
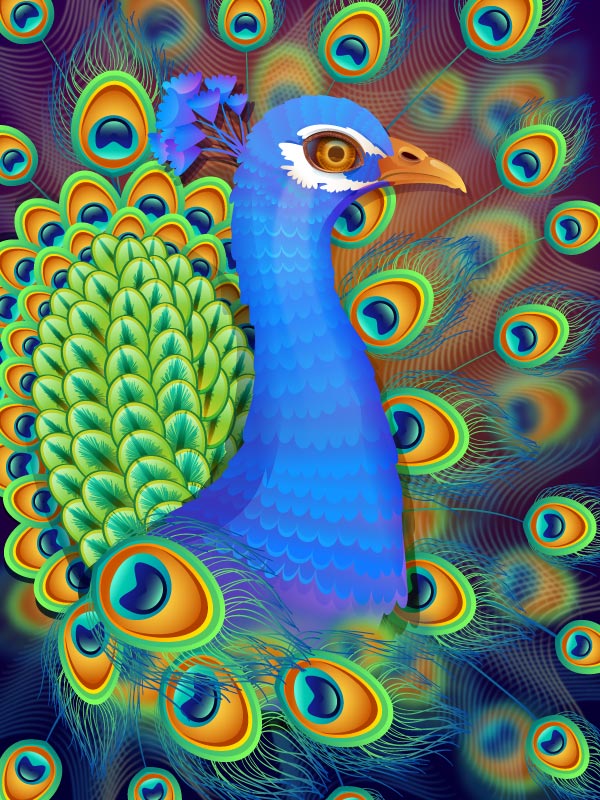
Neste tutorial, vamos ficar a conhecer uma das mais úteis Adobe Illustrator recursos - painel Aparência - e desenhar um pavão colorido fabuloso com a ajuda de vários efeitos.
O painel Aparência nos ajuda a adicionar tantos traços e preenchimentos como precisamos, aplicando vários efeitos e organizando-os na ordem necessária, todos aplicados a um objeto. Vamos começar!
1. desenhar um olho Vivid
Passo 1
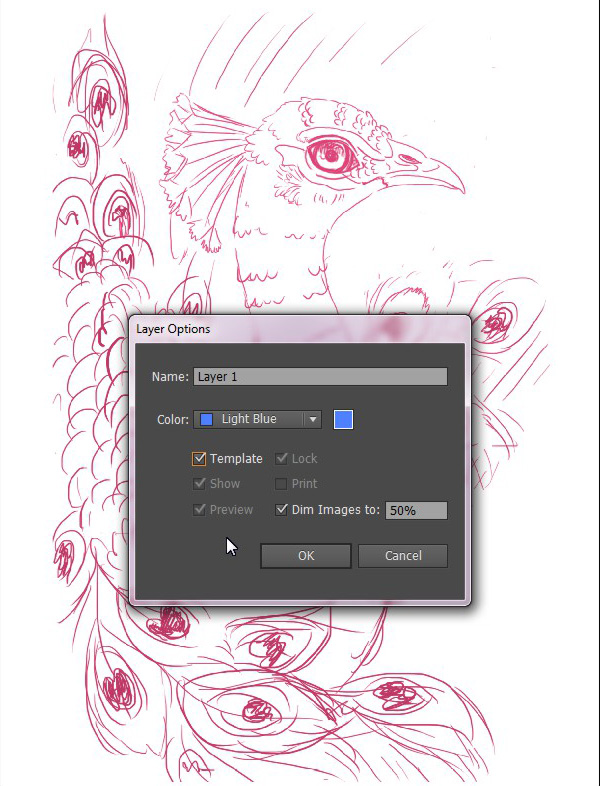
Vamos começar a partir do zero, criando um novo documento de 600 x 800pxtamanho e Arquivo> Inserir nosso rabisco na prancheta. Defina o modo de mesclagem da sua imagem para multiplicar a fim de fazer os objetos menores visível sob o seu esboço.

Clique duas vezes em sua camada de desenho e verificar o modelo de caixa, travando assim a camada e fazer o esboço mais transparente para sua conveniência.

Passo 2
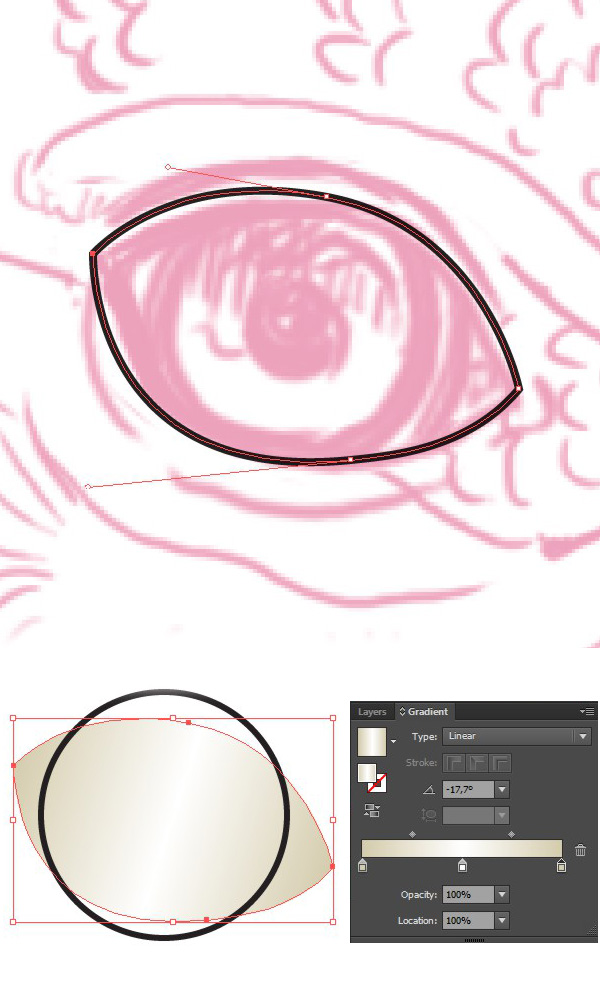
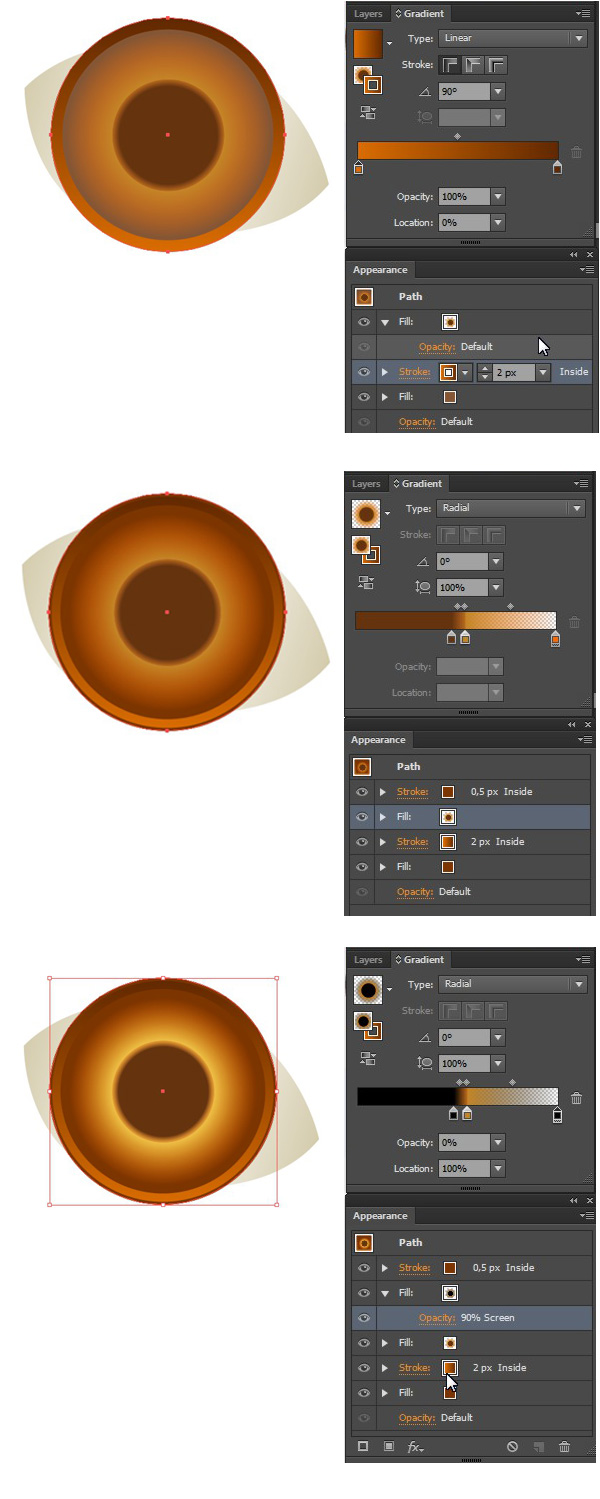
Comece por formar a forma básica dos olhos, usando a Pen Tool (P) e preenchê-lo com um gradiente linear de três cores para fazer em mais dimensional. Criar a base da íris acima do globo ocular, com a ajuda da Ellipse Tool (L).

