
Texto 3D é muito popular na indústria de publicidade. Efeitos de texto 3D são muitas vezes utilizados em campanhas de impressão ou de televisão e são populares porque eles literalmente se destacam na página ou tela. Criando um efeito realista texto 3D pode ser bastante desafiador para criar, e muitas vezes fazem uso de várias aplicações. Neste tutorial, vamos usar uma combinação de Modo, Photoshop, Illustrator e criar um efeito de texto de frutas textura que se assemelha a uma laranja.Vamos começar!
Velocidade Art Vídeo
Ativos Tutorial
Os seguintes ativos foram utilizados durante a produção deste tutorial. Por favor, baixá-los antes de começar. Se eles não estiverem disponíveis, ou se você não quer pagar por eles, você pode precisar de encontrar alternativas.
1. Criar textura para Orange Leaf
Passo 1
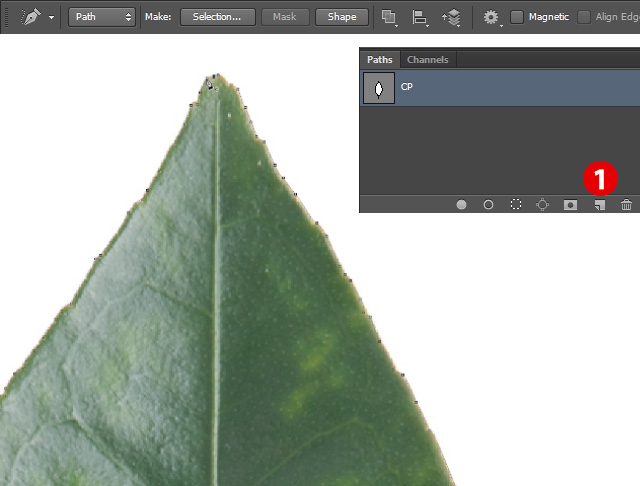
Abrir imagem: photodune-536588-laranja-folhas-m.jpg .
- Em Caminhos painel, criar novo caminho [1].
- Mude seu nome para CP .
- Ative Pen Tool e desenhe caminho ao redor da folha centro.

Passo 2
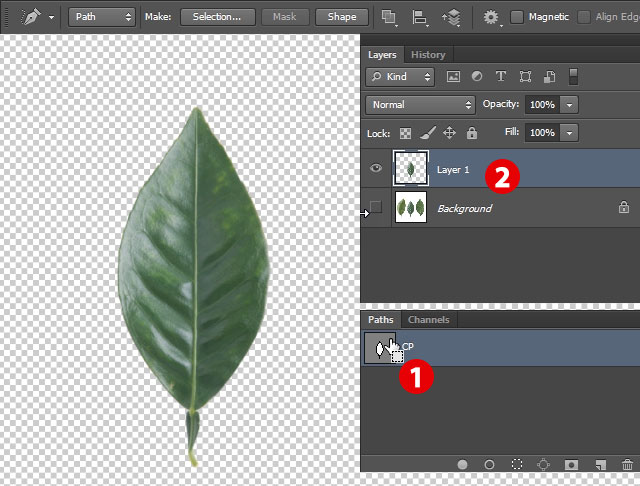
- Criar seleção de caminho [1].
- Pressione J para criar nova camada.

Passo 3
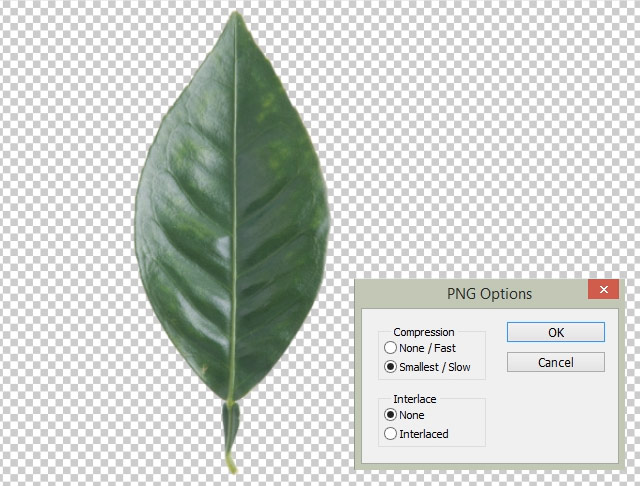
- Desligue a visibilidade do fundo e salvar imagem como PNG arquivo.
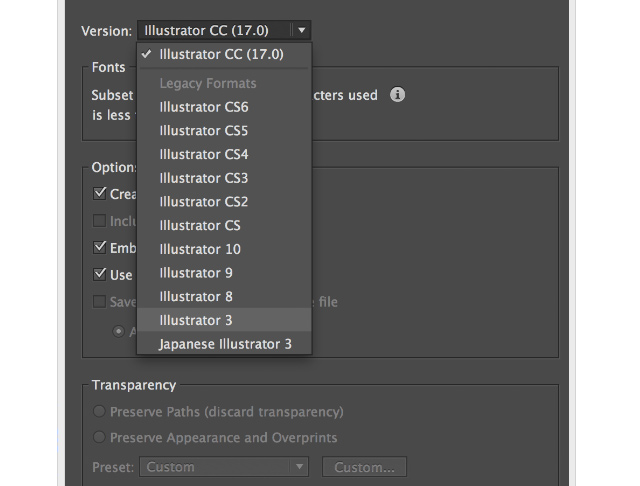
- De PNG opções escolher como na tela abaixo.

2. Criar esquema de texto no Illustrator
Passo 1
Modo pode ler EPS arquivos, mas só salva como Illustrator 8 ou 3 arquivos. Assim, para ser capaz de importar as formas de aplicação 3D, aberto Illustrator e faça o seguinte:
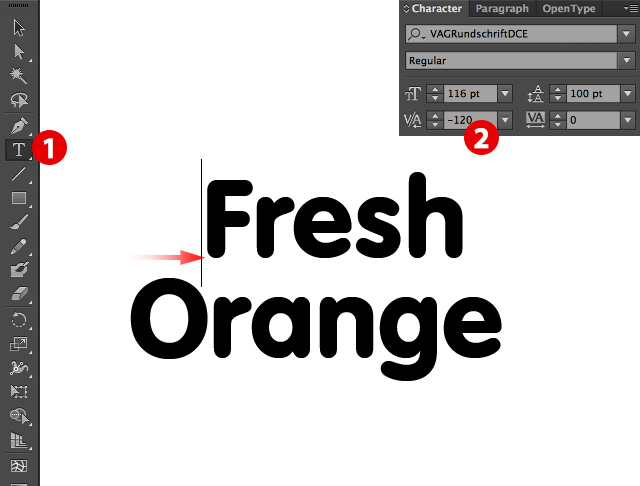
- Criar novo A4 documento.
- Ative ferramenta de texto (T) [1] e digite laranja fresco .
- Mudança de V / A configurações para -120 para mover fresco palavra para uma nova posição.

Passo 2
- Pressione Command / Ctrl-Shift-O para criar contornos de texto.
- Selecione [1] fresco palavra e movê-lo para baixo como na captura de tela.

Passo 3
Salvar arquivo como Illustrator 3 fresco Orange.eps arquivo.

3. Criar Textura e Base para modelos 3D
Passo 1
Agora, abra Modo e arquivo EPS de importação que você criou.
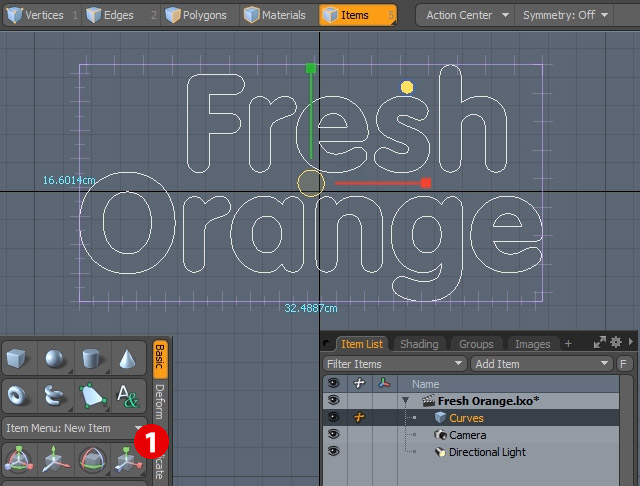
- Selecione Curves item na Lista de Itens .
- Vá para View> dimensões da ferramenta (Desta forma Modo irá exibir as dimensões do objeto selecionado)
- Pressione R para ativar a ferramenta de escala [1].
- Forma de escala de 32,5 centímetros em X e 16,6 centímetros em Y . (Para dimensionar ambos os eixos ao mesmo tempo imprensa pequeno círculo no canto direito em cabos de ferramentas.)
- Vá para View> dimensões da ferramenta para desligar dimensões.

Passo 2
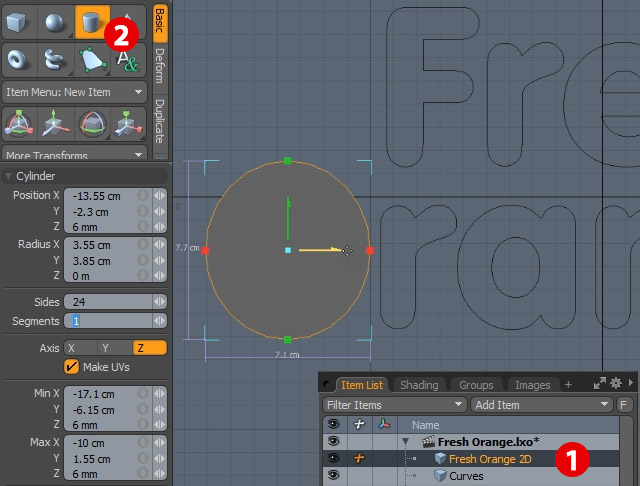
- Pressione N para criar um novo item Mesh.
- Mude seu nome para: Fresh Orange 2D . [1]
- Ativar Cilindro ferramenta [2].
- Definir os lados a 24.
- Definir Segmentos para 1.
- Local círculo como na tela abaixo e pressione a barra de espaço para soltar a ferramenta.

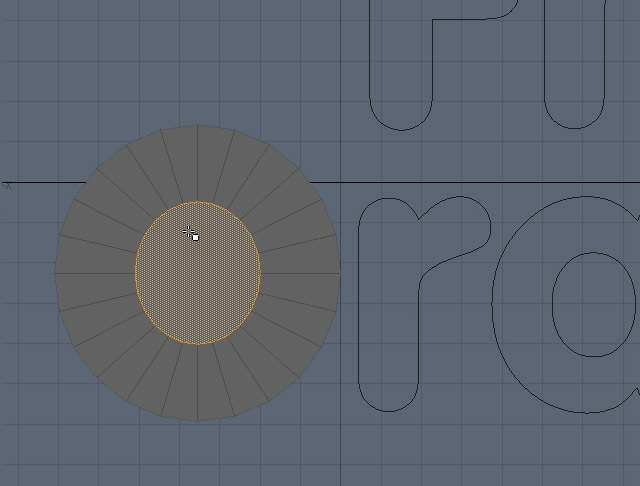
Passo 3
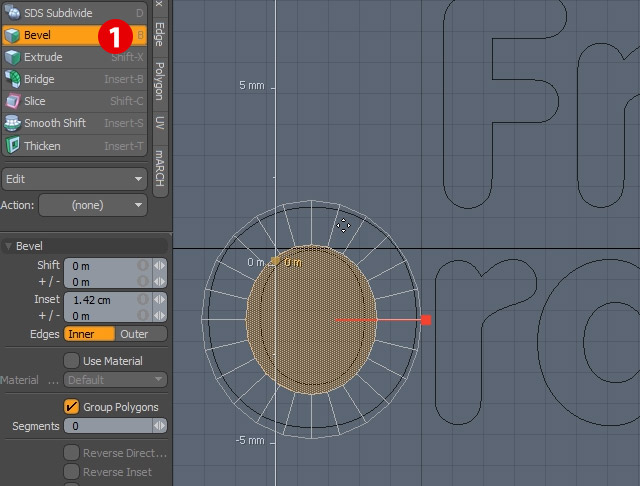
- Pressione 7 no teclado para ver a geometria em Wireframe mode.
- Em Modo de Polígono seleto círculo.
- Pressione B para ativar Bevel ferramenta [1] e inserção lo usando punho vermelho.

Passo 4
- Pressione 4 no teclado para ver a geometria em Sombreado modo.
- Excluir círculo do meio.

Passo 5
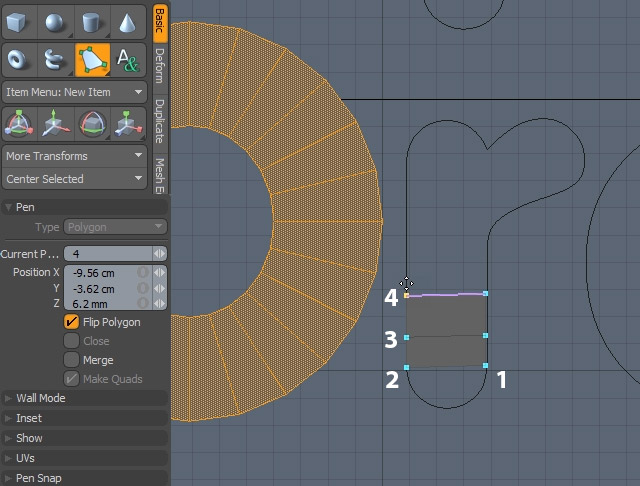
Agora você criará resto das letras. Usando o Modo Pen Tool é rápido e eficaz. Você terá grande topologia de imediato e seu texto ficará perfeito após a extrusão.
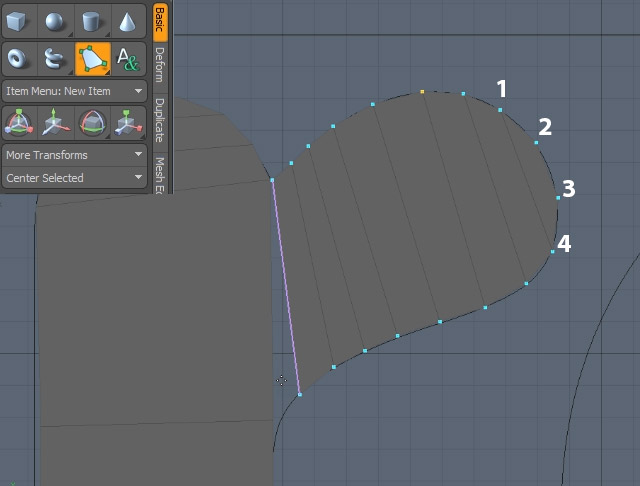
- Atividade Pen Tool em ferramentas paleta básica.
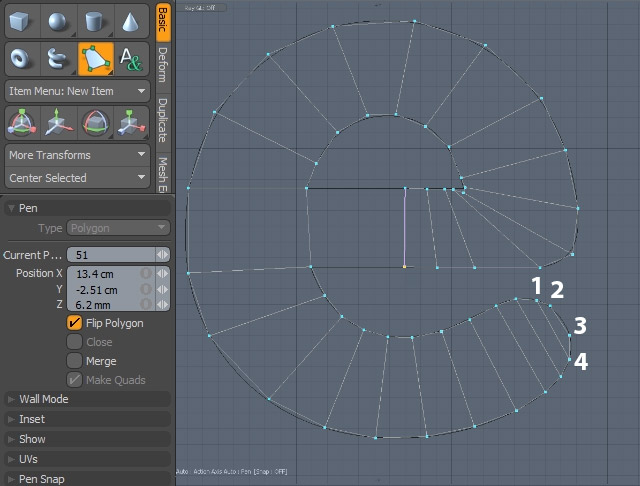
- Certifique-se de que fazer Quads opção é ligar em propriedades Ferramenta.
- Coloque vértices como na tela. (Certifique-se de colocá-los em ordem certa 1, 2, 3, 4 Desta forma Modo vai saber onde colocar quads).

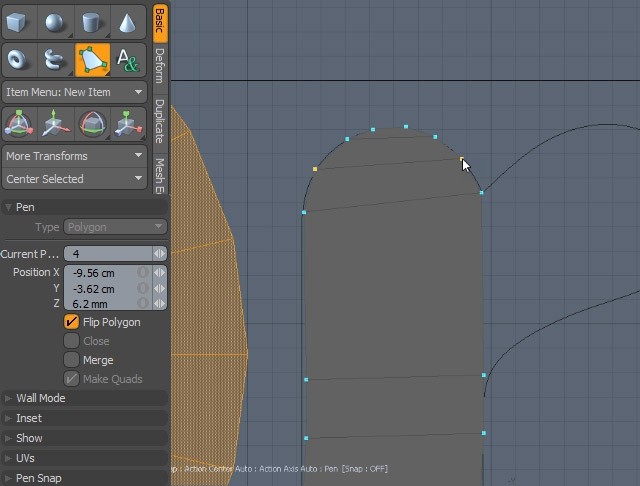
Passo 6
Enquanto a ferramenta estiver activo, você pode reposicionar cada vértice com suas necessidades. Você não tem que fazer geometria densa, basta seguir forma das letras. Pressione barra de espaço para soltar a ferramenta.

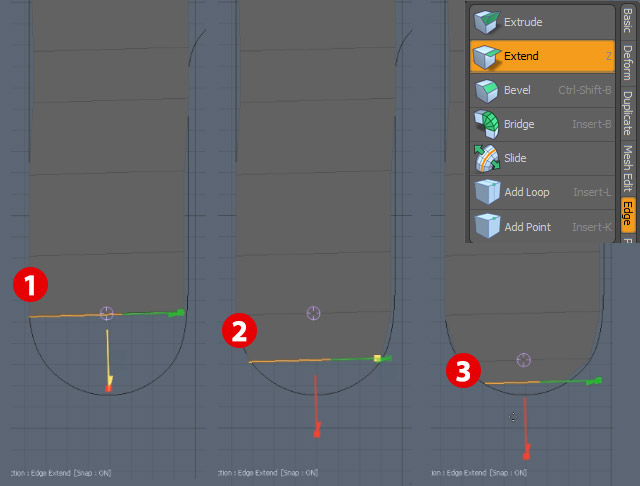
Passo 7
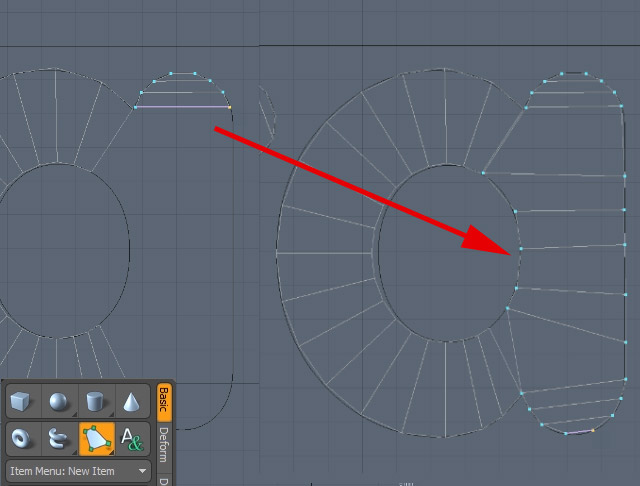
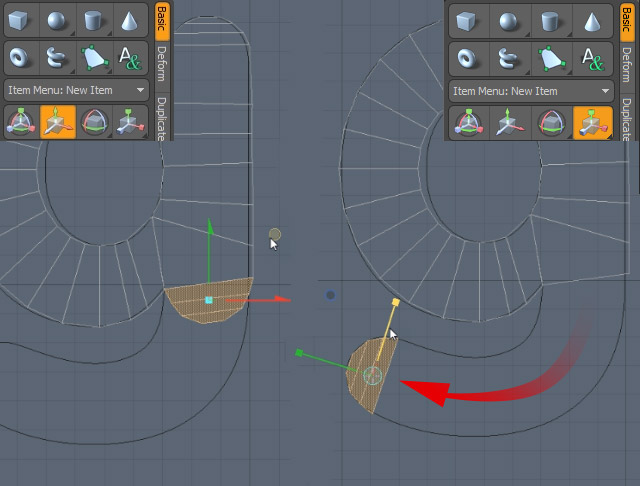
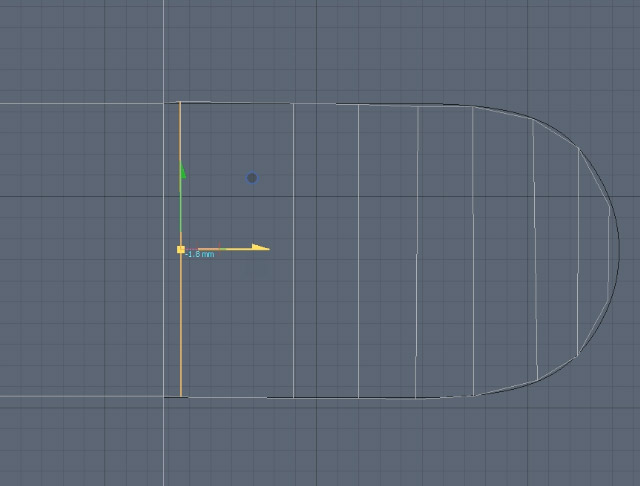
Depois de largar a ferramenta Pen não há nenhuma maneira para desenhar os vértices do lado inferior da carta. Você pode usar a ferramenta diferente para começar a adicionar geometria lá.
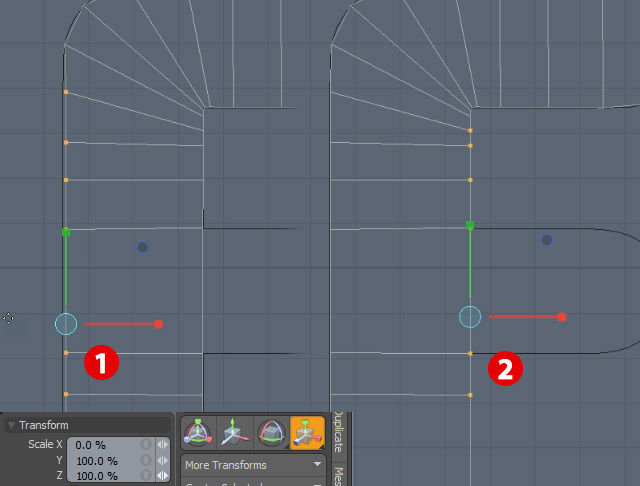
- Pressione 2 para ir para o Modo de Borda .
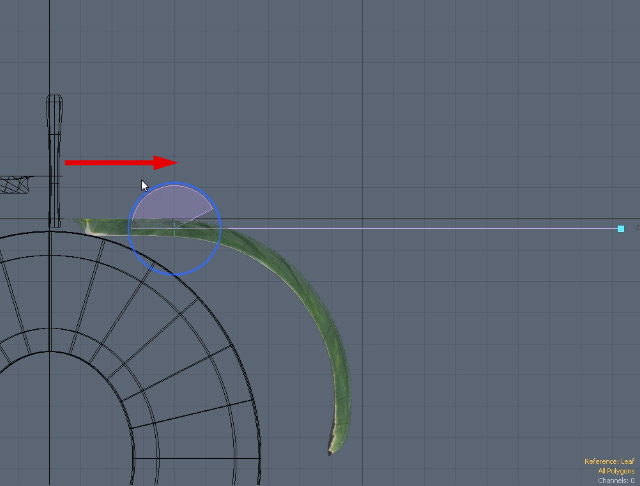
- Selecione última borda na parte inferior e pressione (Z) para ativar Borda Estender Tool.
- Puxe para baixo borda usando seta vermelha do aparelho ferramenta [1].
- Em seguida, pressione tecla Shift pressionada e clique na tela para reativar a ferramenta [2].
- Você pode dimensionar borda seleccionando final quadrado da seta verde.
- Fazê-lo mais uma vez [3].
- Pressione barra de espaço para soltar a ferramenta.

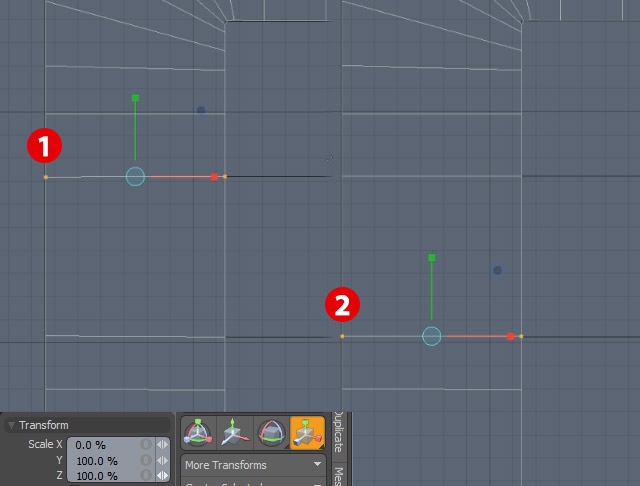
Passo 8
Concluir letra "r".
- Ative Pen Tool novamente
- Desenhe Vértices em 1, 2, 3, 4 ordem.
- Adicione pontos até chegar a geometria criada anteriormente.
- Pressione barra de espaço para soltar a ferramenta.

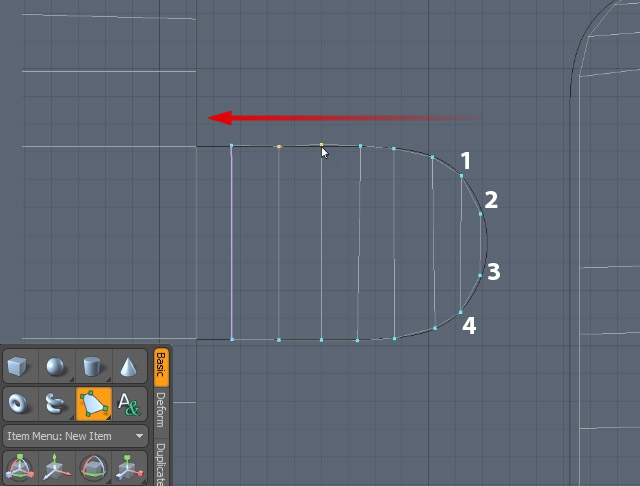
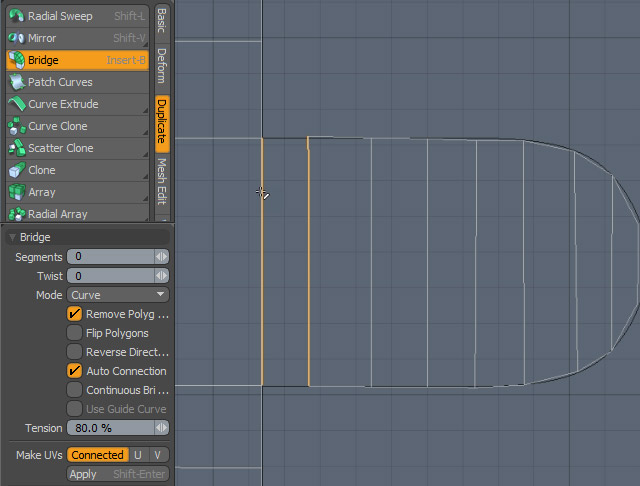
Passo 9
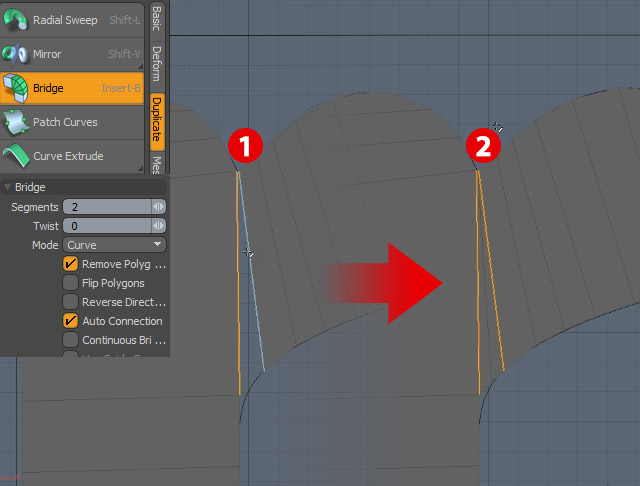
Agora você vai costurar as duas partes da geometria.
- No modo de borda (2) seleccionar as arestas que são opostas uma à outra.
- Em Modo ferramentas ir para Duplicar> Ponte e pressione na tela.
- Definir Segmentos para 2.
- Pressione barra de espaço para soltar a ferramenta.

Passo 10
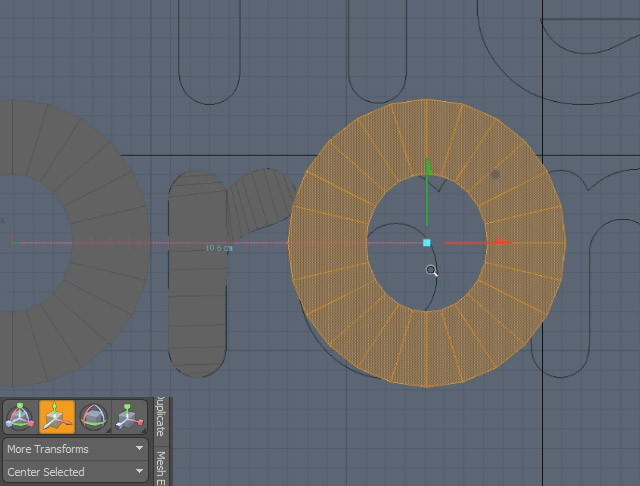
Para acelerar a modelagem você pode copiar os polígonos existentes para novas posições.
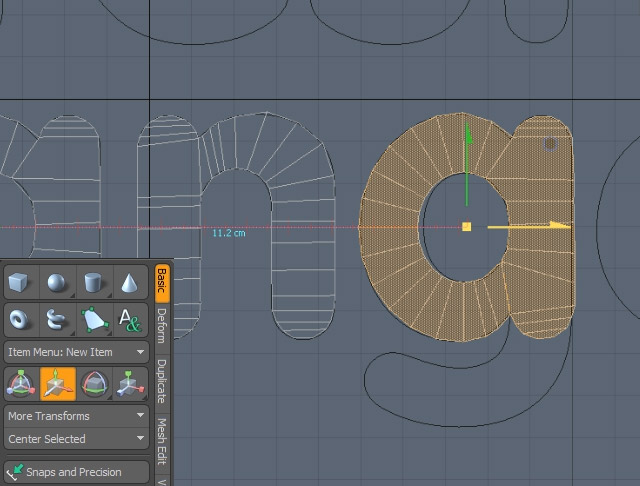
- Em Modo de Polígono (3) clique duas vezes sobre a letra O.
- Pressione Command / Ctrl-C para copiar polys e pressione Command / Ctrl-Vpara colá-los.
- Ative Move Tool (W) e mover a geometria sobre a letra a.

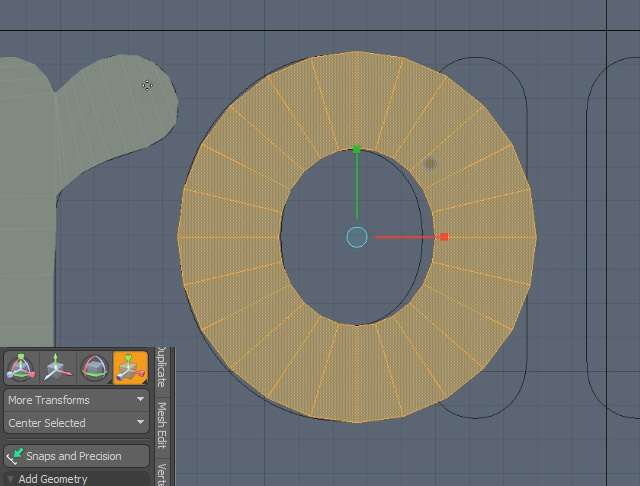
Passo 11
Agora ajustar o tamanho para combinar forma de fundo.
- Ative ferramenta Scale (R) .
- Escala polígonos em conformidade.

Passo 12
Agora vire círculo em letra "a".
- Selecione polígonos e excluí-los.
- Ative Elemento Tool (T) Mova . (Esta ferramenta é especial, por isso vai selecionar vértices, arestas ou polígonos que estarão sob o cursor e você será capaz de movê-los.)

Passo 13
Agora desenhe resto da letra "a". Use Pen Tool para isso. Desenhar desta vez em 3D viewport definido para Wireframe mode.

Passo 14
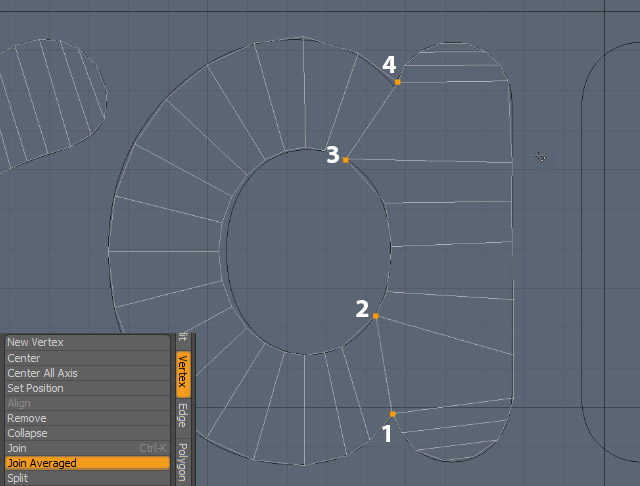
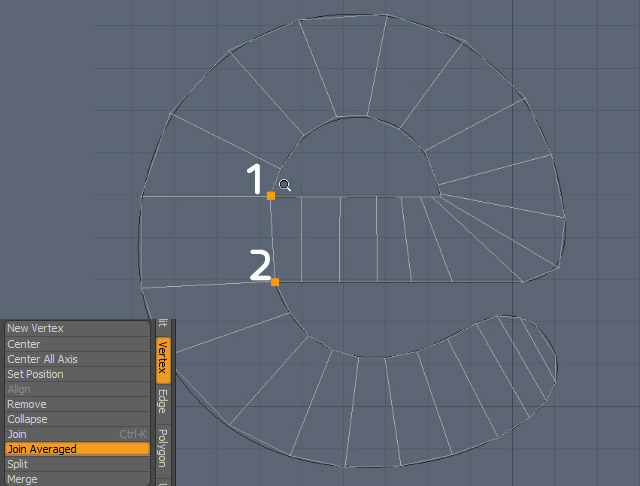
Agora você precisa para costurar duas peças de geometria juntos.
- Selecione os vértices numerados de 1 a Lasso Seleção. (Para ativá-lo basta pressionar botão direito do mouse e desenhar na tela ao longo dos vértices desejados.)
- Em Ferramentas de ir para Vertex> Junte-se a média.
- Repita essas etapas para vértices 2, 3, e 4.

Passo 15
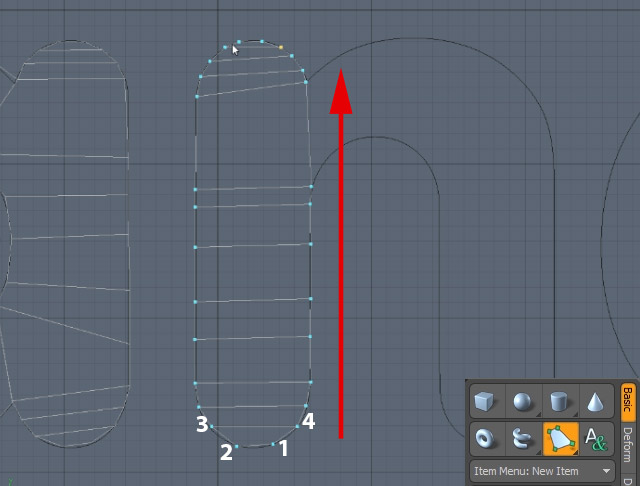
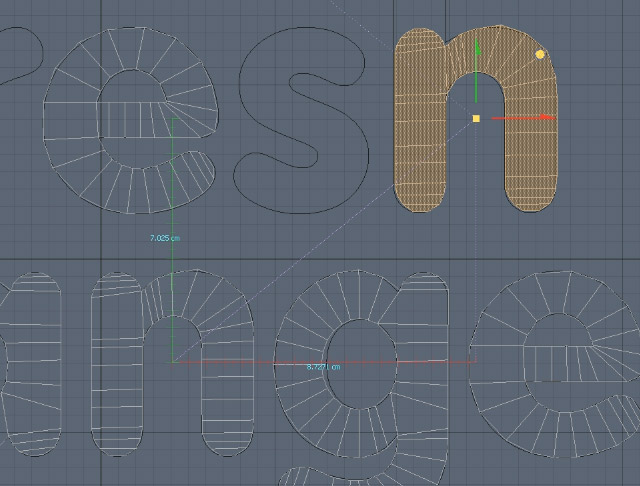
Agora, desenhe sobre a letra "n".
- Atividade Pen Tool em ferramentas paleta básica.
- Certifique-se de que fazer Quads opção é ligar em propriedades Ferramenta.
- Coloque vértices como na tela.
- Coloque Vértices em 1, 2, 3, 4 ordem e mover-se com eles ao longo do eixo Y.

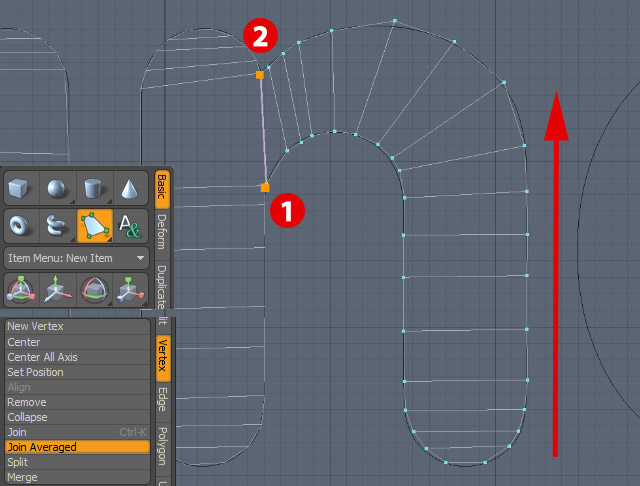
Passo 16
- Selecione os vértices numerados de 1 a Lasso Seleção. (Para ativá-lo basta pressionar botão direito do mouse e desenhar na tela ao longo dos vértices desejados.)
- Em Ferramentas de ir para Vertex> Junte-se a média.
- Repita essas etapas para Vértices numeradas de 2.

Passo 17
Copiar polígonos de letra "a" e coloque-os sobre o "g" carta.

Passo 18
- Selecione apenas 3 polígonos na base da letra a.
- Imprensa (Comando Ctrl-C /) do (Command / Ctrl-V) para desconectá-los do resto da carta.
- Ative Move Tool (w) e movê-los como na tela.
- Ative ferramenta Scale (R) para ajustar seu tamanho.
- Atividade Pen Tool e desenhe quads entre o final e forma da base da letra.

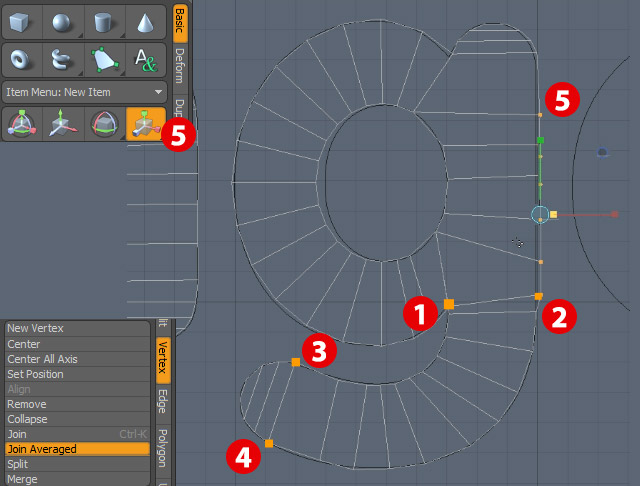
Passo 19
Agora limpeza e peças de ponto de geometria. Faça o seguinte:
- Selecione os vértices numerados de 1 a Lasso Seleção.
- Em Ferramentas de ir para Vertex> Junte-se a média.
- Repita essas etapas para vértices 2, 3, e 4.
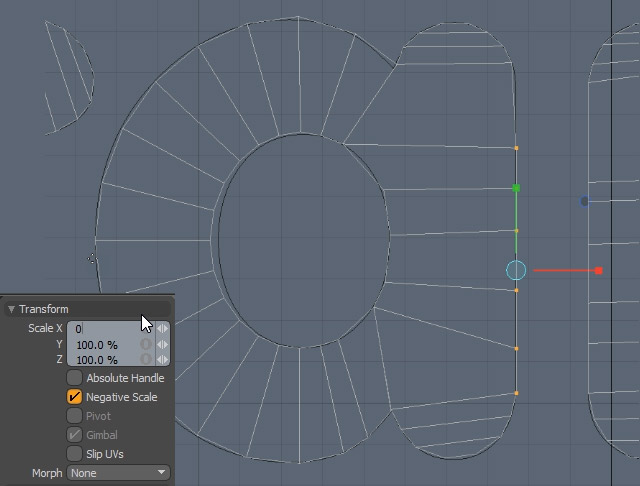
- Agora selecione os vértices do lado direito da letra "g".
- Ative ferramenta Scale (R) e definir a escala em X eixo a 0.

