
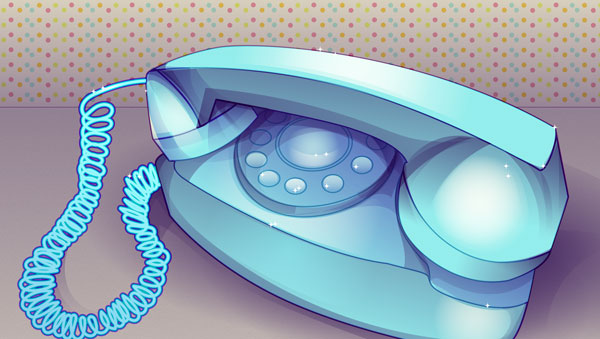
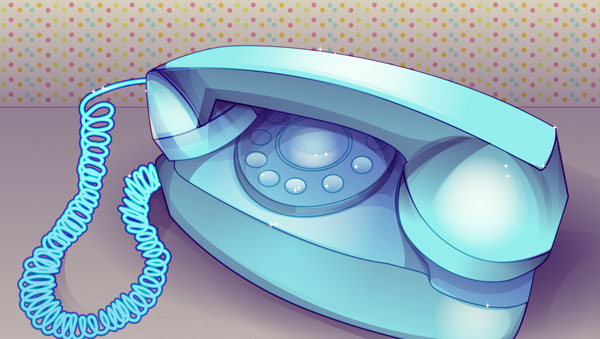
Eu gostaria de compartilhar com vocês hoje um rápido tutorial sobre como criar uma ilustração de telefone retro em Adobe Illustrator. Esta é uma amostra do meu novo Tuts + curso, Mastering Esboço Design, em Illustrator .Adobe Illustrator. Esta é uma amostra do meu novo Tuts + claro,
Neste curso, você vai mergulhar na direita e criar uma vida ainda totalmente no Illustrator. Você vai aprender a desenhar tudo para fora com várias ferramentas de desenho, e tornar seus objetos com gradientes em camadas, formas transparentes, e vários modos de mistura. Ao final do curso, você vai saber como a esboçar livremente, desenhar e pintar desenhos completos no Illustrator sem usar quaisquer aplicativos adicionais.
1. Crie o telefone
Passo 1
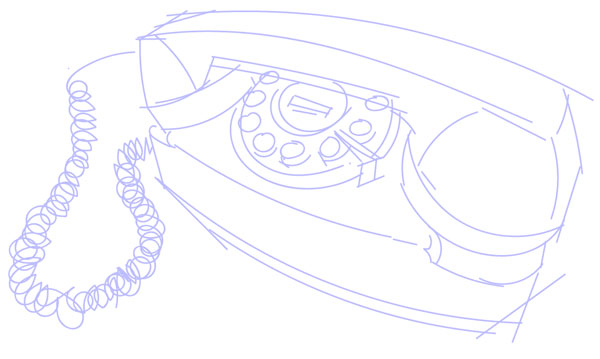
Comece com um esboço simples, rápida de um objeto. Você pode usar uma fotografia como referência, criou uma natureza morta, ou uma foto de sua preferência.Eu usei a ferramenta Pincel (B) eo padrão caligráfico Escova em esboçar rapidamente este telefone. Princesa Group (Control-G) em conjunto as suas linhas acariciou e reduzir o grupo de opacidade para 40% na transparência do painel.

Passo 2
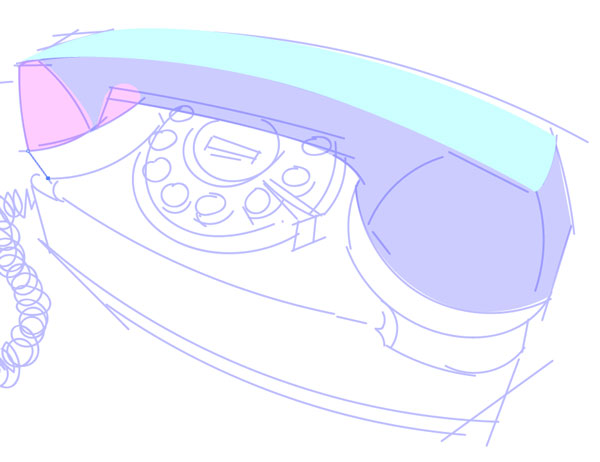
Usando a Pen Tool (P) , eu segui cada seção do telefone. A fim de manter cada plano para separar quando eu crio a arte de linha, eu mudava de cor com freqüência.

