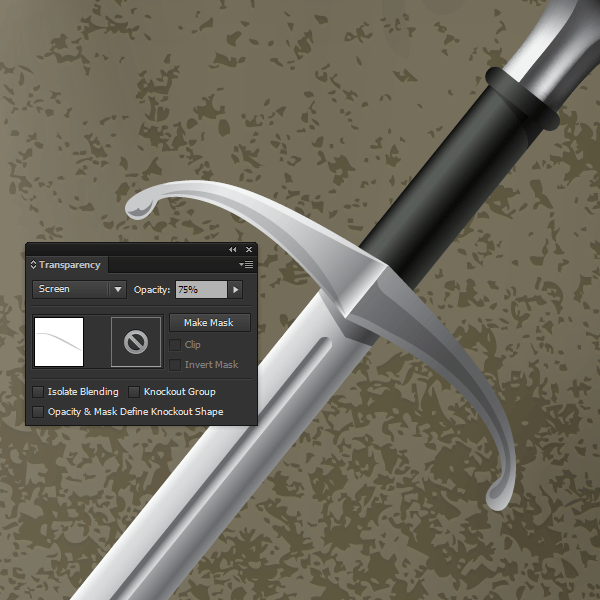
Criar as sombras na espada usando a Pen Tool (P) . Preencha objetos com um gradiente linear de branco para cinza, em seguida, aplicar o Multiply Blend Mode .



Para a forma de brilhos na superfície do metal, usar a tela de modo de mesclagem .

Passo 7
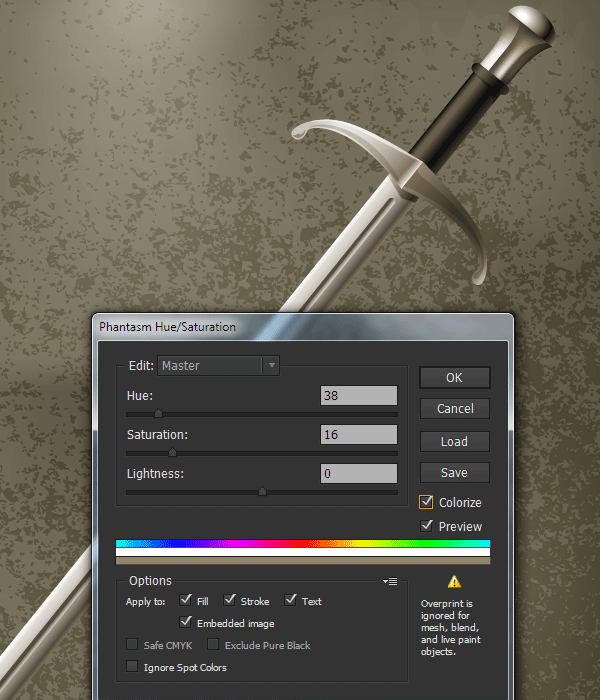
Agora precisamos ajustar as cores da espada usando o Hue / Saturationcaracterística do Phantasm como fizemos anteriormente.

Eu acho que é mais fácil para preencher objetos com uma cor cinza e, em seguida, adicionar os tons desejados usando Phantasm. Usando a cor técnica descrita a segunda espada.

Passo 8
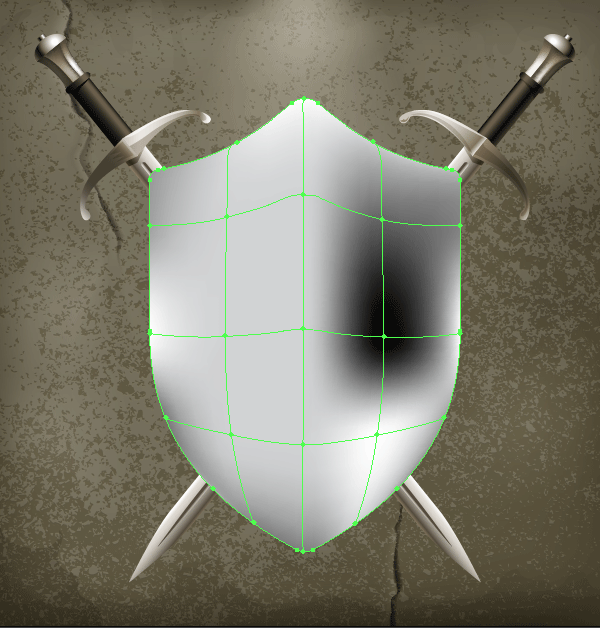
Criar uma malha de gradiente da menor forma de escudo, que consiste em várias filas e colunas, utilizando a ferramenta de malha (L ). Colorir os nós com diferentes tons de cinza. Como estamos criando objetos de metal, a gama de tonalidades devem ser muito amplo, desde muito leves até os muito escuros.

Passo 9
Cor todos os rebites em forma redondas sobre o escudo em cinza escuro.