Passo 20
Arrume todos os vértices em peças verticais das letras, como na etapa anterior.

Passo 21
Faça o mesmo para a letra "a".

Passo 22
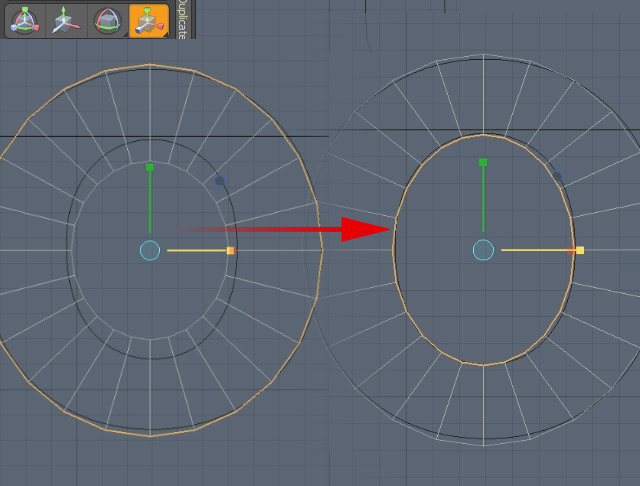
Agora refinar forma da letra "O".
- Em modo de borda (2) selecionar anel externo (Duplo Click nas bordas para selecionar ligada.)
- Escalá-lo para corresponder fundo.
- Faça o mesmo para o anel interno.

Passo 23
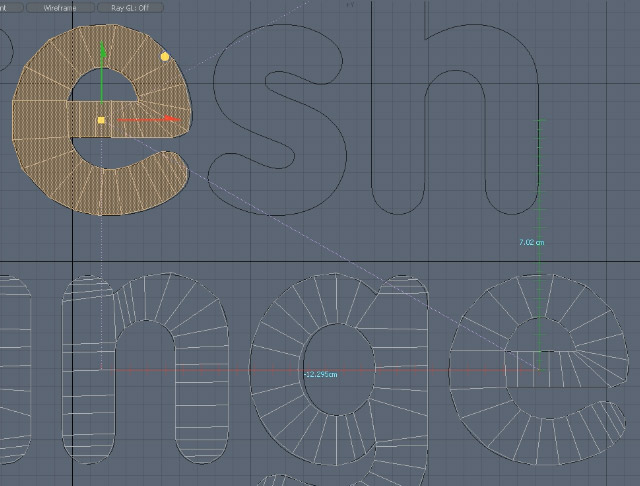
Criar letra "e".
- Atividade Pen Tool em ferramentas paleta básica.
- Certifique-se de que fazer Quads opção é ligar em propriedades Ferramenta.
- Coloque vértices como na tela. (Comece com 1, 2, 3, 4 vértices)

Passo 24
- Com Lasso Selection selecione Vértices marcado 1.
- Em Ferramentas de ir para Vertex> Junte-se a média.
- Repita essas etapas para Vértices marcado 2.

Passo 25
Copiar letra "E" polígonos para outro local, como na tela.

Passo 26
Agora copiar letra "N" polígonos para outro local, como na tela.

Passo 27
Criar letra H da letra copiado "n".
- Selecione apenas 4 polígonos na base da letra a.
- Imprensa (Comando Ctrl-C /) do (Command / Ctrl-V) para desconectá-los do resto da carta.
- Ative Move Tool (w) e movê-los como na tela.

Passo 28
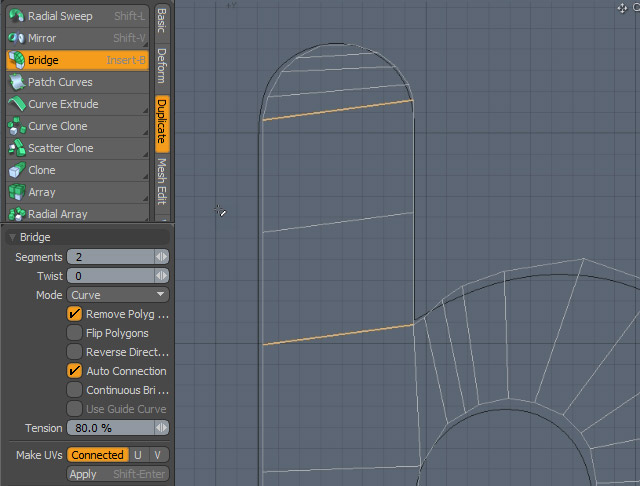
Conecte ilhas polígono.
- Escolha arestas que são opostas entre si.
- Ative Ferramenta Ponte .
- Certifique-se de que segmentos é definido para 2 .

Passo 29
Agora endireitar vantagem sobre a parte de cima do "h" carta.
- Selecione dois vértices e Activate ferramenta Scale (R) .
- Em seguida, defina Y escala para: 0 .

Passo 30
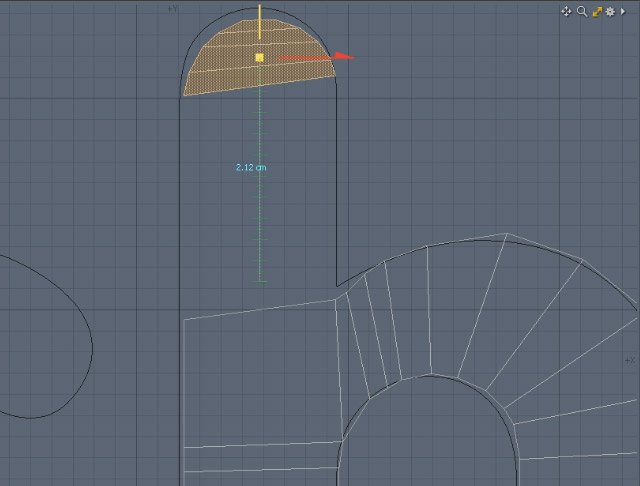
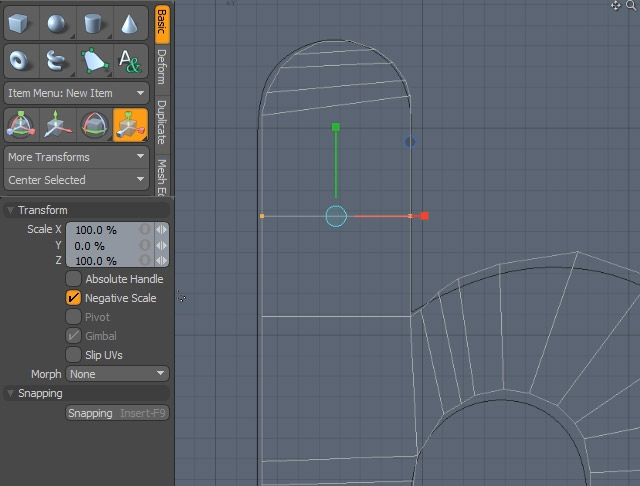
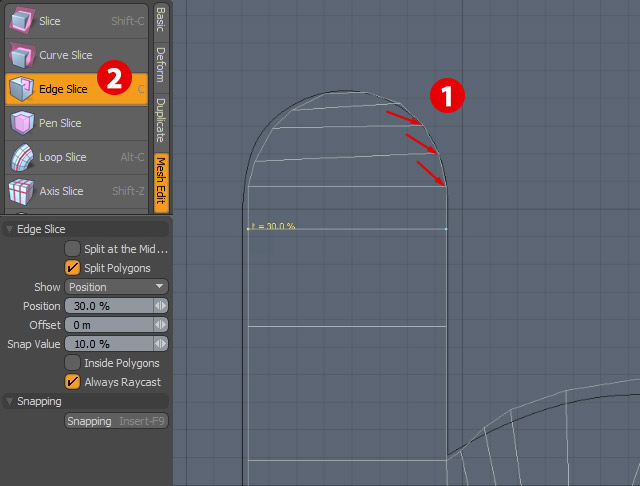
Limitar a forma da letra "h"
- Ative Elemento Move Tool (T) e mover vértices como na tela. [1]
- Ative Borda Slice Tool (C) [2] e adicione uma borda em 30% do polígono existente.

Passo 31
Copie polígonos de letra "r" para a nova posição.

Passo 32
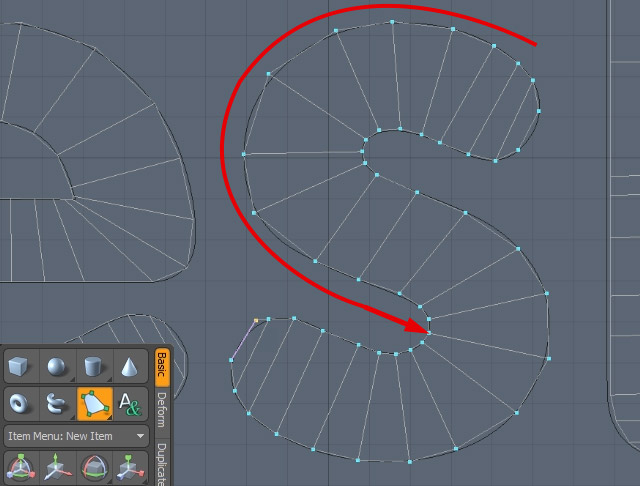
Criar letra "S"
- Atividade Pen Tool em ferramentas paleta básica.
- Certifique-se de que fazer Quads opção é ligar em propriedades Ferramenta.
- Coloque vértices como na tela. (Comece com 1, 2, 3, 4 vértices)

Passo 33
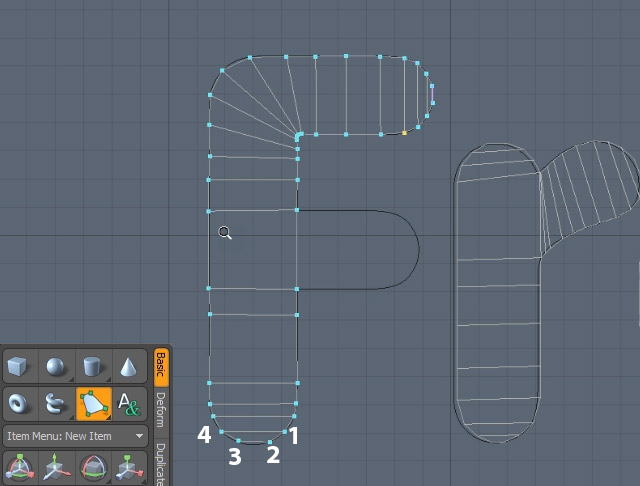
Criar letra "F".
- Atividade Pen Tool em ferramentas paleta básica.
- Certifique-se de que fazer Quads opção é ligar em propriedades Ferramenta.
- Coloque vértices como na tela. (Comece com 1, 2, 3, 4 vértices)

Etapa 34
Endireitar vértices posição relativa em X com eixo Ferramenta Escala (R) [1] e [2].

Etapa 35
Endireitar vértices posição relativa em X com eixo Ferramenta Escala (R) [1] e [2].

Etapa 36
- Atividade Pen Tool e geometria empate.
- Certifique-se de que você desenha vértices na ordem certa 1, 2, 3, 4.

Passo 37
- Selecione margens opostas.
- Ative Ferramenta Ponte
- Bem feito. Você criou letra "F".

Passo 38
- Selecione uma ponta como na tela.
- Ative Move Tool (w) e movê-lo para mais perto do corpo da letra F. Isso vai ajudar a manter as bordas no lugar quando letra estará em

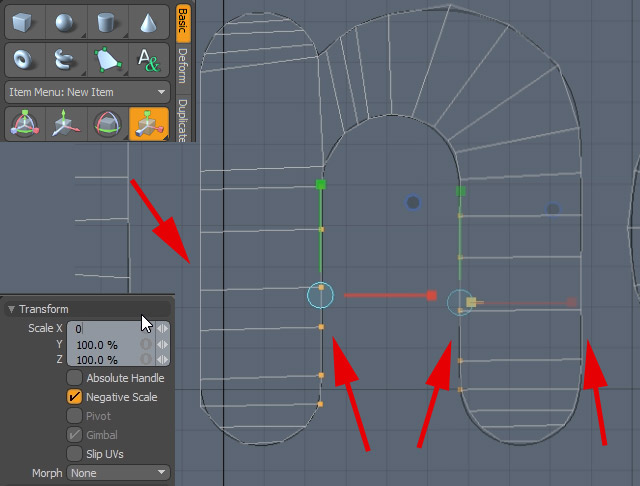
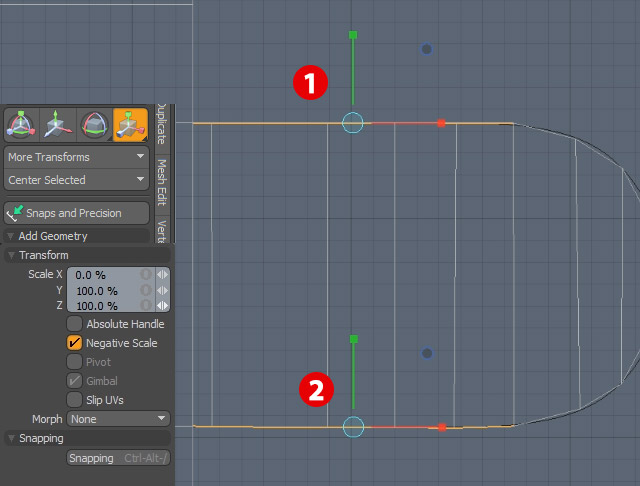
Etapa 39
- Selecione bordas como na tela.
- Ative ferramenta Scale (R) .
- Definir Escala em X eixo para: 0 . [1] [2]

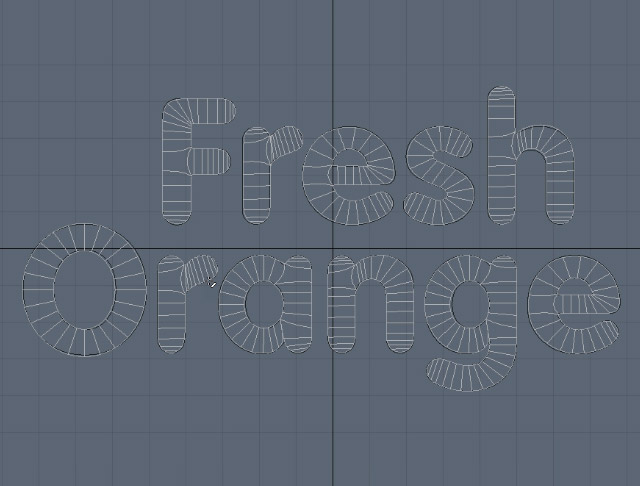
Passo 40
Bem feito! Suas cartas 2D deve ser semelhante a este. Eles são feitos de quads e eles têm grande topologia.

Passo 41
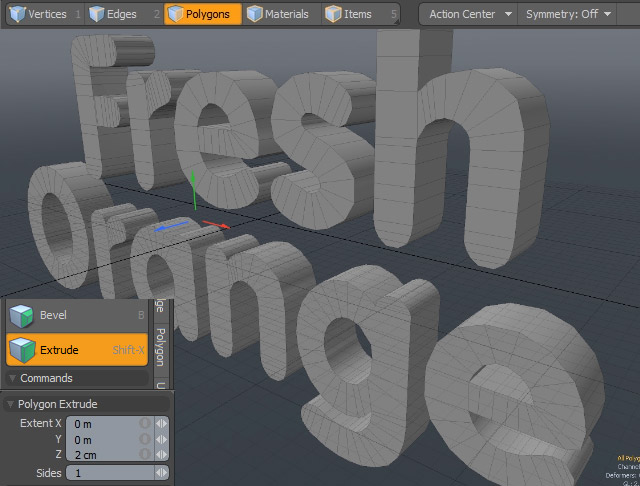
Agora é hora de fazer letra verdadeiro objeto 3D.
- Em Modo de Polígono (3) imprensa Shift-X para ativar Extrude Tool.
- Extrude polys para 2 centímetros .
- Pressione barra de espaço para soltar a ferramenta.

Etapa 42
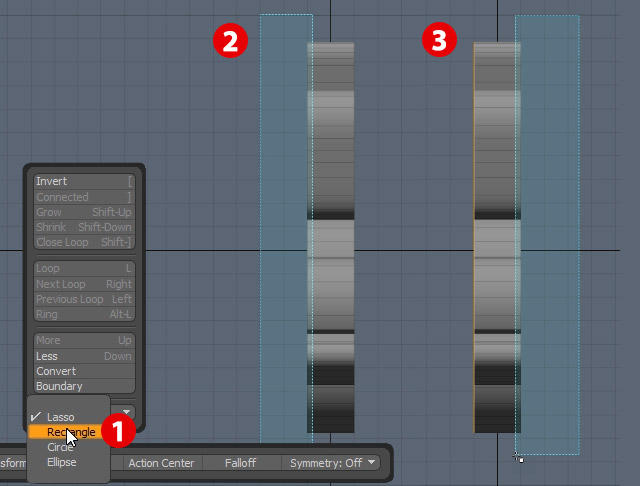
- Pressione Alt-Espaço Bar para trazer modos Modo flutuantes paleta.
- Mude o modo de seleção para Rectangle [1].
- Mude Viewport para a direita para fazer que a imprensa 3 no teclado .
- Selecione frente e de trás das letras.

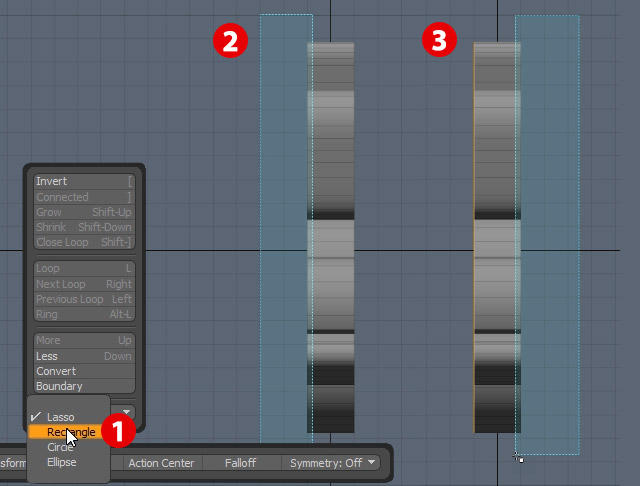
Etapa 42
- Pressione Alt-Espaço Bar para trazer modos Modo flutuantes paleta.
- Mude o modo de seleção para Rectangle [1].
- Mude Viewport para a direita para fazer que a imprensa 3 no teclado.
- Selecione frente e de trás das letras.

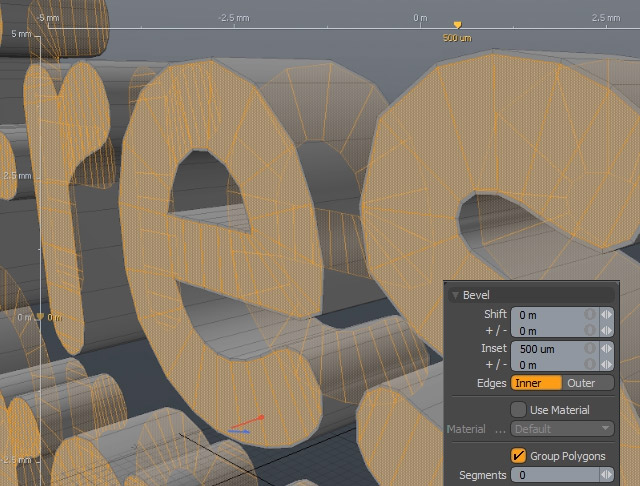
Passo 43
- Imprensa (B) para ativar a ferramenta Bevel
- Definir Inset para 500 hum (Ele vai ajudar a manter as bordas no lugar no modo Bairro).

Passo 44
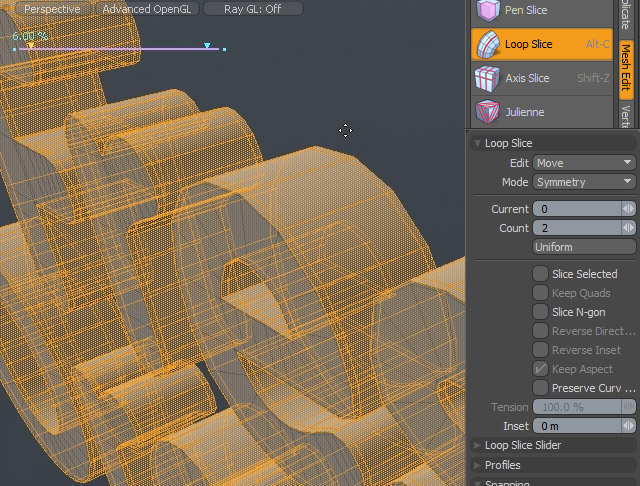
- Pressione Shift-Seta para cima para expandir a seleção.
- Em seguida, pressione ([) para inverter a seleção.
- Ative Slice Tool (Alt-C) e adicionar 2 bordas.
- Certifique-se de que modo está definido para Symmetry .

Passo 45
Agora é bom momento para testar a continuidade da superfície.
- Imprensa (Tab) para ir para o modo de Bairro.
- Veja como Modo está alisando objetos em forma orgânica muito agradável.

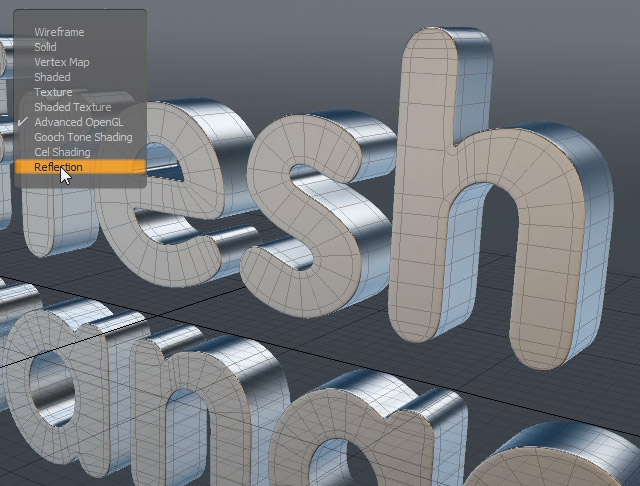
Passo 46
Para testar superfície potenciais distorções ir a janela de visualização Menu> Reflexão.

4. Crie mapas UV para Letters 3D
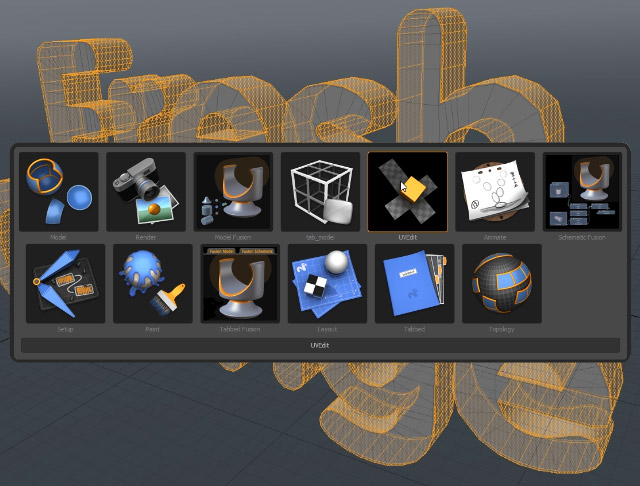
Passo 1
Imprensa (Alt-Tab) para trazer de menu layouts recente Escolha workspace UV.

Passo 2
Inverta polígonos selecionados pressionando ([) .

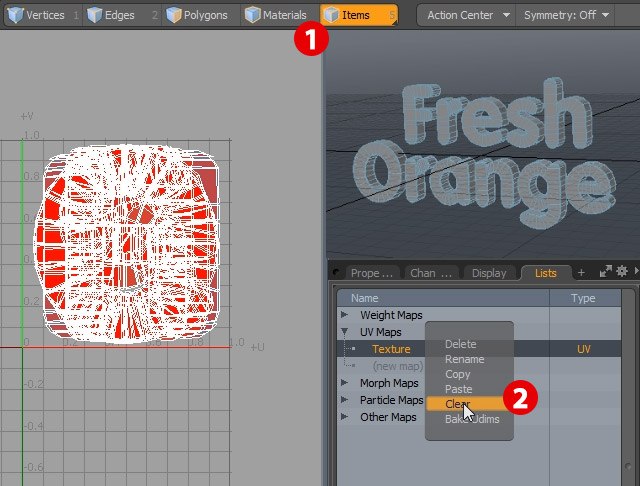
Passo 3
- Alterar o modo de seleção Modo Item (5).
- Ir para List> Mapas UV> Texture .
- Clique com o botão direito sobre ele e escolha a partir do menu Limpar. Você precisa apagar mapa UV criado automaticamente.

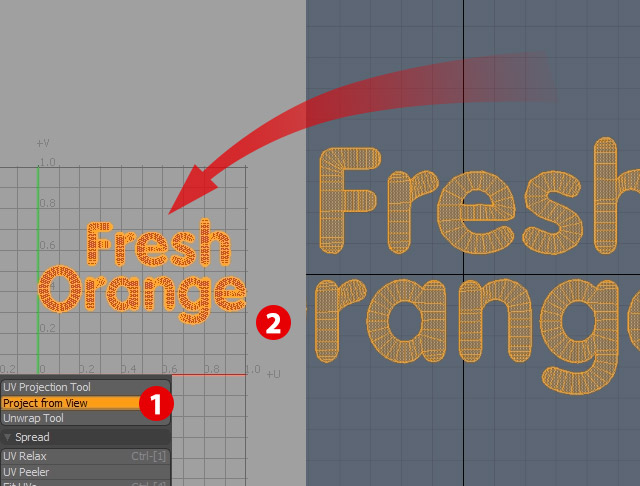
Passo 4
- Imprensa (1) no teclado para mudar de imagem para frente.
- Ir para as ferramentas de UV e ativar: Projeto de vista. [1]
- Em seguida, clique na visão 3D que você deseja pegar informações de. Veja como Modo levou polígonos de janela 3D e colocou-os no espaço UV [2].
- Pressione barra de espaço para soltar a ferramenta.

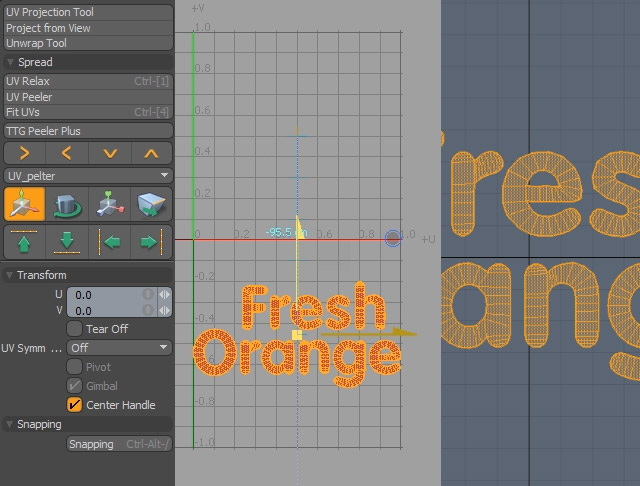
Passo 5
Agora no espaço UV ativar Move Tool (W) e movê-lo para a -1.1 seção de espaço UV.

Passo 6
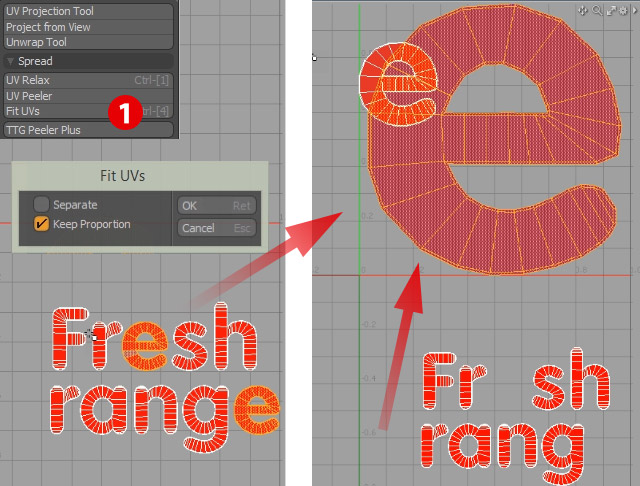
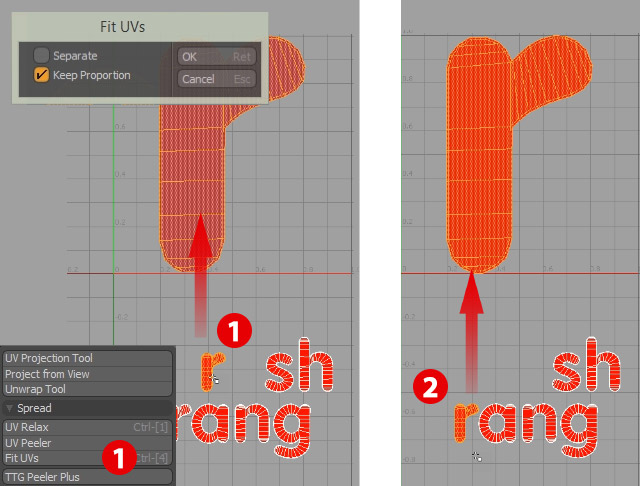
Agora você vai preparar UVs para a pintura textura no Photoshop.
- Direito do mouse e arraste sobre a geometria da letra "O" usando o Modo de Seleção Retangular .
- Em seguida, ative UVs Fit e certifique-se que Manter proporção está ativo.
- Activar Ferramenta Escala (R) e os polígonos escala de 95% em cada eixo.
- Com polígonos de letra "O" selecionado imprensa (H) para ocultar temporariamente a seleção.

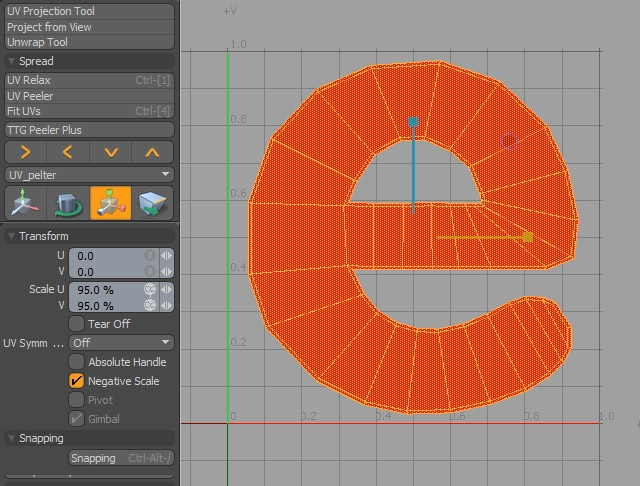
Passo 7
Faça o mesmo para a letra "e".
- Selecione a primeira letra "e" e ativar UVs Fit . [1]
- Em seguida, selecione segunda letra "e" e ativar UVs Fit . Eles têm que sobrepor um sobre o outro e ocupam o mesmo espaço UV.

Passo 8
- Ative ferramenta Scale (R) e escalá-los para 95% em cada eixo.
- Com polígonos de letra "F" selecionado imprensa (H) para ocultar temporariamente a seleção.

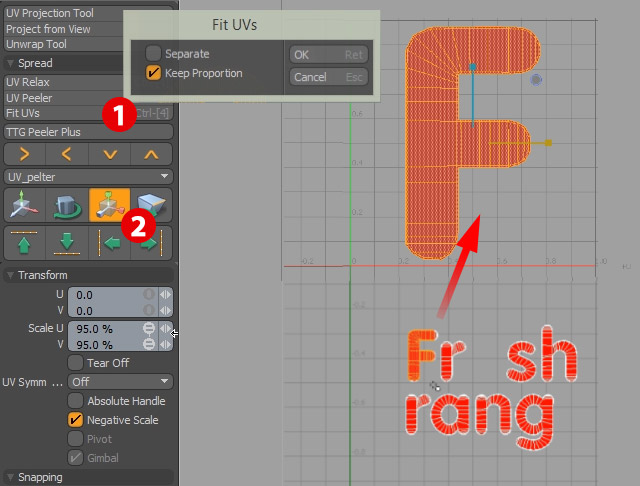
Passo 9
Faça o mesmo para a letra "F".
- Selecione a letra "F" e ativar UVs Fit . [1]
- Ative ferramenta Scale (R) e escalá-los para 95% em cada eixo.
- Com polígonos de letra "F" selecionado imprensa (H) para ocultar temporariamente a seleção.

Passo 10
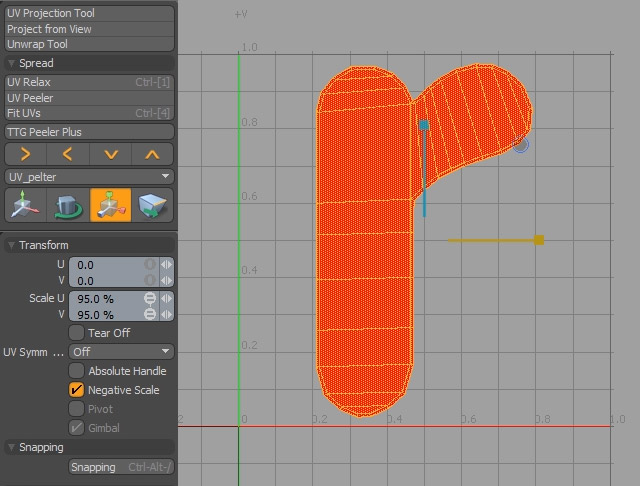
Selecione a primeira letra "r" e ativar Fit UVs [1], do que fazer o mesmo para segunda letra "r". [2]

Passo 11
- Ative ferramenta Scale (R) e escalá-los para 95% em cada eixo.
- Com polígonos de letra "r" prima selecionada (H) para ocultar temporariamente a seleção.

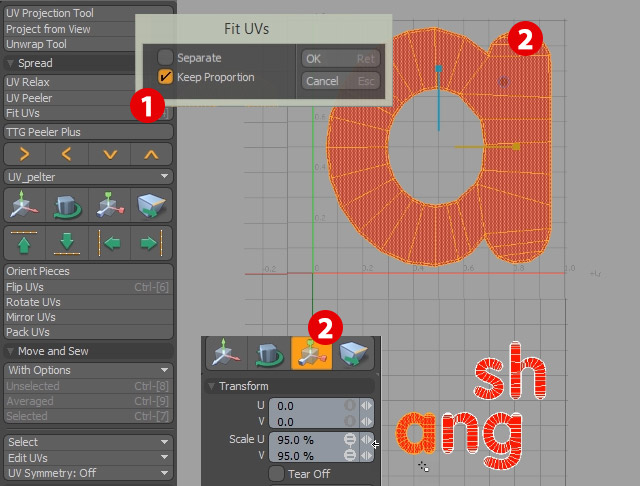
Passo 12
- Selecione a primeira letra "a" e ative Fit UVs [1], do que fazer o mesmo para segunda letra "a". [2]
- Ative ferramenta Scale (R) e escalá-los para 95% em cada eixo.
- Com polígonos de letra "a" imprensa selecionado (H) para ocultar temporariamente a seleção.

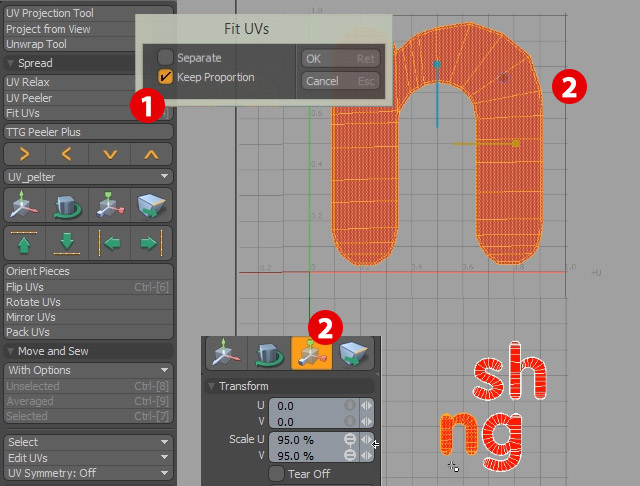
Passo 13
- Selecione a letra "n" e ativar UVs Fit. [1]
- Ative ferramenta Scale (R) e escalá-los para 95% em cada eixo. [2]
- Com polígonos de letra "n" prima selecionada (H) para ocultar temporariamente a seleção.

Passo 14
- Select letra "S" e ativar UVs Fit. [1]
- Ative ferramenta Scale (R) e escalá-los para 95% em cada eixo. [2]
- Com polígonos de letra "s" imprensa selecionado (H) para ocultar temporariamente a seleção.

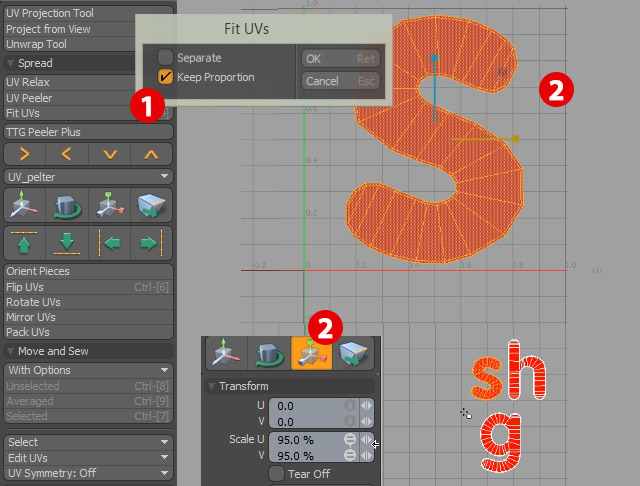
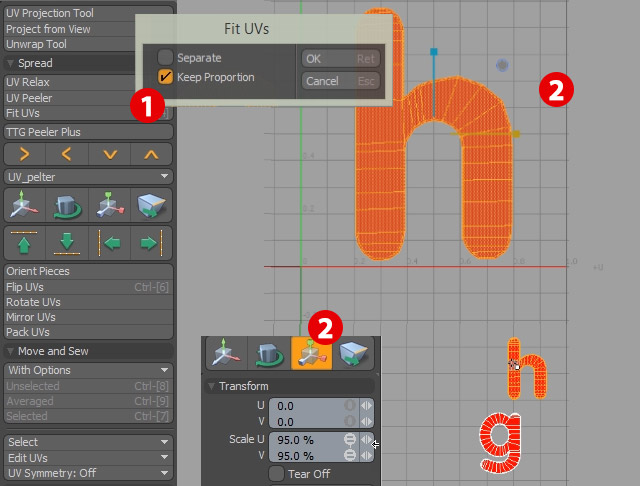
Passo 15
- Selecione a letra "h" e ativar UVs Fit. [1]
- Ative ferramenta Scale (R) e escalá-los para 95% em cada eixo. [2]
- Com polígonos de letra "h" imprensa selecionado (H) para ocultar temporariamente a seleção.

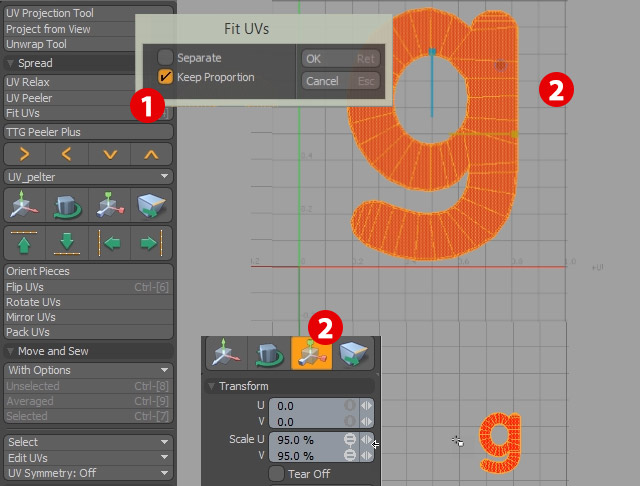
Passo 16
- Selecione a letra "g" e ativar UVs Fit. [1]
- Ative ferramenta Scale (R) e escalá-los para 95% em cada eixo. [2]
- Com polígonos de letra "g" selecionado imprensa (H) para ocultar temporariamente a seleção.