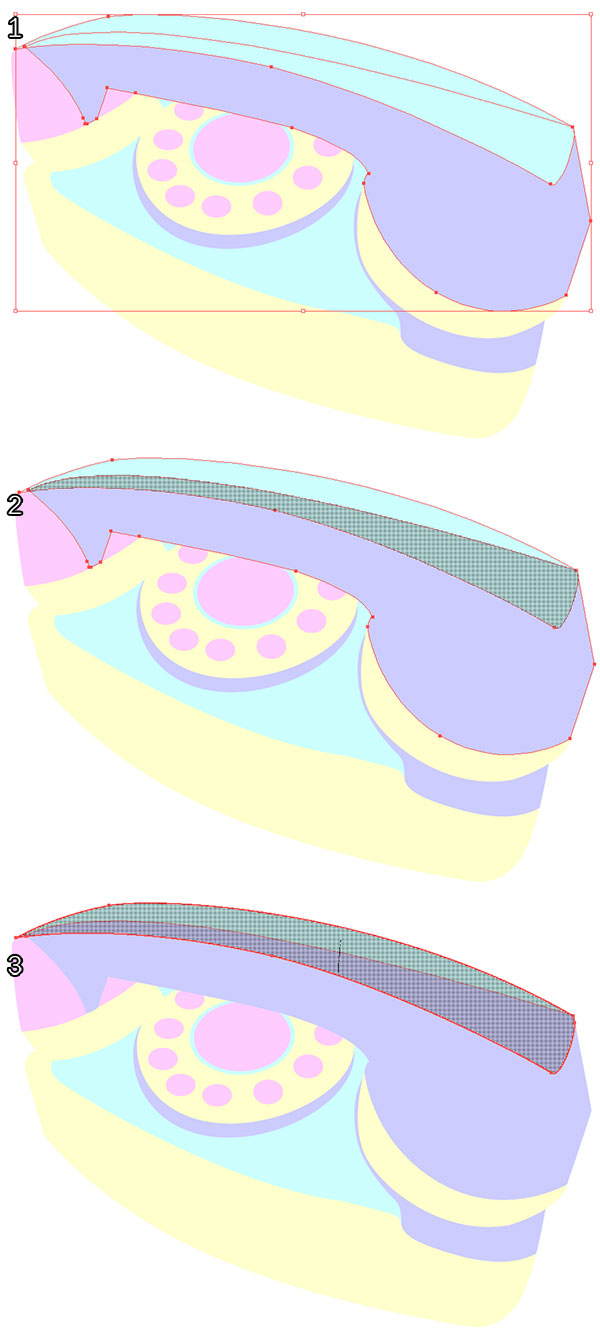
Passo 3
Continue localização de cada seção do objeto até que você tenha a coisa toda prolongado. É até você como detalhado você optar por fazer o seu desenho. Ocultar o grupo esboço no Layers painel. Nós vamos lidar com o cabo do telefone mais tarde.