Passo 3
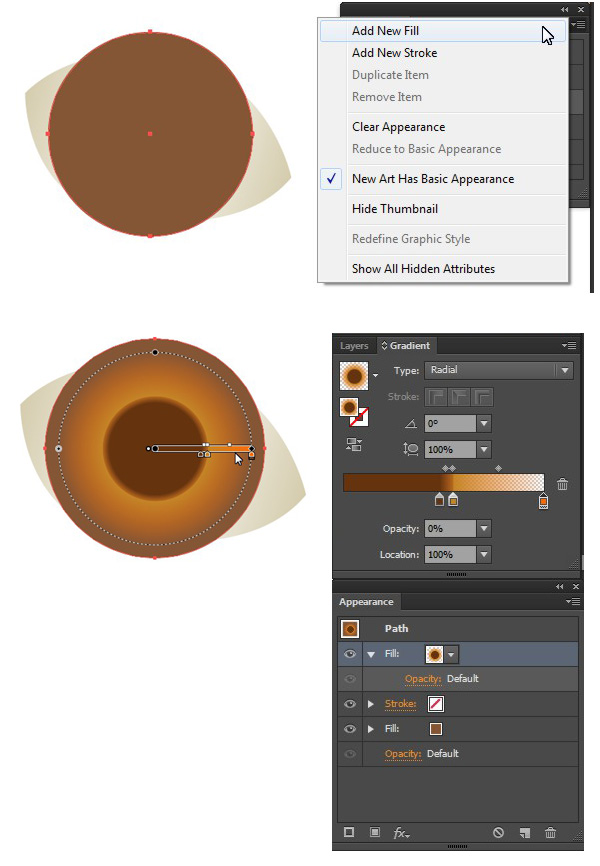
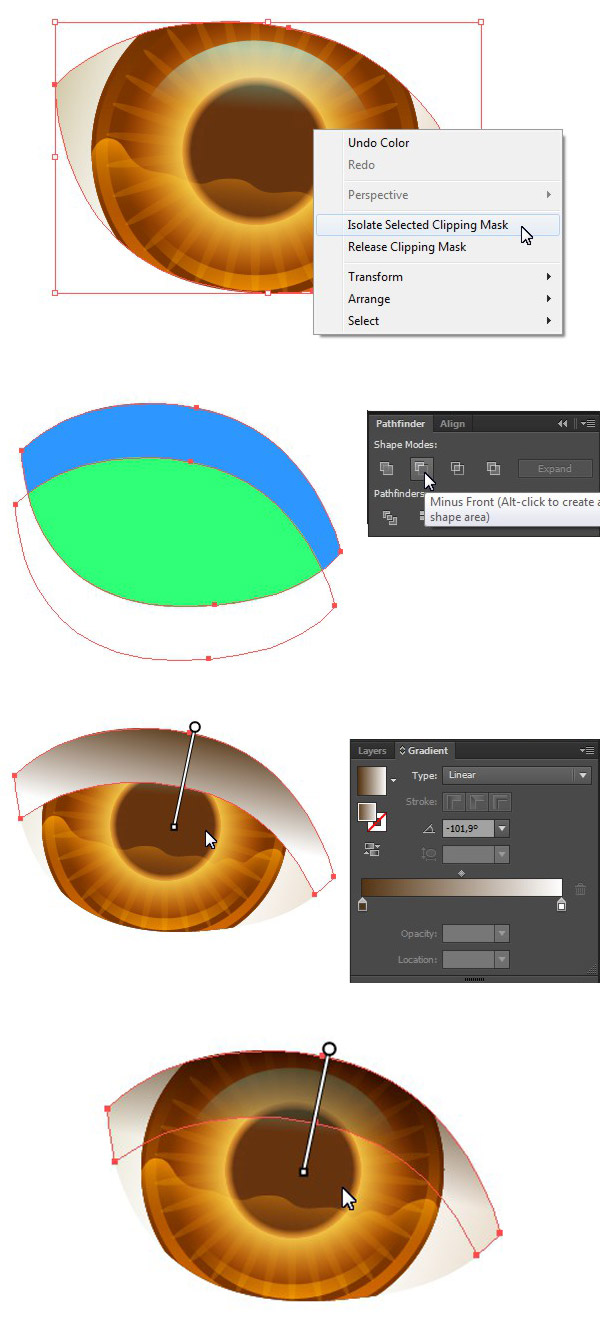
Encha a íris com uma cor castanho chocolate e Add New Fill no Aspecto painel(Janela> Aparência) . Criar um gradiente radial de castanho, de um lado, no amarelo alaranjado meio e transparente do outro lado, como mostrado na imagem, a fim de formar uma pupila no centro da íris.

Passo 4
Seguir em frente e Adicionar Novo Curso de 2px de peso, Alinhar traçado para dentro em o Aspecto do painel. Encha-o com uma de duas cores Gradiente linearde a laranja brilhante marrom-escuro.
Adicionar outro curso , ajustando seu tamanho para 0.5px , enchendo-o com a cor marrom sólida e Alinhar traçado ao interior . Edite o íris preencher, acrescentando novo gradiente com tela Blending Mode, fazendo com que o olho brilhante.