Copie os rebites depois colá-los de volta ( Control-C> Control-B ). Recolorir cópias com o branco, em seguida, passar-lhes alguns pixels para baixo usando a seta para baixo chave para criar olhares na borda do buraco.

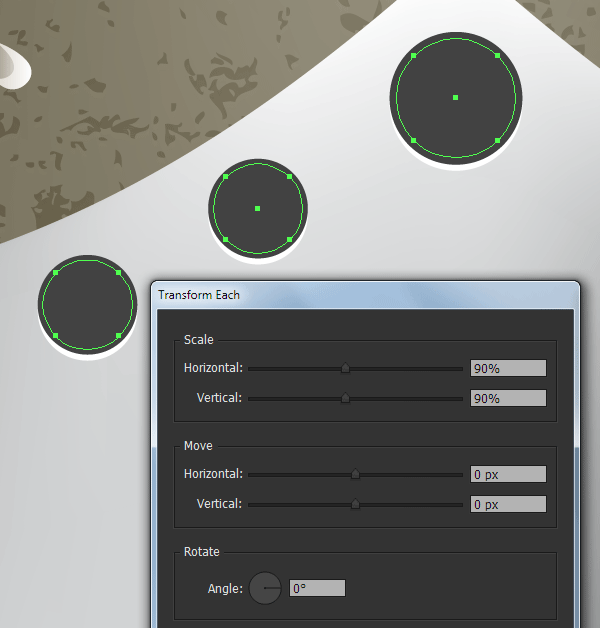
Passo 10
Copie todos os círculos cinza escuro e colá-los na frente ( Control-C> Control-F ).Desagrupar novos círculos se eles estão em grupos. Agora vá até Object> Transform> Transform Each ... . Definir 90% para Escala de opções na caixa de diálogo aberta.

Mantendo-se os círculos selecionados, vá para Object> Criar Gradient Mesh ... . Set3 linhas e 3 colunas na caixa de diálogo aberta. Cor da malha de gradiente como mostrado nas fotos abaixo.


Passo 11
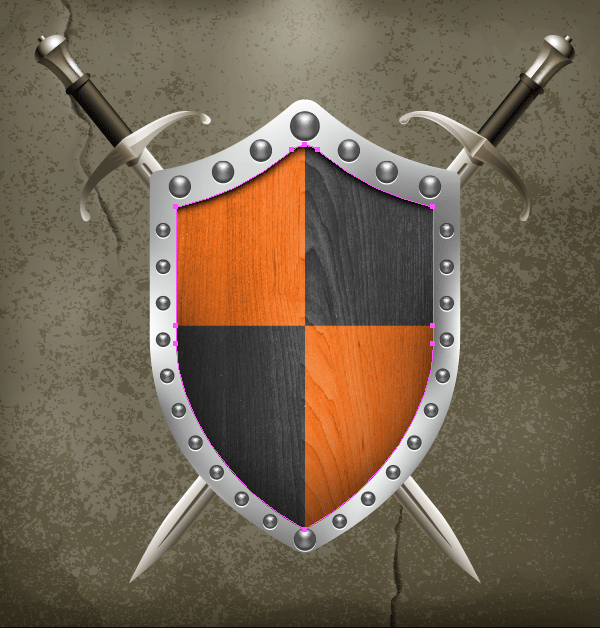
Eu quero que a parte central do escudo para ser ser de madeira.

Para criar esse efeito, eu estou usando o raster livre textura de madeira defreestocktextures.com . Cole a imagem em seu documento ( Arquivo> Inserir ... ).Agora clique no botão Incorporar no painel de controle.

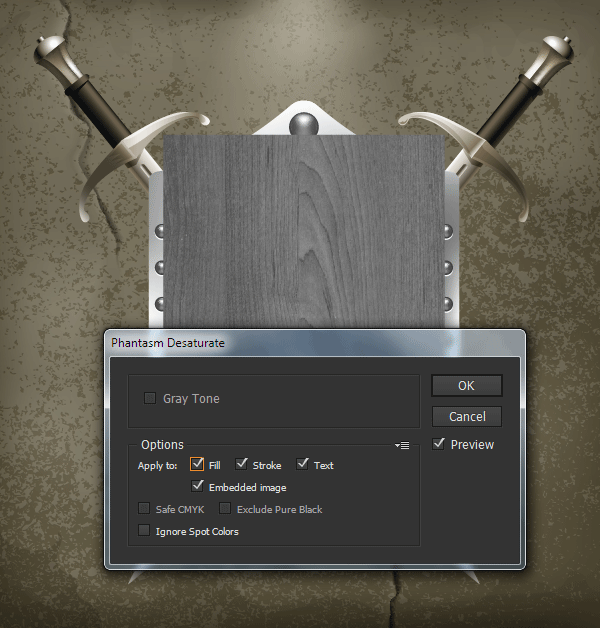
Passo 12
Como já mencionado, Phantasm pode controlar as cores das imagens bitmap incorporado diretamente no Adobe Illustrator. Mantendo a textura de madeira selecionada, vá até Effect> Phantasm> Desaturate ... .