2. Criando a linha arte
Passo 1
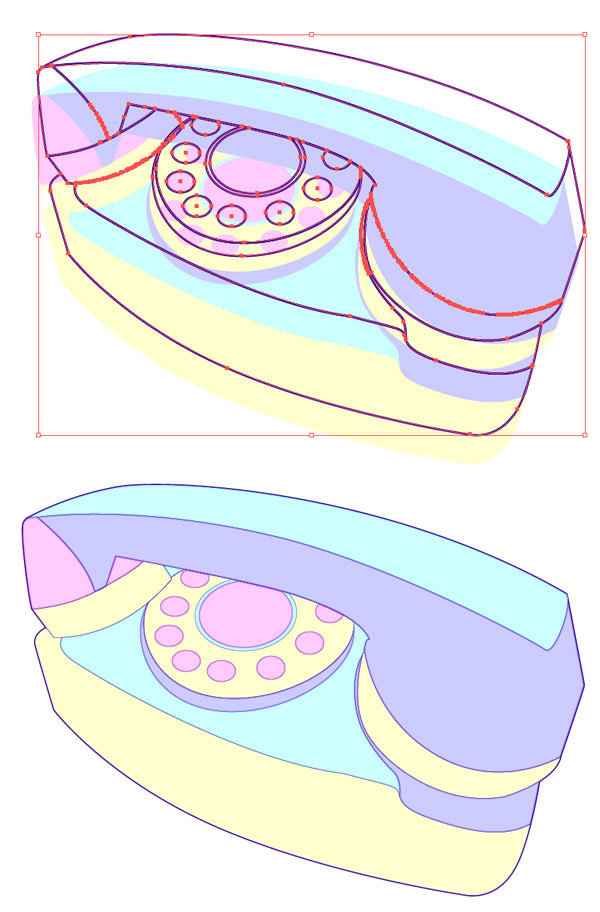
A fim de criar a arte de linha, eu achei mais fácil usar o Shape Tool Builder (Shift-M), a fim de separar sobrepostas partes de objetos de modo que cada forma termina onde começa o seguinte.
- Selecione duas formas sobrepostas.
- Com a Shape Tool Builder em uso, selecione a parte de interseção das duas formas.
- Desmarque a forma de fundo e combinar os dois primeiros em uma única forma.
Repita esta técnica em todo o seu objeto e Grupo tudo juntos.

Passo 2
Copy (Control-C) e Cole (Control-V) o grupo de objeto e alterar a cor de preenchimento como nulo e a cor do traço de um roxo escuro, azul ou preto. No cursodo painel, defina os limites e cantos para arredondado eo curso de peso para 3pts . Na Transparência painel definir o Blend Mode para Overlay . Cole outro grupo arte de linha e defina o Blend Mode para normal , opacidade para 60% , eoCurso de peso para 0.5pt . Alinhe os dois grupos de arte de linha com o grupo principal objeto.

3. Desenhando o cabo telefônico
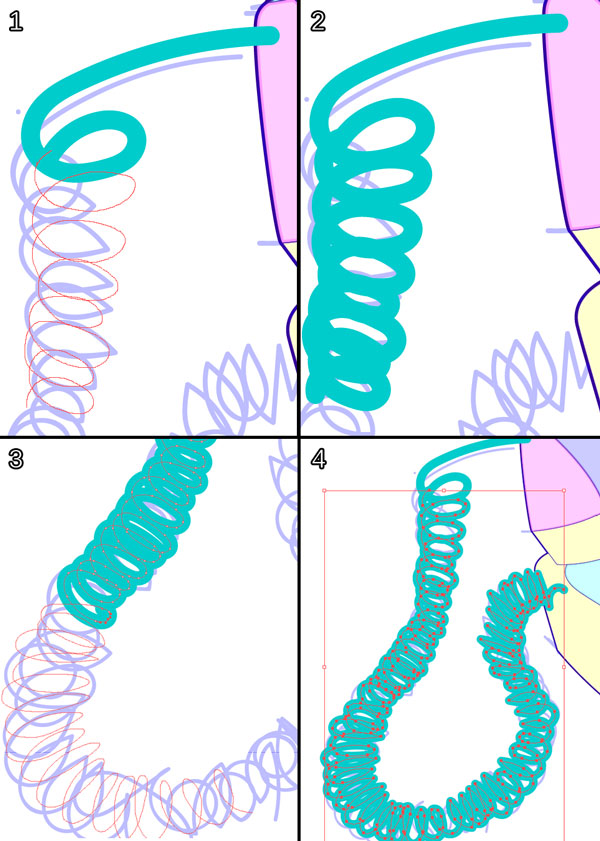
Passo 1
Usando a ferramenta Lápis (N) , defina a espessura do traçado para 10pts e começar a desenhar uma linha em espiral. A fim de manter a linha de ser deformado, eu definir a Fidelity para Suave na Opções da ferramenta Lápis . Você verá que a linha só pode ser tirado por tanto tempo, assim que você pode editar caminhos selecionados (de novo nas opções da ferramenta) e pegar de onde parou, a fim de ter o fio do telefone ser um caminho completo.