Passo 5
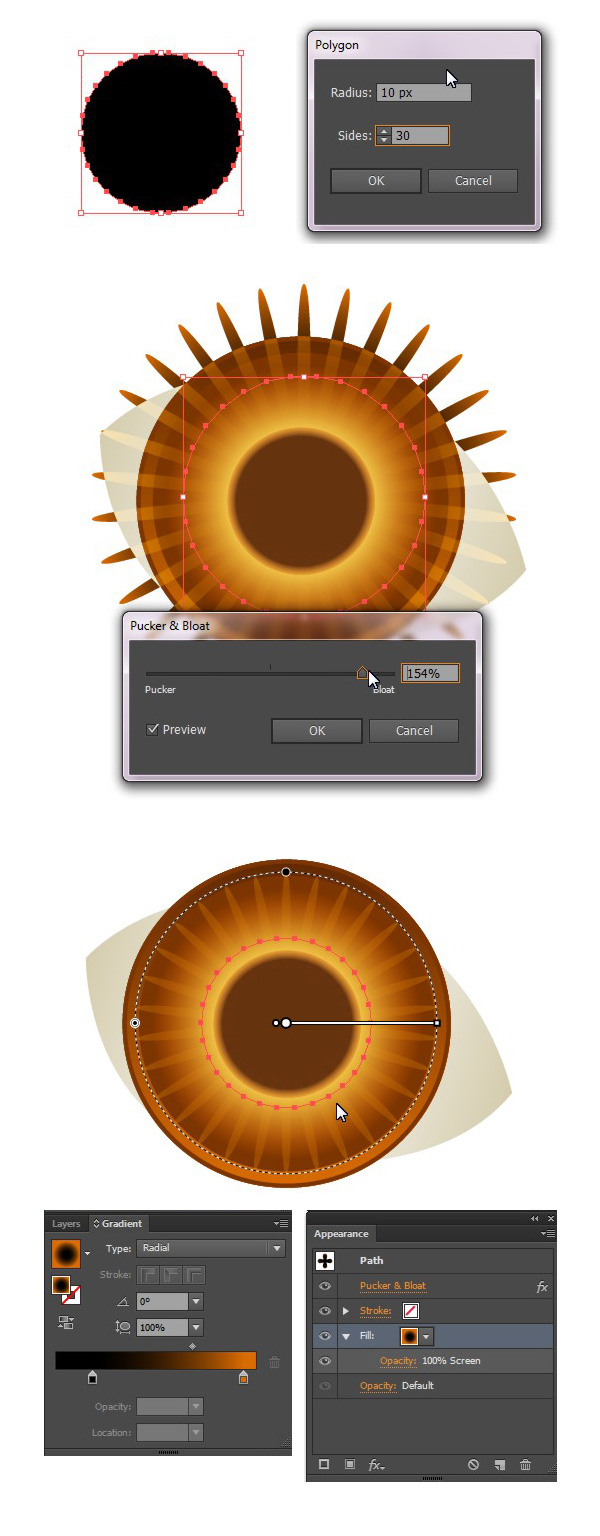
Continue adicionando detalhes a olho nu. Criar um de 30 lados moldar com aferramenta Polígono e aplicar Effect> Distort & Transform> Pucker & Bloat a ele, transformando o nosso polígono em forma de sol-like. Encha a forma com umgradiente linear de preto para laranja e mude para o modo de mesclagem da tela.

Passo 6
Precisamos adicionar algumas reflexões para o olho, tornando-o mais regada e realista. Desenhar uma forma curvilínea com a ferramenta Lápis (N) e cortar a parte desnecessária com a ajuda de Shape Tool Builder (Shift-M) .
Adicionar uma forma de meia-lua no fundo do olho, duplicando a forma básica círculo e movendo-se a cópia de alguns pixels para cima. Excluir a parte desnecessários e usar o ecrã modo de mesclagem para fazer as reflexões meia transparente.

Passo 7
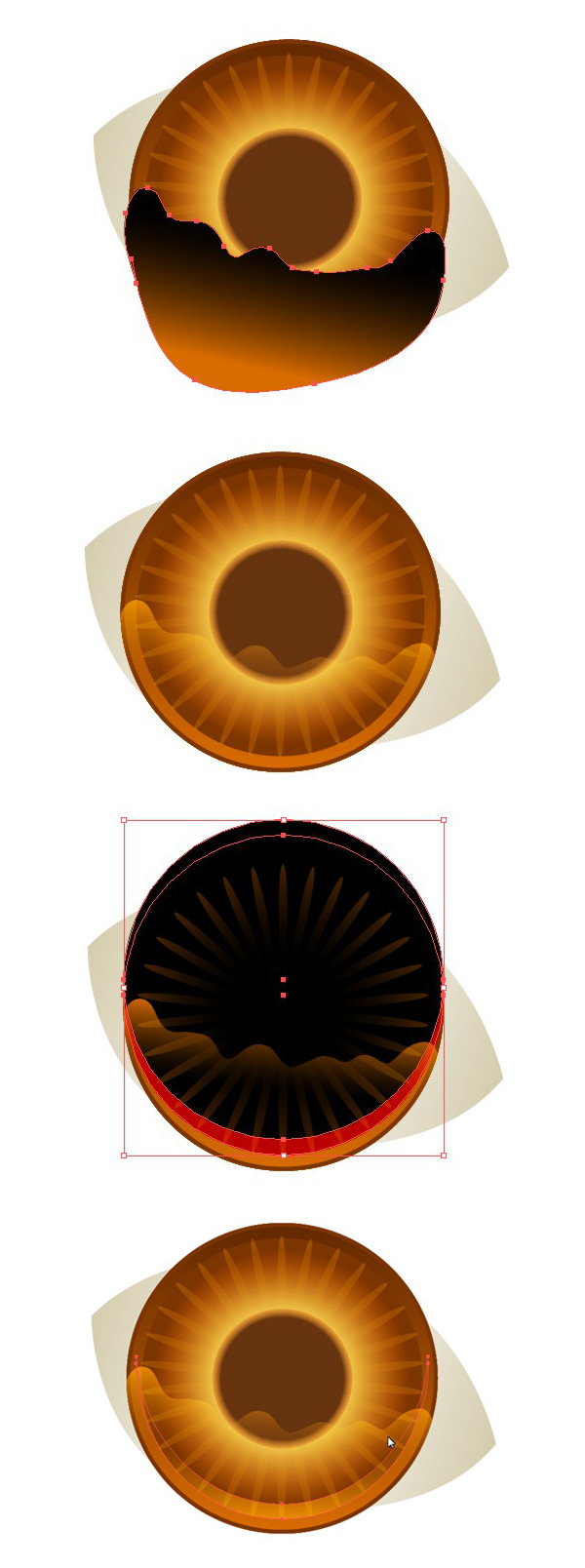
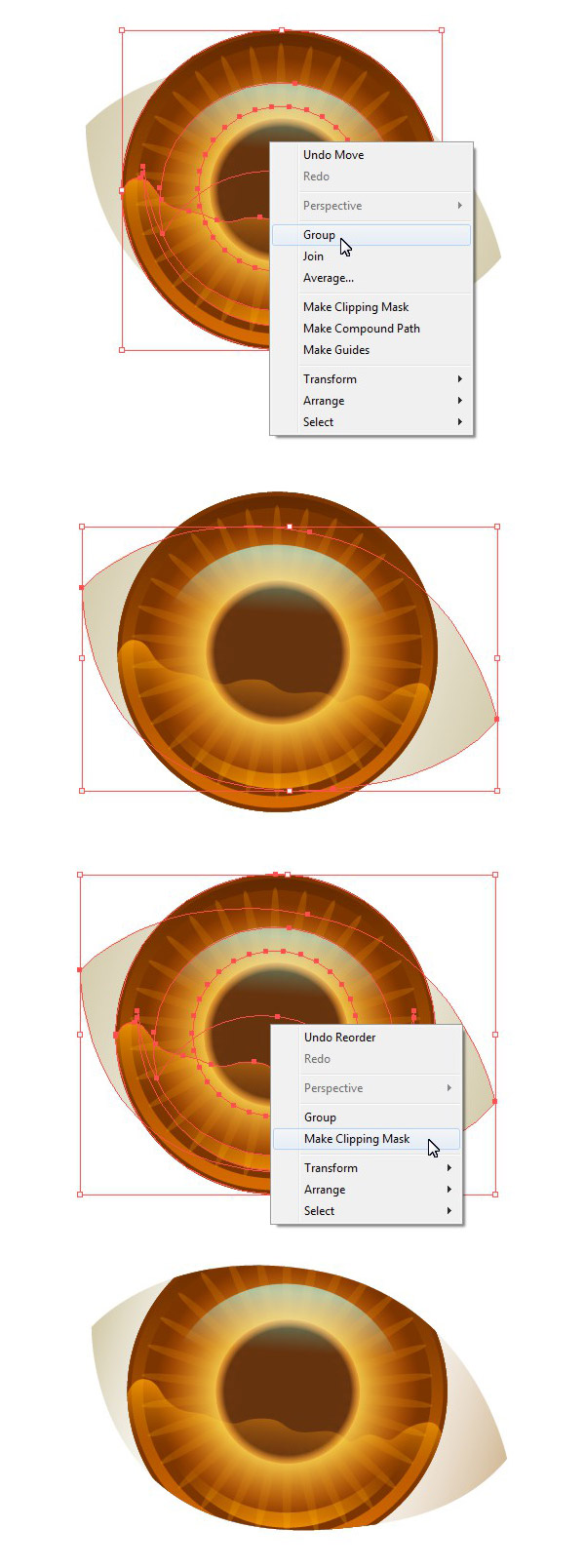
Quando estiver satisfeito com todos os detalhes e reflexões, agrupar todas as peças íris. Duplique a forma básica globo ocular e coloque a cópia acima de todos os outros objetos (Shift-Control-]) . Faça um Clipping Mask para esconder a íris em forma globo ocular.