Passo 17
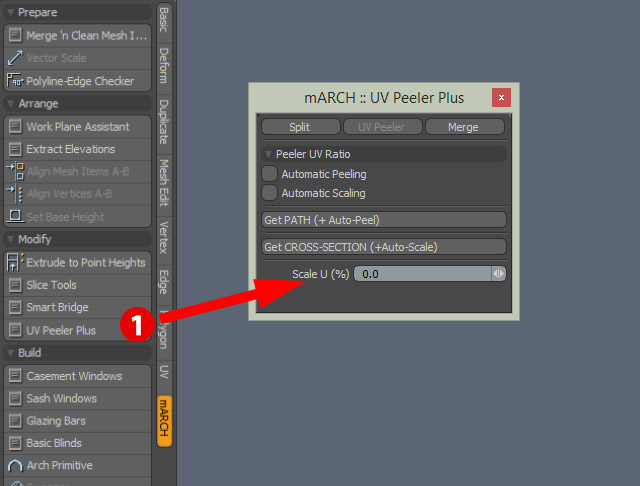
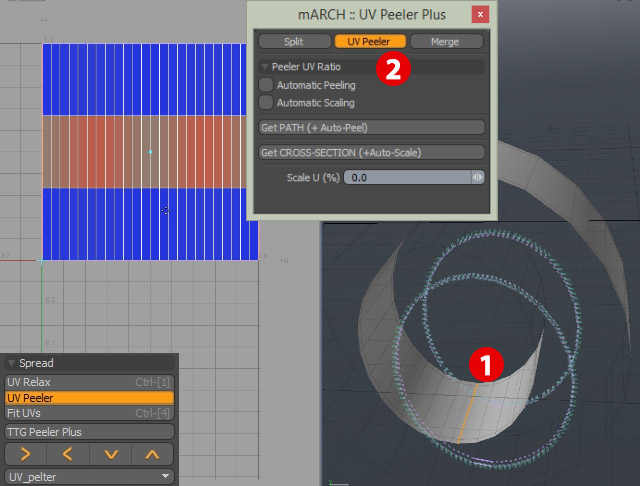
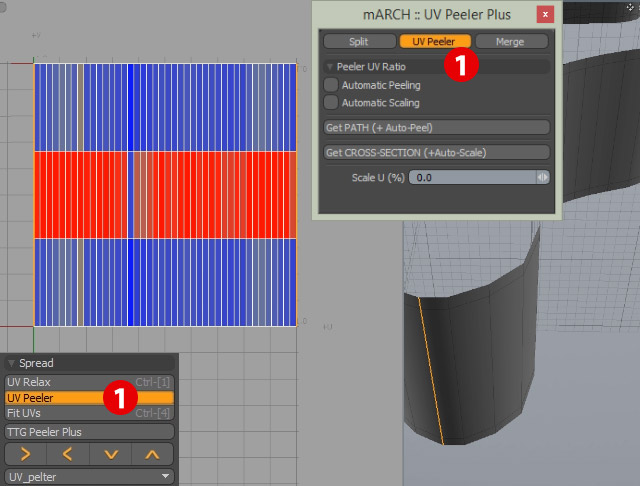
Para acelerar a próxima parte da criação de UVs é melhor usar março KIT para Modo . Ele tem muitas ferramentas muito úteis para a criação de visualizações arquitetônicas e outras tarefas de modelagem. Minha ferramenta favorita daquele conjunto é março:. UV Peeler Além Ele automatiza processo de mapas apropriados de escala UV criados com regulares Peeler Ferramenta UV. Mas você pode fazer o mesmo com as ferramentas Modo regulares, ele apenas torna mais rápido. Para obter instruções de instalação e uso visitar local KIT março .
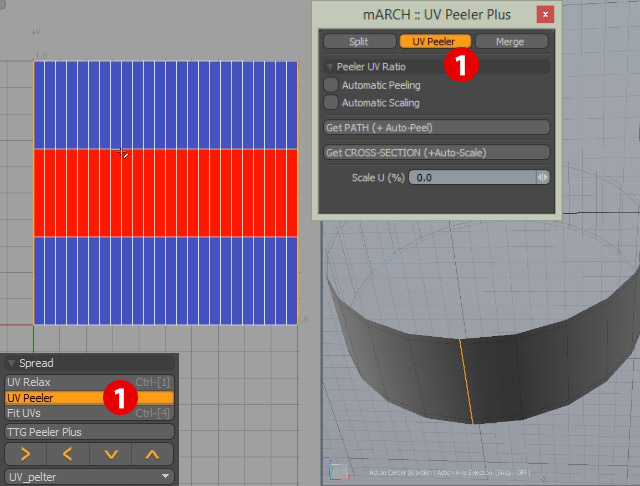
- Em março Ferramentas localizar UV Peeler Plus. [ 1]
- Pressione-o e você terá paleta flutuante.

Passo 18
Agora, é necessário dimensionar os polígonos no espaço de UV desta forma que o tamanho em relação à outra vai ser o mesmo que está no espaço 3D.
- Selecione uma borda com um duplo clique. [1]
- Imprensa UV Peeler na paleta de março. [2]
- Clique sobre o espaço de UV para mostrar polígonos.

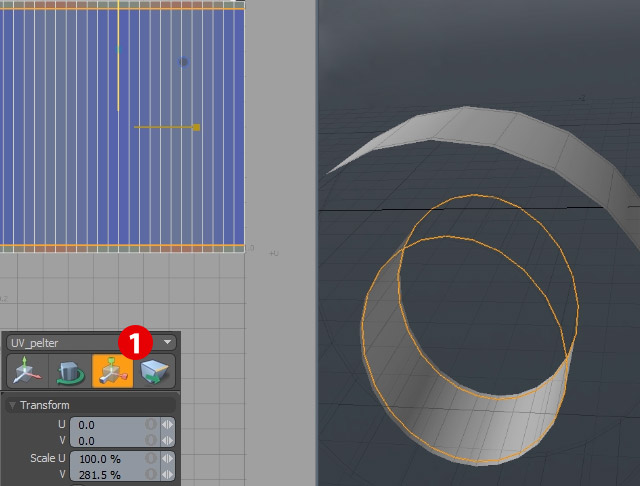
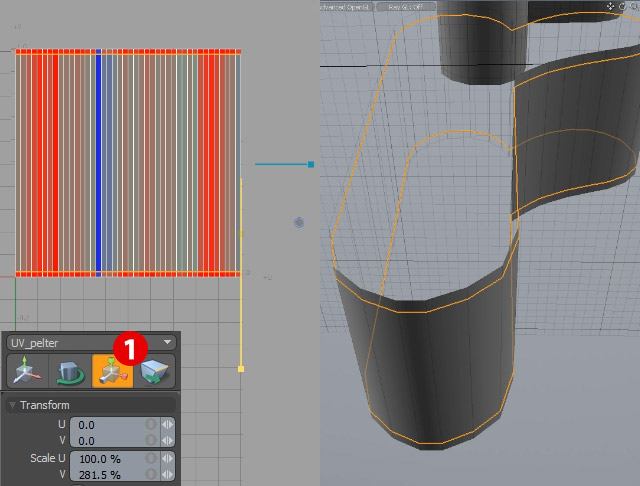
Passo 19
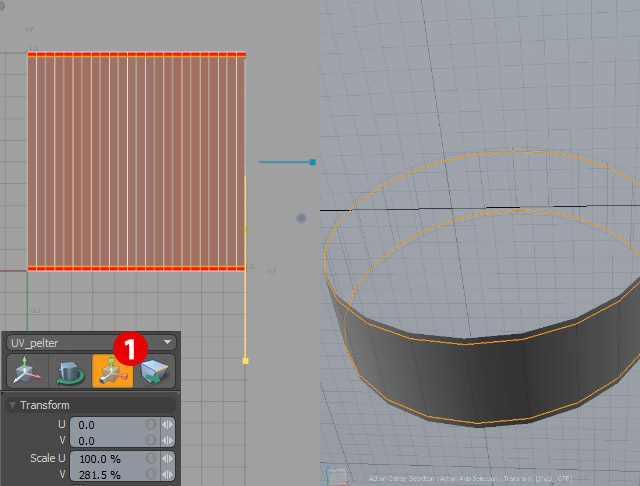
- Selecione duas arestas do lado interior do loop.
- Ative ferramenta Scale (R) e escala-lo apenas no eixo V no espaço UV. [1]

Passo 20
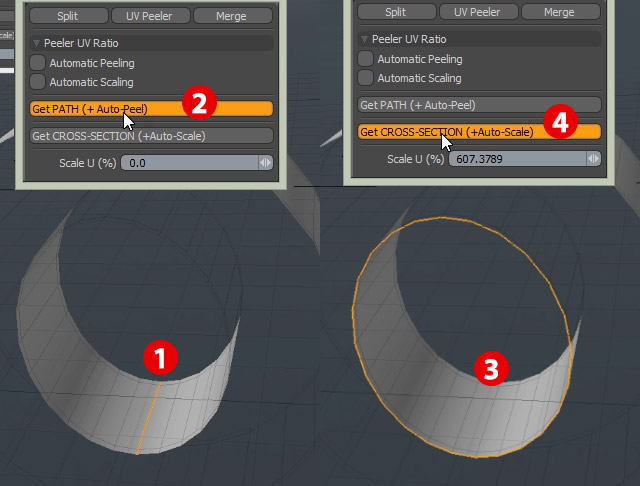
Agora pegue o dimensionamento adequado de UV criado.
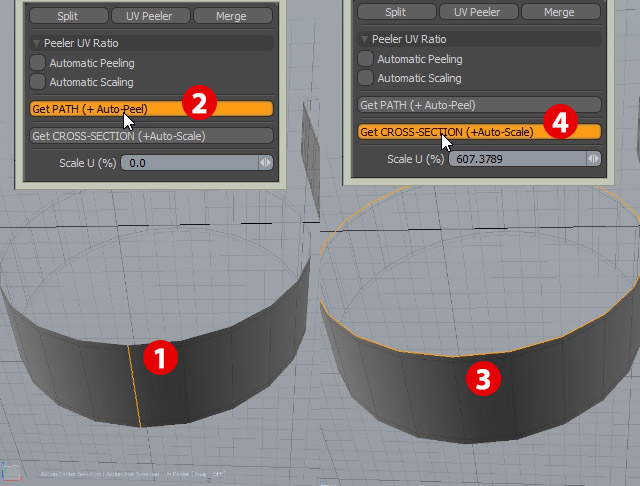
- Mais uma vez, selecione a mesma vantagem que foi usado como costura UV. [1]
- Imprensa obter o caminho (-Auto-Peel). [2]
- Agora selecione borda que é perpendicular / circunferência a primeira selecionada borda. [3]
- Imprensa Obter TRANSVERSAL (-Auto-Peel) [4] Note-se que script criadoEscala U (%) Valor.

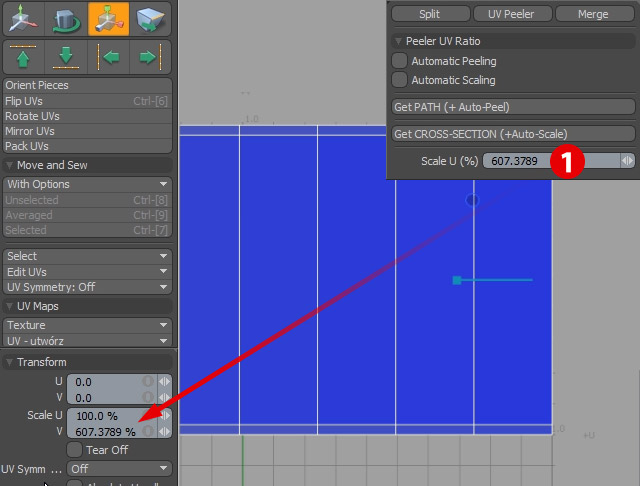
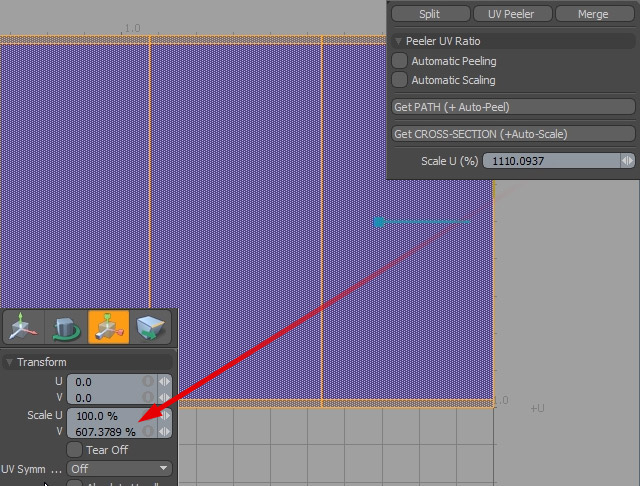
Passo 21
- Copiar Escala U (%) Valor , neste caso, 607,3789 . [1]
- Ative ferramenta Scale (R) e cole este valor para Escala V campo.
- Pressione Enter para executar escala. Agora você tem o dimensionamento adequado do mapa UV.

Passo 22
- Selecione polígonos UV criados.
- Pressione H para escondê-los. Desta forma, você vai evitar a poluição visual no espaço UV.

Passo 23
- Selecione uma borda com um duplo clique.
- Imprensa UV Peeler na paleta de março. Você pode ativar descascador UV também de ferramentas Modo UV padrão. É a mesma ferramenta. [ 1]
- Clique sobre o espaço de UV para mostrar polígonos.

Passo 24
- Selecione duas arestas do lado interior do loop.
- Ative ferramenta Scale (R) e escala-lo apenas no eixo V. no espaço UV. [1]

Passo 25
- Mais uma vez, selecione a mesma vantagem que foi usado como costura UV. [1]
- Imprensa obter o caminho (-Auto-Peel). [2]
- Agora selecione borda que é perpendicular / circunferência a primeira selecionada borda. [3]
- Imprensa Obter TRANSVERSAL (-Auto-Peel) [4] Note-se que script criadoEscala U (%) Valor.

Passo 26
- Copiar Escala U (%) Valor , neste caso, 1110,0937 .
- Ative ferramenta Scale (R) e cole este valor para Escala V campo.
- Pressione Enter para executar escala.

Passo 27
- Selecione polígonos UV criados.
- Pressione H para escondê-los. Desta forma, você vai evitar a poluição visual no espaço UV.

Passo 28
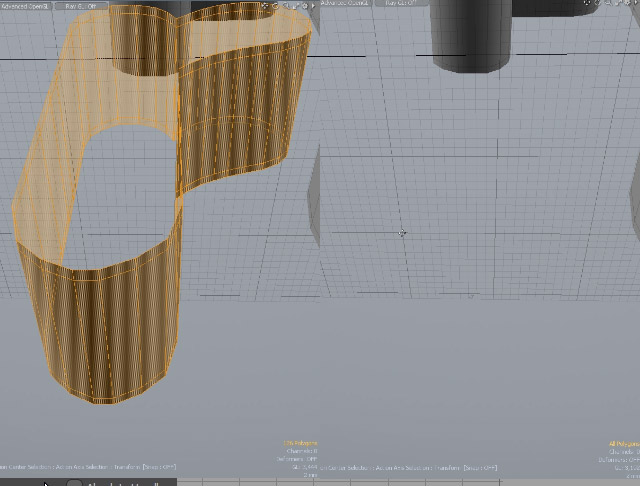
Agora é hora de começar UVs para mais complexa letra "r".
- Selecione uma borda na parte inferior da letra "r" com um duplo clique.
- Imprensa UV Peeler na paleta de março. Você pode ativar descascador UV também de ferramentas Modo UV padrão. É a mesma ferramenta. [ 1]
- Clique sobre o espaço de UV para mostrar polígonos.

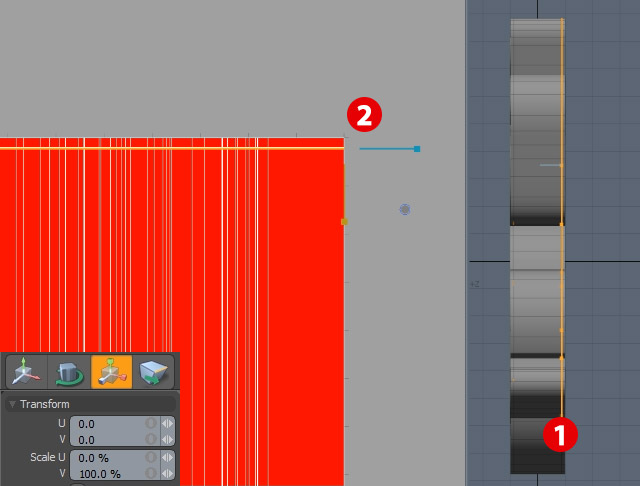
Passo 29
- Selecione duas arestas do lado interior do loop.
- Ative ferramenta Scale (R) e escala-lo apenas no eixo V. no espaço UV. [1]

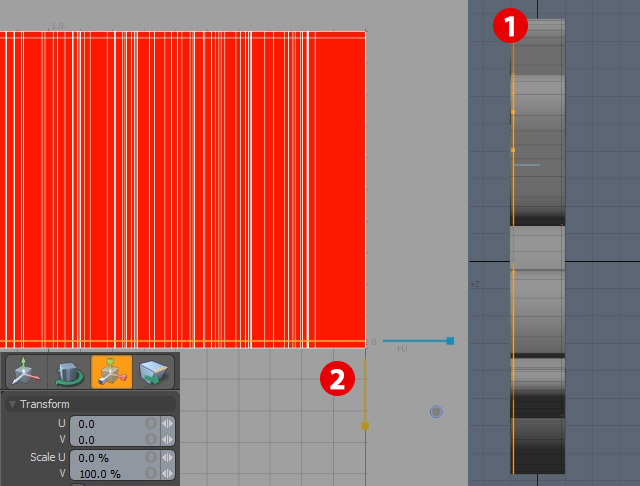
Passo 30
- Mais uma vez, selecione a mesma vantagem que foi usado como costura UV. [1]
- Imprensa obter o caminho (-Auto-Peel). [2]
- Agora selecione borda que é perpendicular / circunferência a primeira selecionada borda. [3]
- Imprensa Obter TRANSVERSAL (-Auto-Peel) [4] Note-se que script criadoEscala U (%) Valor.

Passo 31
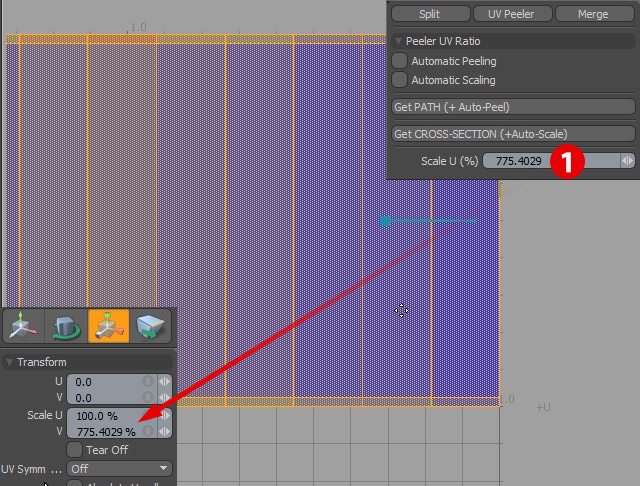
- Copiar Escala L (%) Valor neste caso 775,4029 [1]
- Ative ferramenta Scale (R) e cole este valor para Escala V campo.
- Pressione Enter para executar escala.

Passo 32
- Selecione polígonos UV criados.
- Pressione H para escondê-los. Desta forma, você vai evitar a poluição visual no espaço UV.
- Repita todos os passos para todas as letras.

Passo 33
Com todas as letras corretamente UV'ed você precisa refinar pequenos detalhes para ter o melhor possível o mapeamento de textura.
- Imprensa (H) para reexibir todos os polígonos.
- Alterar vista a vista direita.
- Com retângulo de seleção seleciona todas as bordas perto da parte de trás das letras. [1]
- Então Activate ferramenta Scale (R) e zerar U escala. [2]

Etapa 34
- Com retângulo de seleção seleciona todas as bordas perto da frente das letras. [1]
- Então Activate ferramenta Scale (R) e zerar U escala. [2]

Etapa 35
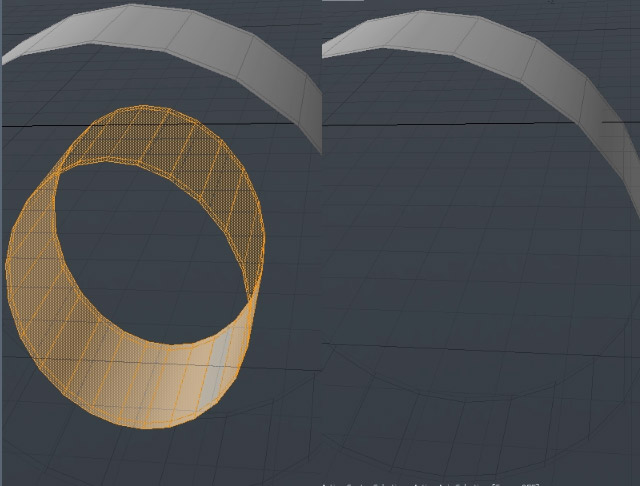
Bem feito! Você criou grande mapa UV para todas as letras! Pressione Tab para ver as letras no modo Bairro.

5. Modele o Folha
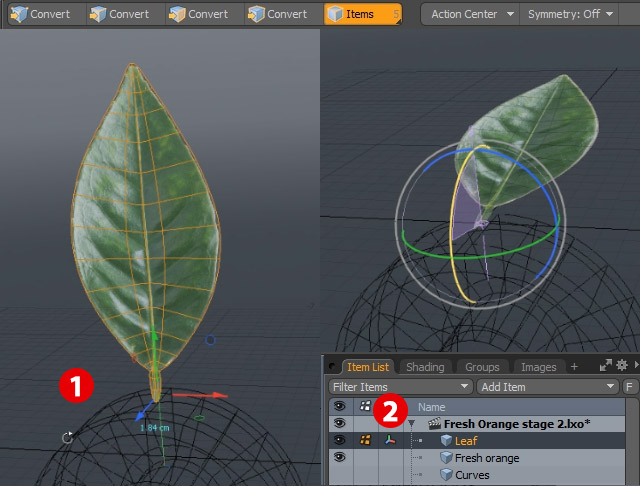
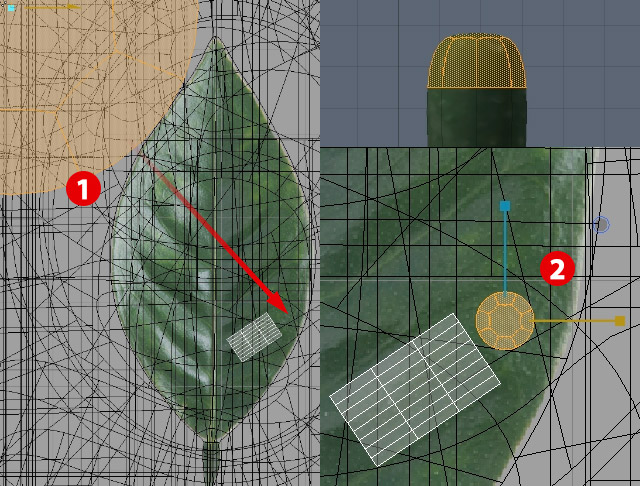
Passo 1
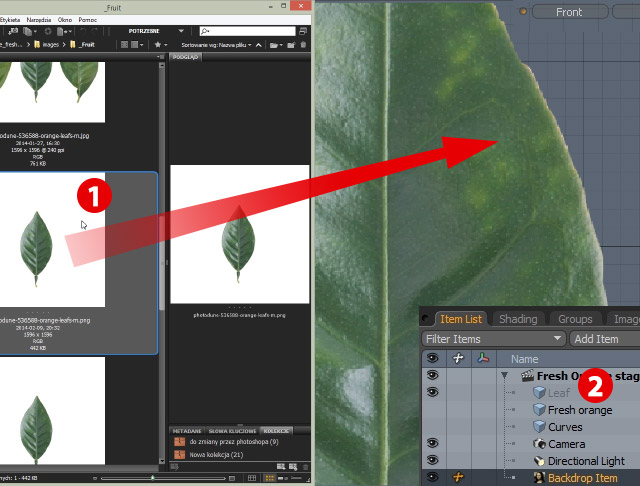
- Na Ponte , localize folha PNG laranja que você criou no início do tutorial.
- Agarre arquivo e arraste e solte-o em 3D Frente janela de Modo. [1]
- Imprensa (N) para criar nova malha. [2]
- Mude seu nome para: Folha .

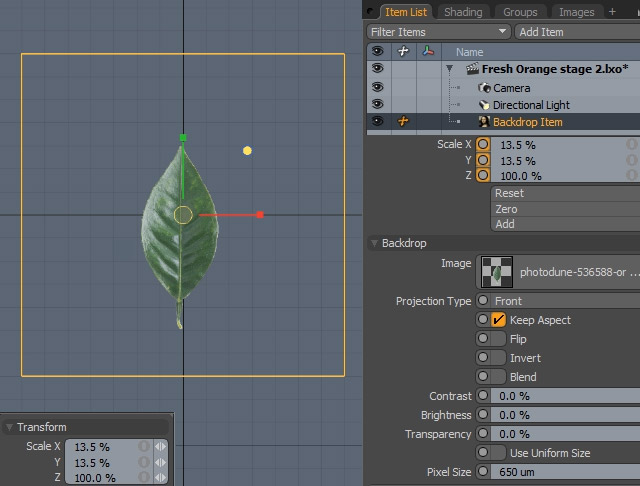
Passo 2
Agora alterar as propriedades de item de Fundo:
- Defina o seu tamanho do pixel de 650 hm .
- Ative ferramenta Scale (R) e escalá-lo para 13,5% em X e Y eixo.

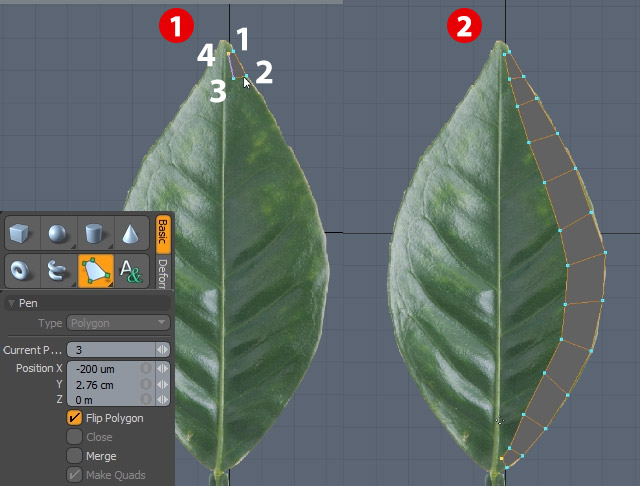
Passo 3
Você vai usar a ferramenta painel novamente para chamar a forma de folha.
- Ative Pen Tool.
- Desenhe vértices em 1, 2, 3, 4 ordem. [1]
- Adicione pontos até que você terá boa faixa de quads pronto. [2]

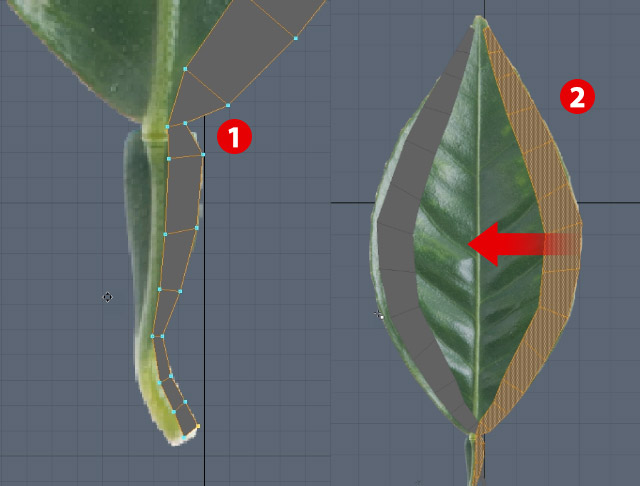
Passo 4
- Desenho de polígonos para a base da folha. [1]
- Agora pressione (Shift-V) para espelhar essa faixa para o outro lado. [2]

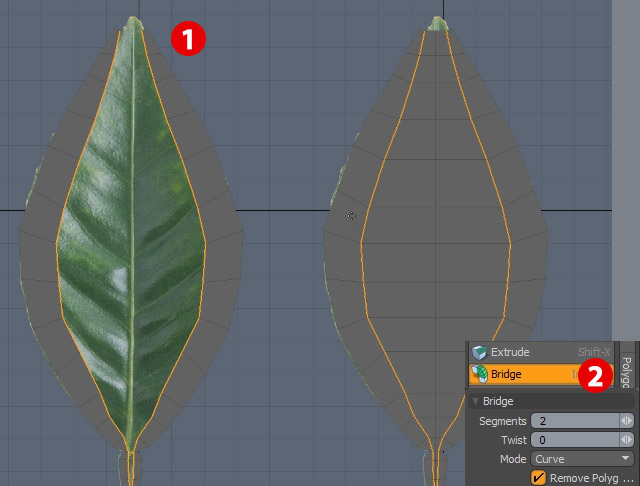
Passo 5
- Selecione as arestas que enfrentam-se.
- Em Modo Ferramenta olhar para: Duplicate> Ponte
- Defina seus segmentos de: 2 e clique em visão 3D.
- Pressione barra de espaço para soltar a ferramenta.

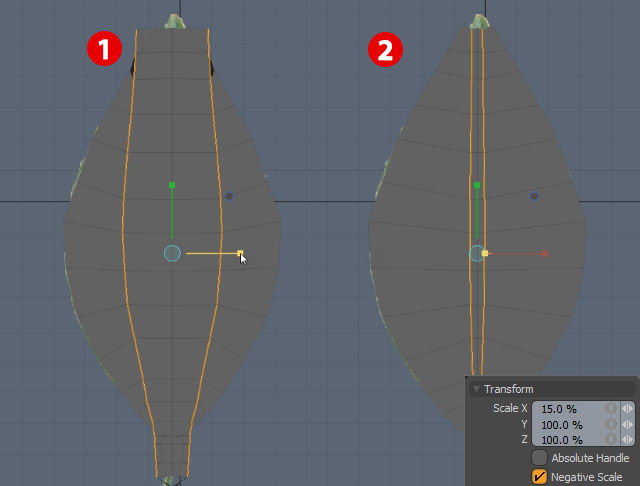
Passo 6
- Escolha arestas em lados opostos da folha.
- Ir para Centro de Ação> Local e Activate ferramenta Scale (R) .
- Alterar escala em punho verde - eixo Y ao valor muito baixo: 10-5% .

Passo 7
- Em seguida, pressione (Alt-S) para mudar para a Seleção Action Center .
- Escala posição relativa dos bordos a 15% em X eixo.

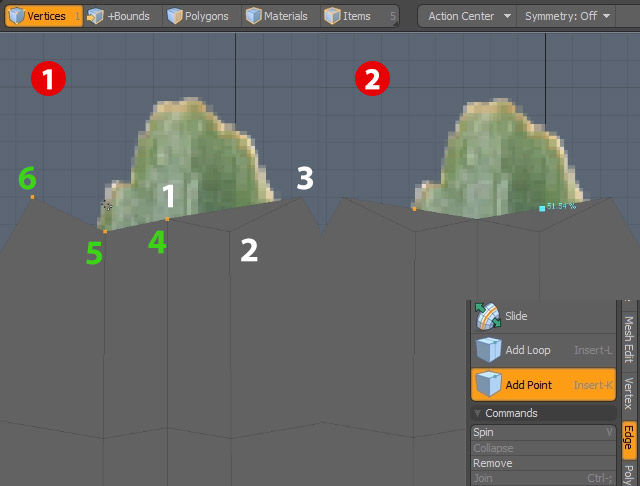
Passo 8
Criar polígonos suplementares para terminar folha.
- Em Modo Vertex (1) selecionar vértices em 1, 2, 3 ordem.
- Prima (P) para criar um polígono.
- Repita esse processo para outro lado.
- Selecione os vértices em 4, 5, 6 ordem. [1]
- Em seguida, ative Adicionar Point Tool e desenhe um vértice sobre o 50% do comprimento da aresta. [2]

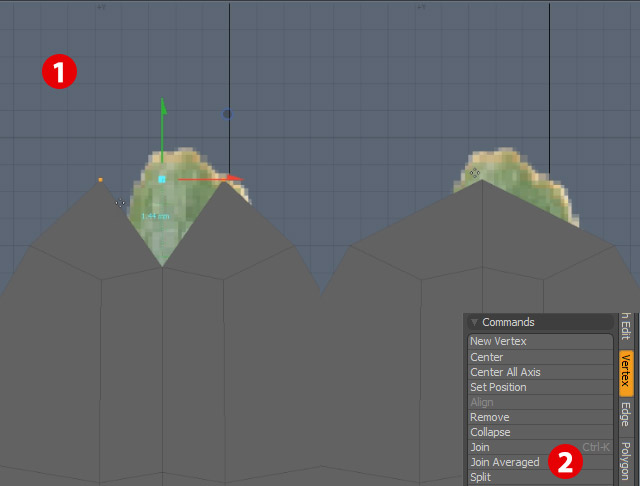
Passo 9
- Selecione os dois vértices e movê-los para cima com Move Tool (W).
- Depois, em Ferramentas Vertex ativar Junte Averaged comando .

Passo 10
Com retângulo de seleção selecionar polígonos extras na base da folha e excluí-los.

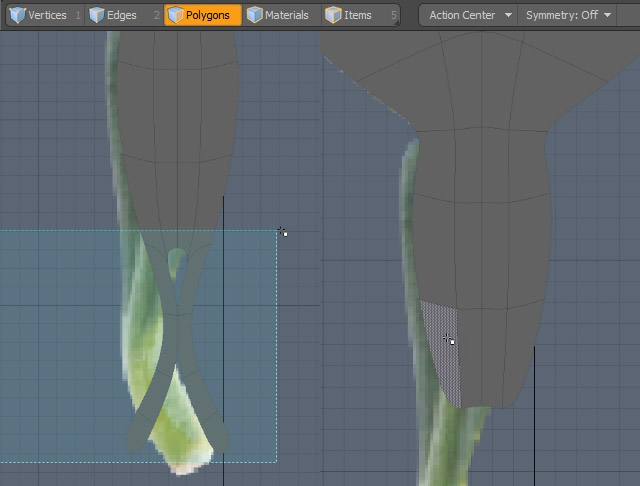
Passo 11
- Ative Elemento Move Tool (T) e ajustar posição de vértice para coincidir com imagem de fundo.
- Sua folha acabado deve olhar como na imagem abaixo.

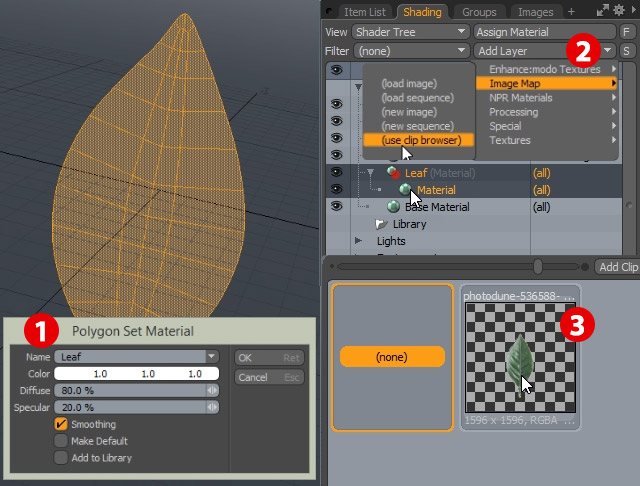
Passo 12
- Dê um duplo clique em polígonos para selecionar tudo.
- Imprensa (M) para adicionar tag Folha de materiais para a geometria. [1]
- Em Shader Árvore ir para Add Layer> Mapa Imagem> (use Clip Browser). [2]
- Escolher imagem png folha. [3]

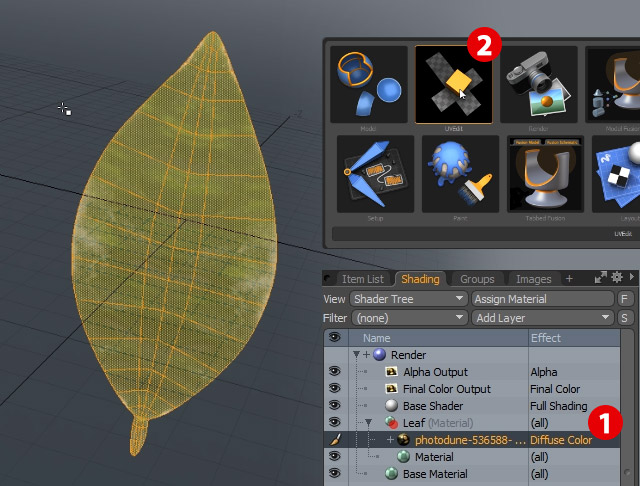
Passo 13
- Selecione uma imagem na Árvore de Shader para vê-lo em UV Viewport. [1]
- Agora mude para o layout UV (Alt-Tab) . [2]

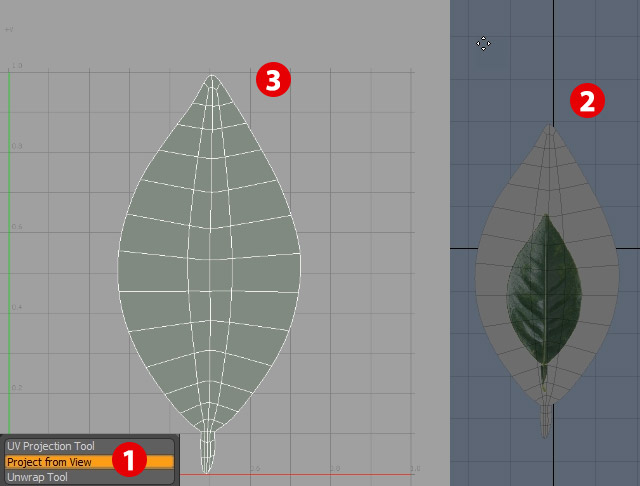
Passo 14
- Agora ative Projeto de ferramenta exibir . [1]
- Clique sobre a janela 3D para executar o comando. [2]
- Veja como Modo agarrou UVs do objeto 3D. [3]
- Pressione barra de espaço para soltar a ferramenta.

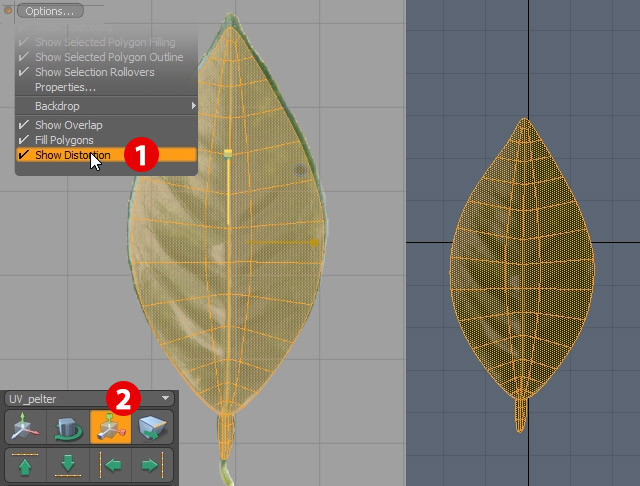
Passo 15
- Ir para Menu de Opções de viewport UV
- Desligue Mostrar Distortion . [1]
- Ative ferramenta Scale (R) e escala para baixo polígonos para coincidir com bitmap.

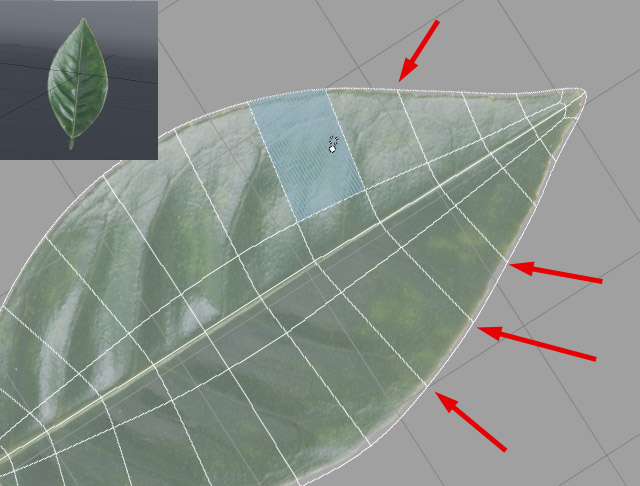
Passo 16
Refinar vértices colocando na borda da folha. Eles devem se sobrepor bitmap ligeiramente. Isso ajudará a folha de estêncil mais tarde.

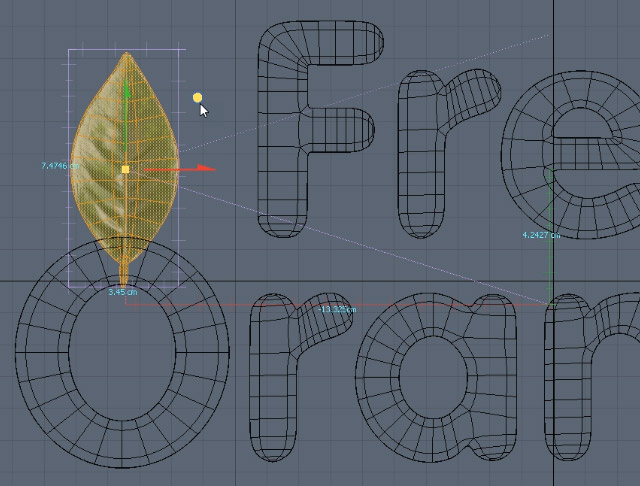
Passo 17
Ative Move Tool (W) e mover folha sobre a letra "O".