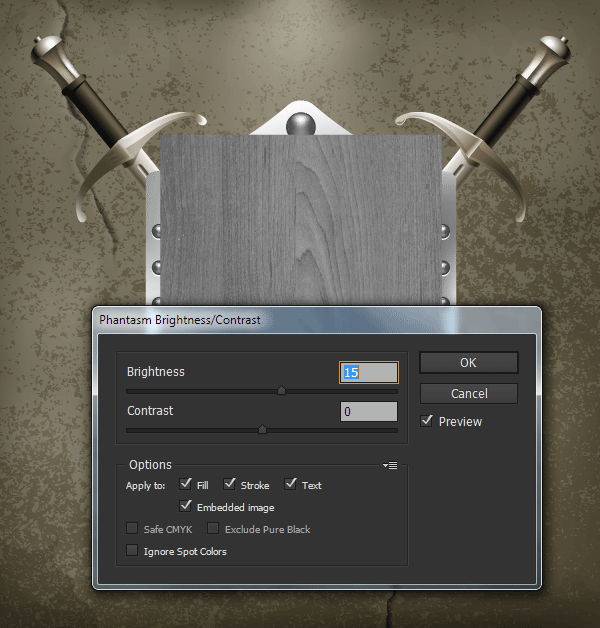
Agora aumentar o brilho da imagem, vá em Effect> Phantasm> Brilho / Contraste ....

Passo 13
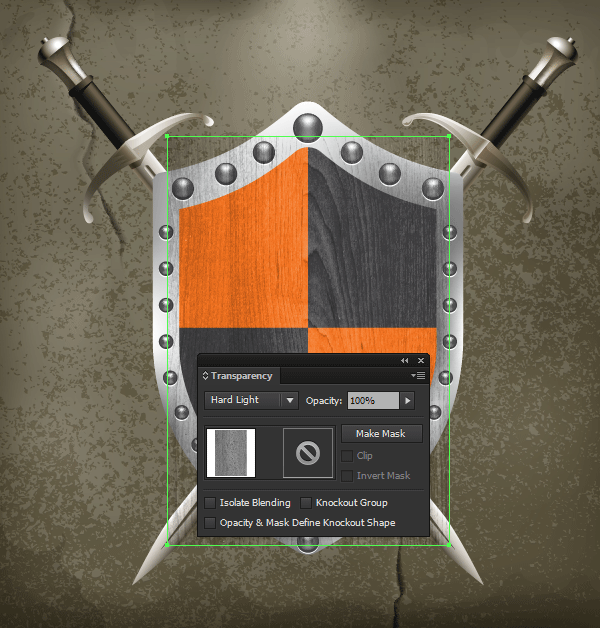
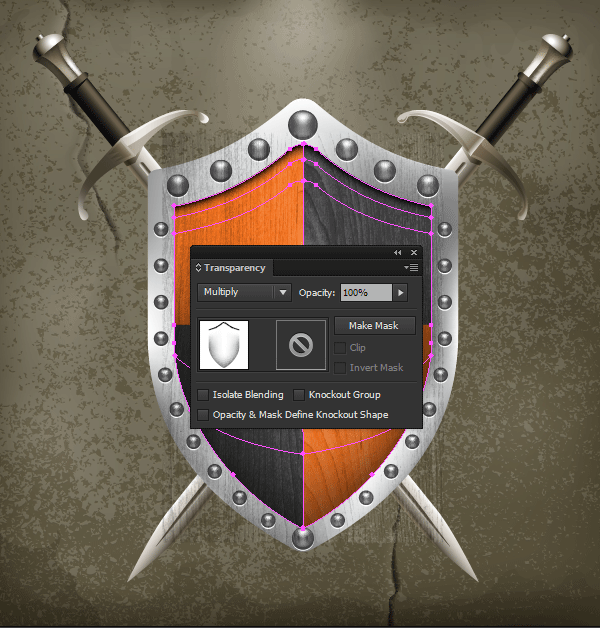
Defina o Hard Light modo de mesclagem para a textura de madeira noTransparência painel.