Passo 8
Agora vamos adicionar uma sombra da pálpebra. Nós podemos fazer isso direito dentro da máscara de corte. Duplique a forma básica globo ocular e mover uma das cópias, como mostrado na imagem. Use o Minus Front função no Pathfinder painel para formar uma sombra arqueado. Encha a forma recém-criado com um gradiente linear de marrom para branco e coloque-o no modo de mistura Multiply .

Passo 9
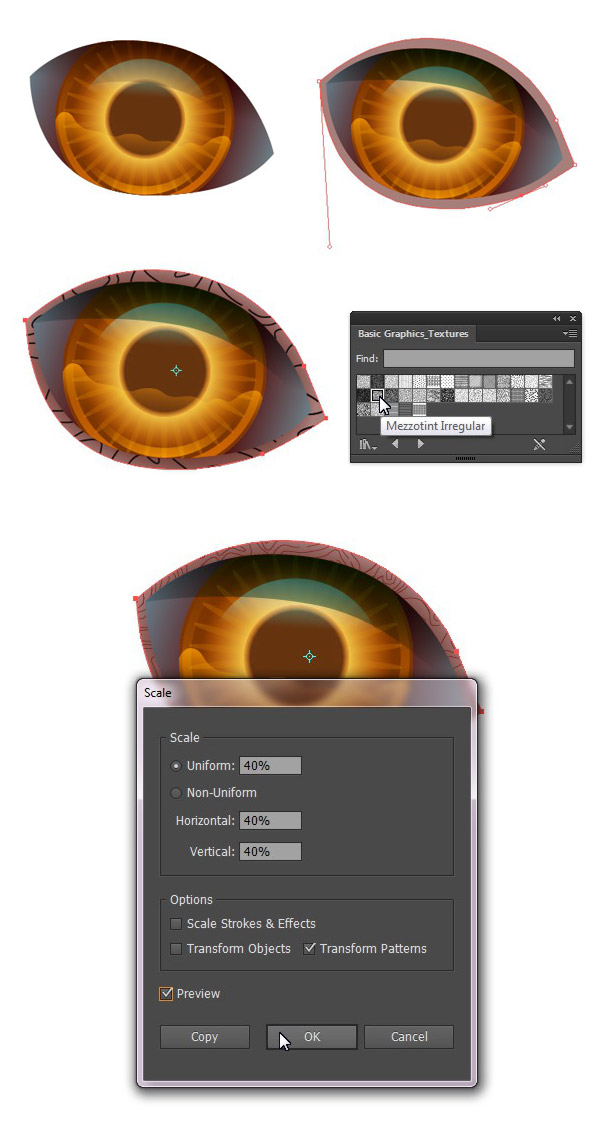
Alterar a cor do globo ocular para torná-lo misteriosamente escuro e adicione a pálpebra, formando uma nova forma sob o globo ocular. Encha-o com pele escura, cor e aplicar uma textura padrão do Amostras do painel. Você pode encontrá-lo em bibliotecas Amostras de menu> Patterns> Basic Gráficos> Basic Graphics_textures .
Alterar o tamanho da textura com a ajuda da ferramenta Scale (S) , verificando opadrão Transform caixa nas opções e definir a escala uniforme valor para 40%.

Passo 10
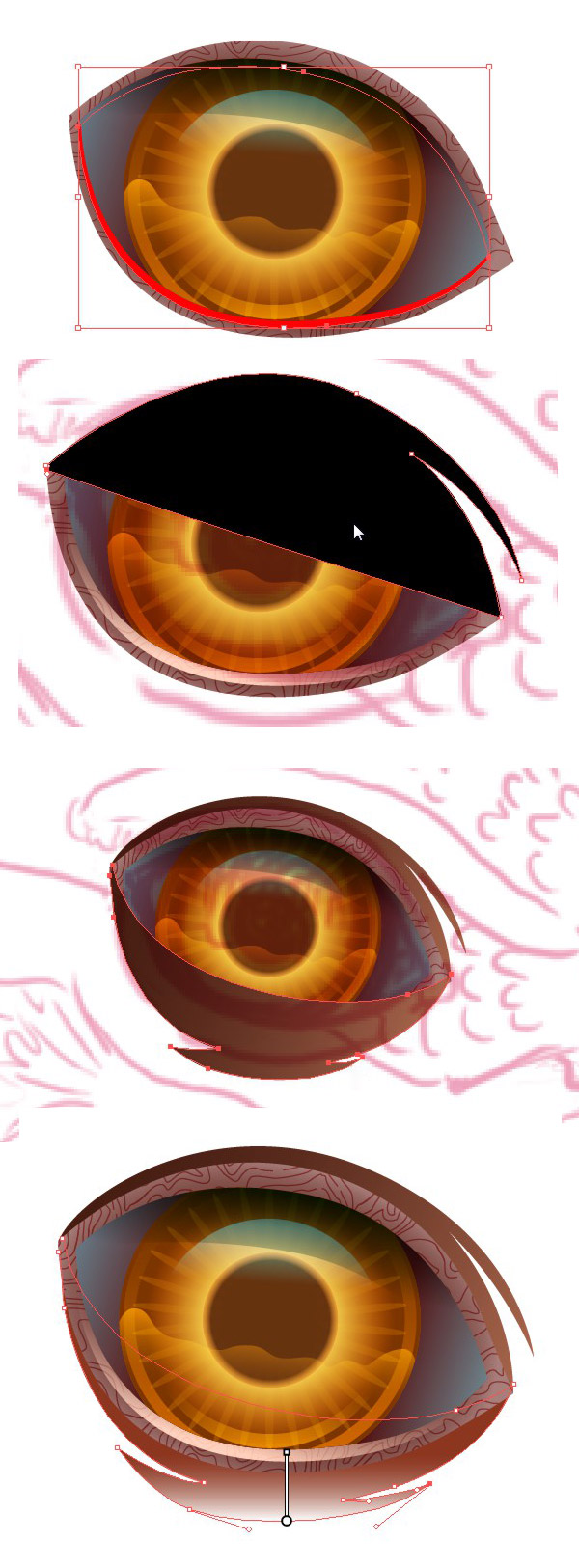
Adicionar mais detalhes para as pálpebras, criando formas afiadas simples com aferramenta Lápis (N) e usando o modo de mesclagem Multiply , a fim de misturá-los bem com o corpo.