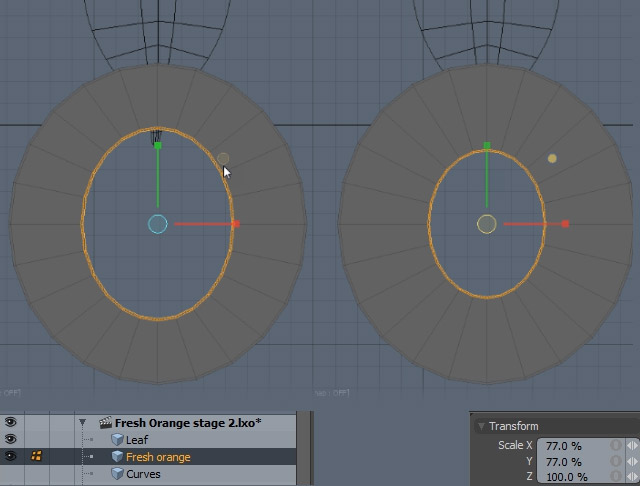
Passo 18
- Selecione malha "de laranja fresco" e ir para o modo Polígono (3)
- Agora selecione os polígonos no meio do "O" e Activate ferramenta Scale (R)
- Escalá-los um pouco.

Passo 19
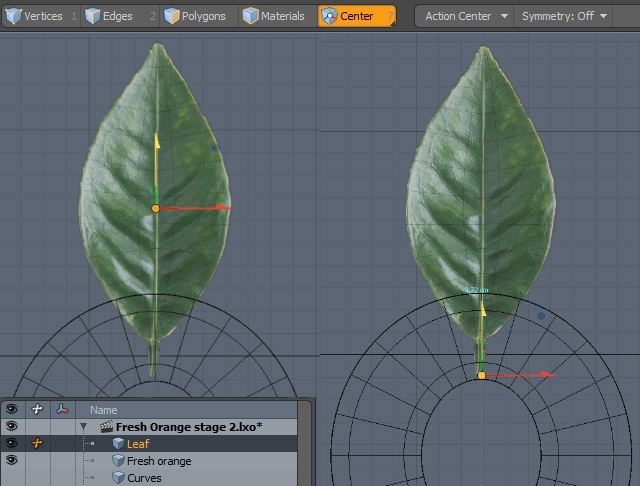
- Em Modo Item (5) selecionar malha "Folha".
- Em seguida, mude para Centro Mode (7) .
- Centro de selecionar e ativar Move Tool (W) .
- Mover o centro para a base da folha.

Passo 20
- Mover folha ao topo da letra "O". [1]
- Na lista de itens de imprensa primeira coluna do lado esquerdo da tela "Folha" para alterar a origem Aponte para que malha Ponto de Origem por pouco tempo.[2]
- Ative Rotate Tool (R) e rode folha para 90 ° .

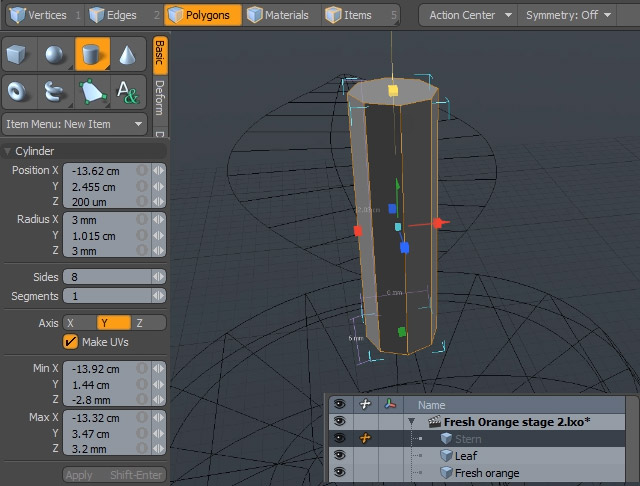
Passo 21
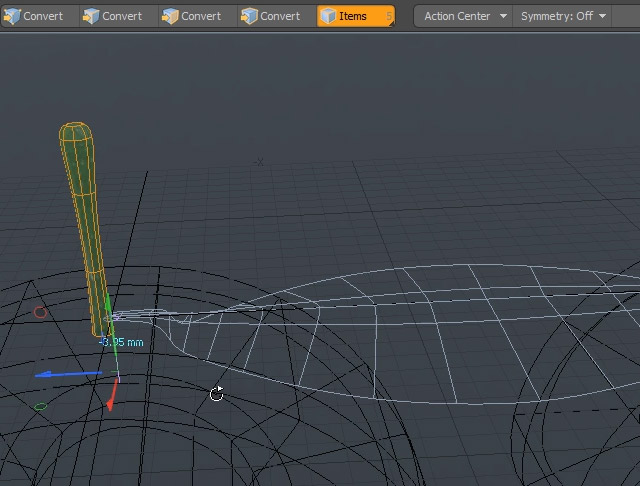
Criar popa da folha.
- Imprensa (N) para criar novo Mesh.
- Ative Ferramenta Cilindro e desenhá-la na tela.

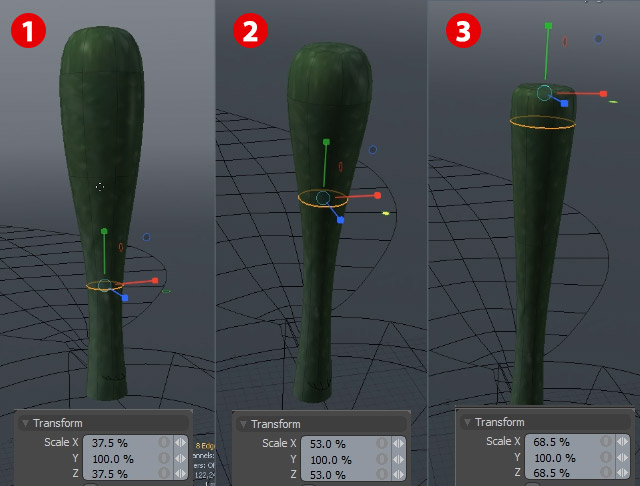
Passo 22
- Reduza base da popa com a ferramenta Scale . [1]
- Selecione polígono superior e ativar ferramenta Bevel (B) e Extrude e Inset polígono ao mesmo tempo. [2]
- Em seguida, selecione os polígonos na circunferência de popa e ativar loop ferramenta Slice (Alt-C) . [3]

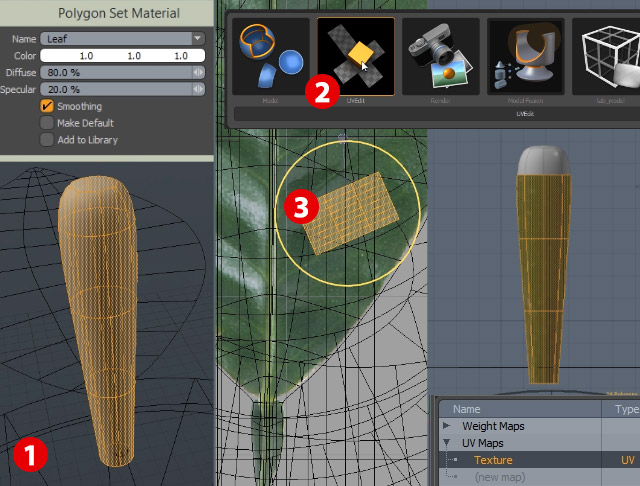
Passo 23
- Pressione Tab para ver popa no modo subdivisão.
- Imprensa (M) para adicionar Tag Material a polígonos. Escolher o material "Leaf" existente.
- Então mude para o layout UV (Command / Ctrl-Tab) . [2]
- Mover, Escala e manchas Rotate UV, como mostrado na tela. [3]

Passo 24
- Selecione círculo superior da popa. [1]
- Mover, Escala e remendo Rotate UV, como mostrado na tela. [2]

Passo 25
- Refinar forma severa às suas necessidades.
- Use ferramenta Scale (R) para isso.

Passo 26
- Escala cima da popa para torná-lo mais arredondado. [1]
- Selecione "Folha" item de malha e em modo de borda selecionar bordas sobre a circunferência da folha.
- Movê-los um pouco. [2]

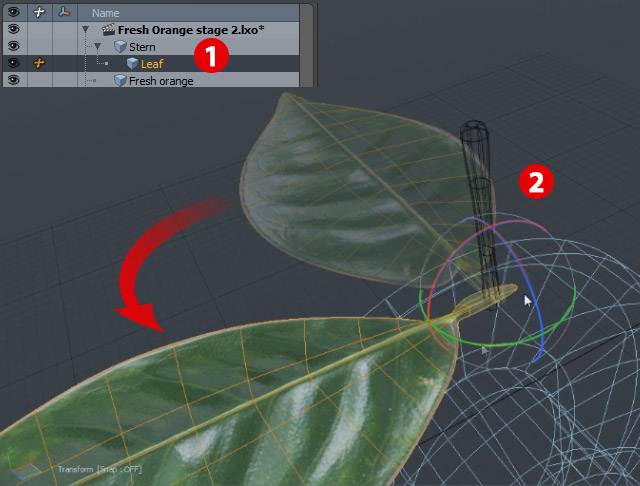
Passo 27
- Na lista de itens de arrastar e colocar "Leaf" malha dentro da malha "Stern". [1]
- Em seguida, gire-o 90 º [2]

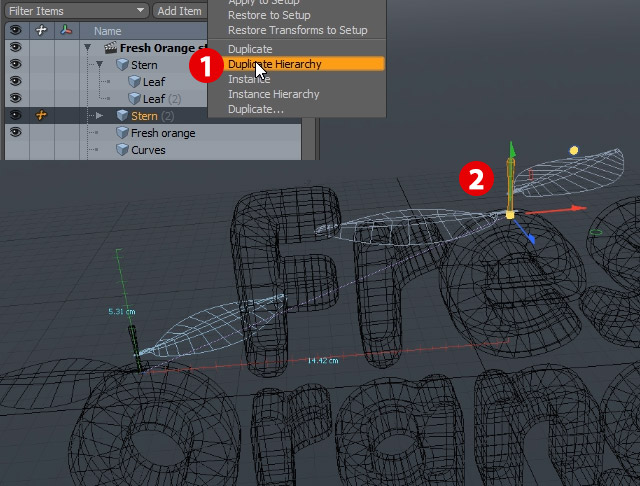
Passo 28
- Clique direito em malha "Folha".
- Escolha Duplicar no menu do botão direito
- Gire esta folha na direção oposta.

Passo 29
Ajuste folha colocação até que você vai ser feliz.

Passo 30
- Em Modo Item (5) escolher Duplicar no menu do botão direito. [1]
- Em seguida, mova cópia popa sobre o "e" carta. [2]

Passo 31
Ajuste folha colocação até que você vai ser feliz.

Passo 32
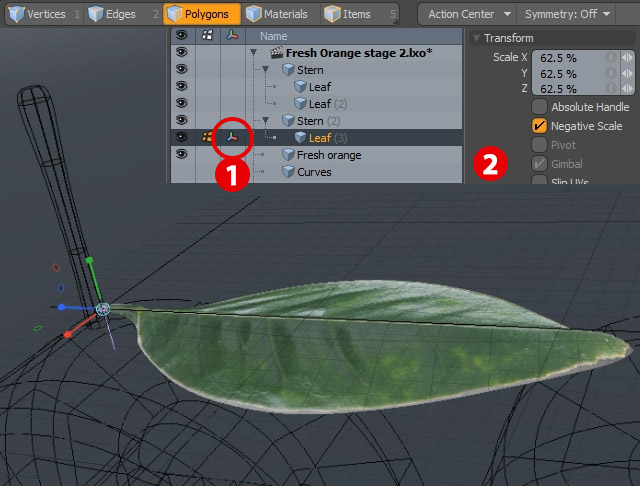
- Na lista de itens de imprensa primeira coluna do lado esquerdo da tela "Folha" para alterar a origem Aponte para que malha Ponto de Origem por pouco tempo.[1]
- Então escala folha em Polygon Mode .

Passo 33
Em Modo de Polígono (3) de baixar a popa. [1]

Etapa 34
Eliminar uma folha extra, e mover o único pouco menor.

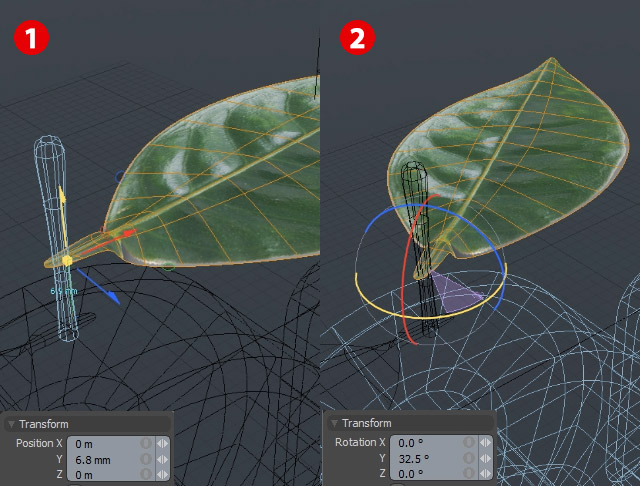
Etapa 35
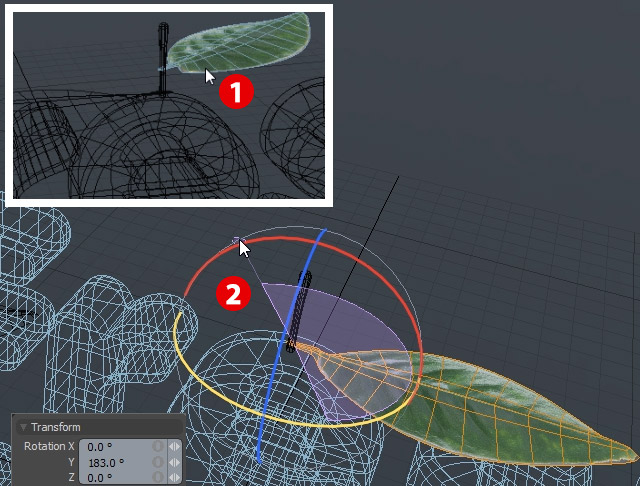
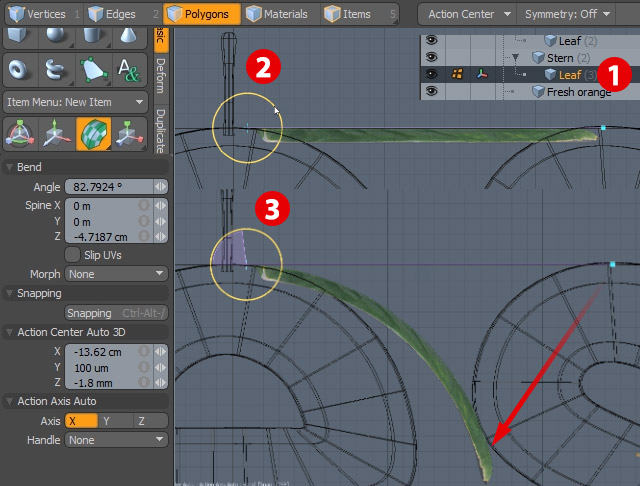
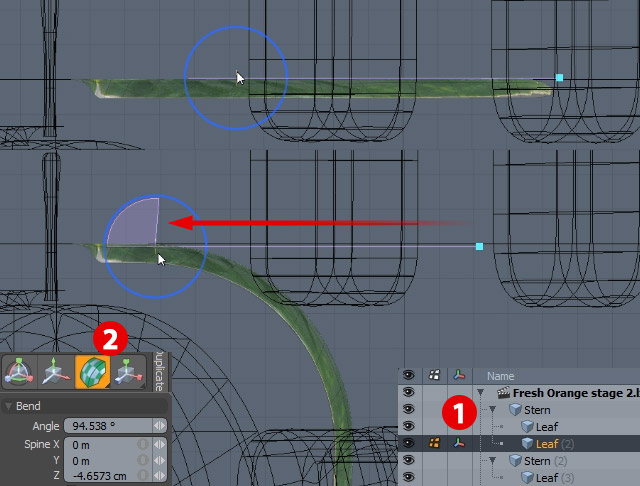
- Selecione Folha na Lista de Itens. [1]
- Em Modo de Polígono (3) ativar Dobre Tool (Command / Ctrl-E)
- Clique na tela no lugar que você quer começar a dobrar. [2]
- Use círculo amarelo para dobrar folha. [3]

Etapa 36
Ajuste colocação da folha até que você vai ser feliz.

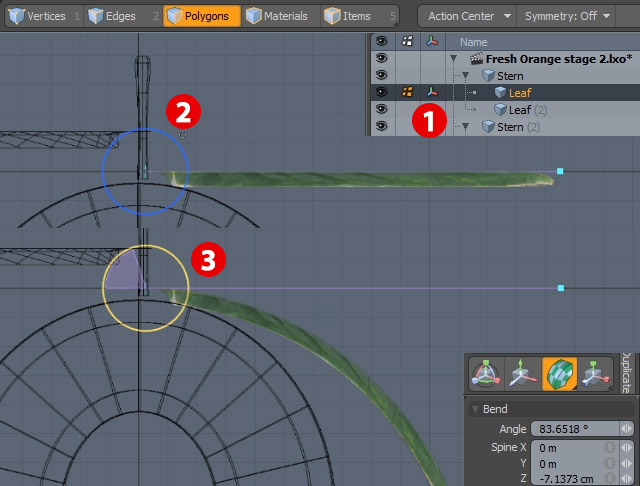
Passo 37
Use ferramenta Bend (Command / Ctrl-E) para moldar folhas.

Passo 38
O que é grande sobre o Modo é que você pode mudar Dobre Ferramenta posição enquanto ferramenta é ao vivo. Desta forma, você pode alterar a forma da folha.

Etapa 39
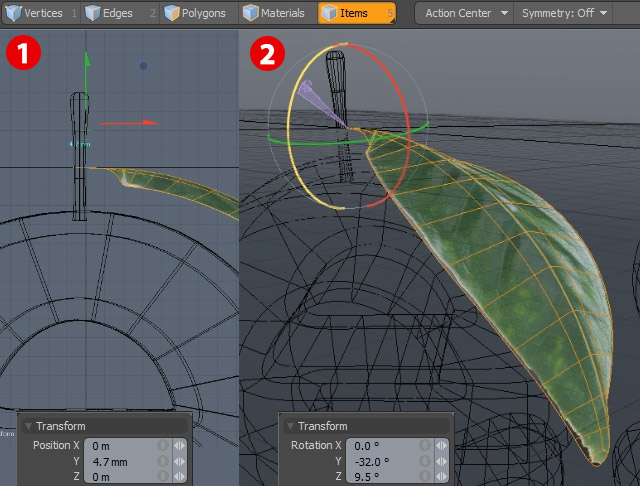
Ajustar a forma da folha superior demasiado. Brinque com diferentes Dobre posições centrais.

Passo 40
Gire e refinar posição de folhas da letra "O".

Passo 41
Gire também segunda folha superior. Use ferramenta Scale (R) e tornar esta folha menor.

Etapa 42
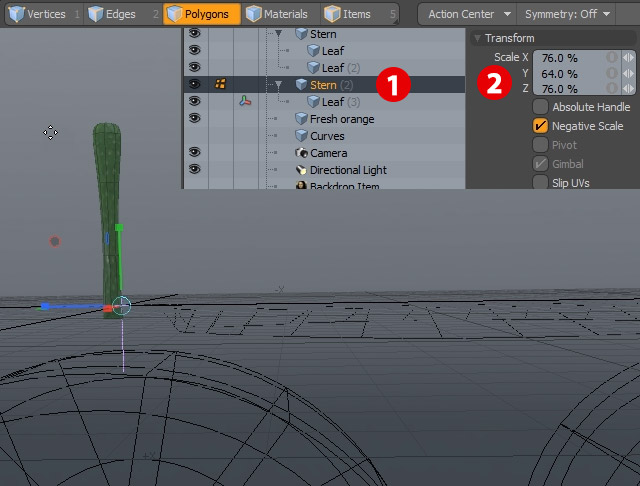
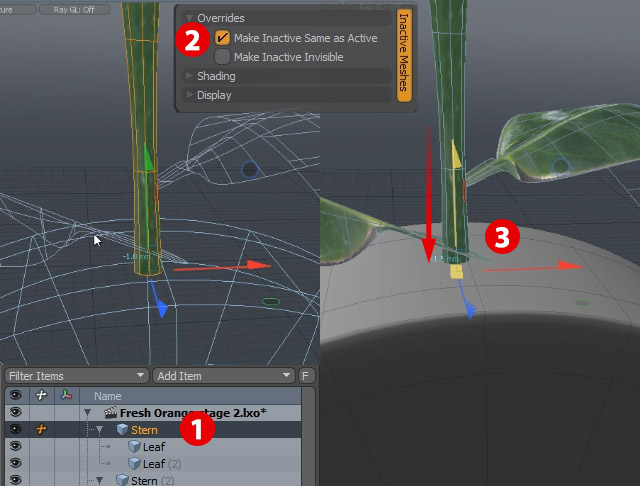
Agora, a classificação final de popa.
- Selecione Malha popa no modo item. [1]
- Abrir Propriedades do Visor (K) e ligar Faça Inativo Igual ao ativo. [2]
- Agora você vai ver quando popa cruzam com carta de superfície.
- Mova-o um pouco para baixo. [3]

Passo 43
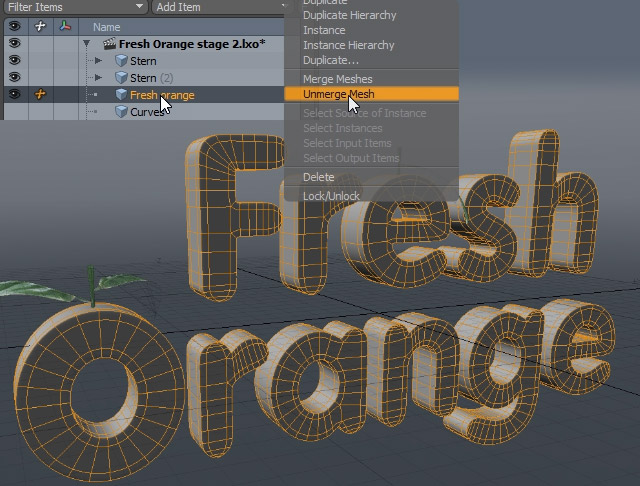
Agora, depois de todos os esforços que você pode terminar suas cartas.
- Em Modo Item (5) selecionar malha "Fresh Laranja".
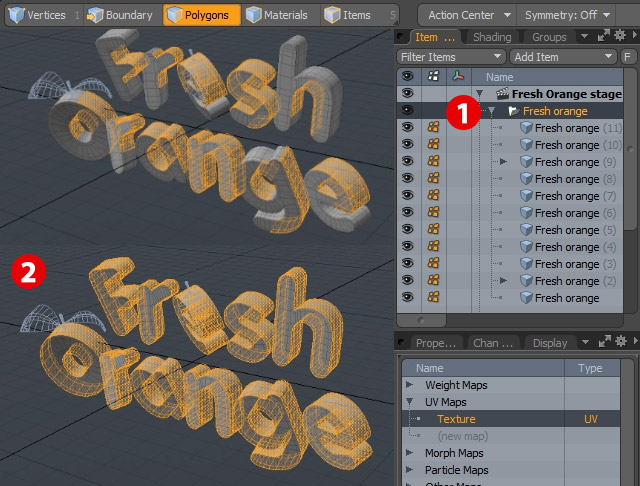
- Do Direito menu Click escolher Unmerge Mesh. Isto irá dividir seu uma malha de letras individuais, e então você vai ser capaz de se mover e girá-los de forma independente.

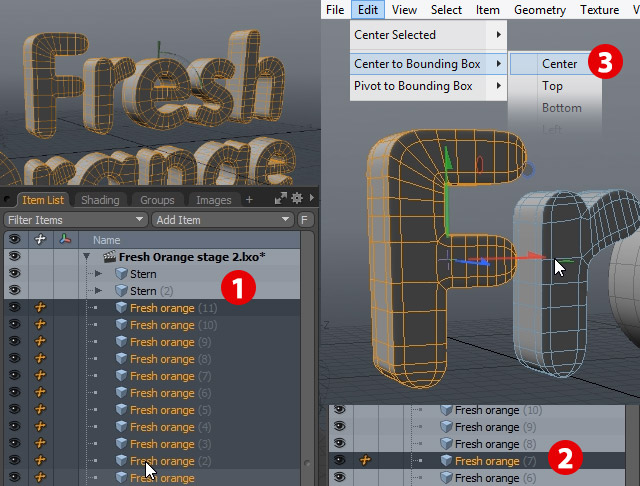
Passo 44
- Em Modo Item (5) Selecione a letra "F".
- Ir para: Centro de caixa delimitadora> Centro [3]

Passo 45
Do que, para todas as cartas.

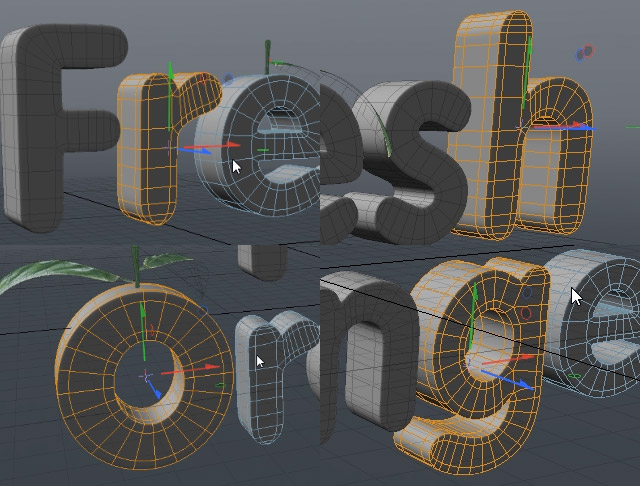
Passo 46
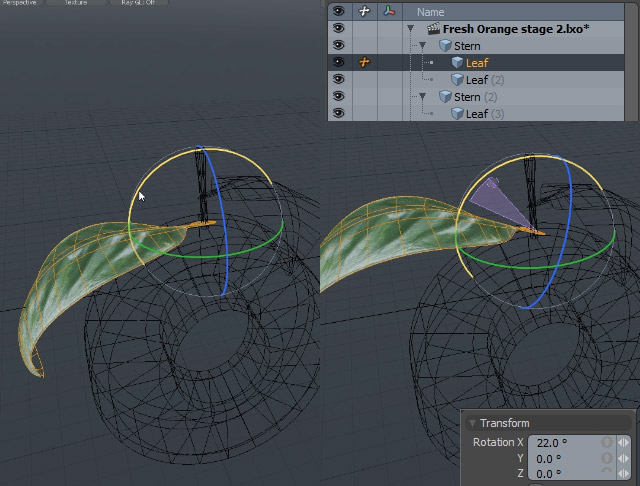
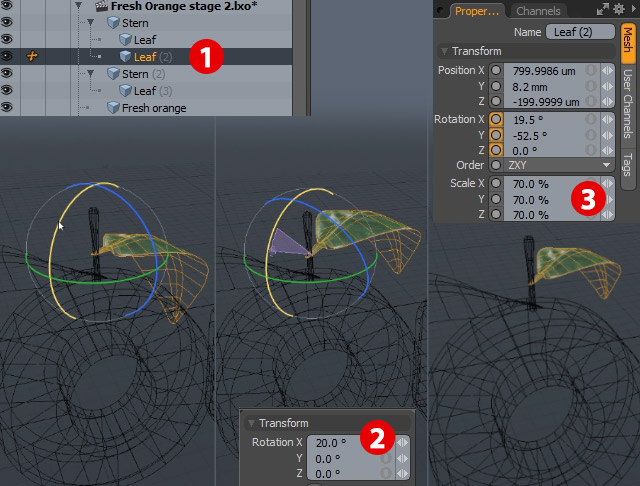
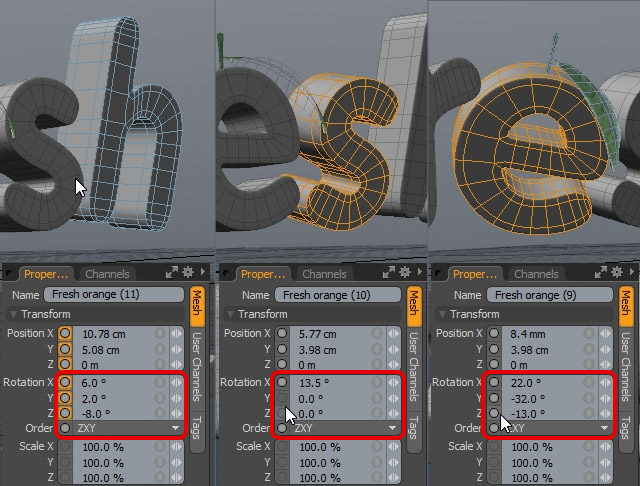
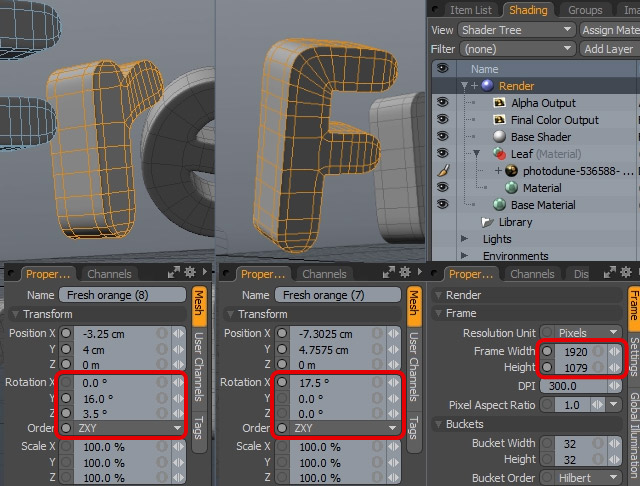
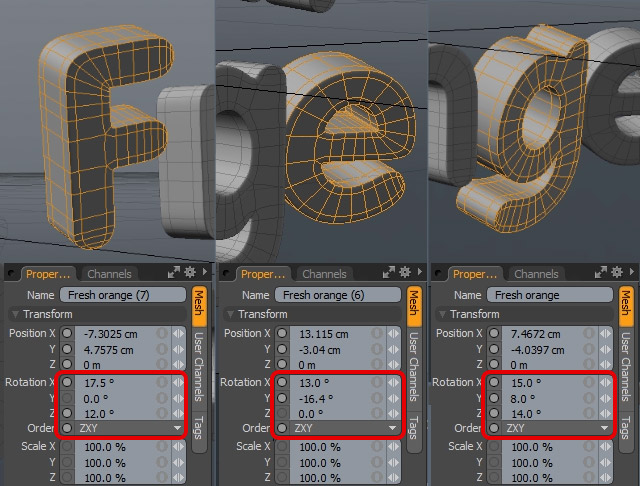
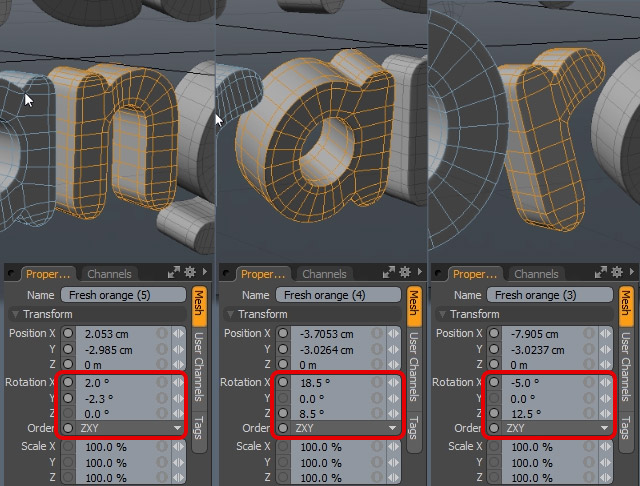
Para adicionar um pouco de sentimento ao vivo e engraçado ao texto laranja brincar com Rotação de letras individuais.
- Em Modo Item (5) selecionar cada letra e nos seus valores alterar propriedades do canal, como você pode ver na imagem.
- Lembre-se de colocar malha popa dentro carta que é a sua base. Desta forma popa herdarão rotação da carta do pai.

Passo 47
Para corresponder verdadeiramente meu trabalho artístico é necessário alterar o tamanho da imagem com as mesmas dimensões.
- Ir para Shader árvore e selecione Frame Size
- Altere os valores como mostrado na tela.

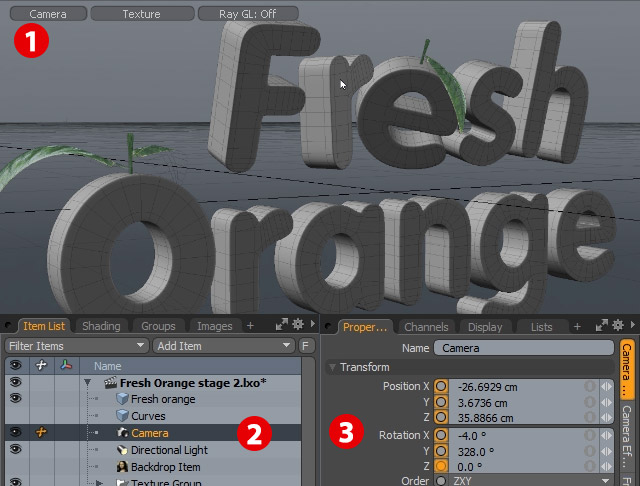
Passo 48
- Alterar vista Viewport para Camera (.) no teclado. [1]
- Em seguida, selecione câmera na lista de itens. [2]
- Mudá-lo de posição e rotação como mostrado na captura de tela

Passo 49
Agora ajustar a rotação do resto das letras.


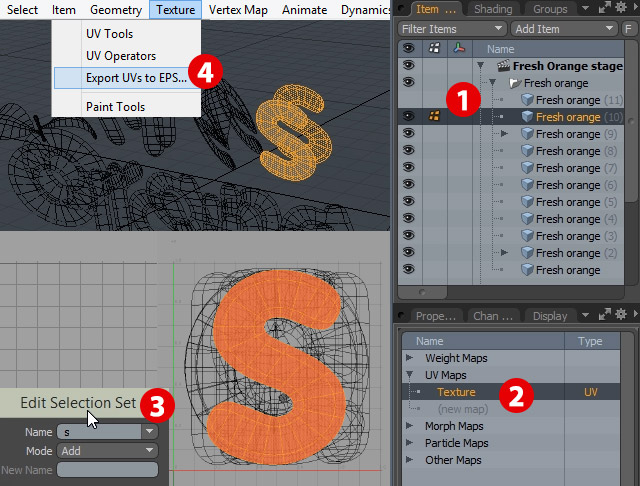
6. fazer grupos e Exportação UVs para EPS
Passo 1
- Grupo malhas em uma pasta e chamá-lo de "laranja fresco". [1]
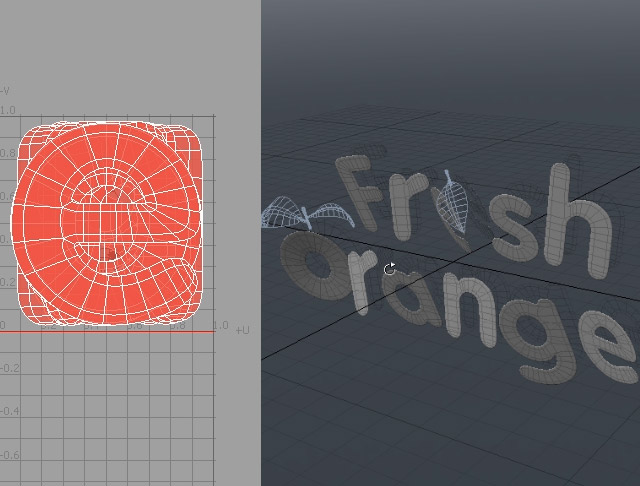
- Selecione alguns polígonos em lados de letras.
- Em seguida, pressione (L) para selecionar loops.

Passo 2
Imprensa (H) para esconder esta geometria. Sua cena deve ser semelhante a este.

Passo 3
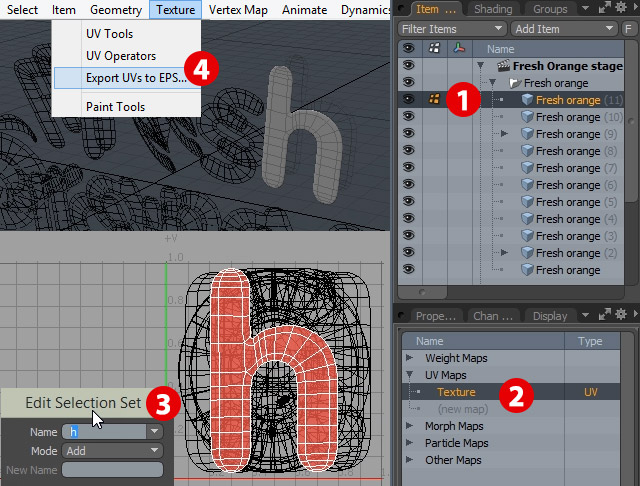
- Selecione a primeira letra. [1]
- Certifique-se de que você tem mapa UV selecionada. [2]
- Ir para Selection> Adicionar conjunto de seleção. e adicione "h" conjunto de seleção. [3]
- Finalmente ir para Textura> Export UVs para EPS.
- Salve este arquivo como: h.EPS .

Passo 4
- Selecione a primeira letra. [1]
- Certifique-se de que você tem mapa UV selecionada. [2]
- Ir para Selection> Adicionar conjunto de seleção. e acrescentar "s" conjunto de seleção. [3]
- Finalmente ir para Textura> Export UVs para EPS.
- Salve este arquivo como: s.EPS .

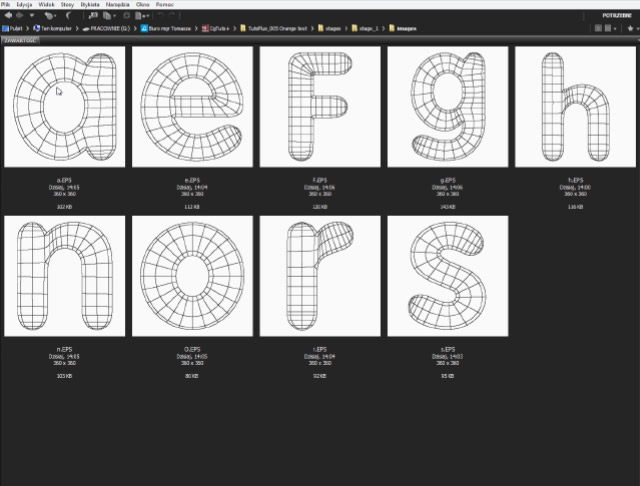
Passo 5
Depois de exportação você deve ter algo como eu. Um arquivo EPS para cada letra.

7. Criar Alta Resolução laranja Texturas
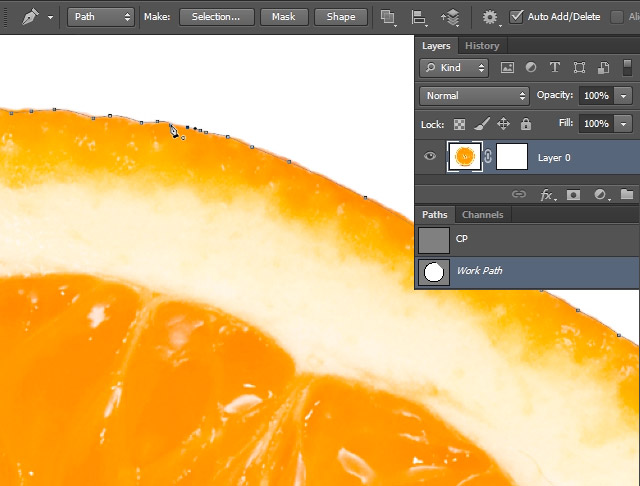
Passo 1
Agora vamos usar o Photoshop para criar conjunto de texturas contratações laranja cortadas. Desenhe Caminho com Pen Tool (P) para cortar laranja de fundo.

Passo 2
- Chame esse "laranja" da camada.
- Chamada caminho de trabalho "CP_orange"

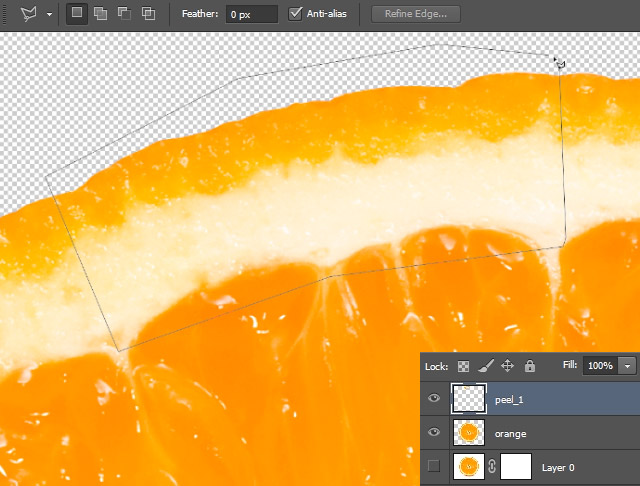
Passo 3
- Agora, com a ferramenta de seleção poligonal desenhar seleções rápidas.
- Imprensa (J) para criar um novo layer "peel_1"

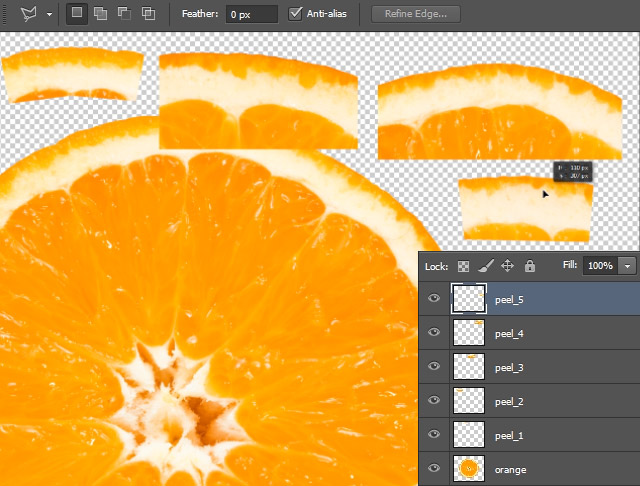
Passo 4
Criar poucas peças casca de laranja diferentes.