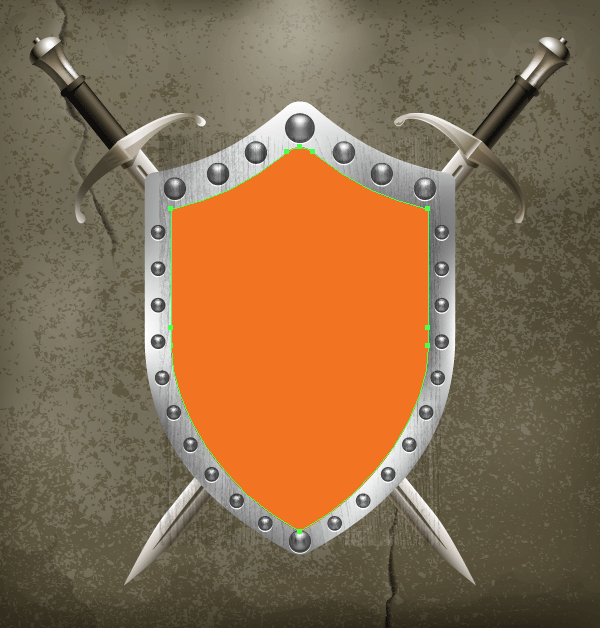
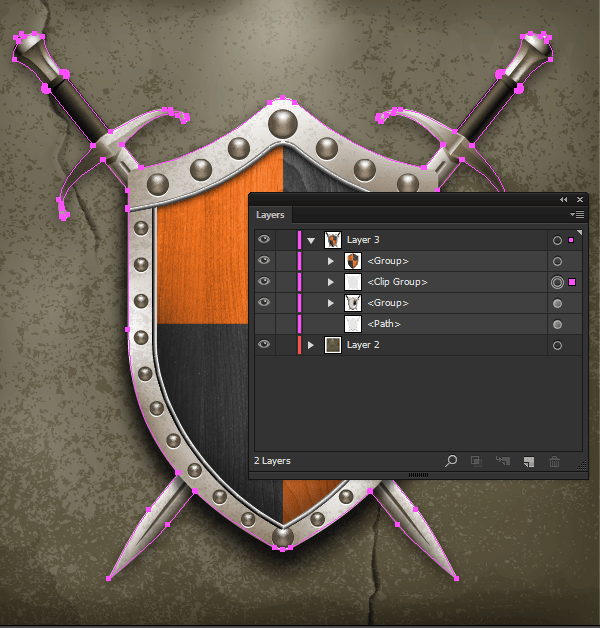
Ligue a visibilidade da forma laranja que nos escondemos no passo 7 da segunda divisão.

Duplicar esta forma ( Control-C> Control-F ) e desligue a visibilidade do objeto superior no Layers painel.
Passo 14
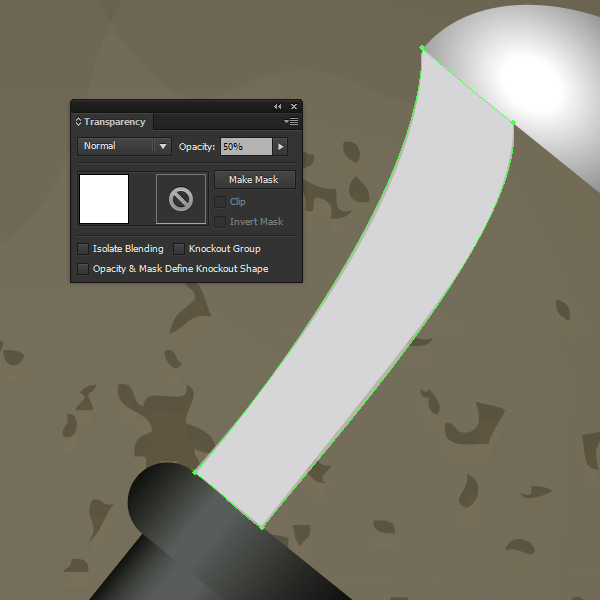
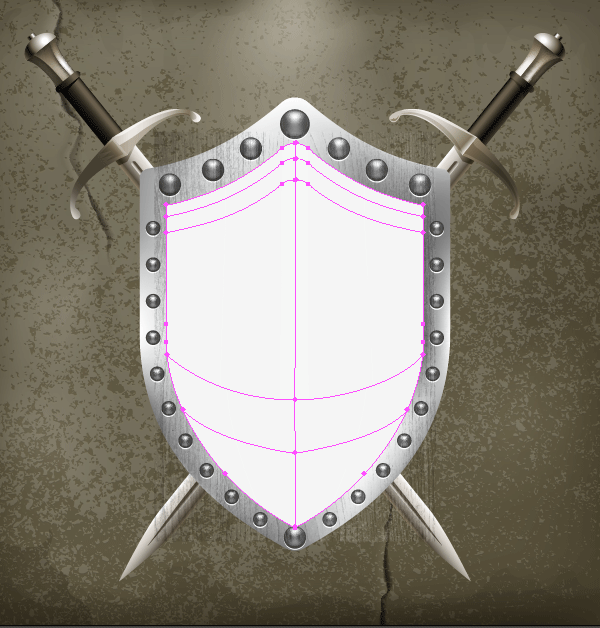
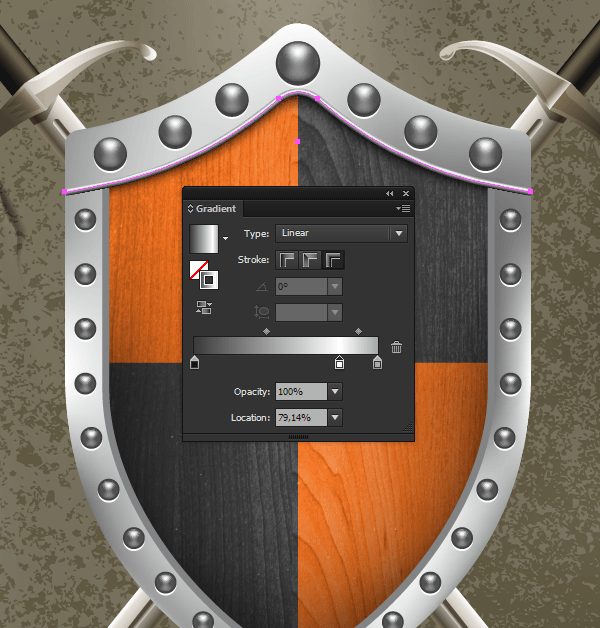
Encha a forma de laranja com branco, em seguida, usando a Mesh Tool (U) crie uma malha de gradiente, como mostrado abaixo.