2. render um Bico Realistic
Passo 1
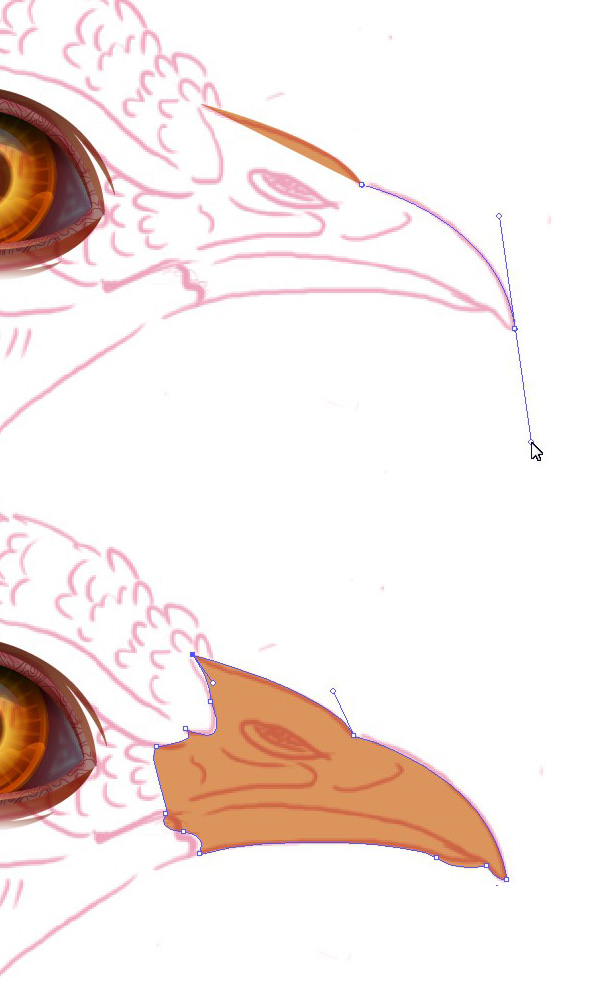
Descreva seu esboço com a ajuda da ferramenta Pen (P) e formam uma forma básica bico.

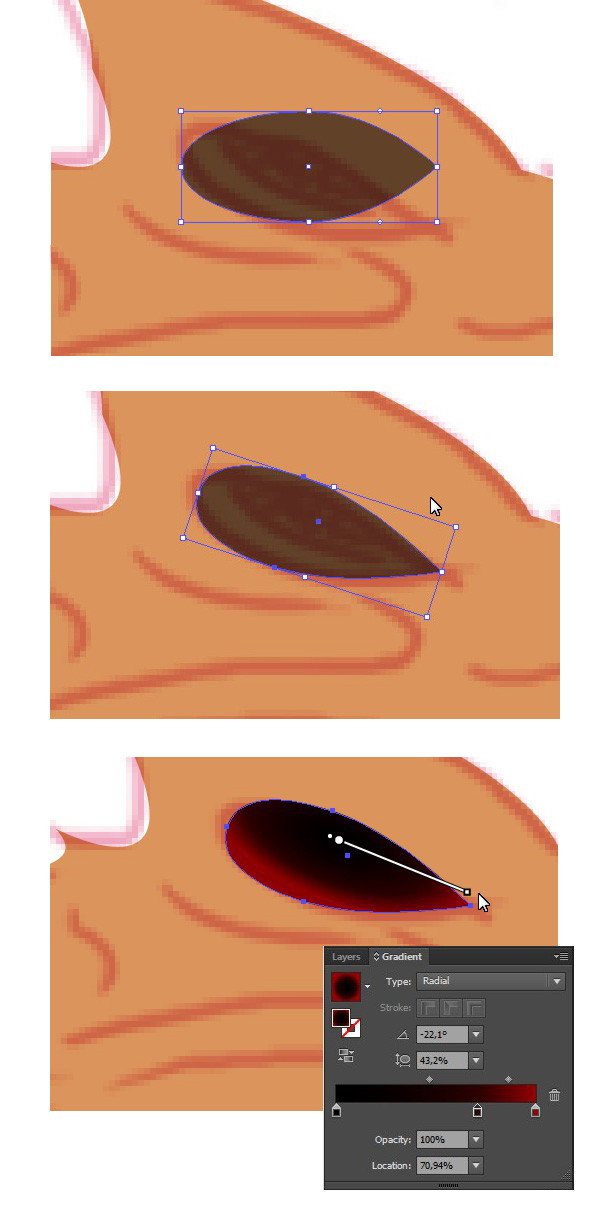
Passo 2
Faça uma narina simples, formando uma elipse e convertendo um de seus pontos de ancoragem para ângulo. Preencha a nova forma com um gradiente radial .

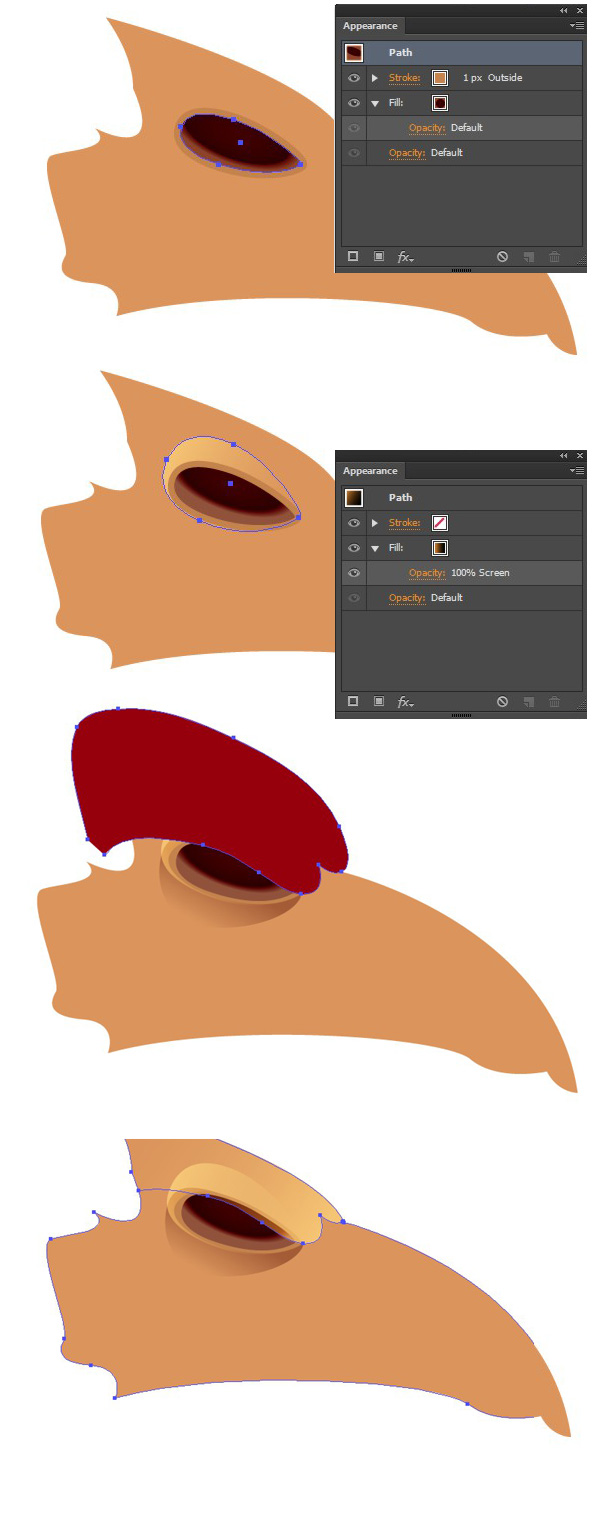
Passo 3
Adicionar várias formas para sombras e destaques para esculpir as peças naturais do bico, tornando-o mais dimensional e true-to-vida.