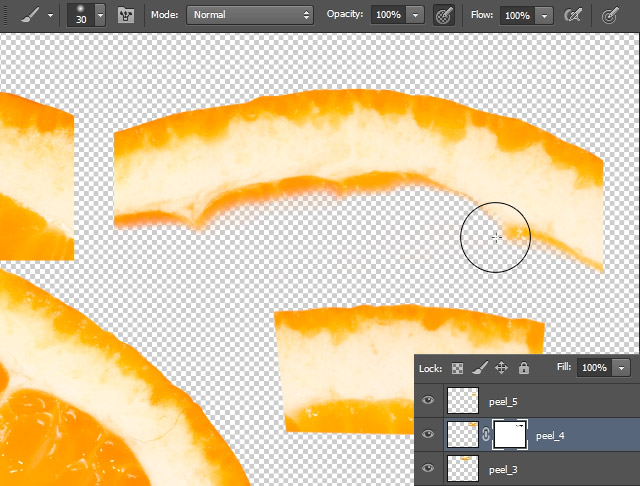
Passo 5
Máscara partes suculentas.

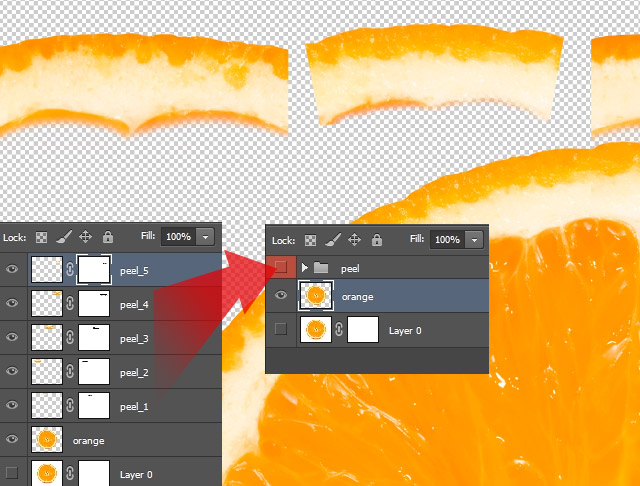
Passo 6
Grupo (Command / Ctrl-G) em todas as partes da casca de uma pasta e chamá-lo de casca. Altere esta cor pasta para vermelho.

Passo 7
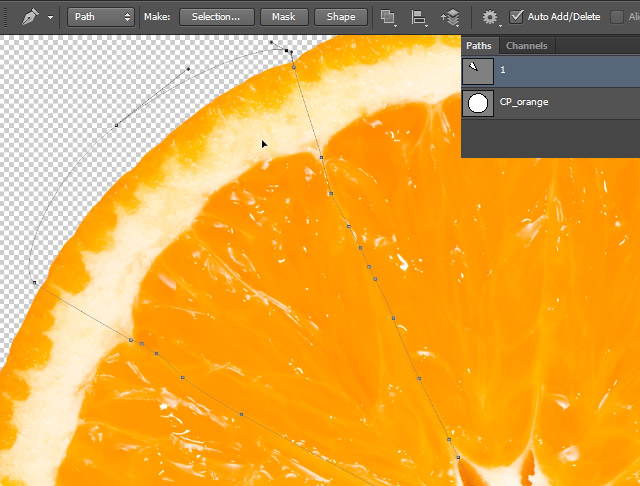
Agora, com a Pen Tool (P) criar fatia de uma laranja.

Passo 8
Depois de terminar Path "1" deve ser semelhante a este.

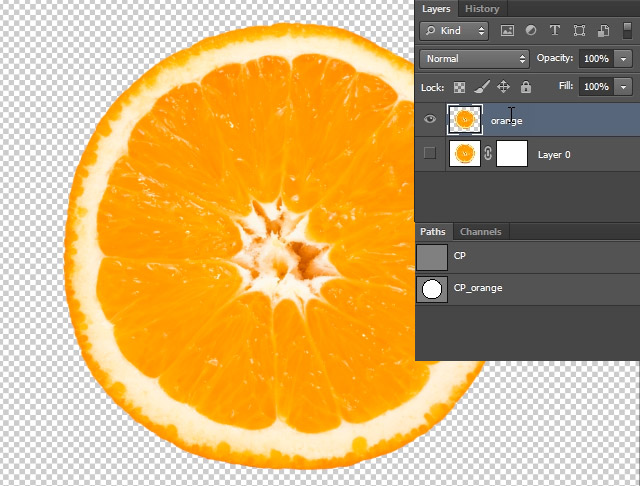
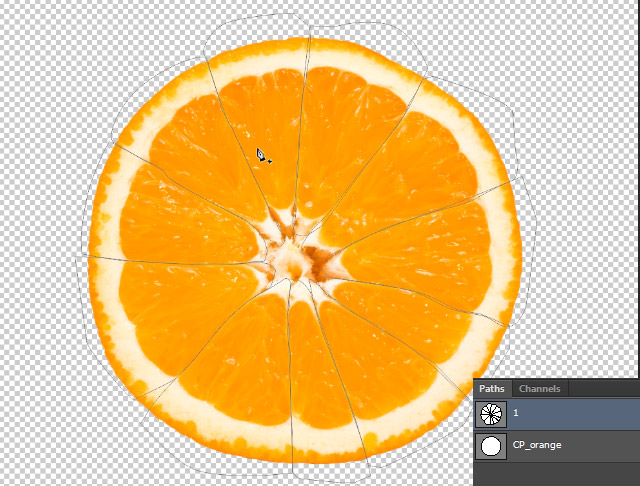
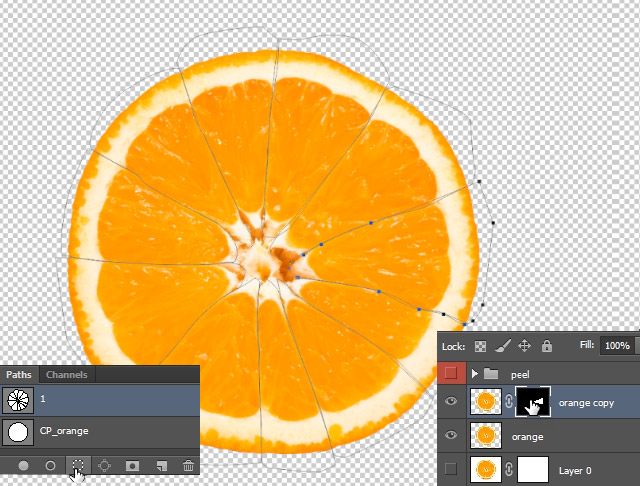
Passo 9
- Duplicar camada "Orange".
- Selecione caminho com Selection Tool Path .
- Em Path Palette criar a seleção a partir dele.
- Aplicar esta seleção como máscara sobre nova camada.

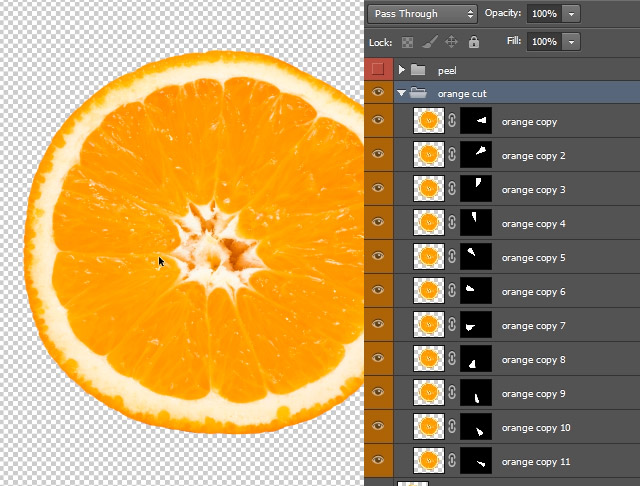
Passo 10
Após o corte de laranja para partes menores que você deve ter algo parecido comigo.Pequenas partes de laranja mascarado e agrupados em uma pasta "laranja cortada".Salve estes arquivos como base para criação a textura.

Passo 11
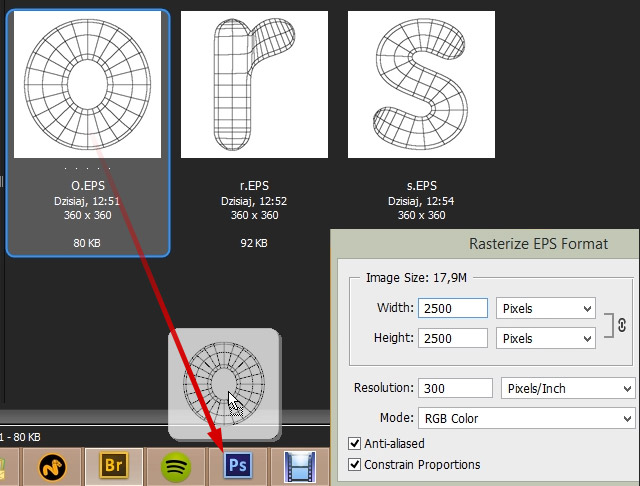
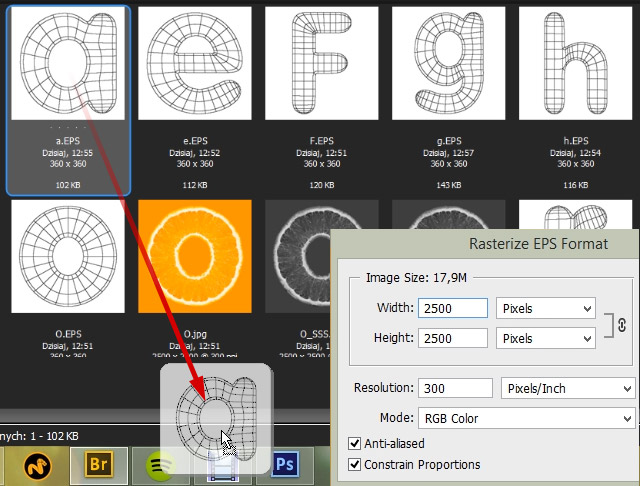
- Em Ponte localizar arquivos eps exportados do Modo.
- Agarre " O.eps "e arrastar e soltar -lo em Photoshop.
- Em eps Rasterização de arquivo escolher o tamanho da imagem como na imagem.

Passo 12
- Pres (J) algumas vezes para duplicar rapidamente camada Wireframe. [1]
- Em seguida, pegue todas as camadas e fundi-los em um só. Use (Command / Ctrl-E) [2]
- defina sua opacidade para: 50%. [3]
- Eu este novo documento criar camada BG.
- Use Bucket Tool (B) para preenchê-lo com a cor branca.

Passo 13
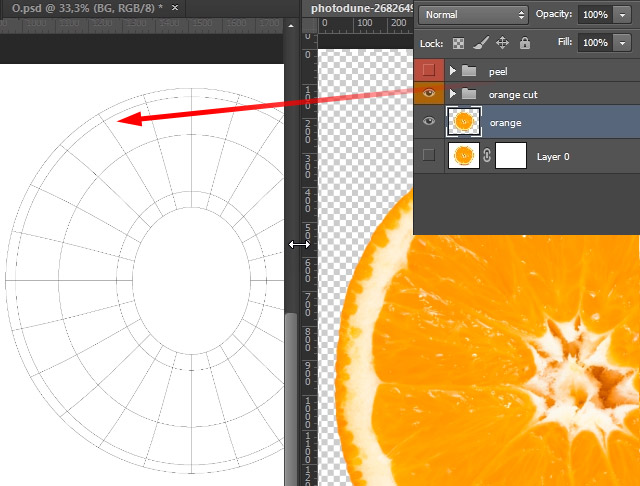
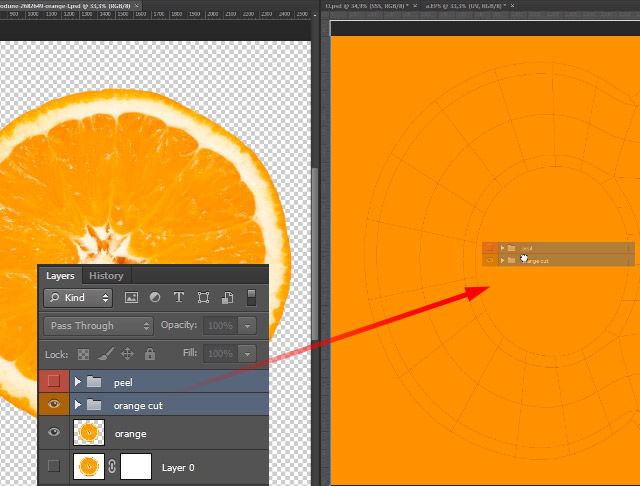
Arrastar e soltar dois grupos que você criou para o novo documento.

Passo 14
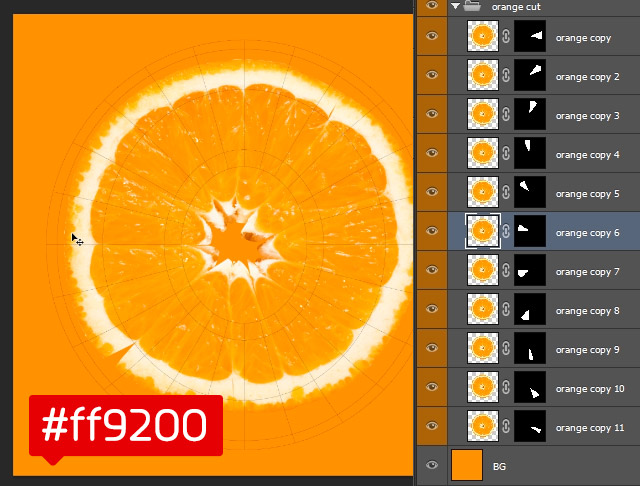
Preencha camada BG com
# ff9200 cor.
Passo 15
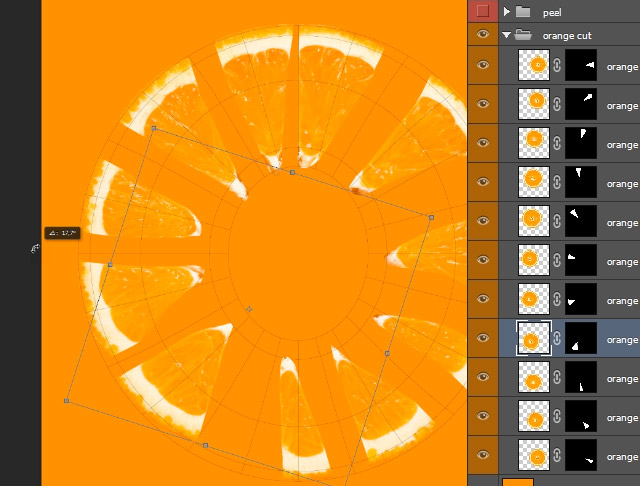
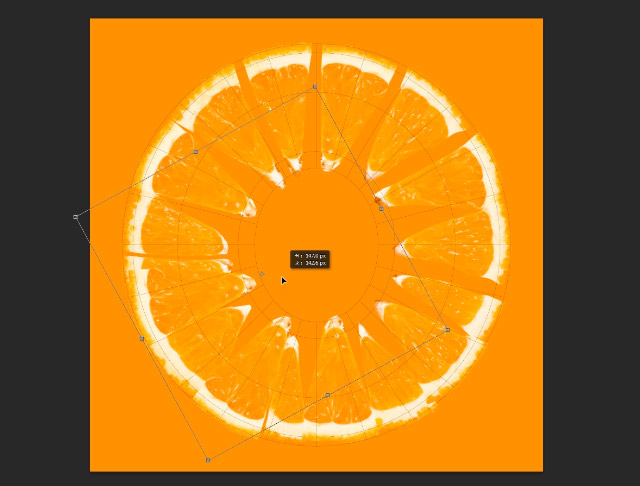
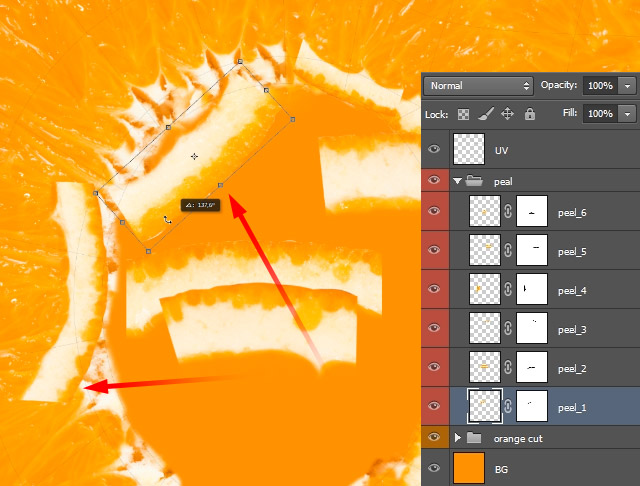
Use Transform Tool para mover e colocar cortes laranja sobre modelo UV.

Passo 16
Peças Arraste com a tecla Alt pressionada para duplicar camadas necessário.

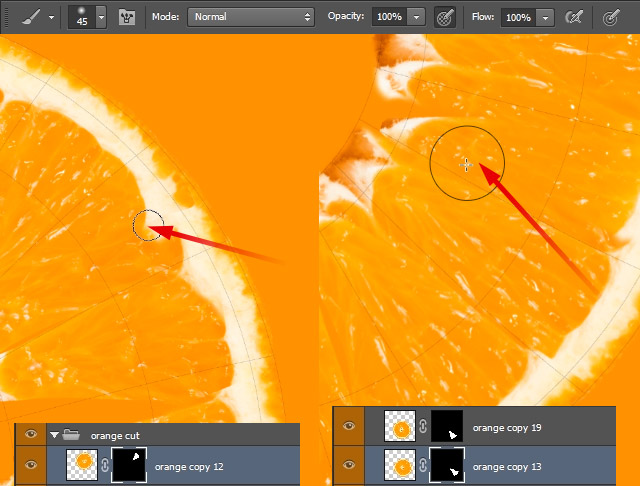
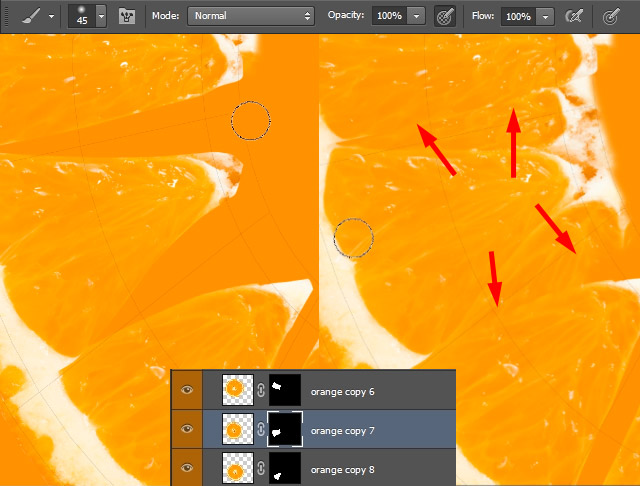
Passo 17
Ative Brush Tool (B) e descobrir a máscara para se misturar peças.

Passo 18
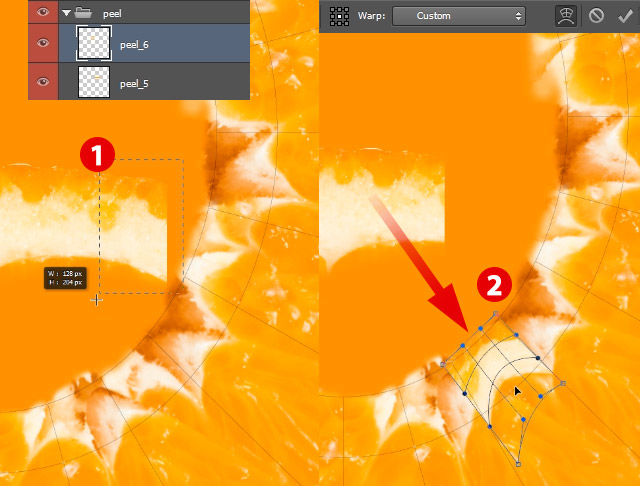
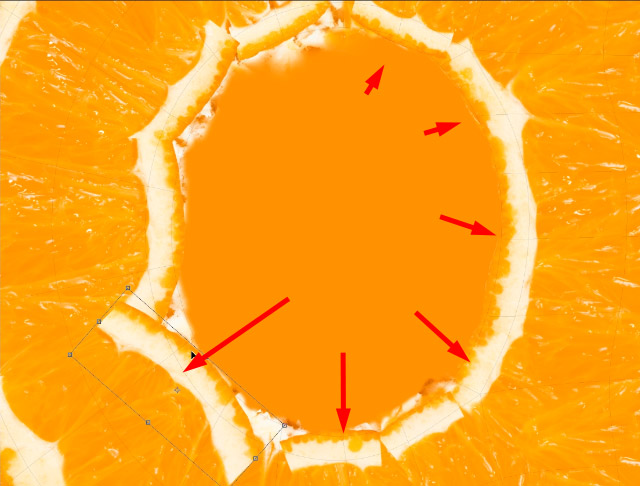
- Ligue grupo Peel.
- Selecione fragmentos da laranja Albedo e colocá-los em parte interna da laranja.[1]
- Use Warp Tool (Command / Ctrl-T) para moldá-la até que vai olhar natural.

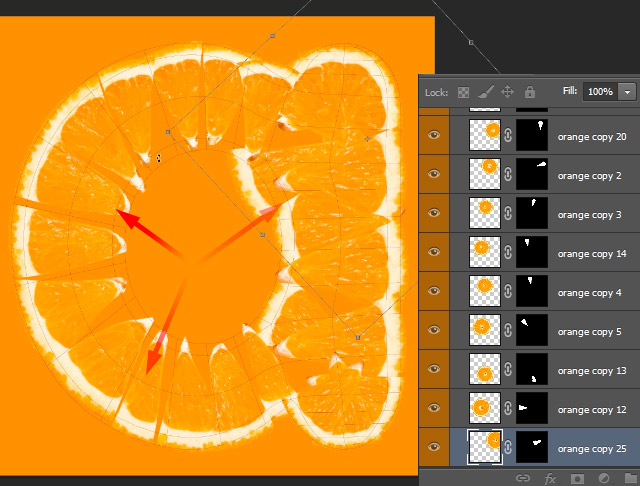
Passo 19
- Use todas as peças para acrescentar variação a esta parte albedo. [1]
- Movê-los e ajustar a posição para combinar modelo UV. [2]
- Quando terminar, juntar este grupo "Peel" juntos (Command / Ctrl-E)

Passo 20
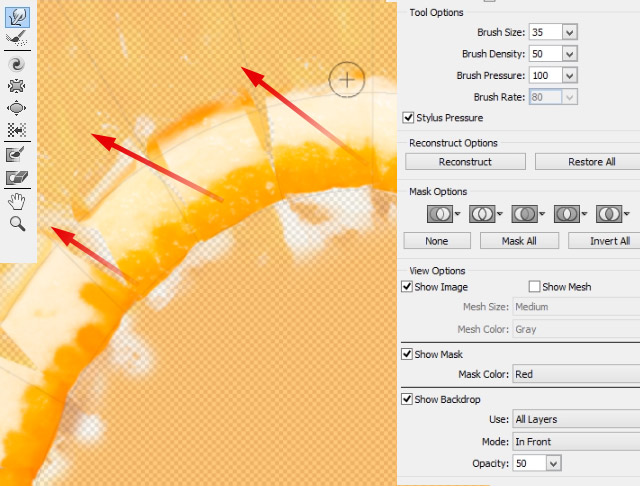
- Vá para Filter> Liquify.
- Com Smudge ferramenta mover suavemente albedo para imitar a pele de laranja real.

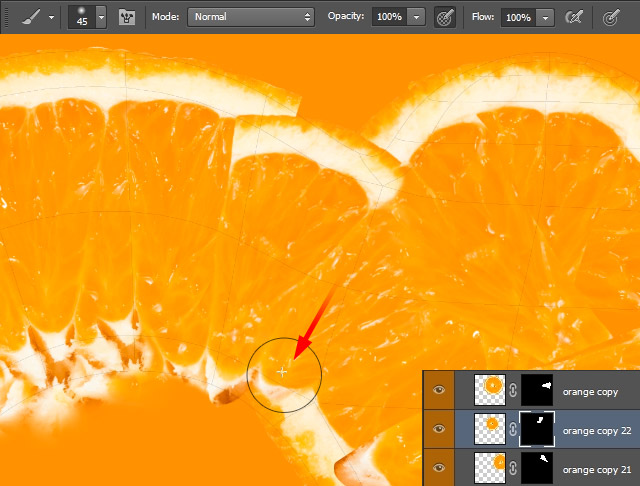
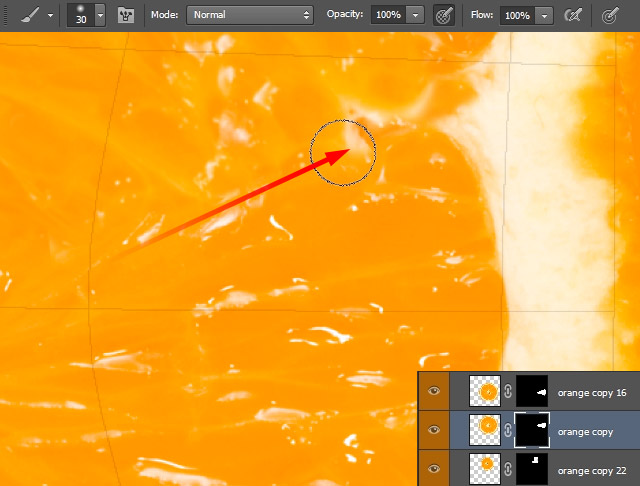
Passo 21
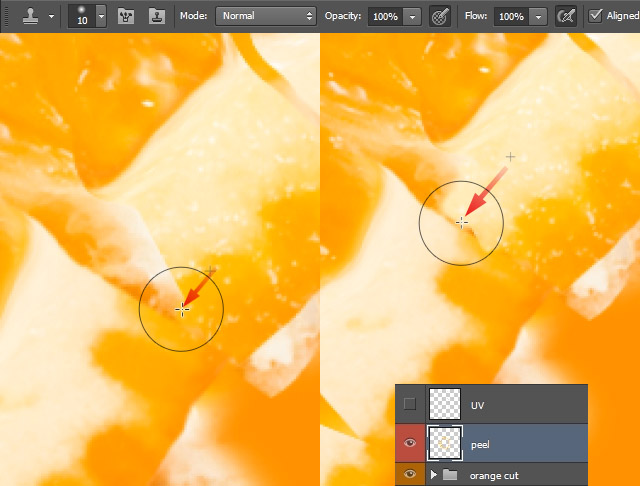
Preencha as lacunas com Clone Stamp Tool (S) .

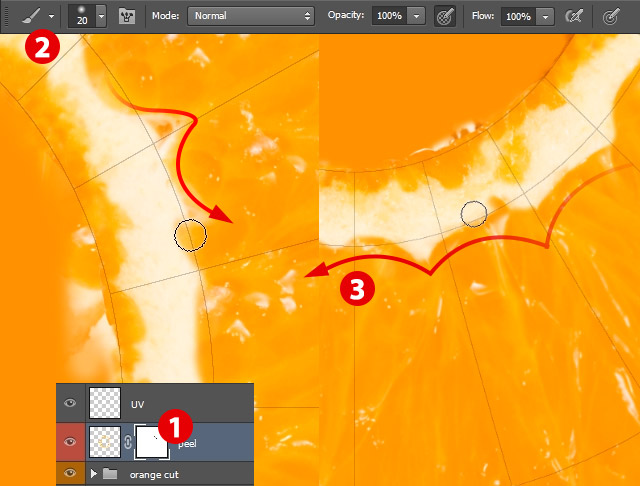
Passo 22
- Adicionar camada de máscara para a camada de "casca". [1]
- Gentilmente mascarar partes do albedo para formar natural "estrela como padrão." [2] e [3]

Passo 23
Só para se ter grande textura aparência profissional, seleto grupo de corte e máscara laranja peças que estão dentro.

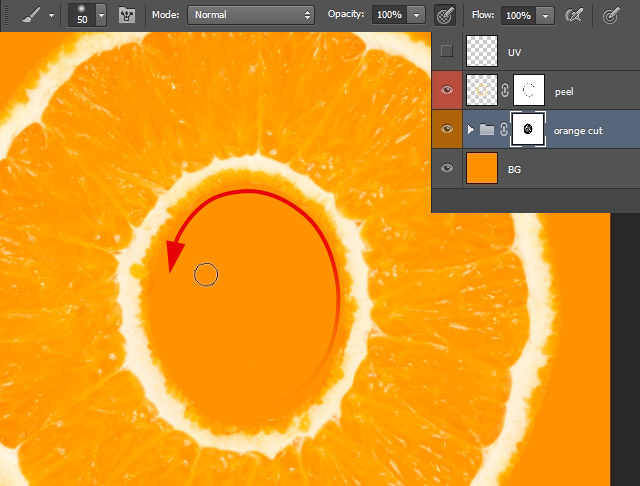
Passo 24
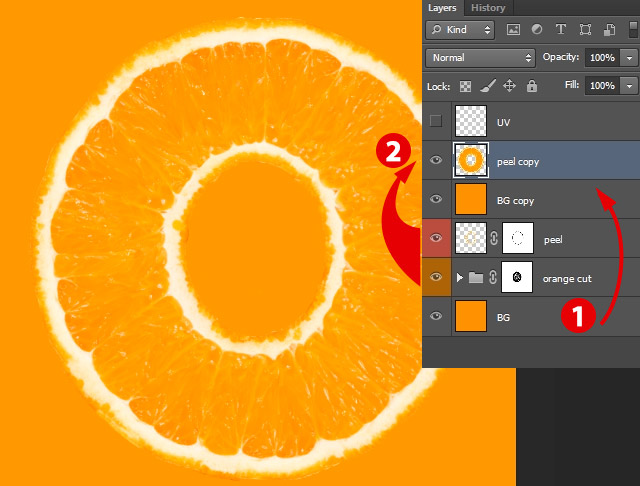
- Arrastar / copiar camada BG acima da camada casca. [1]
- Selecione a camada "casca" e "grupo de laranja do corte."
- Imprensa (J) para duplicar-los rapidamente.
- Mesclar-los pressionando (Command / Ctrl-E). [2]

Passo 25
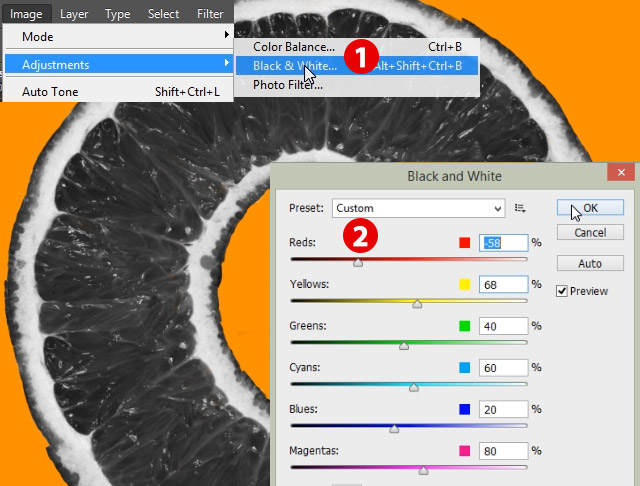
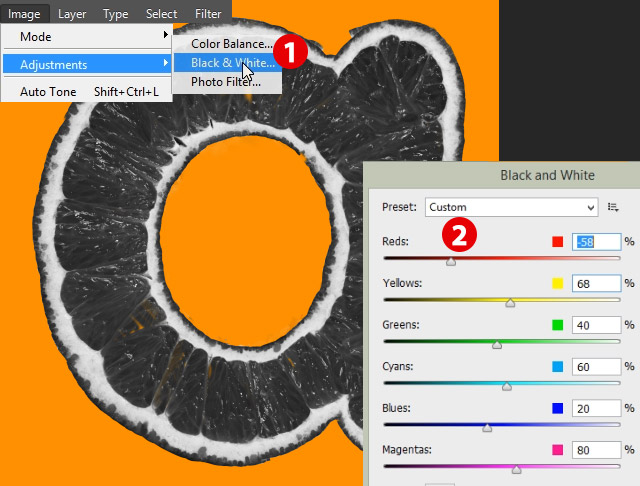
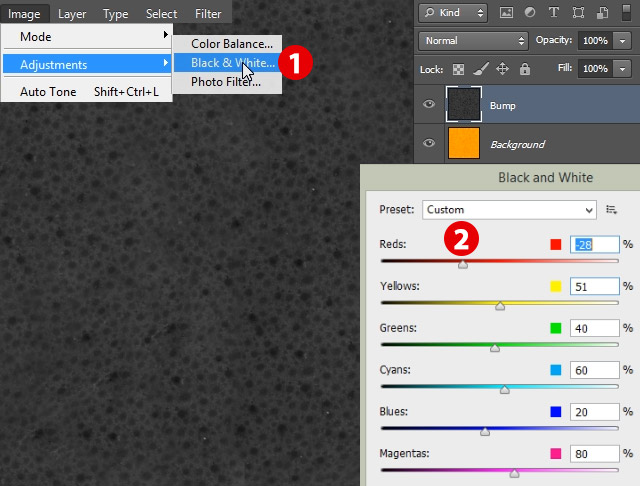
- Vá para Image> Adjustments> Black & White. [ 1]
- Ajuste a cor tonificação como na tela. [2]

Passo 26
- Preencha cópia BG com a cor cinza escuro:
# 3e3e3e. [1] - Pegue as duas camadas e agrupá-los em pasta "SSS". Isso significa Sub Superfície Scattering.

Passo 27
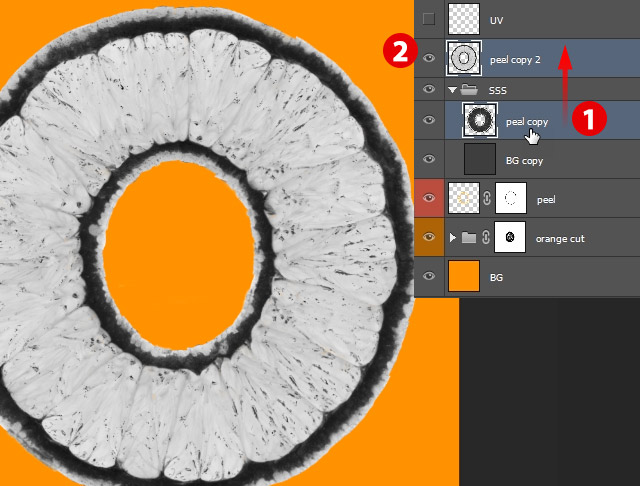
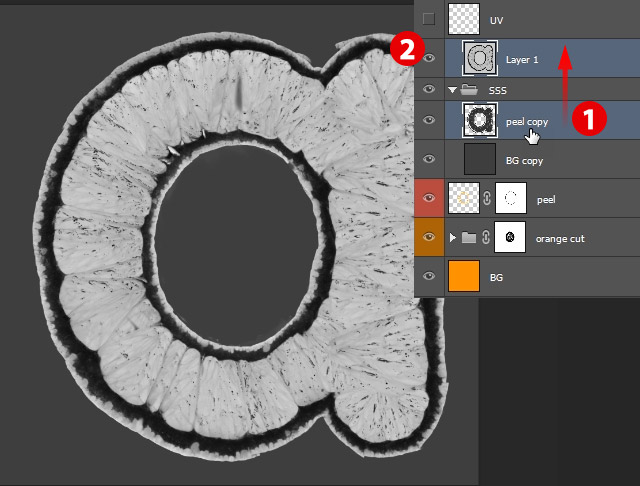
- Duplicar camada e arrastar "cópia casca" acima de todas as camadas. [1]
- Inverter esta camada pressionando (Command / Ctrl-I) . [2]

Passo 28
- Imprensa (Command / Ctrl-A) para selecionar todos os pixels na camada "casca de copiar 2".
- Em seguida, pressione (Comando Ctrl-C /) para copiá-los.
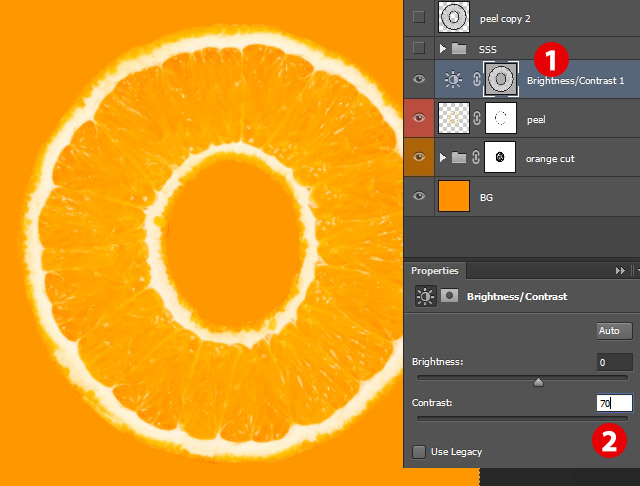
- Adicionar Brilho / Contraste camada
- Adicionar máscara para a camada
- Segure Alt e pressione no ícone camada de máscara para ver o conteúdo da máscara.
- Cole lá pixels copiados.
- Segure Alt e pressione o ícone de máscara de camada para deixar camada de máscara. [1]
- Definir Contraste valor para 70 .
- Você pode salvar imagem como O2.jpg

Passo 29
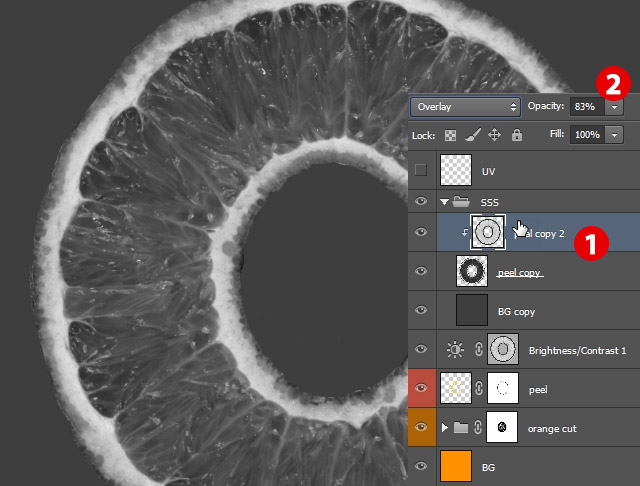
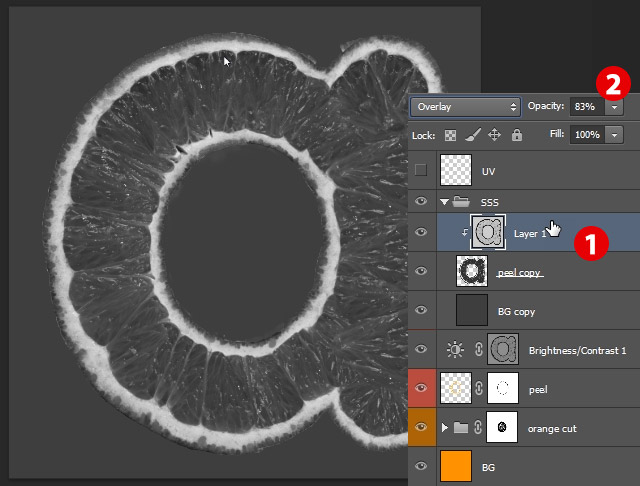
- Selecione "casca de copiar 2" camada e prendê-lo pela camada inferior. [1]
- Ligue "casca de copiar 2" e defina- Blending Mode para Overlay para cerca de 83%. [2]
- Você pode salvar imagem como "O_SSS.jpg"

8. Criar textura para letra "A"
Passo 1
- Em Ponte localizar arquivos eps exportados do Modo.
- Agarre "a.eps" e arrastar e soltar -lo em Photoshop.
- Em eps Rasterização de arquivo escolher o tamanho da imagem como na imagem.