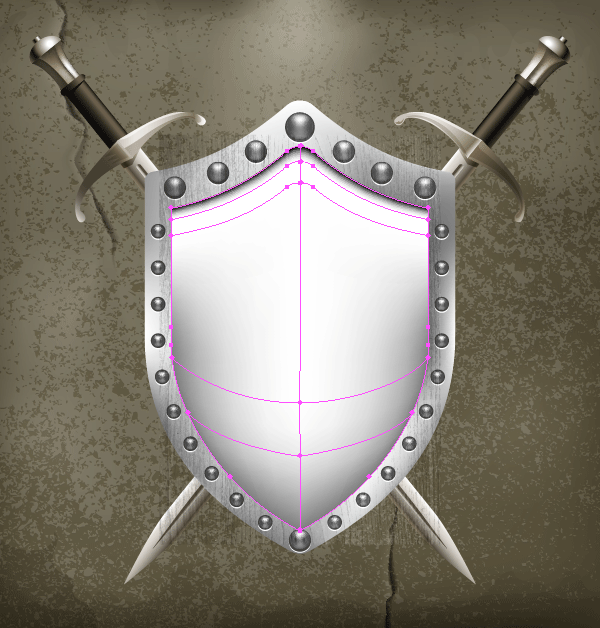
Colorir os pontos de malha na parte de cima da malha de gradiente em um cinza escuro, e os pontos de malha nas laterais e fundo da malha de gradiente em um cinza claro.

Aplique o Multiply Blend Mode para a malha de gradiente.

Passo 15
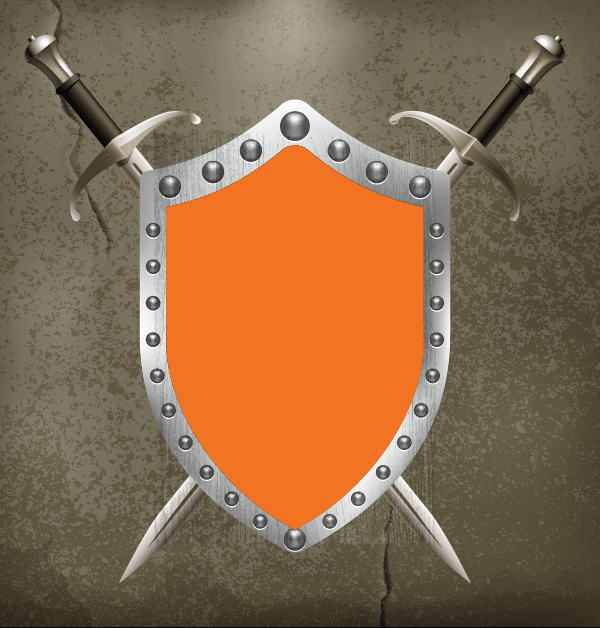
Ligue a visibilidade do objeto laranja que nos escondemos no passo 13 desta seção.

Selecione a textura bitmap, malha de gradiente, e laranja objeto, em seguida, vá paraObject> Clipping Mask> Make .