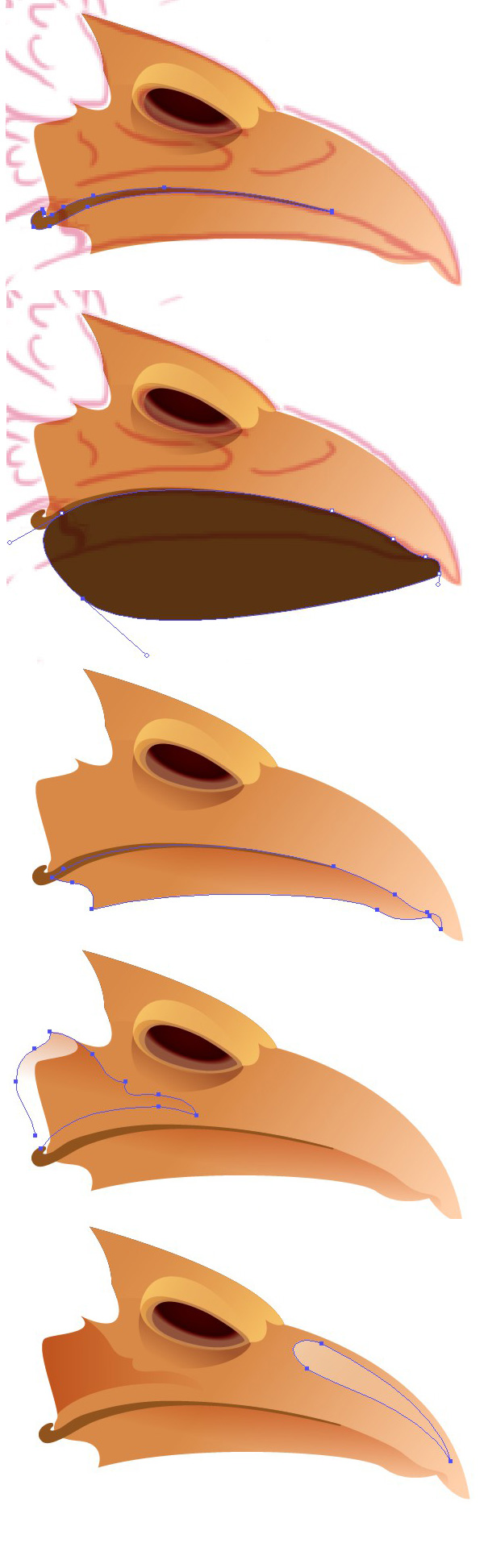
Passo 4
Aplique uma suave Linear Gradient para a forma básica bico, fazendo com que sua ponta um pouco mais leve. Use a ferramenta Pincel irregular (Shift-B) para separar o bico na parte superior e as partes inferiores "mandíbula". Continue adicionando sombras, tornando-a parte inferior mais escura. Finalmente, colocar um ponto de luz sobre o lado superior do bico, tornando mais lisa e brilhante, como se reflecte a luz.