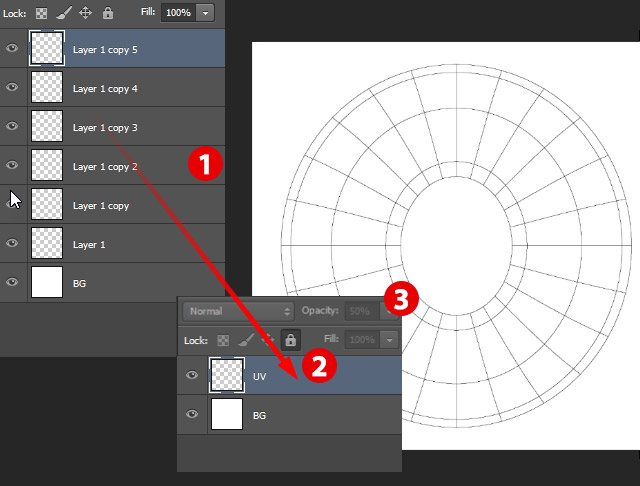
Passo 2
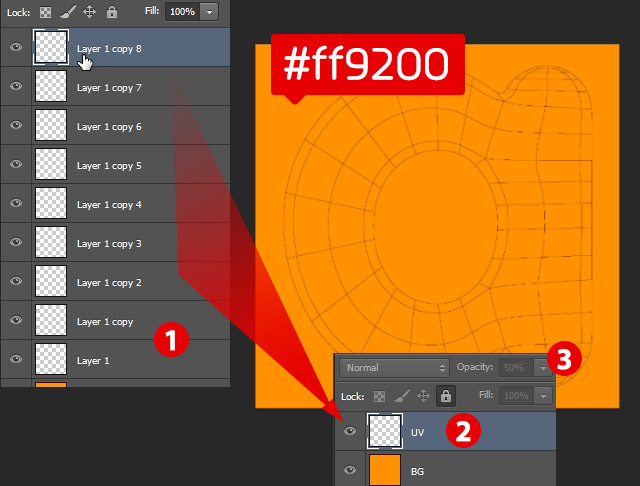
- Pres (J) algumas vezes para duplicar rapidamente camada Wireframe. [1]
- Em seguida, pegue todas as camadas e fundi-los em um só. Use (Command / Ctrl-E) [2]
- Chamá-lo de "UV"
- Defina a sua opacidade para 50% . [3]
- Neste novo documento criar camada BG.
- Use Bucket Tool (B) para preenchê-lo com laranja
# ff9200.

Passo 3
Arraste e solte os dois grupos que você criou para o novo documento.

Passo 4
Use Transform Tool para mover e colocar cortes laranja sobre modelo UV.

Passo 5
Ative Brush Tool (B) e descobrir a máscara para se misturar peças.

Passo 6
Utilize urdidura Transform para ajustar a forma de modelo UV.

Passo 7
Com Brush Tool descobrir camada de máscara para misturar parte dos frutos.

Passo 8
Com Clone Stamp Tool refinar bordas do albedo para combinar modelo UV.

Passo 9
Mantenha desmascarar cortes de laranja, até que se fundem em uma superfície orgânica.

Passo 10
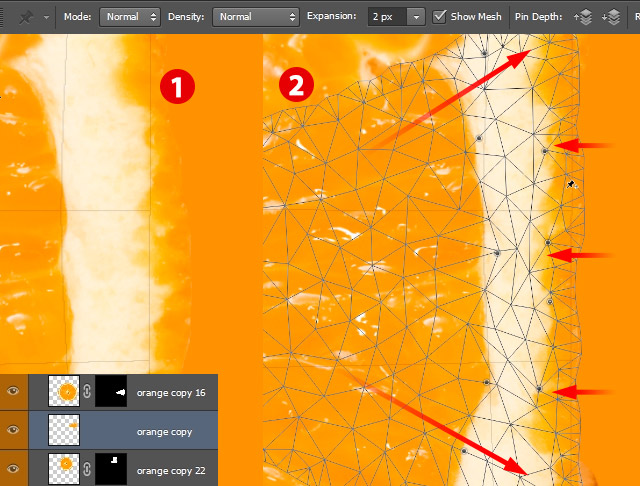
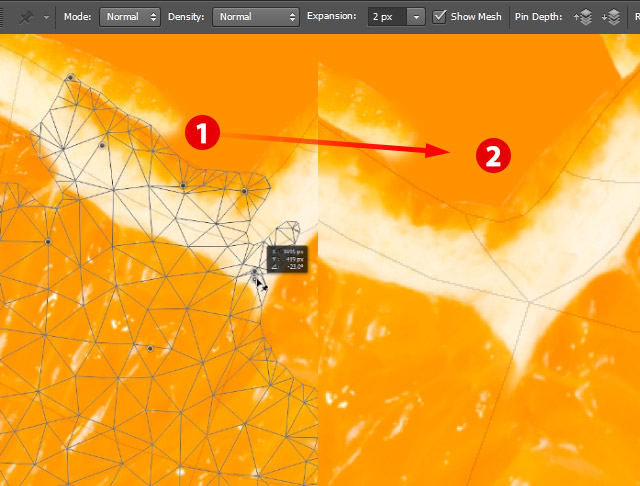
Na letra "O" eu mostrei como usar o filtro Liquify, mas pode ser mais eficiente usando Puppet Warp. Uma coisa que você precisa se lembrar, aplicar qualquer máscara de camada antes de usar Puppet Warp em qualquer camada, porque ele vai ser aplicado com mais baixas, configurações.
- Selecione pedaço da camada de laranja.
- Desmascarar com Brush Tool algumas partes dele. [1]
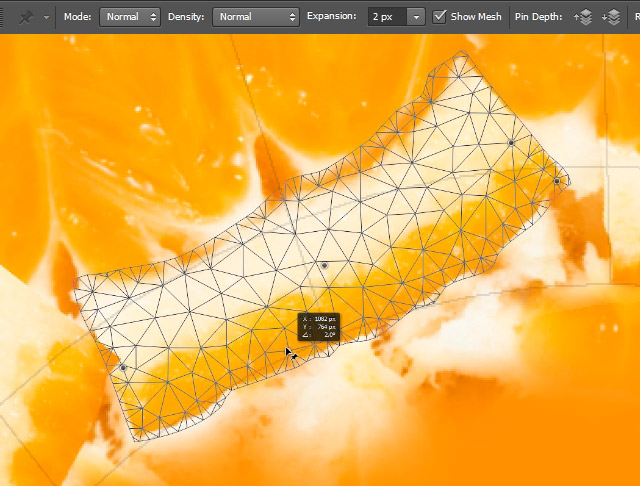
- Imprensa (Shift-Alt-Command/Ctrl-T) para ativar Puppet Warp.
- Coloque pinos em lugares desejados, e começar a movimentá-las para combinar forma de modelo UV. [2]

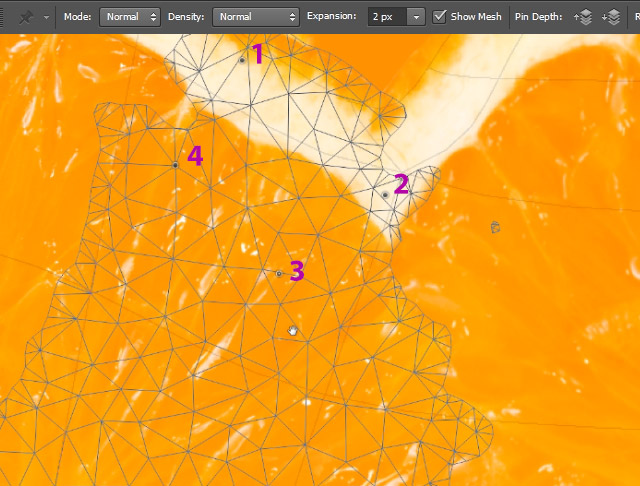
Passo 11
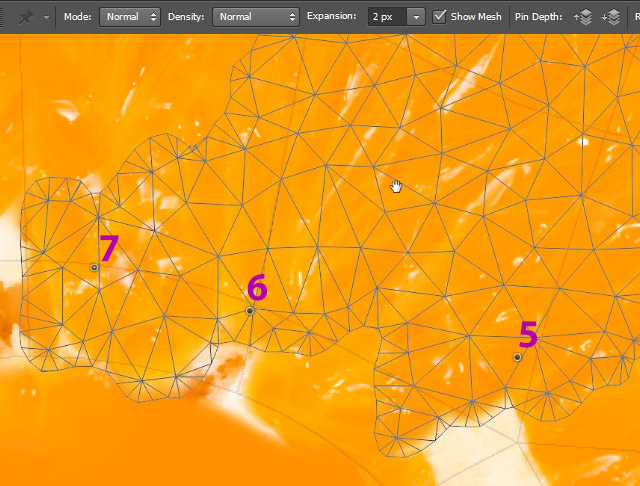
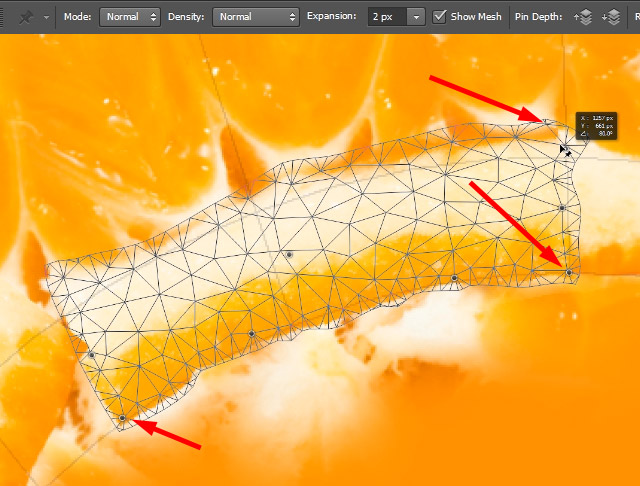
A fim de manter a textura no lugar Coloque pinos em 1, 2, 3, 4, de um lado do patch.

Passo 12
Colocar os pinos 5, 6, 7, por outro lado e começar a movê-los.

Passo 13
Quando você terminar de pinos em movimento, textura fica no lugar. Exatamente onde você quer.

Passo 14
- Use todas as peças de casca para adicionar variação a esta parte albedo. [1]
- Movê-los e ajustar a posição para combinar modelo UV. [2]

Passo 15
- Você pode dice peças casca em pedaços menores para atender a curvatura pouco melhor.
- Quando terminar, juntar este grupo "Peel" juntos (Command / Ctrl-E)

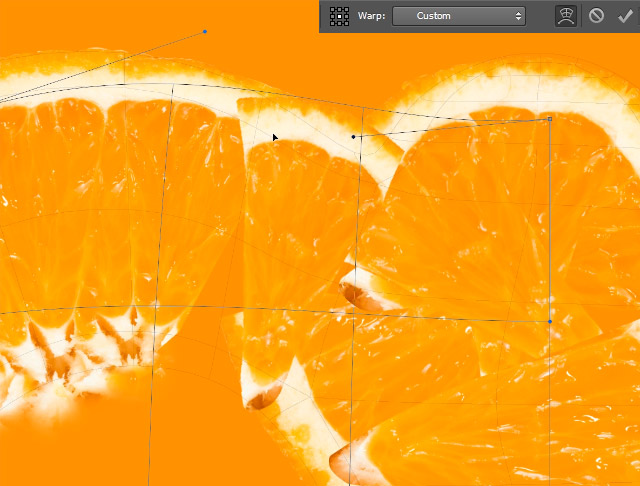
Passo 16
Use Puppet Warp novamente dobrar casca de laranja do jeito que você precisa.

Passo 17
Preste atenção à colocação de pinos. Desta forma ruim distorção será invisível.

Passo 18
Quando terminar, o conteúdo do grupo "Peel" juntos fundir (Command / Ctrl-E)

Passo 19
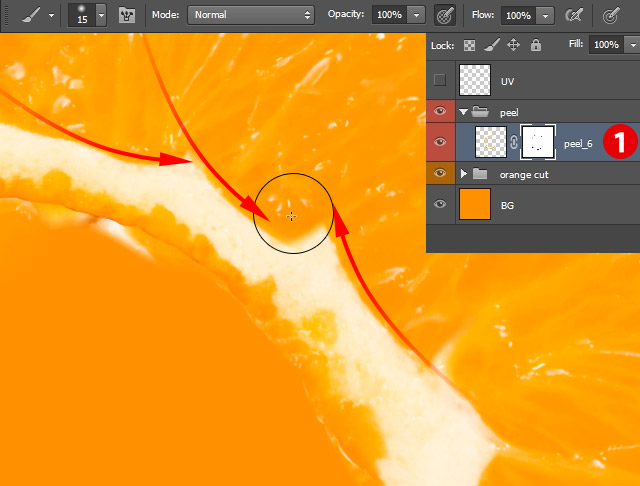
- Adicionar camada de máscara para fusão camada "peel_6". [1]
- Máscara esta albedo para dar impressão de interiores laranja reais detidos por esta casca.

Passo 20
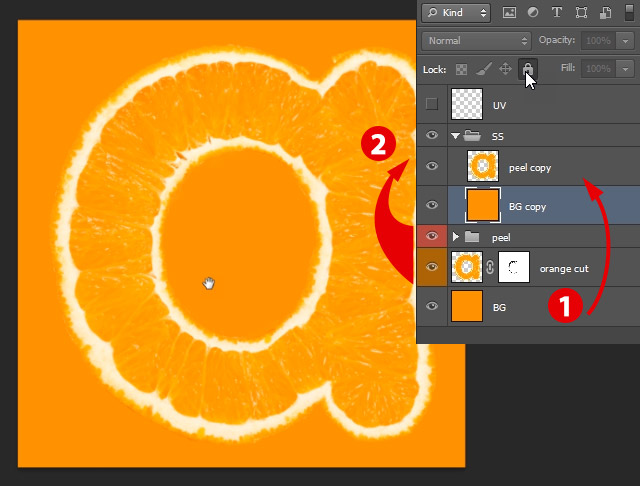
- Arrastar ou copiar camada BG acima da camada casca. [1]
- Selecione a camada "casca" e "grupo de laranja do corte."
- Imprensa (J) para duplicar-los rapidamente.
- Mesclar-los pressionando (Command / Ctrl-E). [2]

Passo 21
- Vá para Image> Adjustments> Black & White. [ 1]
- Ajuste a cor tonificação como na tela. [2]

Passo 22
- Preencha cópia BG com a cor cinza escuro:
# 3e3e3e. [1] - Pegue as duas camadas e agrupá-los em pasta "SSS". Isso significa Sub Superfície Scattering.

Passo 23
- Duplicar camada e arrastar "cópia casca" acima de todas as camadas. [1]
- Inverter esta camada pressionando (Command / Ctrl-I) . [2]

Passo 24
- Imprensa (Command / Ctrl-A) para selecionar todos os pixels na camada "casca de copiar 2".
- Em seguida, pressione (Comando Ctrl-C /) para copiá-los.
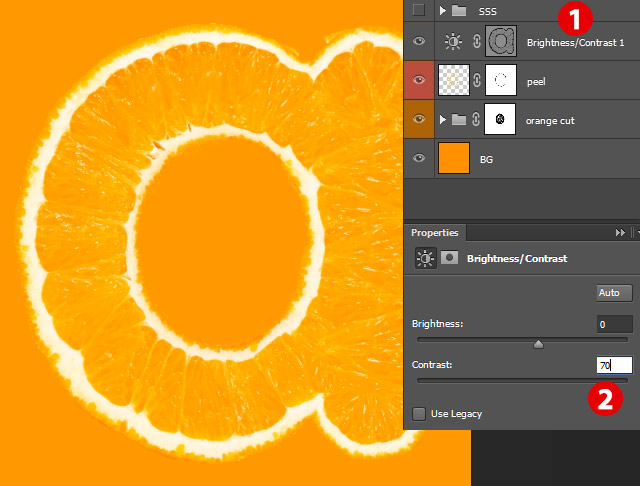
- Adicionar Brilho / Contraste camada
- Adicionar máscara para a camada
- Segure Alt e pressione no ícone camada de máscara para ver o conteúdo da máscara.
- Cole lá pixels copiados.
- Segure Alt e pressione o ícone de máscara de camada para deixar camada de máscara.
- Definir Contraste valor para 70 . [2]
- Você pode salvar o arquivo como "a.jpg"

Passo 25
- Selecione "camada 1" camada e prendê-lo pela camada inferior. [1]
- Ligue "casca de copiar 2" e defina- Blending Mode para Overlay para cerca de 83% . [2]
- Você pode salvar o arquivo como "a_SSS.jpg"

9. Review Letters
Passo 1
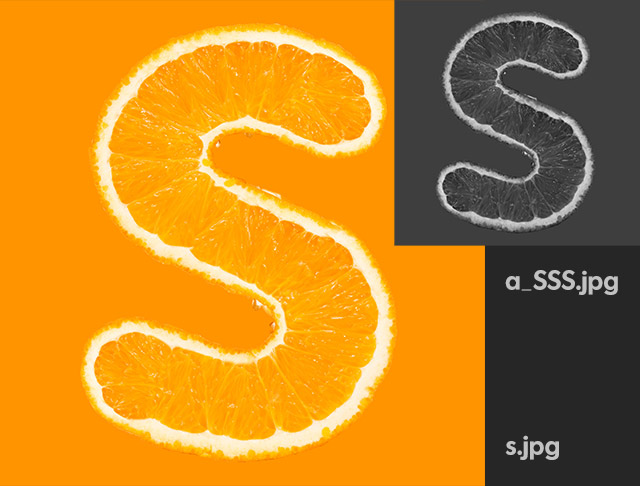
Esta é a nossa textura de "S".

Passo 2
Esta é a nossa textura de "r".

Passo 3
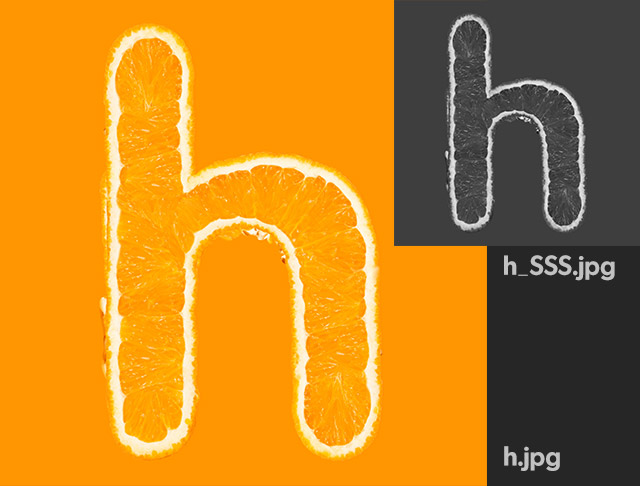
Esta é a nossa textura de "h".

Passo 4
Esta é a nossa textura de "g".

Passo 5
Esta é a nossa textura de "F".

Passo 6
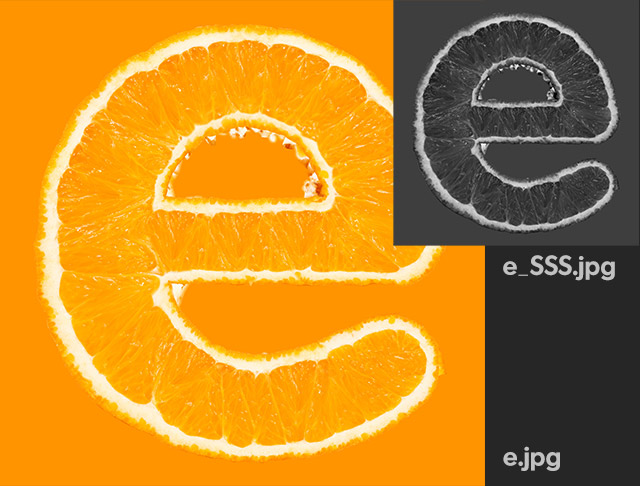
Esta é a nossa textura para "e"

10. Criar Seamless Orange Peel Textura
Passo 1
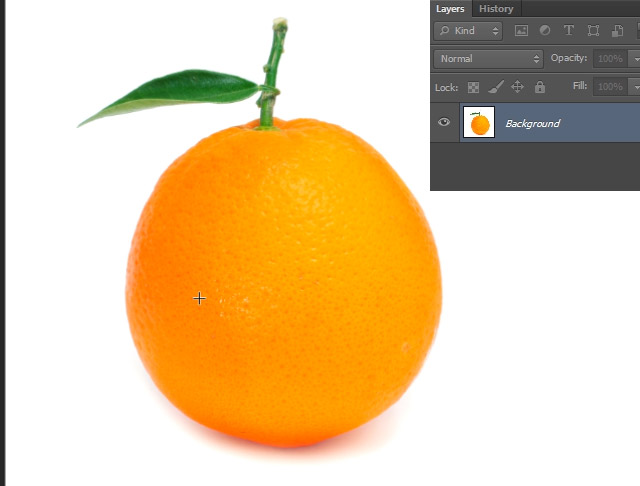
Abrir imagem de laranja a partir de arquivos do tutorial.

Passo 2
Desenhe seleção quadrado no meio da fruta. Copie as informações da área de transferência.

Passo 3
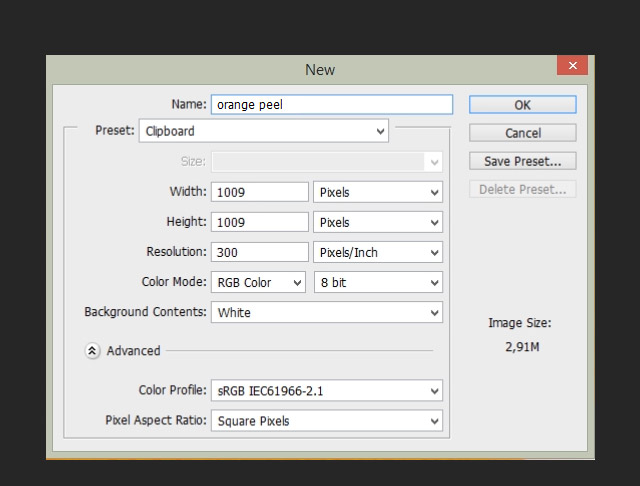
Criar novo documento.

Passo 4
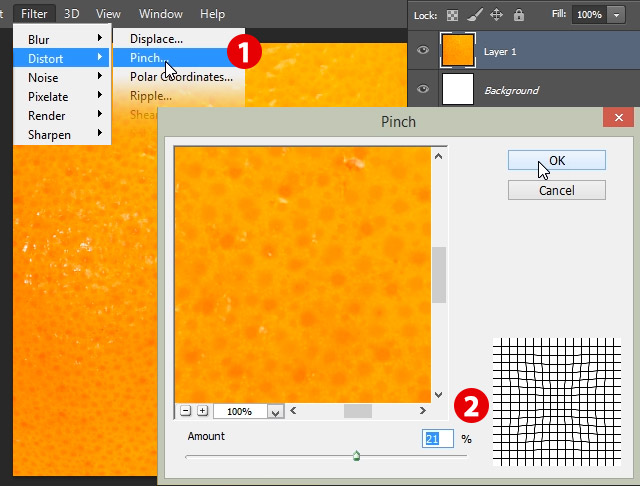
Vá para Filter> Distort> Pitada. [1] Em seguida, defina-o valor que na tela. [2]

Passo 5
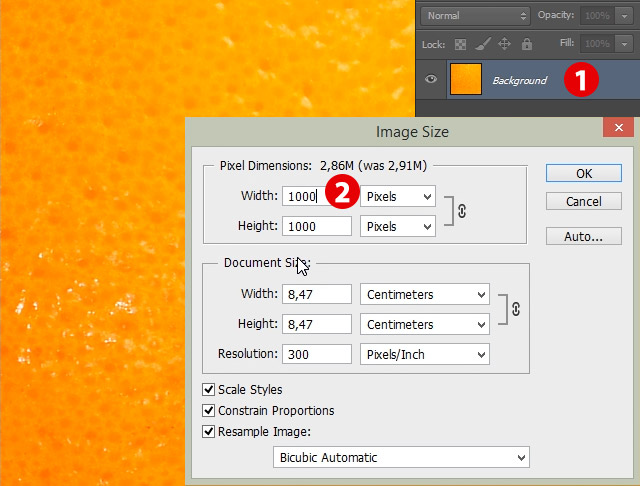
Alterar o tamanho da imagem de 1000x1000 px.

Passo 6
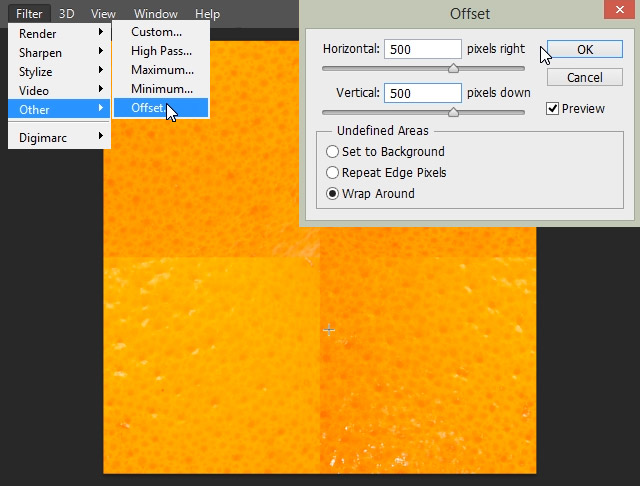
Vá para Filter> Other> offset e definir seus valores como na tela.

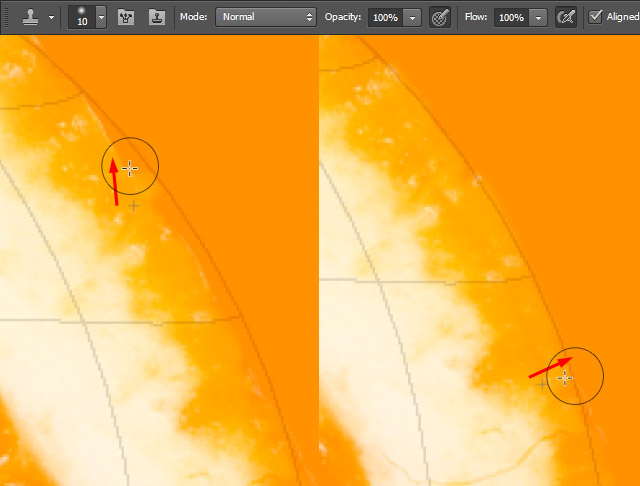
Passo 7
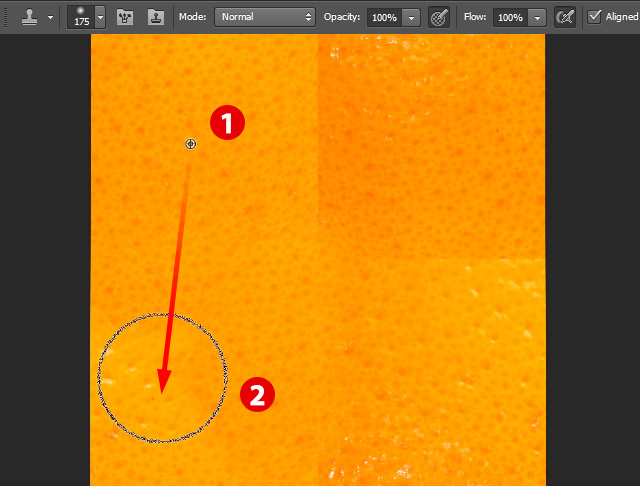
Agora é hora de eliminar costuras de textura.
- Ative Clone Stamp Tool (S).
- Comece a clonagem de textura a partir de [1] a [2].

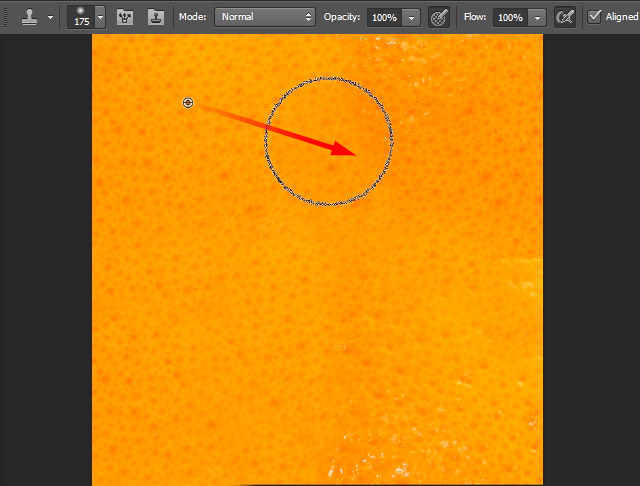
Passo 8
Mantenha Clonagem até que você não será capaz de ver costuras.

Passo 9
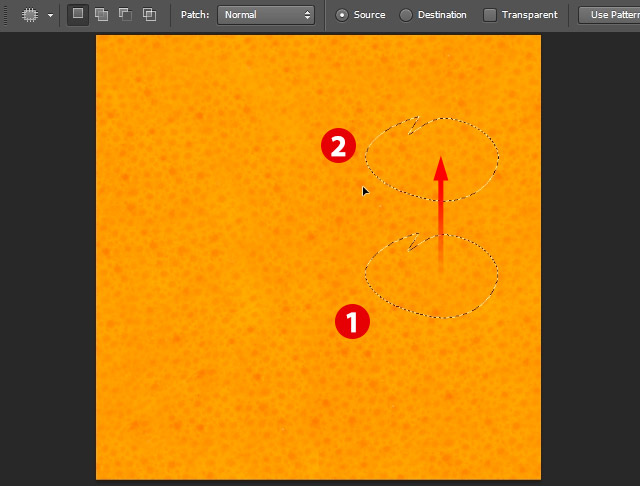
Você pode usar a ferramenta de patch para introduzir mais realismo à sua casca textura laranja.
- Imprensa (J) para ativar a ferramenta Patch
- Desenhe seleções em áreas onde você tem padrão [1] e arraste irregular em áreas com pontos espaçados mais uniformemente. [2]
- Repita patch até que você esteja feliz com os resultados e costuras textura são invisíveis.
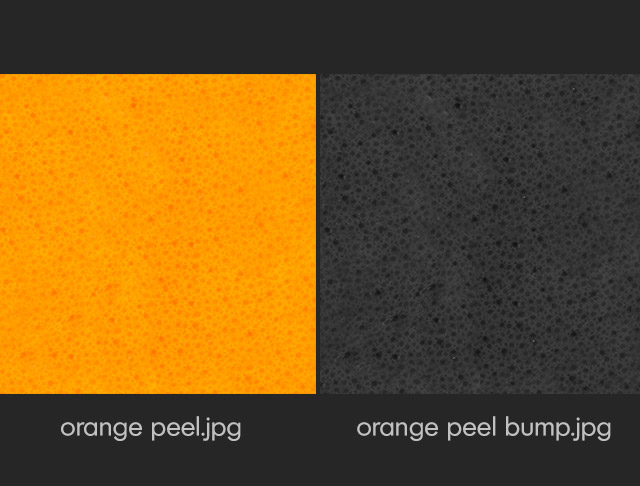
- Depois, você pode salvá-lo como "peel.jpg laranja"

Passo 10
Agora você irá criar um mapa de relevo a partir do mapa de cores.
- Imprensa (J) para criar uma outra camada.
- Chamá-lo de Colisão
- Vá para Image> Adjustments> Black & White. [ 1]
- Defina a sua localização como em captura de tela. [2]
- Salve este mapa Bump como "bump.jpg casca de laranja"

Passo 11
Seus dois mapas prontos deve ser semelhante a este.

11. ajustar o ângulo da câmera final
Passo 1
Na pasta de conteúdo Modo, você vai encontrar muitos recursos úteis. Entre eles está um objeto especial que lhe permitirá tornar sombras sobre fundos transparentes. Esta grande característica ajuda a misturar imagens renderizadas em fotografias, ou apenas mudar o fundo em pós-processamento em Photoshop.
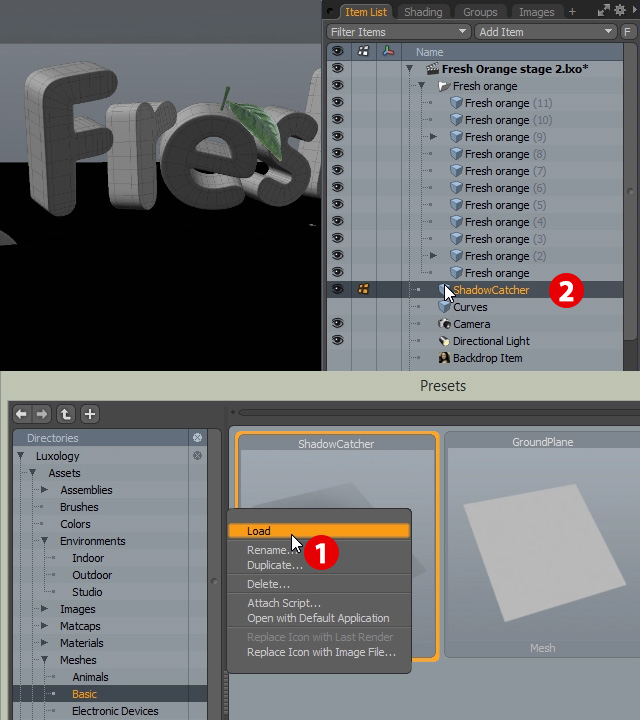
- Em Modo, pressione F6 para trazer Presets paleta.
- Ir para Luxology> Ativo> Malhas> Básico e localizar Shadowcatcher malha.
- Botão direito do mouse sobre ela e escolha de carga . [1]
- Nova malha foi carregado na lista Item. [2]

Passo 2
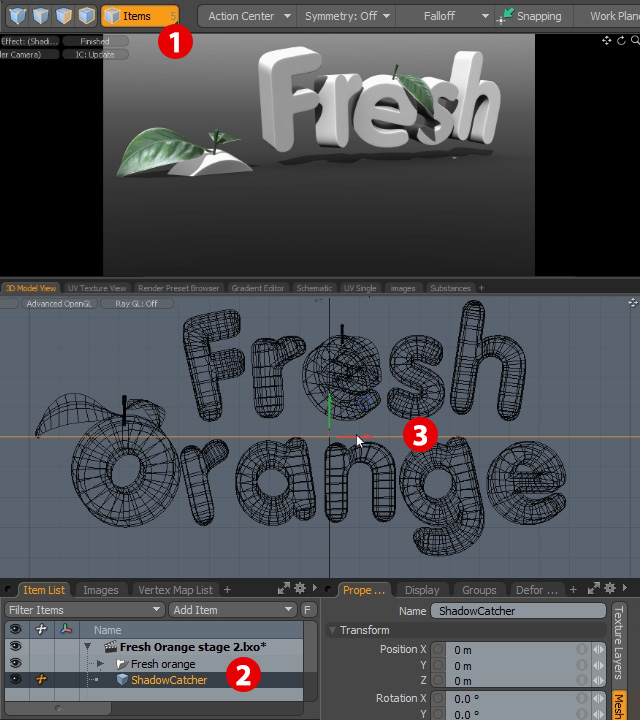
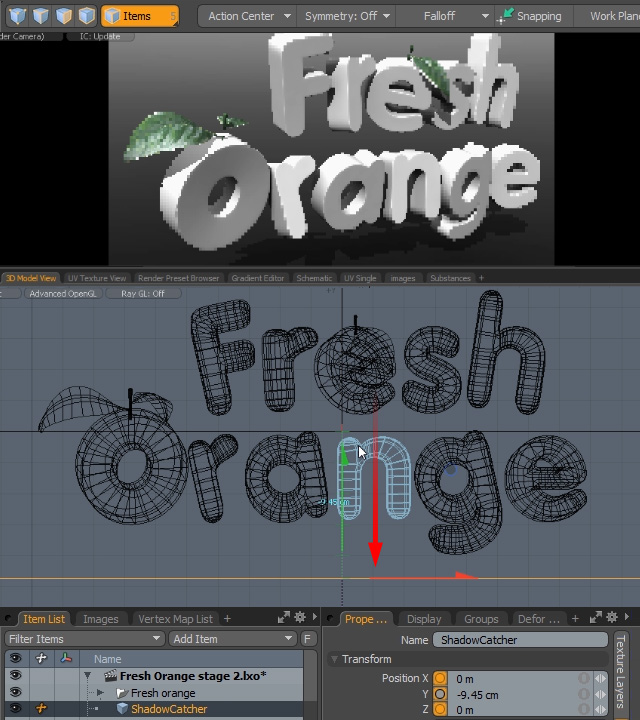
Por enquanto esta Shadowcatcher esconde parte dos personagens. vamos corrigi-lo.
- Mude o modo de seleção para o Item. [1]
- Na Lista de Itens, selecione malha Shadowcatcher. [2]
- Ative Move Tool (W) e movê-lo para baixo. [3]

Passo 3
Como você pode ver agora todas as letras são visíveis, e está lançando sombra sobreShadowcatcher .

Passo 4
Altere a cena configuração para obter qualidade renda final.
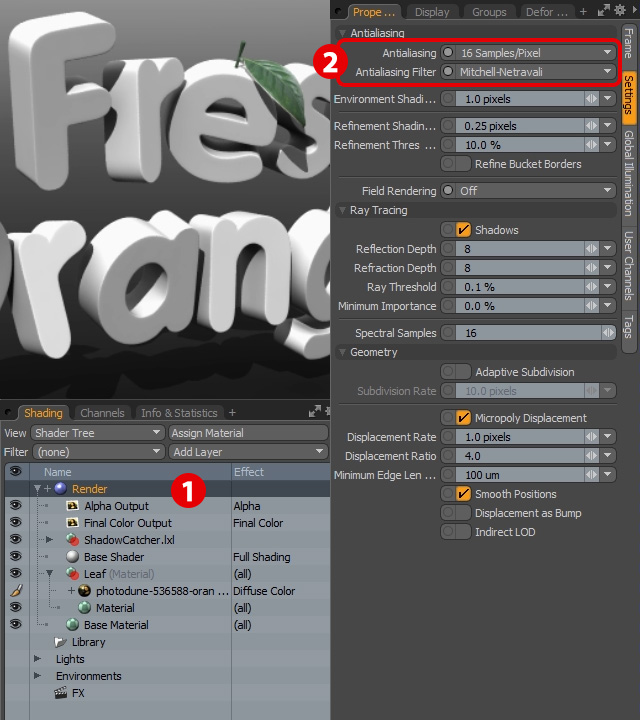
- Selecione renderização item. [1]
- Em suas propriedades alterar Anti-aliasing para 16 Amostras / Pixel.
- Como filtro anti-aliasing escolher Mitchell-Netravali.
- Certifique-se de que todas as configurações são as mesmas abaixo.

Passo 5
Boas cenas exigem boa luz.
- No Navegador predefinido ir para Luxology> Ativos> Ambientes> Studio. [1]
- Escolha "Tenda Suave 01" e clique direito sobre ela e escolha de carga [2].
- Selecione o item Ambiente na Árvore de Shader e mudar seu nome para "Env_Light" [3]

Passo 6
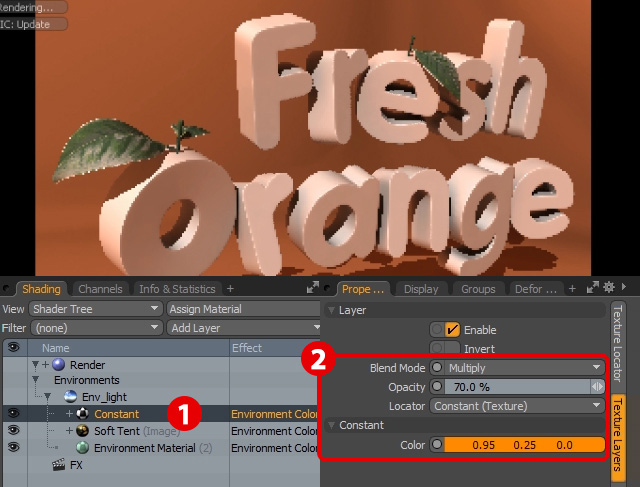
- Em Shader Árvore ir para Adicionar camada> Processamento> Constant.
- Em suas propriedades mude Blend Mode para Multiply 70% .
- Mudá-lo de cor para laranja worm. Esta luz maneira ambiente ao redor cartas será um pouco laranja.

Passo 7
Configure ambientes para a pós-produção no Photoshop.
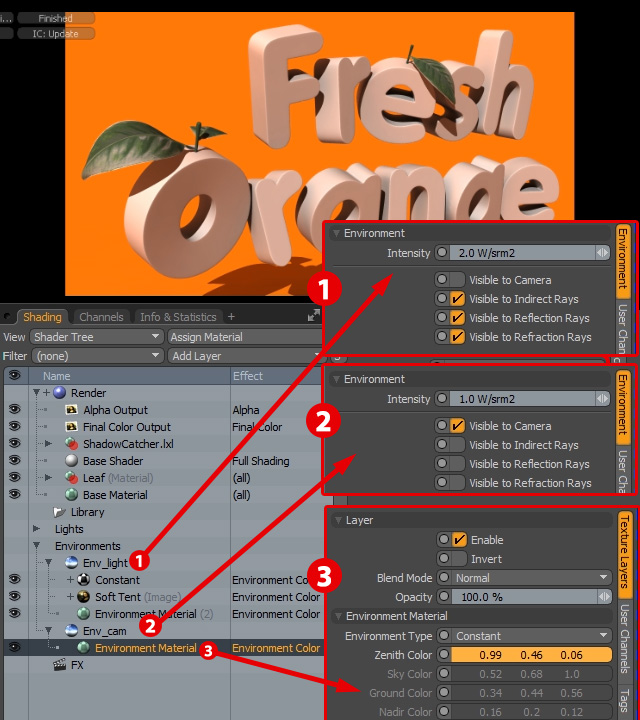
- Mude Env_light Intensity para 2,0 w/srm2 e desligue Visível a câmera. [1]
- Duplicar ponto Env_light e mudar seu nome para: Env_Cam.
- Excluir bitmap e camada constante no seu interior. Defina sua intensidade para 1,0 w/srm2
- Desligue Tudo, exceto Visível a câmera . [2]
- Selecione o material Ambiente e defina sua cor de constante laranja claro.