Passo 16
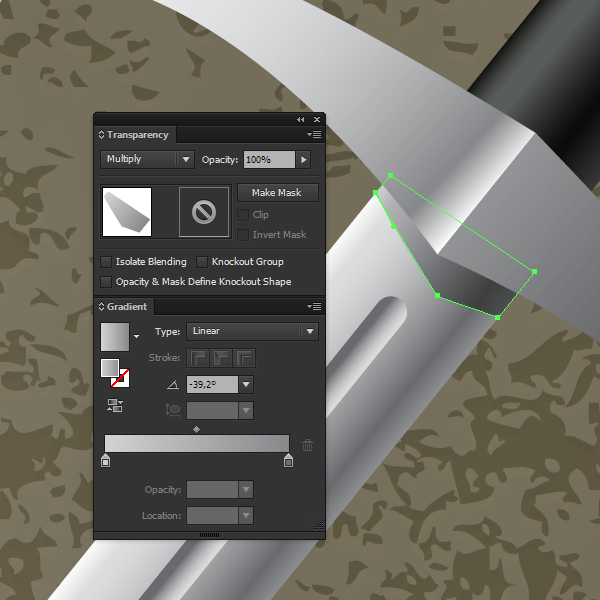
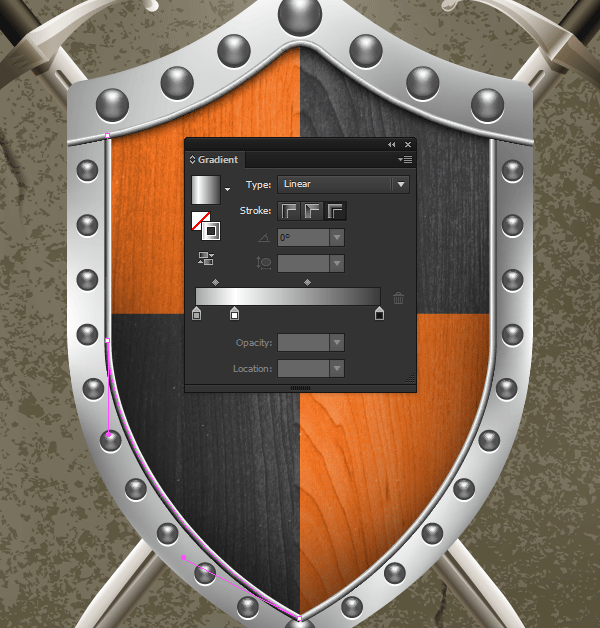
Preencha os caminhos nas bordas de metal do escudo com um gradiente consistindo de branco e dois tons de cinza usando o gradiente a AVC . Aqui eu gostaria de observar que você só pode aplicar um preenchimento gradiente para o curso, se você está usando as versões recentes do Illustrator (CS6-CC).


Passo 17
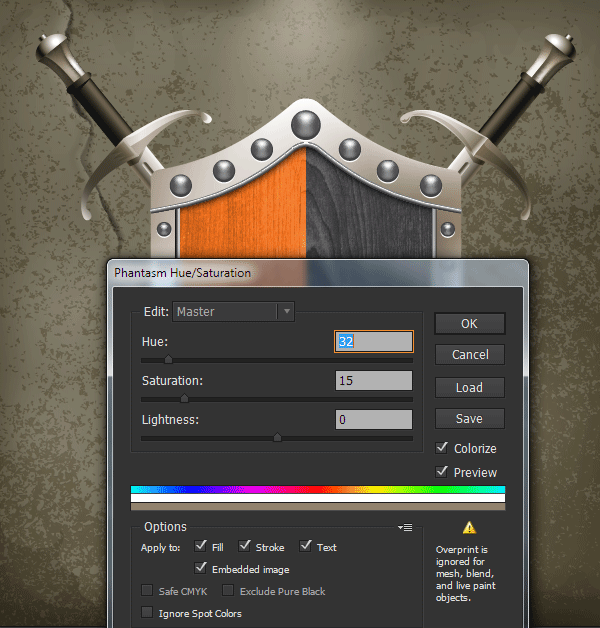
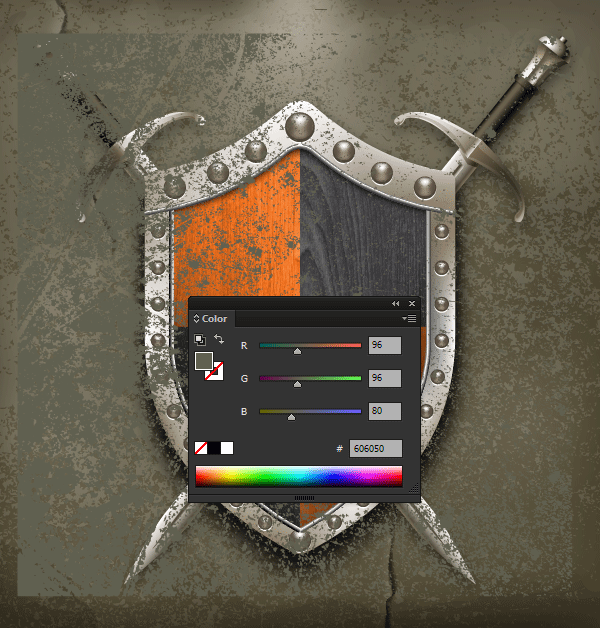
Assim como as espadas, os objetos do escudo deve corresponder com a iluminação.Mude o tom dos objetos de metal usando Hue / Saturation da Phantasmcaracterística.

Você pode trabalhar com cada objeto individualmente, bem como com grupos selecionados de objetos, dependendo do que resultar você deseja alcançar.