3. Criar Head & Corpo do Pavão
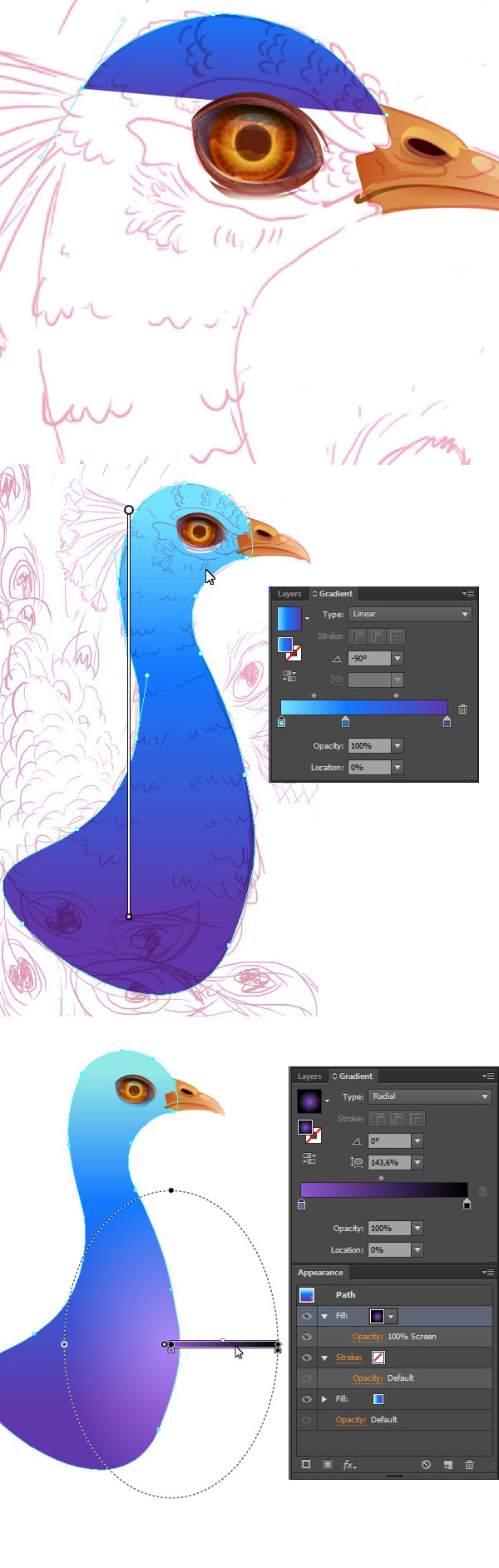
Passo 1
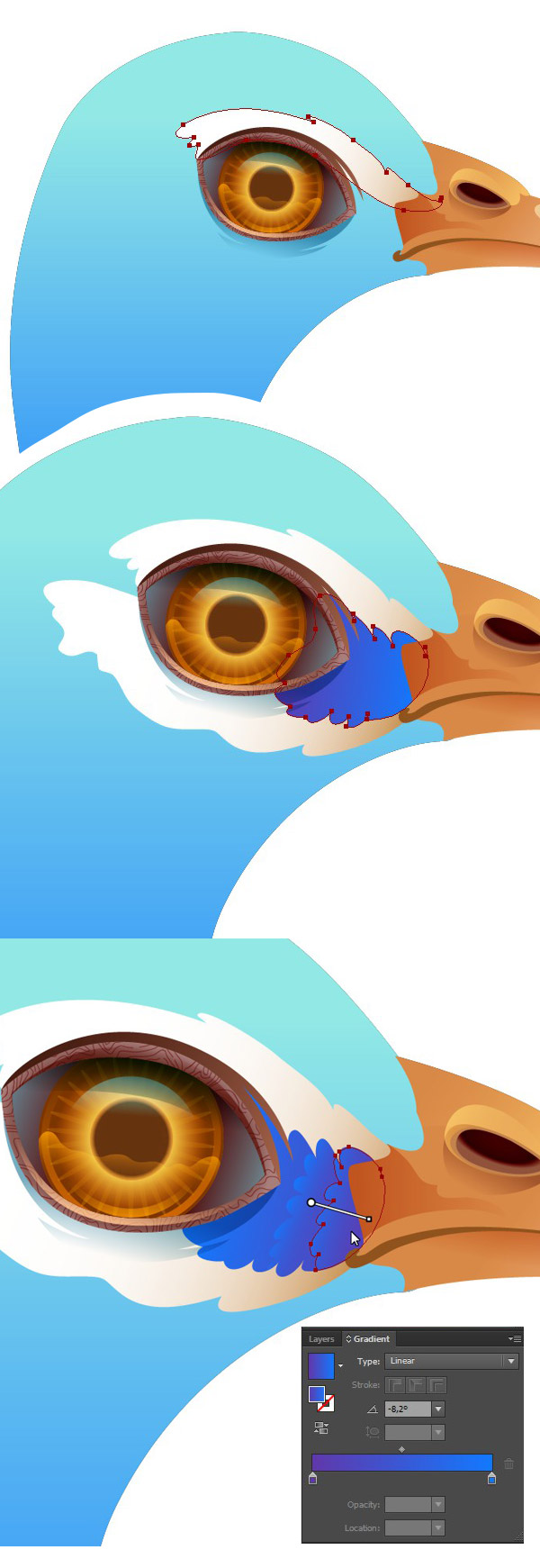
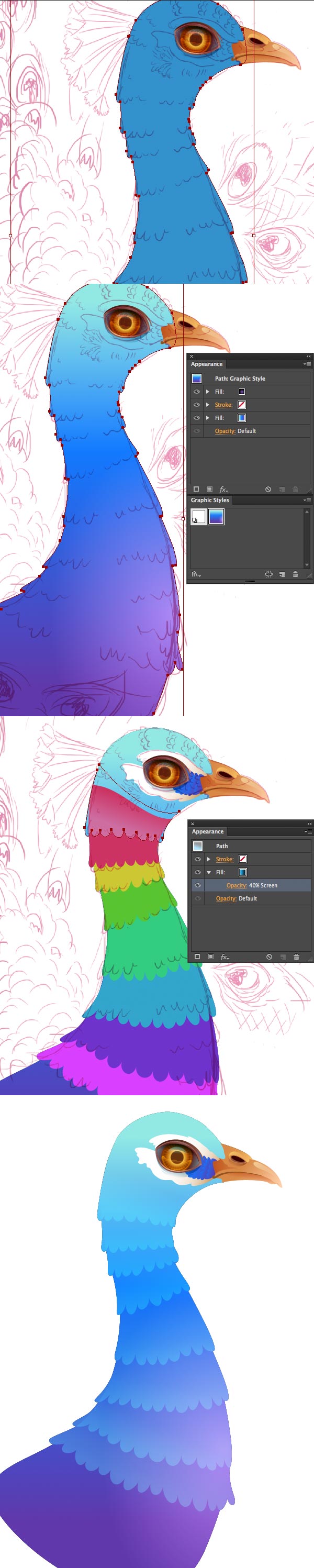
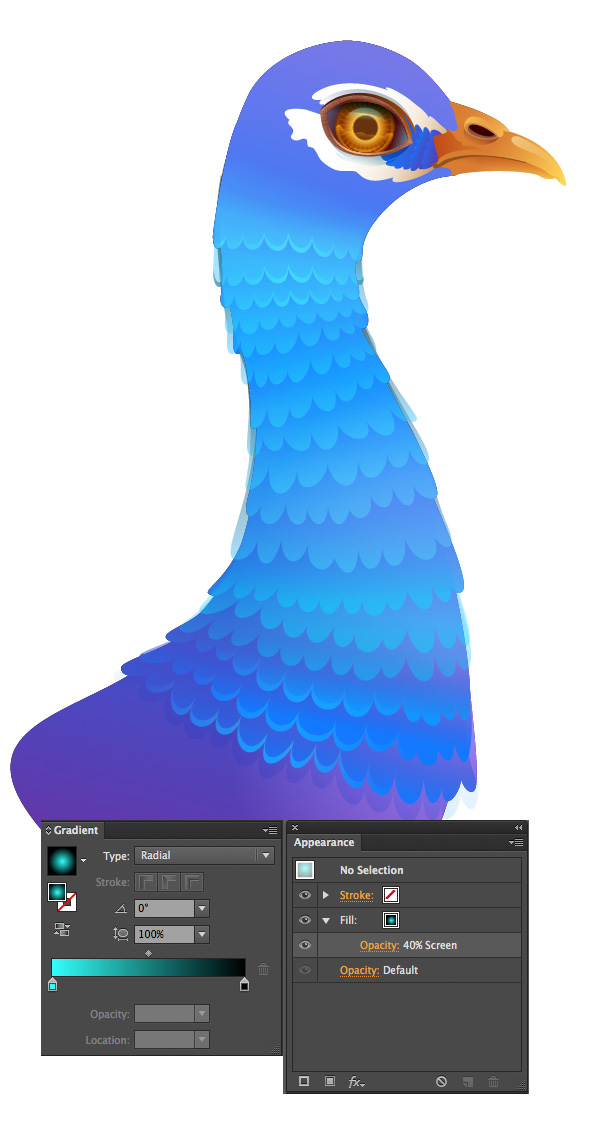
Comece traçando o seu esboço da cabeça do pavão e avançar para formar o corpo em forma básica. Encha-o com uma vibrante Linear Gradiente de azul-celeste no topo para violeta na parte inferior. Use o Aspecto do painel para adicionar outro preenchimento com um gradiente radial e colocar um ponto lilás brilhante no peito de pavão.