Passo 8
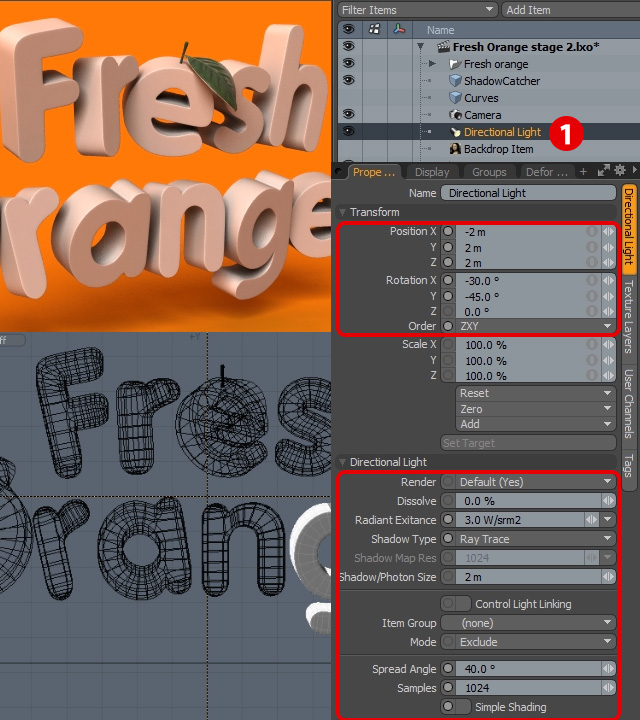
Agora iluminar a cena! Selecione luz direcional [1] e definir a posição mostrada na tela. Digite os mesmos valores nele Propriedades.

Passo 9
- Na lista de itens de ir ao Adicionar Item> Luzes> Luzes área. [1]
- Definir todas as suas propriedades , como mostrado na tela.

Passo 10
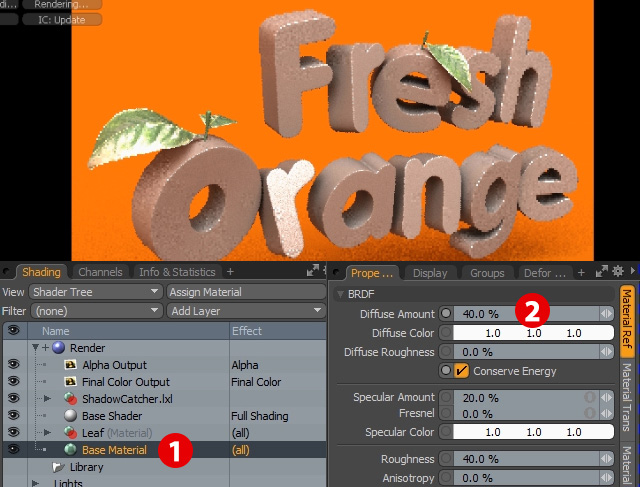
- Selecione Material Base em Shader Tree. [1]
- Defina o seu Valor difusa para: 40% .

12. Criar Geometria para Gotas de água
Passo 1
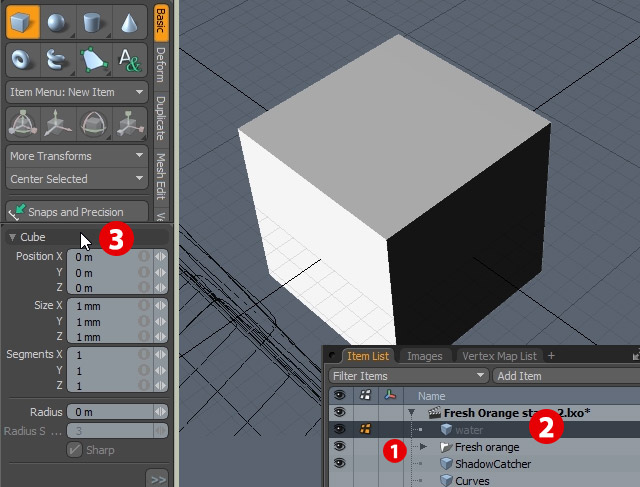
- Na lista do item criar nova malha [1] e chamá-lo de água. [2]
- Ative Cube ferramenta e desenhar pequena caixa para cerca de 1mm em cada eixo. [3]
- Pressione barra de espaço para soltar a ferramenta.

Passo 2
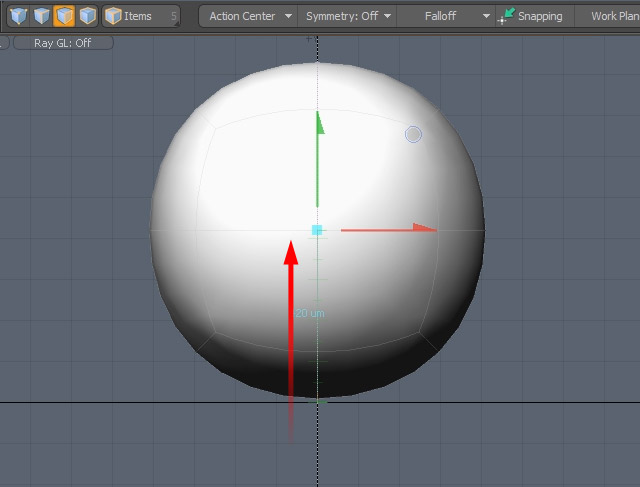
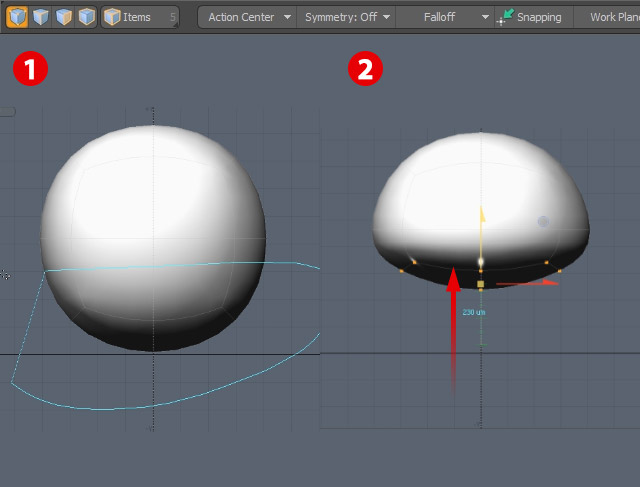
- Pressione Tab para criar esfera.
- Em Modo de Polígono (3) mover-se esfera

Passo 3
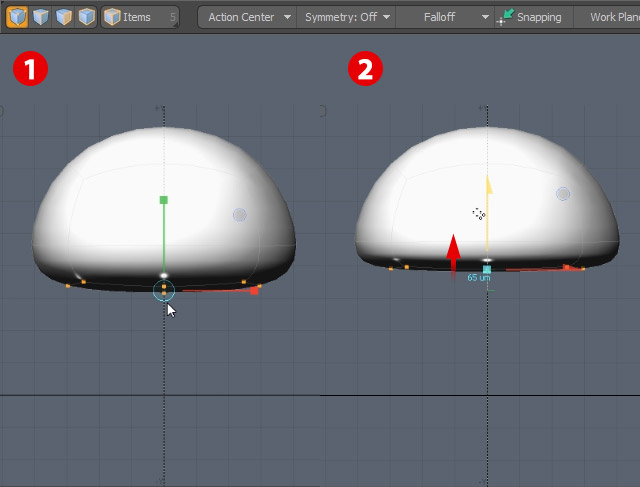
- Em Modo Vertex selecionar vértices na parte inferior da esfera. (1)
- Ative Move Tool (W) e movê-los para cima. [2]

Passo 4
- Ative ferramenta Scale (R) e escala amante em eixo Y. [1]
- Em seguida, mova os vértices um pouco para cima. [2]

Passo 5
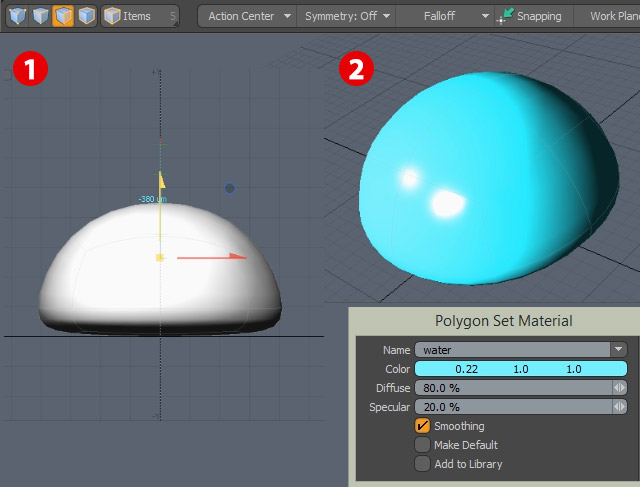
- Em Modo de Polígono (3) mover todos os polígonos para baixo como na tela.Bottom of a queda deve tocar origem.
- Pressione M para adicionar material Água

Passo 6
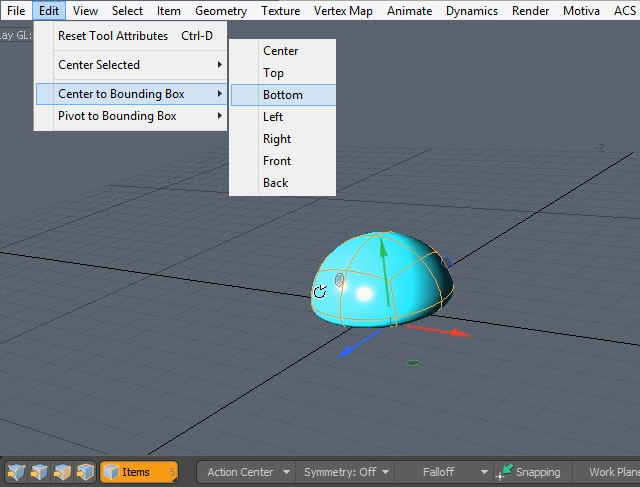
- Mudar o modo de seleção para item Mode (5)
- Vá para Editar> Centro de caixa delimitadora> Inferior. Desta forma você controla ponto em geometria bruxa será colocado sobre a superfície da letra.

13. Set Up Materiais Básicos e Geradores de superfície
Passo 1
- No modo de item de selecionar todas as letras, exceto proas e folhas. [1]
- Pressione M para adicionar grupo casca de laranja
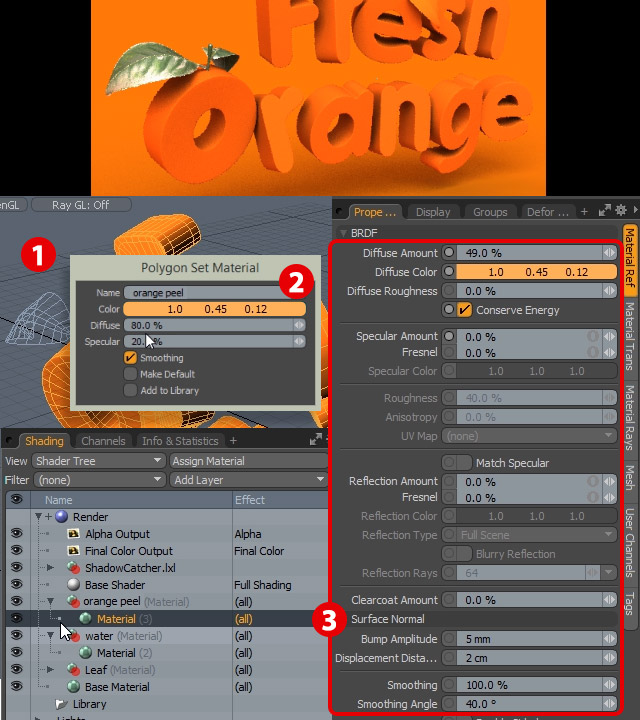
- Mudá-lo de cor para laranja como na tela. [2]
- Escolha de materiais dentro deste grupo e definir os seus parâmetros, como mostrado na tela. [3]

Passo 2
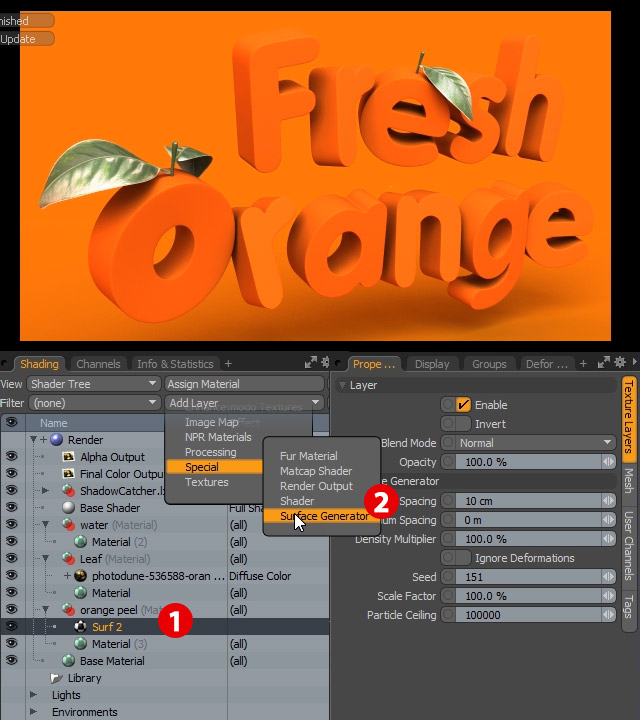
- Em Shader Árvore ir para Add Layer> Gerador Especial> Superfície [2].
- Chamá-lo de Surf 2. Deixe suas configurações padrão por enquanto.

Passo 3
Agora você irá criar material para a parte cortada do texto de frutas.
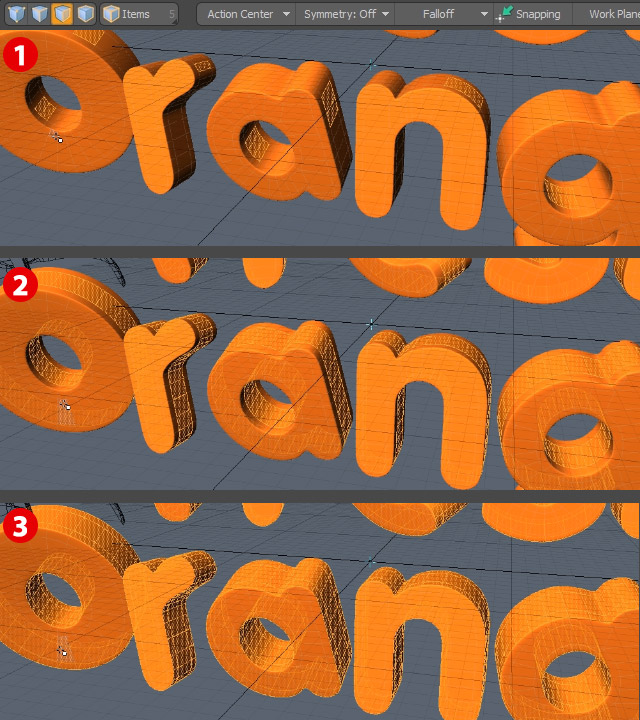
- Selecione alguns polígonos em lados de cada letra. [1]
- Pressione L para selecionar malha de polígonos. [2]
- Pressione (Shift + seta para cima) para crescer seleção. [3]

Passo 4
- Imprensa [ para inverter a seleção. [1]
- Prima (M) para adicionar o material orange_cut. [2]
- Mude sua cor para mais amarela.

Passo 5
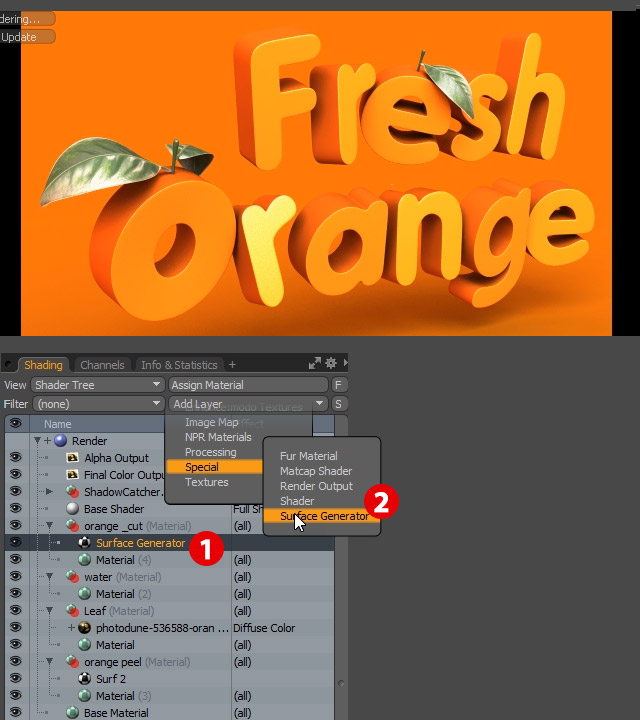
- Abra orange_cut grupo. [1]
- Em Shader Árvore ir para Add Layer> Gerador Especial> Superfície [2].
- Deixe suas configurações padrão por enquanto.

14. Cover Text com gotas da água
Passo 1
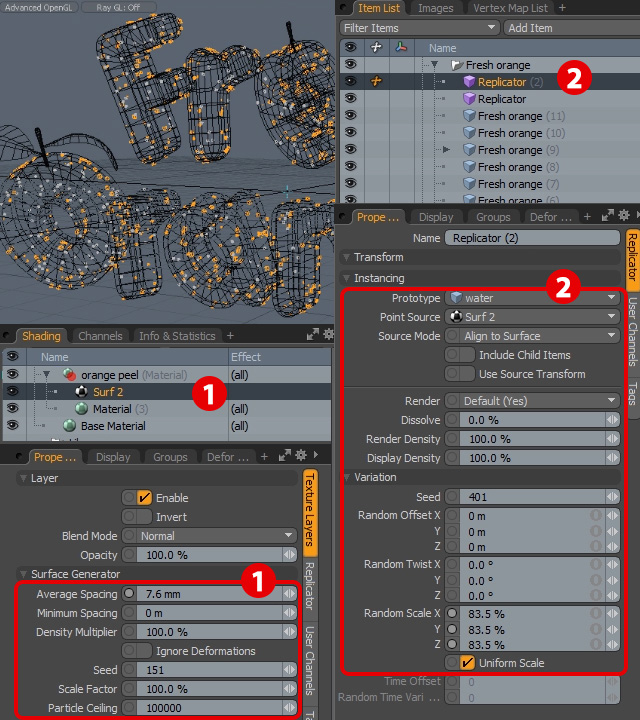
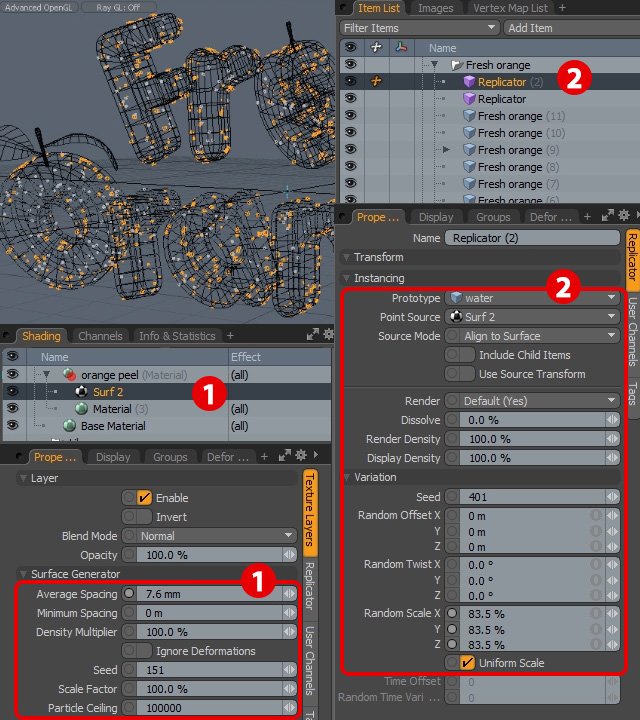
Nas etapas anteriores, você criou Geradores de superfície. Eles são materiais especiais que geram pontos espalhados pela superfície. Você vai usar esses pontos propagar gotas de água sobre a superfície das letras.
- Selecione Gerador de Superfície do grupo de materiais orange_cut.
- Defina suas paramieters ao mostrado na tela. [1]
- Na lista de itens ir para Adicionar item> Partículas> Replicator.
- Selecione esta Replicator e definir seus parâmetros para mostrados na tela ª. [2]
- Certifique-se de selecionar a água malha como Prototype e Superfície Generator como ponto de origem .

Passo 2
- Abrir orange_peel grupo de materiais e selecione Gerador de superfície Surf_2.[1]
- Defina seus parâmetros para mostrados na tela. [1]
- Na lista de itens ir para Adicionar item> Partículas> Replicator.
- Selecione esta Replicator e definir seus parâmetros para mostrados na tela ª. [2]
- Certifique-se de selecionar a água malha como Prototype e Surf_2 comoponto de origem .

15. Use Selection Sets para criar máscaras
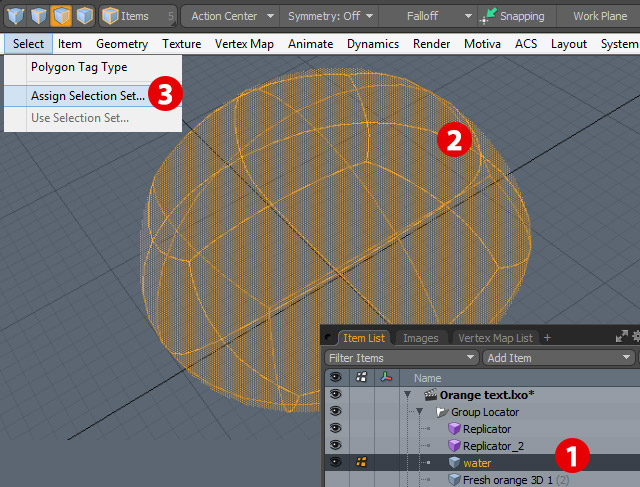
Passo 1
Modo pode criar máscaras de itens para você usar como máscaras de camada em fase de composição no Photoshop. Para fazer isso você precisa criar conjuntos de seleção. Faça o seguinte:
- Selecione malha água na lista de itens. [1]
- Em seguida, selecione todos os seus polígonos [2]
- Então vá para Select> Atribuir conjunto de seleção. [3]
- Nome este conjunto de seleção: a água.

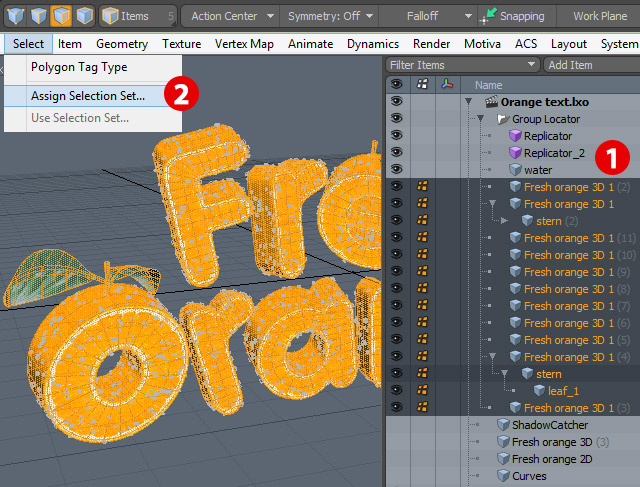
Passo 2
- na lista de item selecionar todas as malhas de cartas, incluindo proas e folhas.[1]
- Em seguida, selecione todos os polígonos.
- Então vá para Select> Atribuir conjunto de seleção. [2]
- Nome este conjunto de seleção: TXT.

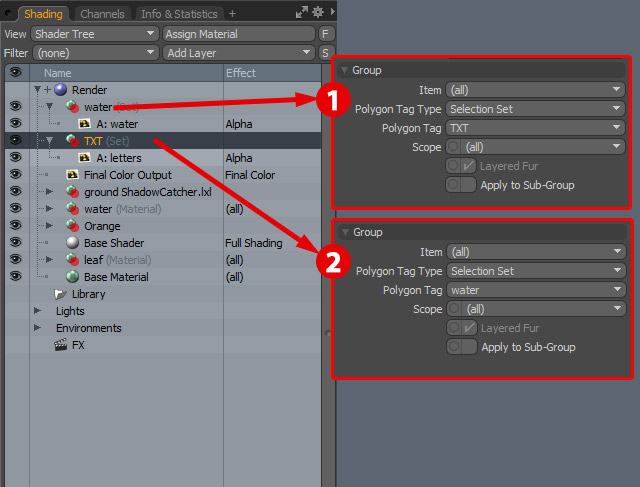
Passo 3
- Na árvore de shader ir para Adicionar camada> Group.
- Defina esta propriedades do grupo, como mostrado na imagem [1]
- Então vá para Adicionar camada> Especiais> Render Output e chamá-lo de A: água.
- Botão direito do mouse na sua aplicação e mudar para Alpha.
- Na árvore de shader ir para Adicionar camada> Group.
- Defina esta propriedades do grupo, como mostrado na imagem [2]
- Então vá para Adicionar camada> Especiais> Render Output e chamá-lo de: letras.
- Botão direito do mouse na sua aplicação e mudar para Alpha.

Passo 4
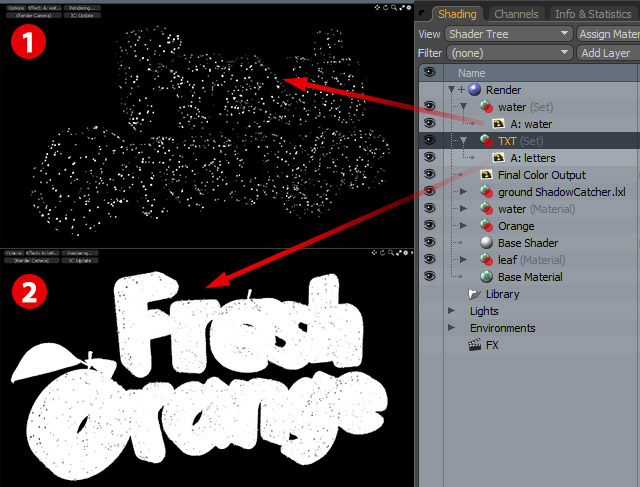
Você pode verificar as saídas de pré-visualização. Basta selecioná-los a partir de menu da janela de pré-visualização para baixo.
- Configure-a para A: água - ver máscara criada apenas para gotículas.
- Configure-a para A: TXT - ver máscara criada apenas para gotículas.

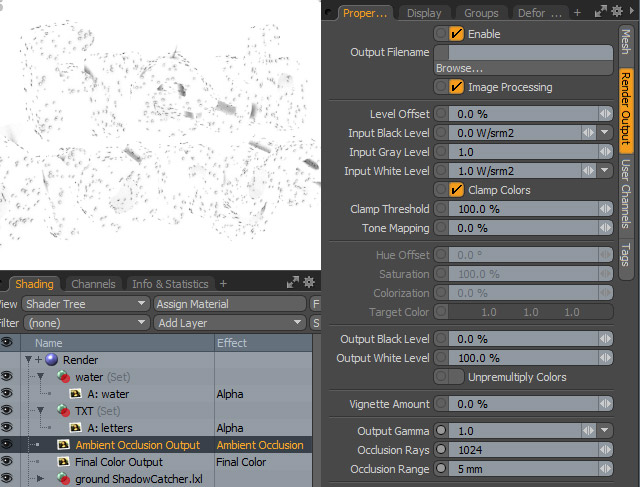
Passo 5
- Então vá para Adicionar camada> Especiais> Render Output e criar uma nova.
- Botão direito do mouse na sua aplicação e mudar para Oclusão de ambiente
- Defini-lo propriedades conforme mostrado na tela.

Passo 6
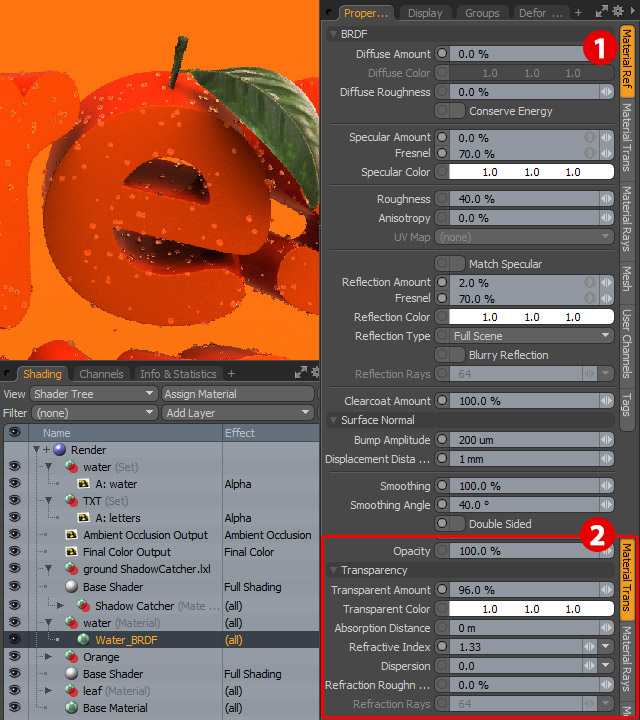
Agora refinar propriedades do material.
- Selecione o material da água e mudar seu nome para Water_BRDF
- Mude-Materiais Ref [1] e de materiais Trans [2], como mostrado nas garras de tela.

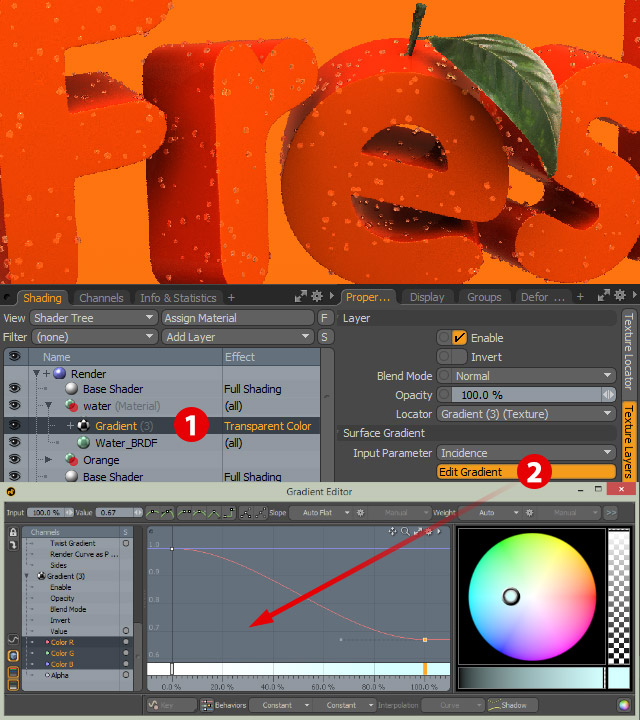
Passo 7
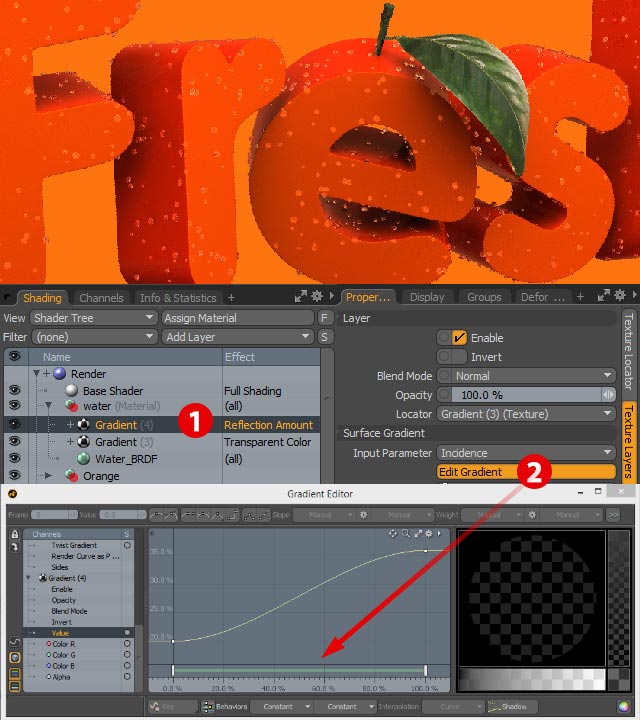
- Na Árvore shader ir para anúncio Camada> Processamento> Gradiente
- Defina seu Efeito de cor transparente. [1]
- Em Gradient Editor de adicionar duas chaves de cor branca em 0% e luz azul em 100% .

Passo 8
- Na Árvore shader ir para anúncio Camada> Processamento> Gradiente
- Defina seu Efeito de Reflexão Valor. [1]
- Em Gradiente editor adicionar dois valores importantes: Na 0 - 20% , e a 100-35%

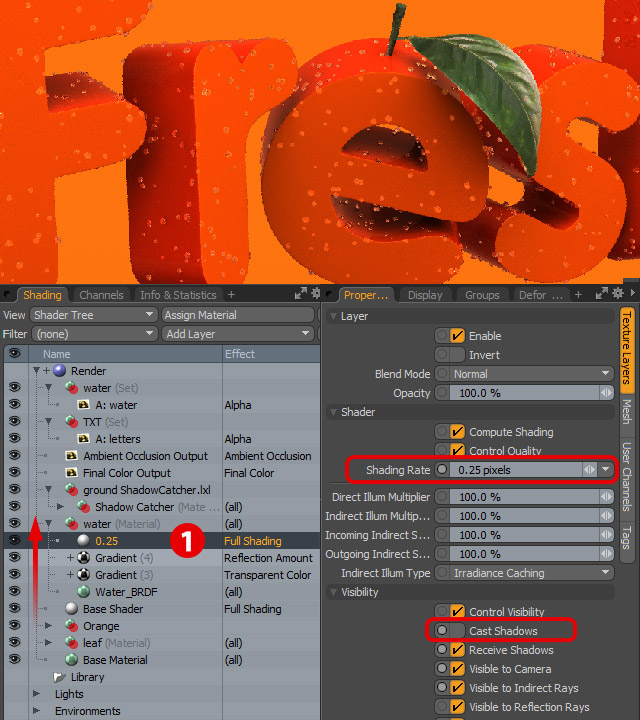
Passo 9
Por fim, adicione shader personalizado para material de água.
- Vá para Adicionar camada> Special> Shader. [1]
- Mude sua Shading taxa de: 0.25 pix
- Desligue sombras opção.
- Agarre grupo água e arraste-o acima de Base de Shader.

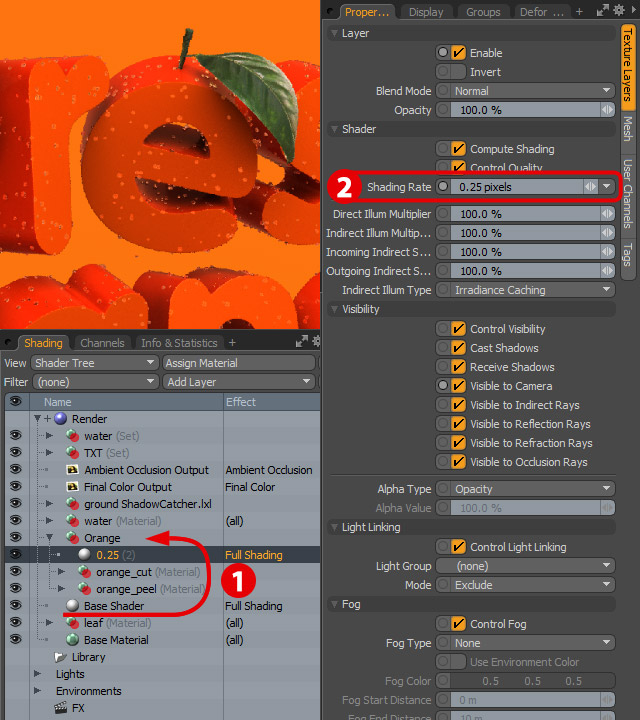
Passo 10
Criar shader personalizado para controlar o sombreamento das letras.
- Selecione orange_cut e grupos orange_peel e imprensa (Command / Ctrl-G)para criar um novo grupo.
- Chamá-lo de laranja e arraste-o acima da base Shader [1]
- Vá para Adicionar camada> Special> Shader.
- Mude sua Shading taxa de: 0.25 pix [2]

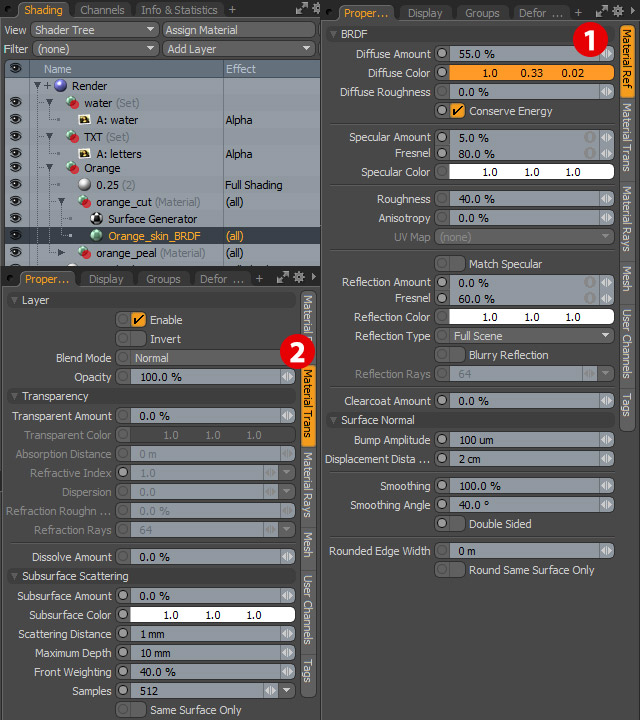
Passo 11
Agora refinar materiais de laranja. Selecione Orange_skin_BRDF e mudar todos os seus parâmetros de materiais Ref [1] e de materiais Trans [2], como mostrado na tela.

Passo 12
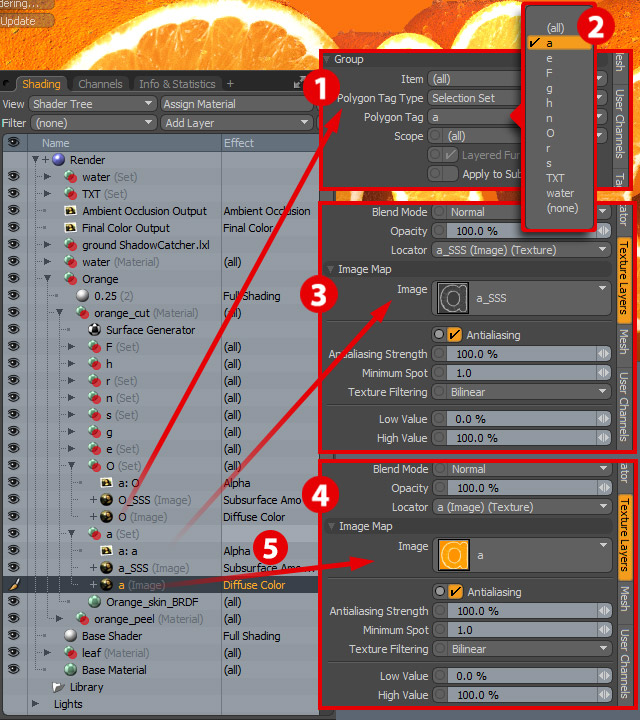
Para mostrar texturas em cada letra que você vai usar Seleção Define que você criou anteriormente.
- Com Orange_skin_BRDF selecionado ir para Add Layer> Grupo
- Em suas propriedades definir Polígono Tag Tipo de conjunto de seleção . [1]
- Escolha "a" Polígono Tag. [2]
- Então, em Ponte agarrar a.jpg e a_SSS.jpg e DragAndDrop em "um" grupo
- Selecione a_SSS.jpg e definir o seu efeito a quantidade de subsuperfície [3]
- Selecione a.jpg e certifique-se que seu efeito é definido para difuso cor [4]
- Ir para Add Layer> Especial> Render Output e adicionar um: a saída.
- Defina seu efeito para Alpha .
- Repita todos os passos para todas as letras visíveis.