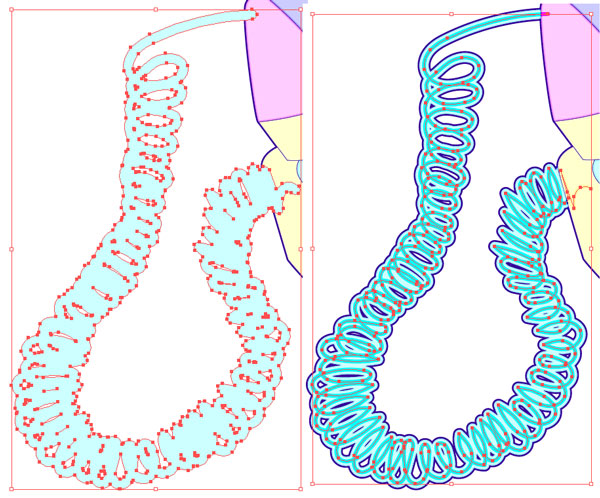
Passo 2
Copiar e colar o cabo. Ocultar ou definir a cópia de lado. Expandir o cabo sob Objetos . Defina a cor de preenchimento para o que quer que seu telefone será (neste caso, um azul). Copiar e Colar a linha cabo expandida duas vezes e usar as mesmas configurações para a linha de arte do fio que foi usado para o telefone na seção anterior. reexibir a acariciou cabo de linha, defina a espessura do traçadopara 2-4pts , a cor para algo mais leve do que a sua cor de base cabo e o Blend Mode para Overlay. grupo juntos todos os objetos do cabo e coloque por trás do grupo de telefone.

4. render o telefone
Passo 1
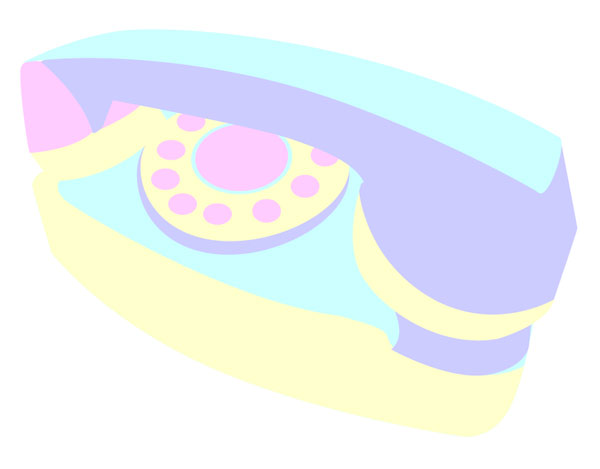
Escolha uma cor para o seu telefone para ser. Eu escolhi um azul pastel, como visto no cabo de telefone na secção anterior. Normalmente, os telefones da princesa vêm em tons pastéis variados.

Passo 2
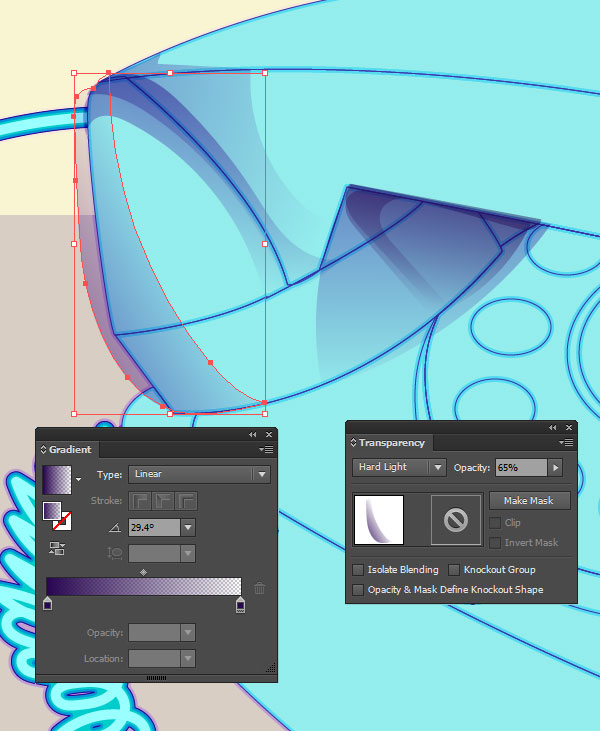
Comece com sombras: elenco, formulário, Core e áreas de tons médios. Desenhei formas de gradiente com a ferramenta Lápis e em camadas-los em cima uns dos outros. O gradiente é roxo escuro, a 100% de opacidade para 0% de opacidade .Os modos de mistura pode variar de Hard Light para normal , opacidade geral de cada forma varia de 40% a 100% , e eu alterei os ângulos dos gradientes com a Gradient Tool (G) .