Passo 18
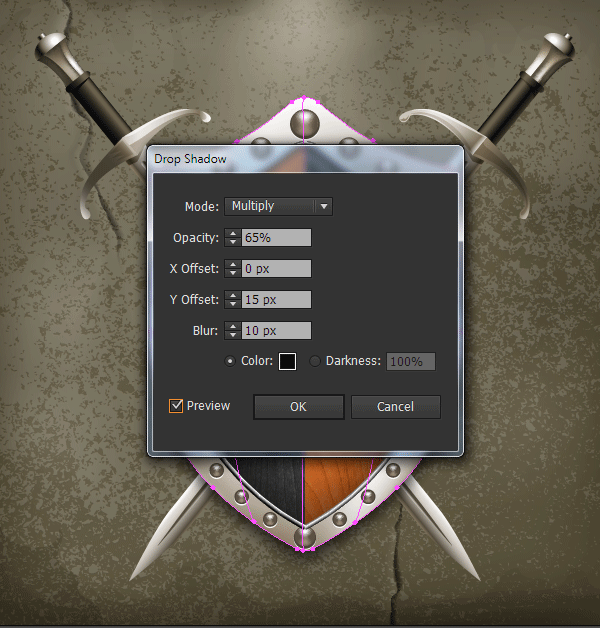
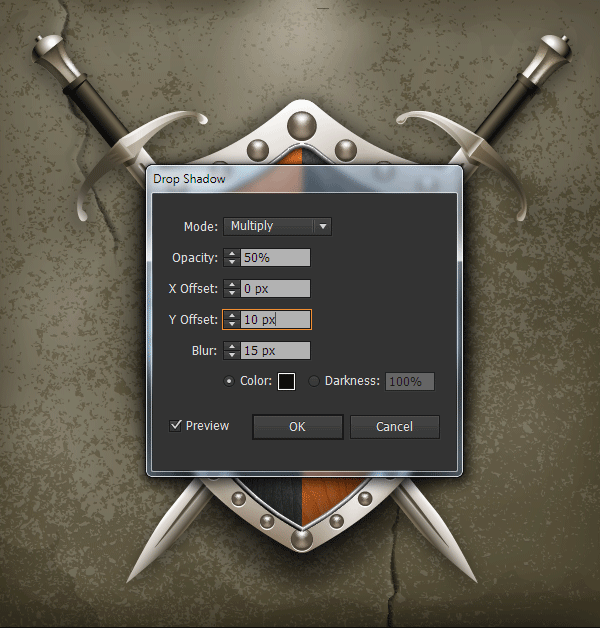
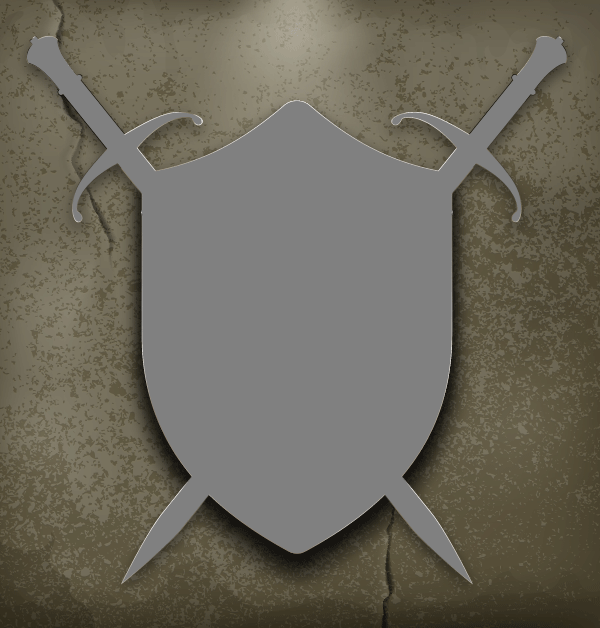
Selecione o objeto de fundo do escudo. Este é malha de gradiente. Agora vá paraEffect> Stylize> Drop Shadow ... e definir os parâmetros que aparecem na imagem abaixo.

Agora selecione todos os objetos que criamos, exceto para o fundo, em seguida, agrupá-los para cima ( Control-G ). Aplique o Drop Shadow efeito, com os parâmetros listados abaixo, para o grupo.