16. Refine Orange Peel material
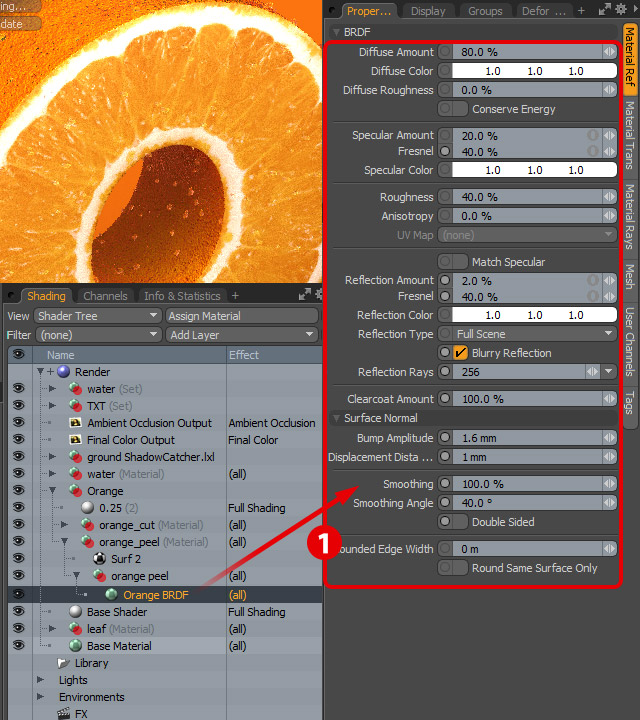
Passo 1
- Selecione o material laranja BRDF.
- Certifique-se de que você tem todos os parâmetros definidos, como mostrado no th tela. [1]
- Deixe Trans material guia com as configurações padrão.

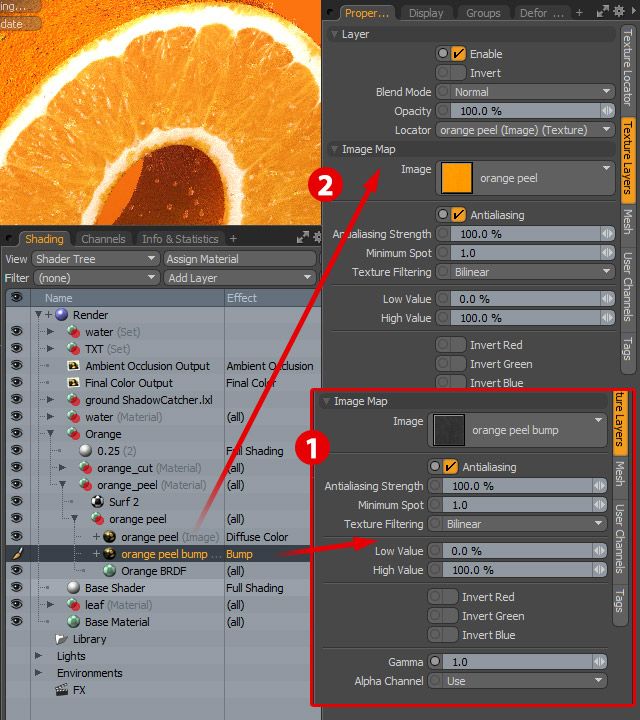
Passo 2
- Em Ponte de agarrar "peel.jpg laranja" e laranja "bump.jpg casca"
- DragAndDrop -los acima de Laranja BRDF. Defina essas propriedades do mapa, como mostrado na tela. [1] e [2]

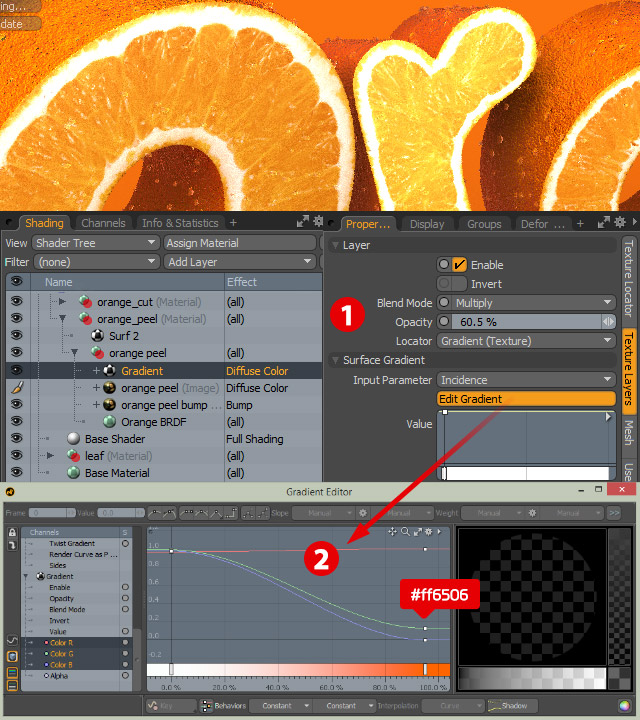
Passo 3
Adicionar cor extra à textura
- Vá para Adicionar camada> processamento> Gradient .
- Certifique-se de que suas propriedades são definidas para o mesmo, como mostrado na tela. [1]
- Em Gradient Editor de adicionar 2 teclas coloridas. Punho branco e segunda laranja: # ff6506.

Passo 4
Agora quebrar a superfície da casca de laranja.
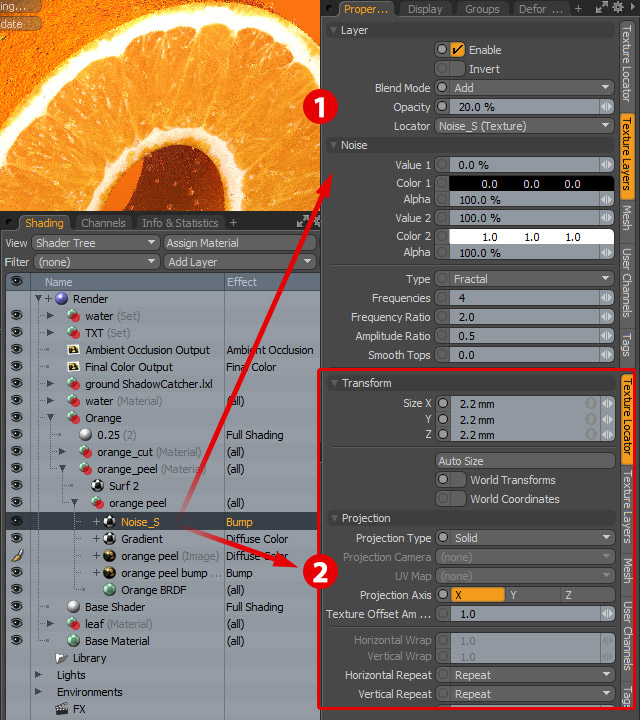
- Vá para Adicionar camada> Texturas> Noise
- Mude seu nome para: Noise_S
- Defina suas propriedades, como mostrado na tela [1] e [2]

Passo 5
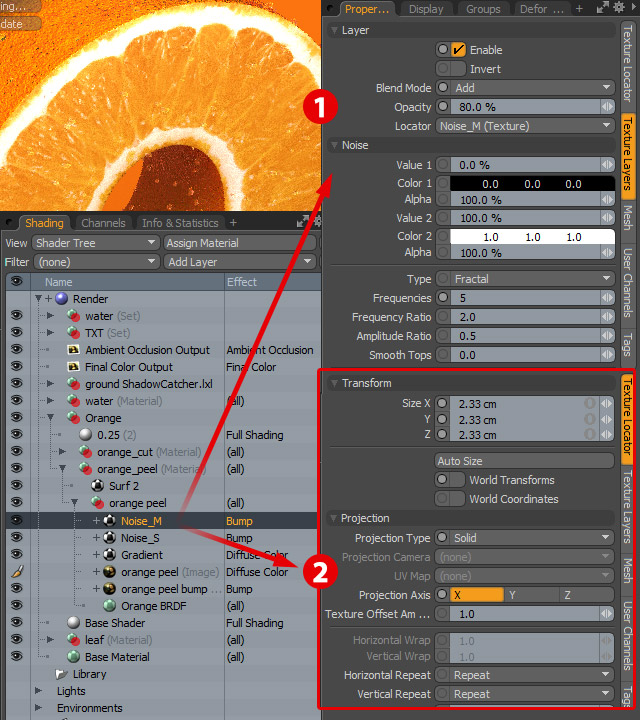
- Duplicar camada de ruído e mudar seu nome para: Noise_M.
- Mude seus parâmetros para mostrados na tela [1] e [2].

Passo 6
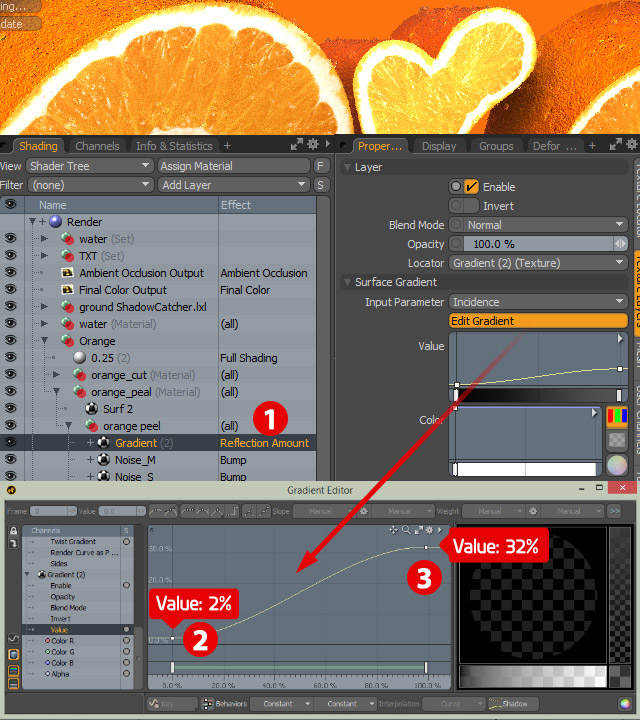
- Vá para Adicionar camada> processamento> Gradient .
- Certifique-se de que suas propriedades são definidas para o mesmo, como mostrado na tela. Este deve ser Reflexão Valor. [1]
- Em Gradient Editor de adicionar 2 chaves de valor. Fist 2% [2] e, segundo 32% [3]

17. Refine material foliar
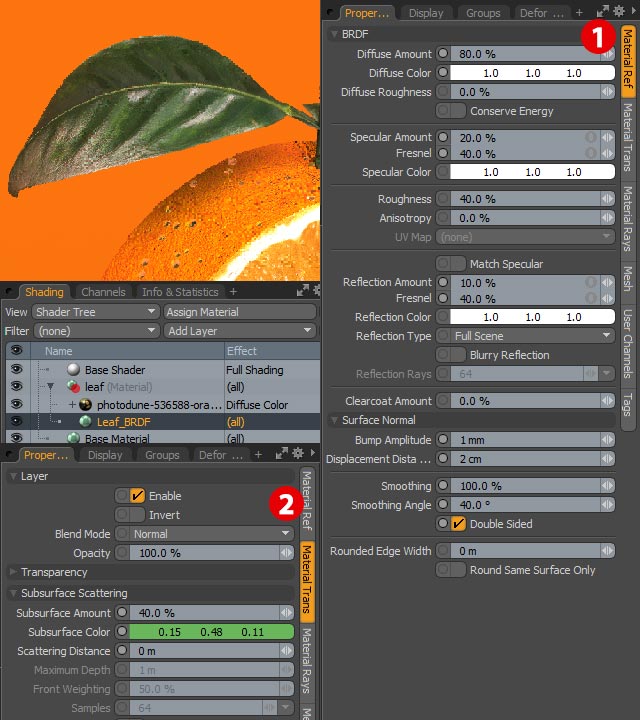
Passo 1
Agora é hora de finalizar textura da folha. Selecione Leaf_BRDF e definir seus parâmetros para mostrados na tela. [1] e [2]

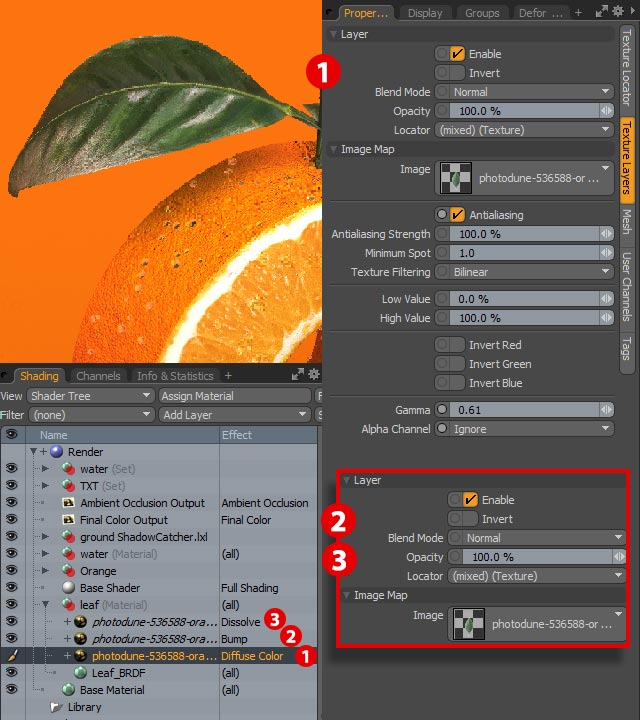
Passo 2
- Selecione imagem Folha [1] e criar 2 instâncias da mesma. Escolha a opção do menu do botão direito
- Em seguida, mude um efeito de bitmap para Bump . [2]
- Mude segunda instância para efeito Dissolve. [ 3]

18. Processar imagens de Pós-Produção
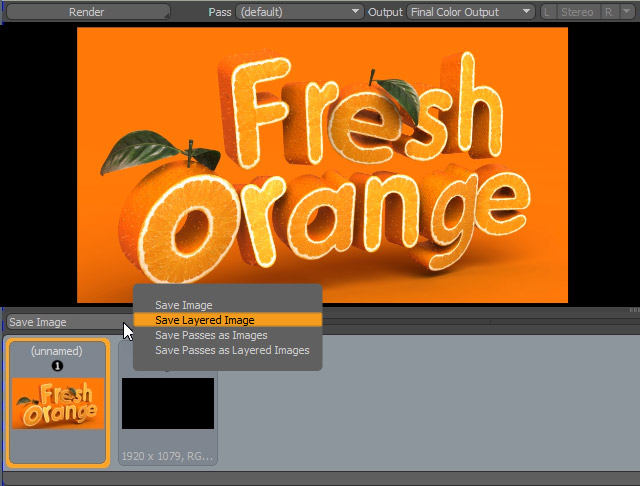
Passo 1
- Pressione F9 para renderizar imagem.
- Após a renderização salvá-lo como arquivo PSD em camadas. Não use formato jpg, você vai perder muita qualidade!

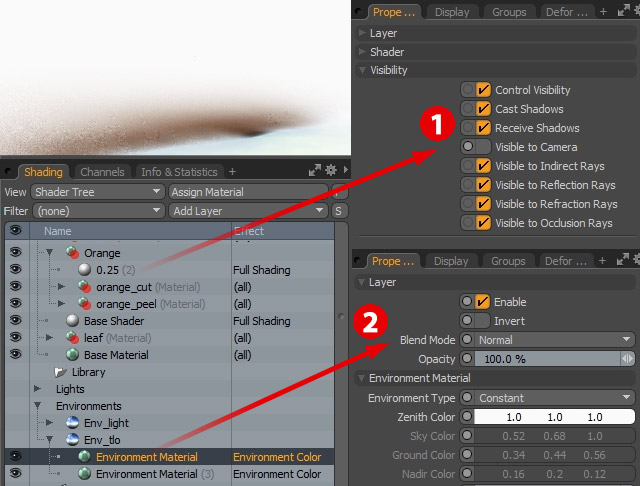
Passo 2
Agora renderizar apenas sombra das tuas cartas.
- Em Shader árvore para o grupo Laranja e selecione 0,25 Shader.
- Desligue visível para a câmera . [1] Veja como cartas simplesmente desaparecer!
- Então vá para Env_tlo e duplicar material de Meio Ambiente.
- Defina sua cor para branco puro.

Passo 3
- Pressione F9 para renderizar imagem.
- Após a renderização salvá-lo como arquivo PSD em camadas.

19. Crie final imagem no Photoshop.
Passo 1
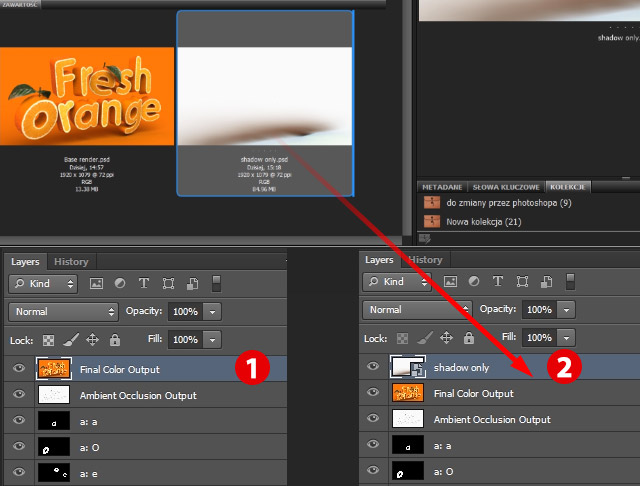
- Abra primeira imagem em camadas. [1]
- Em Ponte agarrar segundo render, o único com apenas sombra.
- Arraste e solte -o em arquivo PSD como uma das camadas. [2]

Passo 2
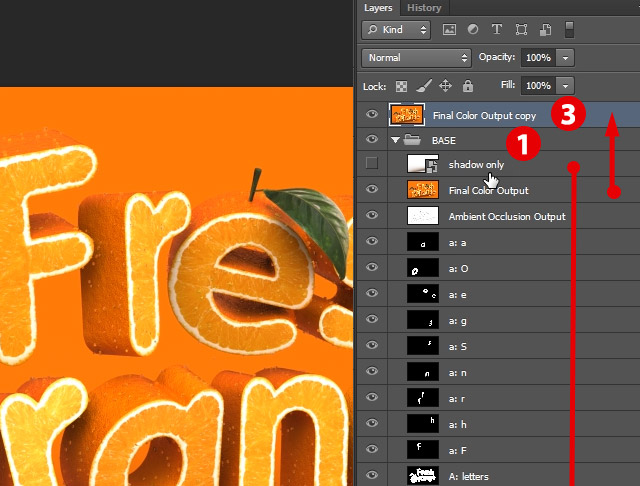
Reordenar camadas para acelerar os trabalhos.
- Criar grupo (Command / Ctrl-G) chamado Base de Dados de todas as camadas.
- Selecione "só Shadow" camada e duplicá-lo.
- Criar grupo BG na parte inferior da camada de pilha e colocar lá Sombra só copiar [2]
- Selecione a camada "Resultado Final Color" e mova sua cópia para a parte superior da camada de pilha. [3]

Passo 3
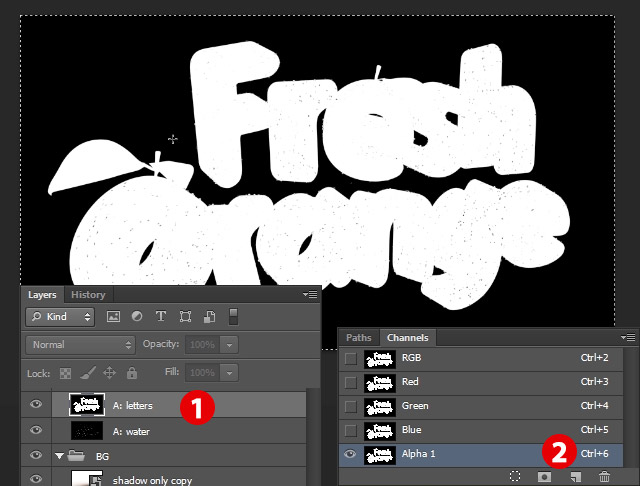
Agora criar canais alfa a partir de conjuntos de seleções prestados.
- Localize camada "A: letras" Press (Command / Ctrl-A) para selecionar todos os pixels. Copiá-los.
- Na paleta Canais criar novo canal e colar lá pixels.

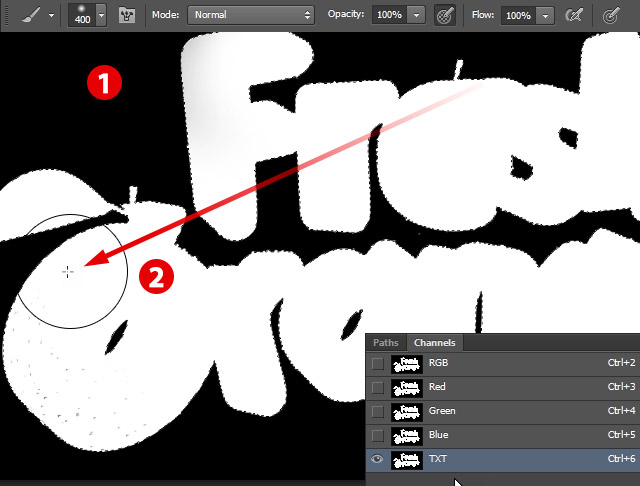
Passo 4
- Mude seu nome para " TXT "
- Com varinha mágica selecionar fundo preto e de imprensa (Command / Ctrl-Shift-I) para inverter a seleção.
- Pres B para ativar pincel e pintar com a cor branca todos os pequenos pontos pretos.
- Agora você tem claro canal alfa texto.

Passo 5
- Criar seção deste canal, mantenha pressionada a tecla Alt e pressione sobre o ícone do canal. [1]
- Layer Mask "cópia Resultado Final Color". [2]
- Crie uma nova camada na pasta de BG, e preencha com a cor laranja claro. [3]
- Selecione "sombra única cópia" e defina seu modo de mesclagem paraMultiply

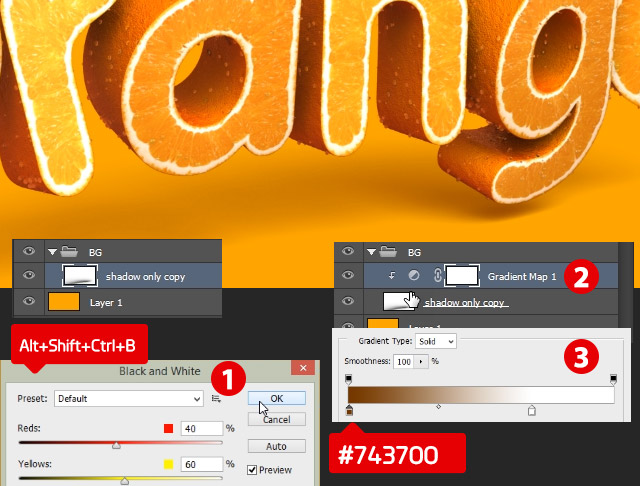
Passo 6
- Com "Shadow só copiar" imprensa selecionado (Alt-Shift-Command/Ctrl-B)para converter essa camada de preto e branco. [1]
- Criar camada de mapa Gradient e prendê-lo na sombra só copiar. [2]
- Faça gradiente de marrom para branco. [3]

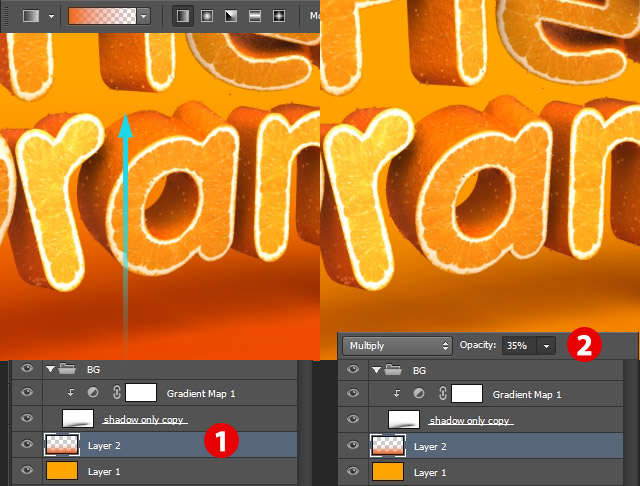
Passo 7
- Adicionar camada rampa gradiente sobre camada mais baixa. (G) [1]
- Defini-lo para Multiply e defina sua opacidade para 35% . [2]

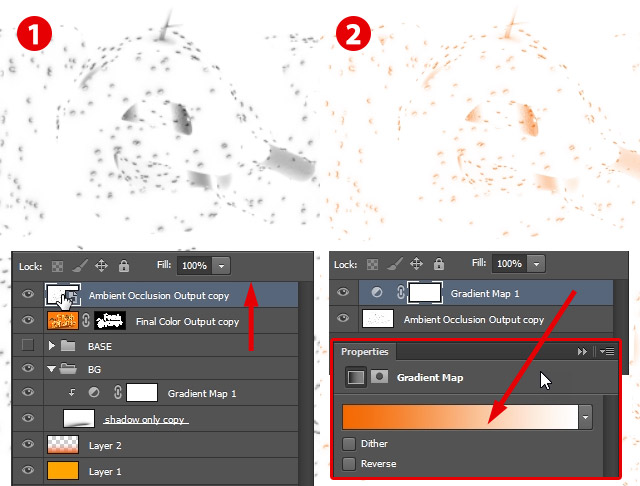
Passo 8
- Trazer para frente "cópia Oclusão de ambiente de saída" e alterá-lo para Smart Object. [1]
- Dê um duplo clique sobre ele e dentro objeto inteligente adicionar Gradient Ramp para remapear as cores para laranja worm. [2]
- Salve e feche objeto inteligente.

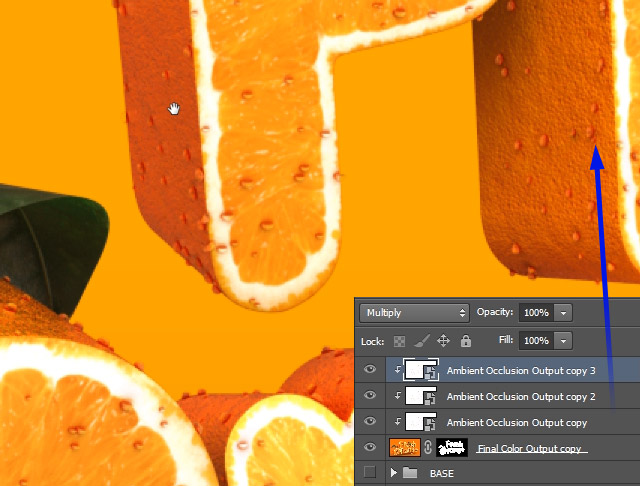
Passo 9
Agora você terá agradáveis sombras suaves sobre as gotas de água.
- Defina esta camada para multiplicar e prendê-lo para "Cor de saída Final".
- Duplicar este objeto inteligente 2 vezes.

Passo 10
Selecione "Cor de saída Final" e com a Clone Stamp (C) retocar todas as imperfeições de renderizar.

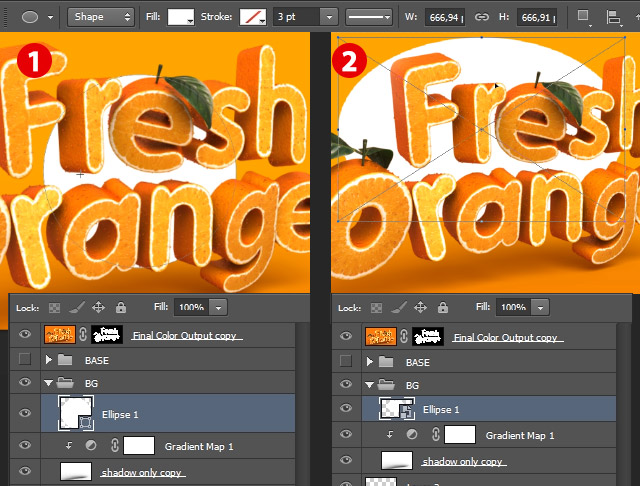
Passo 11
No grupo BG criar círculo branco (U) e criar objeto inteligente dele. Ajuste seu tamanho como na tela agarra.

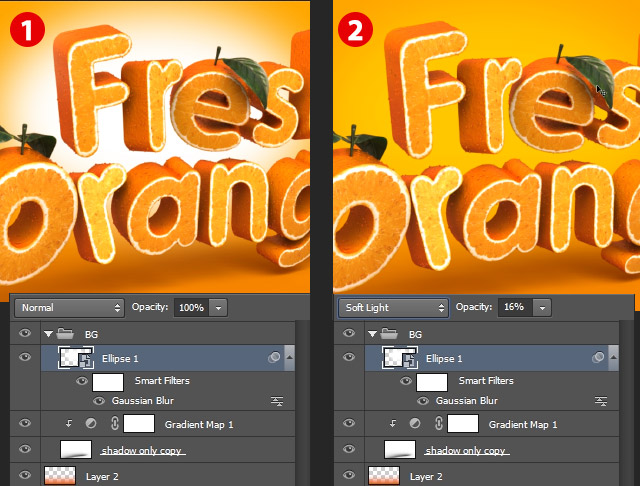
Passo 12
- Vá em Filter> Blur> Gaussian Blur.
- Brinque com as configurações do borrão até encontrar um direito. [1]
- Mude o modo de mistura para Soft Light 16%

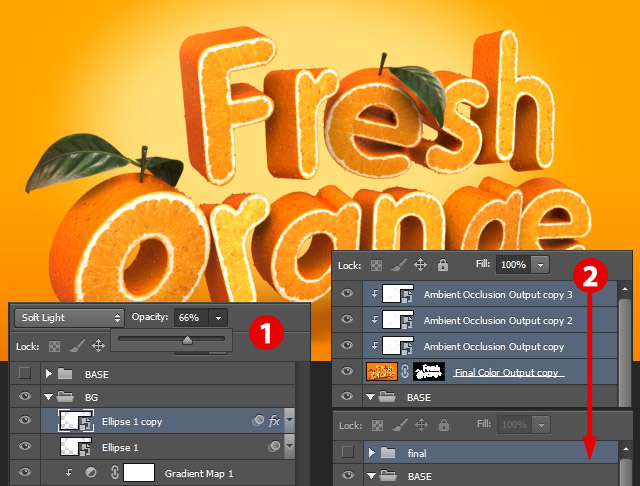
Passo 13
- Duplicar Ellipse e altere a sua opacidade para 66% . [2]
- Selecione camadas superiores e criar grupo chamado "final"

Passo 14
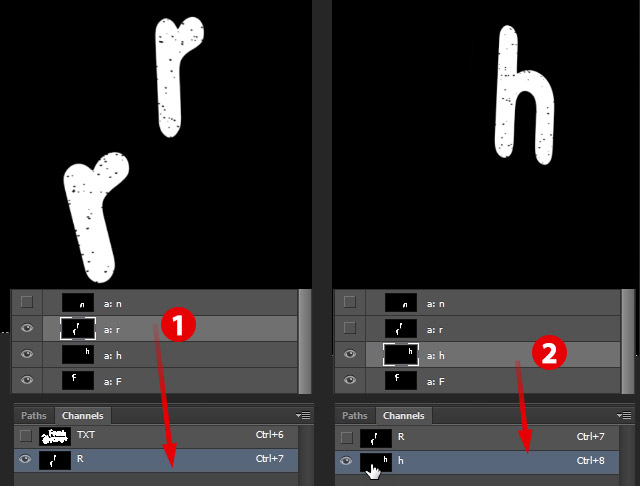
- Criar canais alfa adicionais de máscaras prestados.
- Selecione um: r camada e pressione (Command / Ctrl-A) para selecionar todos os pixels
- Copie-os do que criar um novo canal alfa e colar. [1]
- Mude seu nome para R .
- Faça o mesmo para a letra h. [2]

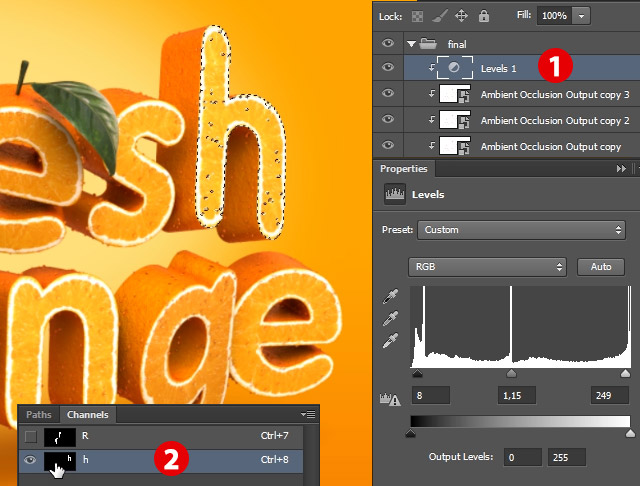
Passo 15
- Adicionar camada níveis no topo de todas as camadas para corrigir a cor [1].
- Criar seleção de canal h [2]

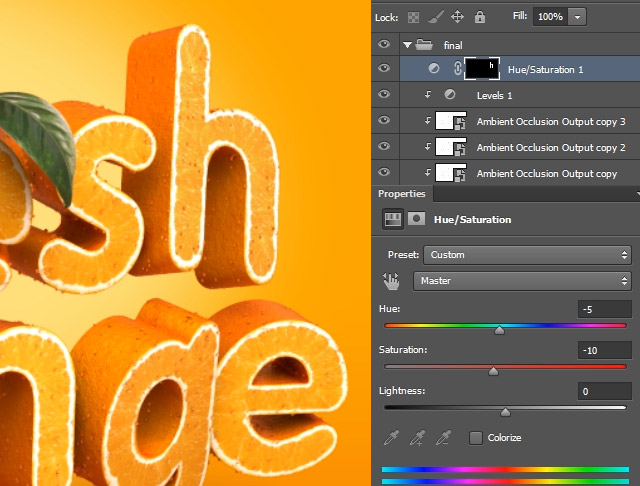
Passo 16
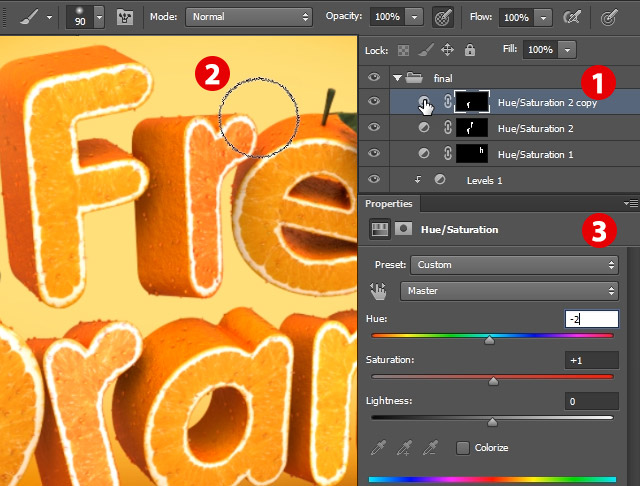
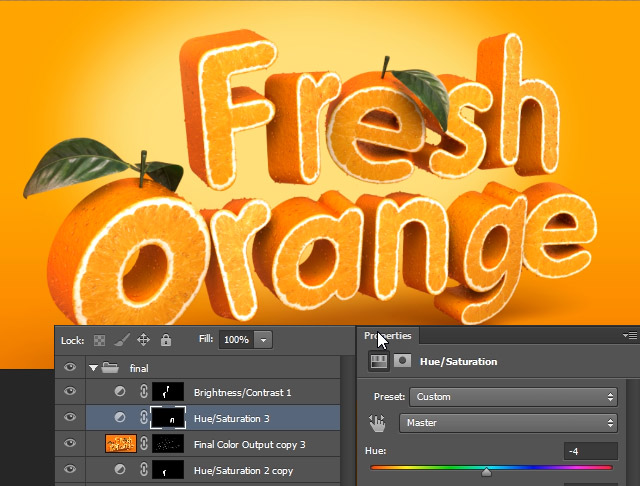
Adicionar camada de ajuste Hue / Saturation para corrigir a cor da letra h.

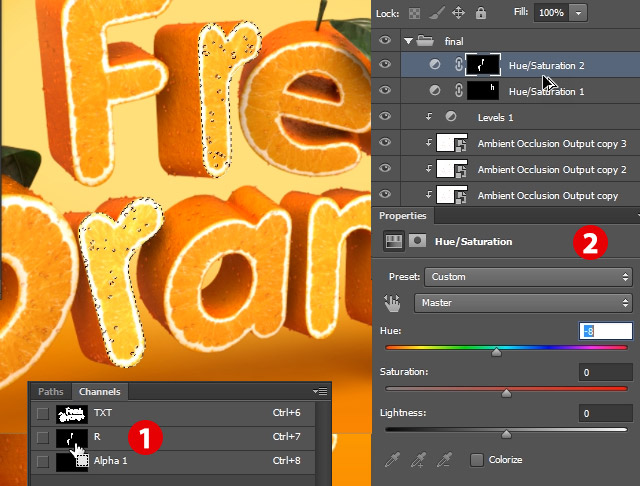
Passo 17
Criar seleção de canal R [1] e adicionar camada de ajuste Hue / Saturation para corrigir a cor [2].

Passo 18
Duplicar camada de ajuste Hue / Saturation sobre as letras R e mascarar parte indesejada com pincel.

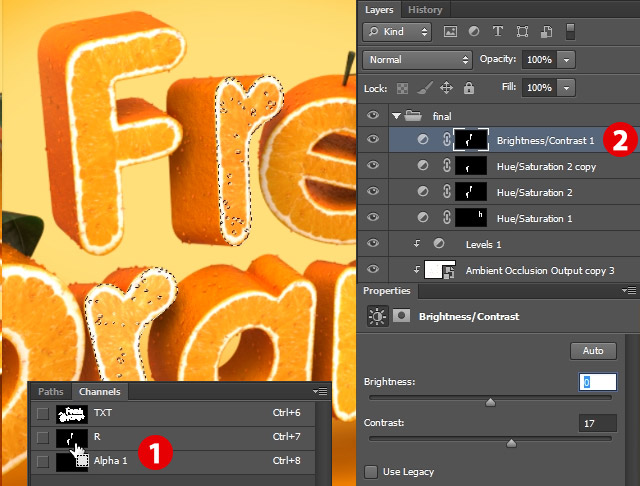
Passo 19
Faça a seleção a partir de R canal alfa [1] e adicionar camada de ajuste Brightness / Contrast para equilibrar letras "r" [2].

Passo 20
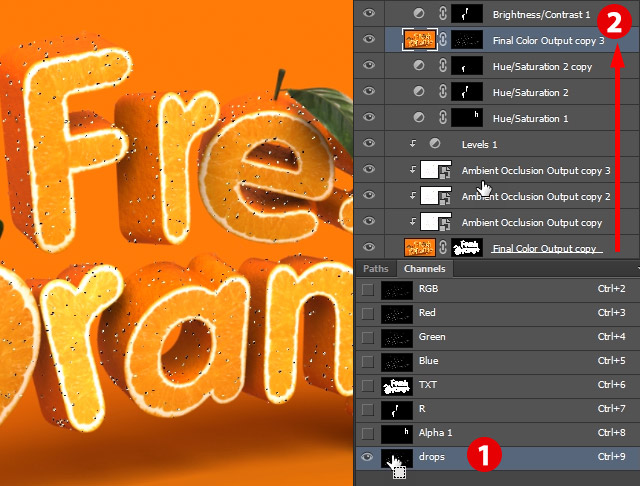
- Para o efeito final duplicado "Cor de saída Final" e mascará-lo com o canal alfa gotas [1]
- Mova esta camada em camada pilha [2]

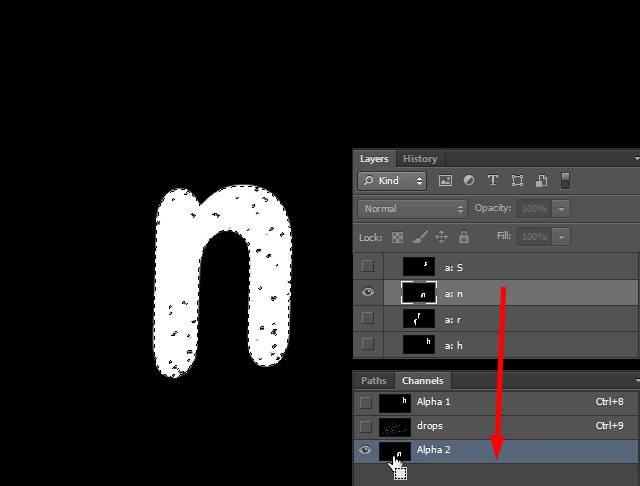
Passo 21
Como antes criar canal alfa para letra "n" e faça uma seleção.

Passo 22
Ajuste de matiz / saturação da carta n.

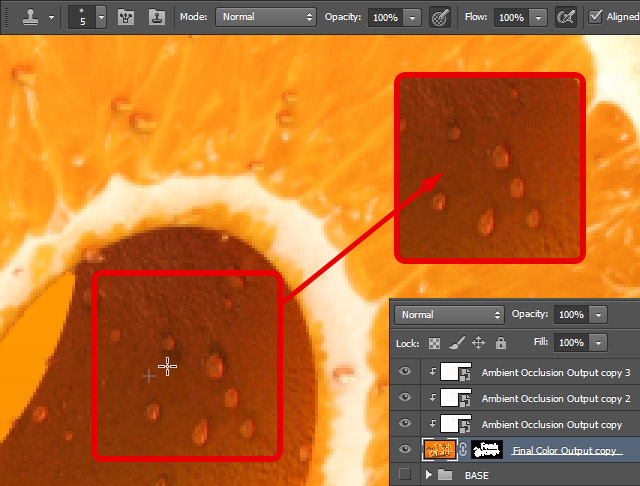
Conclusão
Isso é que é! Seu fruto textura efeito de texto já está concluído. Espero que vocês tenham gostado deste tutorial e pode usar as técnicas que você aprendeu a criar alguns efeitos 3D incríveis de sua preferência.


Nenhum comentário:
Postar um comentário