Passo 3
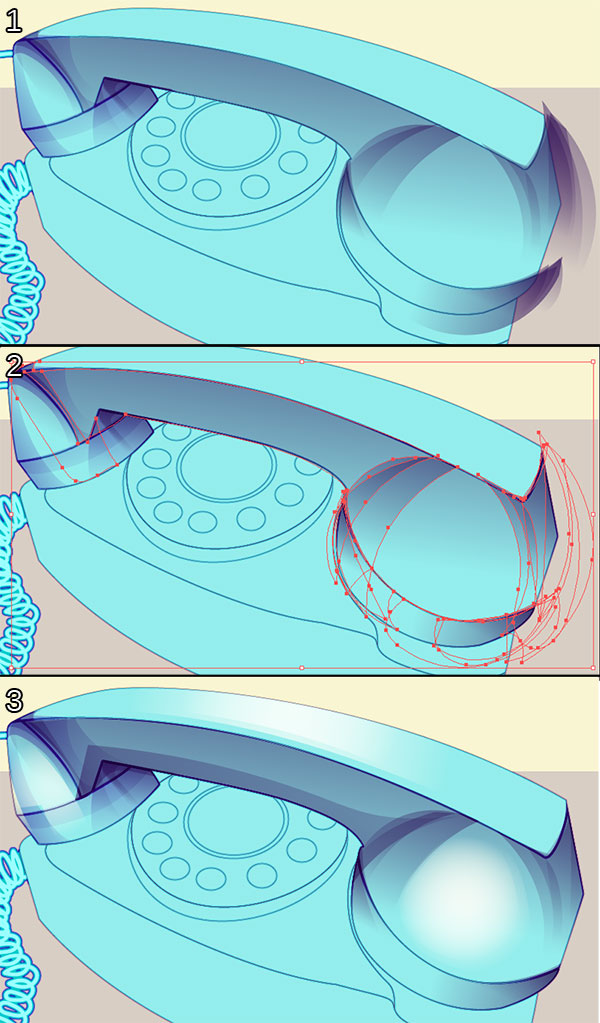
No caso de este telefone há três seções principais que serão prestados:. Os aparelhos, a parte superior do corpo (onde o mostrador é), e parte da frente da habitação (de frente para o espectador) Copie e Cole o grupo base do telefone e Unir as formas em cada uma dessas seções no Pathfinder painel. Você deve ter três peças de telefone. Estes serão usados para fazer máscaras de recorte (Control-7) .
- Grupo em conjunto o seu gradiente de sombra formas em que trabalhou durante toda a etapa anterior.
- Escolha o formato do telefone recém-unidos. Certifique-se que se alinha com o resto da ilustração telefone e está acima do grupo gradiente sombra no Layerspainel. Faça uma máscara de corte ou por bater Control-7 ou indo para Object> Clipping Mask> Make .
- Continue criando sombra e realce gradientes. Para os destaques, eu usei um gradiente radial de amarelo claro (semelhante ao que é usado para o fundo) em 100% a 0% de opacidade . O Blend Mode foi criado para Overlay e eu reduzi a total opacidade de cada forma para 60% na transparência do painel.