Passo 19
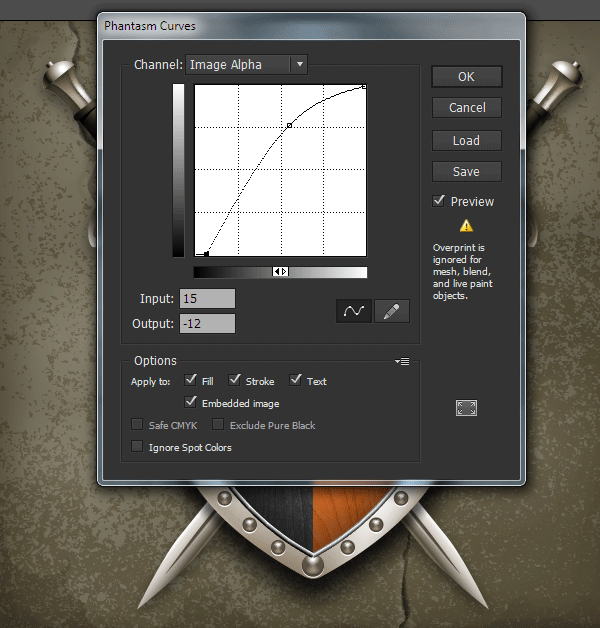
Um dos do Phantasm características únicas é que o plug-in pode trabalhar com ocanal Alpha , que contém efeitos raster. Ao controlar a imagem do canal Alpha , podemos mudar o nível de transparência e abaixar e levantar a intensidade da cor. Em outras palavras, podemos obter controle completo sobre esse efeito que não pode ser feito por meio do controle dos parâmetros do Drop Shadow efeito.
Selecione o objeto ou o grupo ao qual o Drop Shadow efeito é aplicado, então vá para Effect> Phantasm> Curvas ... . Na caixa de diálogo aberta, selecione Imagem Alpha a partir da lista drop-down. Alterar a forma da curva, enquanto observa as mudanças.

Passo 20
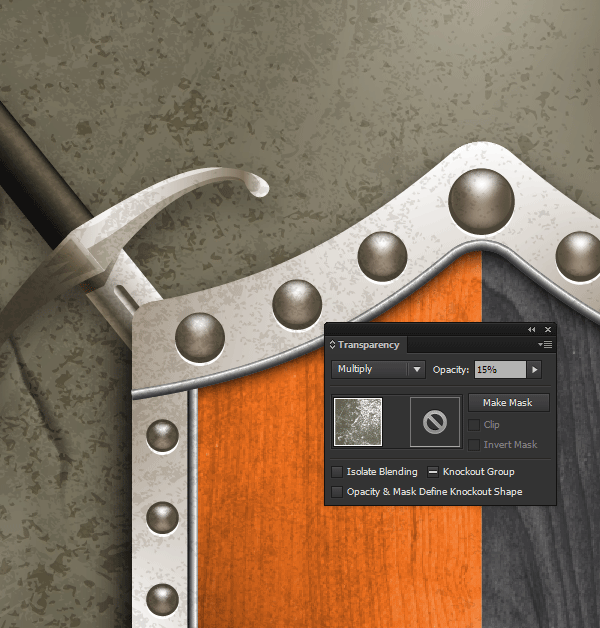
Para a última etapa deste tutorial, precisamos criar uma textura para os elementos metálicos. O método de criação de uma textura não é diferente do método descrito no passo 4 da terceira divisão. Colorir os objetos vetoriais por auto traçando o verde-cinza.

Aplique o Multiply Blend Mode para a textura e reduzir a opacidade natransparência do painel.

Ligue a visibilidade da camada escondida na etapa 1 da quarta seção e colocá-lo acima de todos os objetos criados.

Selecione a textura eo objeto superior, em seguida, aplicar Control-7 atalhos para criar um Clipping Mask . Coloque o resultando Grupo Clipping abaixo elementos de madeira do escudo, movendo-o para baixo na Layers painel.

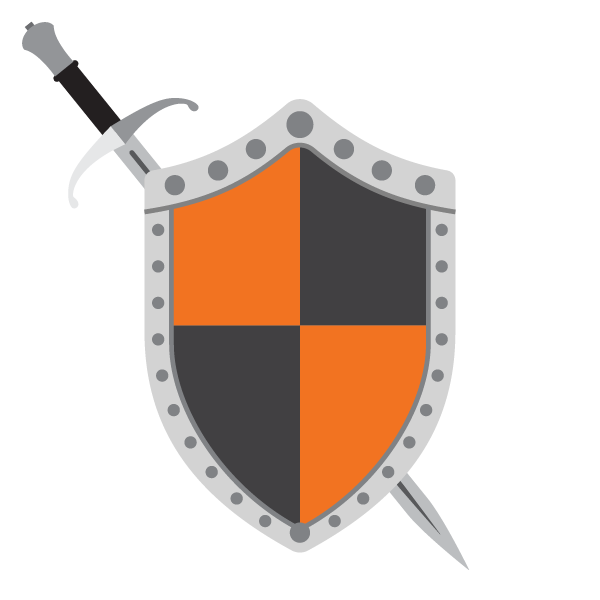
Parabéns! Você está feito.
Fizemos um bom trabalho hoje com a ajuda de dois plug-ins de gráficos astutos para adicionar realismo a nossa arte vetorial, então eu acho que é apropriado para colocar o logotipo da empresa em nosso escudo.


Nenhum comentário:
Postar um comentário