Passo 4
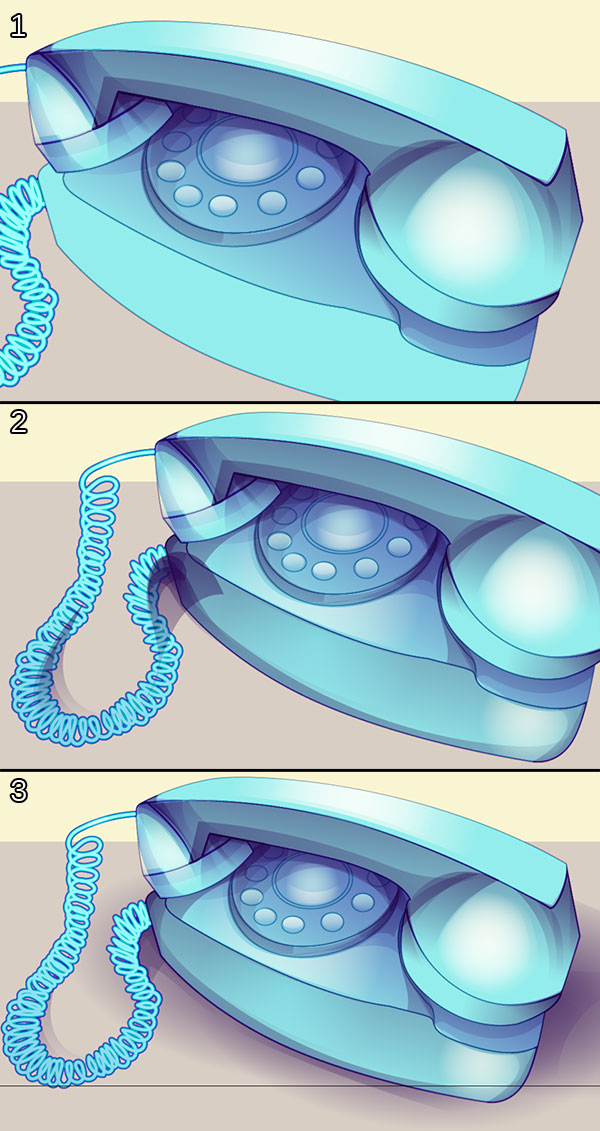
- Continuar a trabalhar em cada seção do telefone. Pense em como o aparelho está lançando sombras sobre a habitação.
- Quando você terminar de renderizar o telefone, Grupo tudo juntos e criar sombras no fundo abaixo do telefone. Neste caso, ele vai ser carpete, por isso não destacar (para uma mesa ou no chão brilhante) será necessário.
- Algumas das sombras são grandes formas desenhadas com a Ellipse Tool (L)com um gradiente radial versão dos gradientes de sombra utilizados anteriormente. Três deles estão em camadas abaixo do grupo de telefone que mantém algumas das sombras e trevas, e outros difusa. Quando terminar, Grupo juntos todas as suas camadas de sombra.

5. Fundo e retoques finais
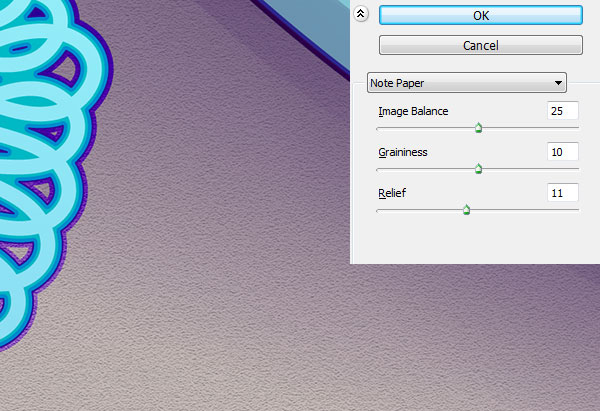
Use a ferramenta Retângulo (M) para desenhar dois grandes retângulos para criar seu fundo. O piso foi criado a partir de três camadas distintas: uma de cor cinza plana, uma camada de gradiente usando o mesmo gradiente de sombra no início deste tutorial, e uma camada de cinza adicional com o papel Nota efeito aplicado no Aspecto painel com as definições visto abaixo. O papel Nota camada é, finalmente, definir a multiplicar , e todos os três são agrupados juntos.

Passo 2
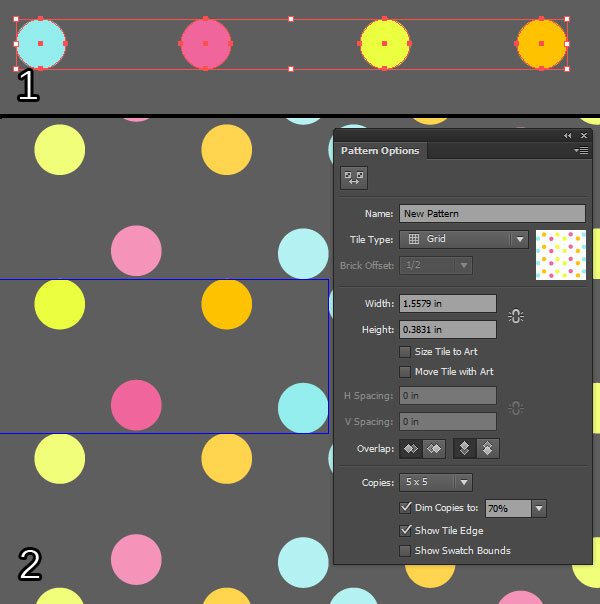
Para as bolinhas no fundo, desenhe quatro pequenos círculos com a ferramenta Elipse , fazendo com que cada um de uma cor diferente. Copie e cole todos os quatro, então você tem duas linhas escalonadas de círculos. Selecione todos os oito círculos e criar um novo padrão no Padrão Opções do painel. Use-o para uma camada acima do fundo amarelo e configurá-lo para multiplicar .

Passo 3
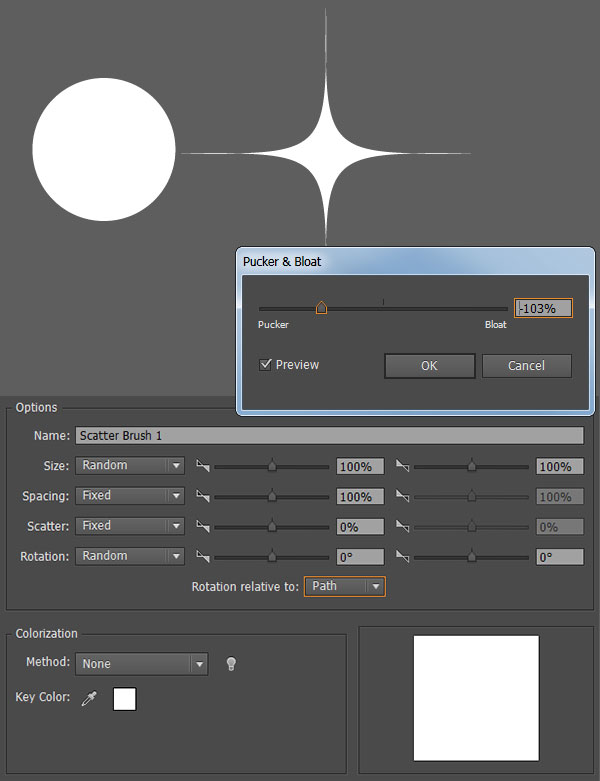
Finalmente, vamos adicionar alguns brilhos como um toque final. Desenhe um pequeno círculo branco com a ferramenta Elipse e aplicar o efeito em Effects> Distort & Transform> Pucker & Bloat . Defina o Pucker percentual, para 103 e Expandir a forma em objeto . Ou Copie e Cole o brilho em torno de sua composição, ou criar um pincel de dispersão . Vá para o Brushespainel, selecionar New Brushe escolher Scatter escova . Escolha uma das opções abaixo para a criação de seu pincel, bateu OK , e use a ferramenta Pincel para espalhar brilha em torno de sua figura.

Grande trabalho, você está feito!
Agora que você terminou este teaser tutorial, confira o curso completo, Mastering Esboço Design, em Illustrator . Nele você vai esboçar sua composição com uma série de miniaturas, utilizam perspectiva de 2 pontos, a fim de criar um 80 inspirou a vida continua, criar arte linha perfeita, render cada objeto, e criar um divertimento fundo modelado para trazê-lo todos juntos .


Nenhum comentário:
Postar um comentário