Passo 2
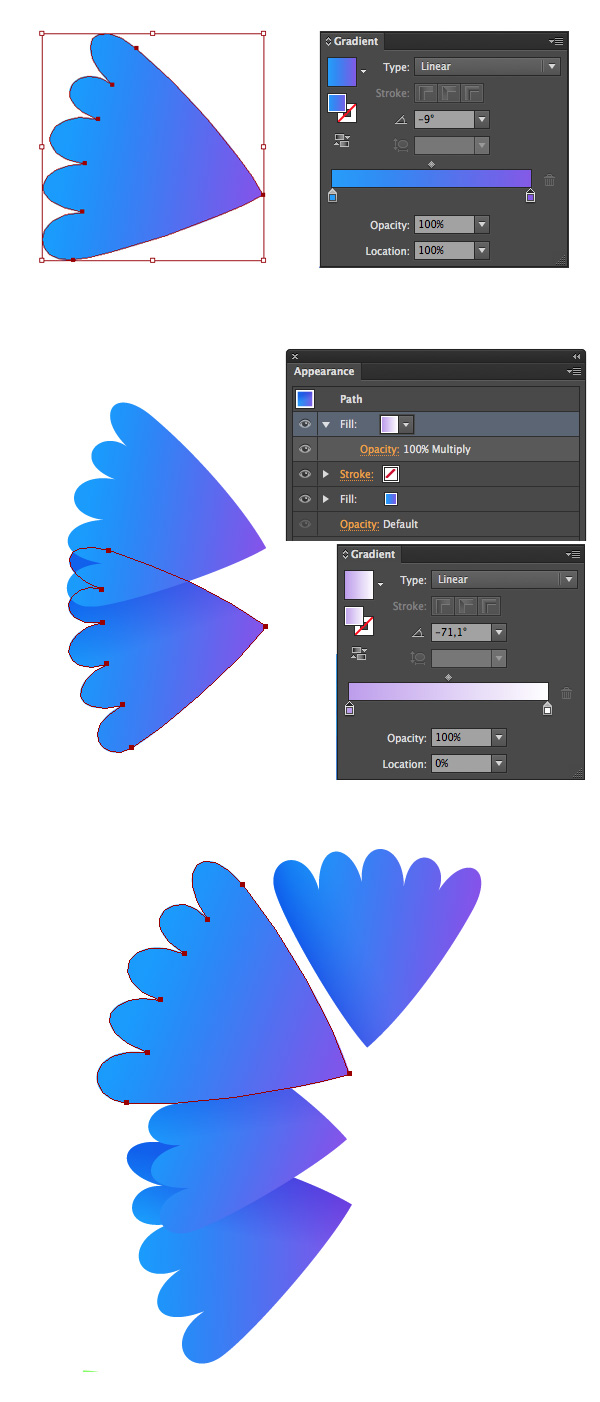
Comece adicionando as características distintivas na cabeça do pavão - plumagem branca ao redor dos olhos e pequenas penas em execução de seu bico para o canto interno do olho. Desenhe cada grupo de pena com uma forma à mão livre simples usando a ferramenta Lápis (N) e preenchê-lo com Gradiente linear do violeta ao azul cintilante.

Passo 3
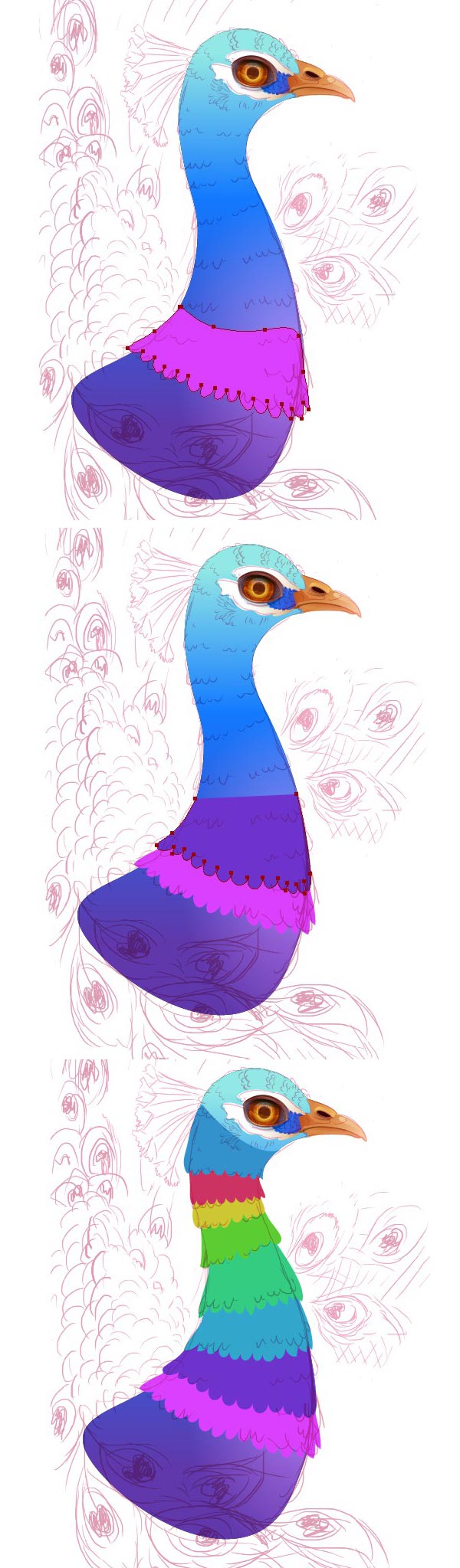
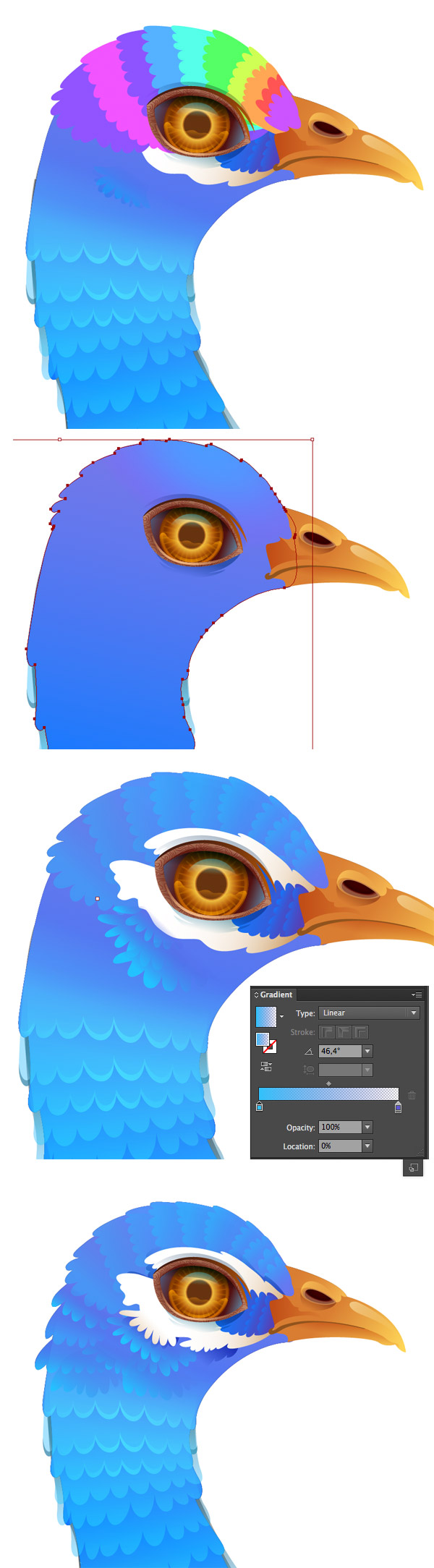
Neste passo, começar a adicionar os grupos de penas gradualmente no corpo do pavão. Desenhar cada forma um por cima do outro, imitando as camadas de penas.
Para mais clareza, eu já encheu-os de várias cores sobre a imagem, a fim de separar as camadas do outro.

Passo 4
Selecione a forma básica do corpo e arraste-o para a estilos gráficos painel. Agora você pode aplicar a mesma aparência de qualquer objeto! Grupo de todas as camadas de penas e duplicá-los. Selecione tanto a cópia do grupo de pena ea forma básica do corpo e unir -los em Pathfinder . Se a cor mudou, apenas restaurá-lo a partir dos Estilos de gráfico . Comece colorindo as camadas de penas, uma a uma, enchendo-os com um gradiente linear de azul para preto e mudar para Misturando Tela Modo .

Passo 5
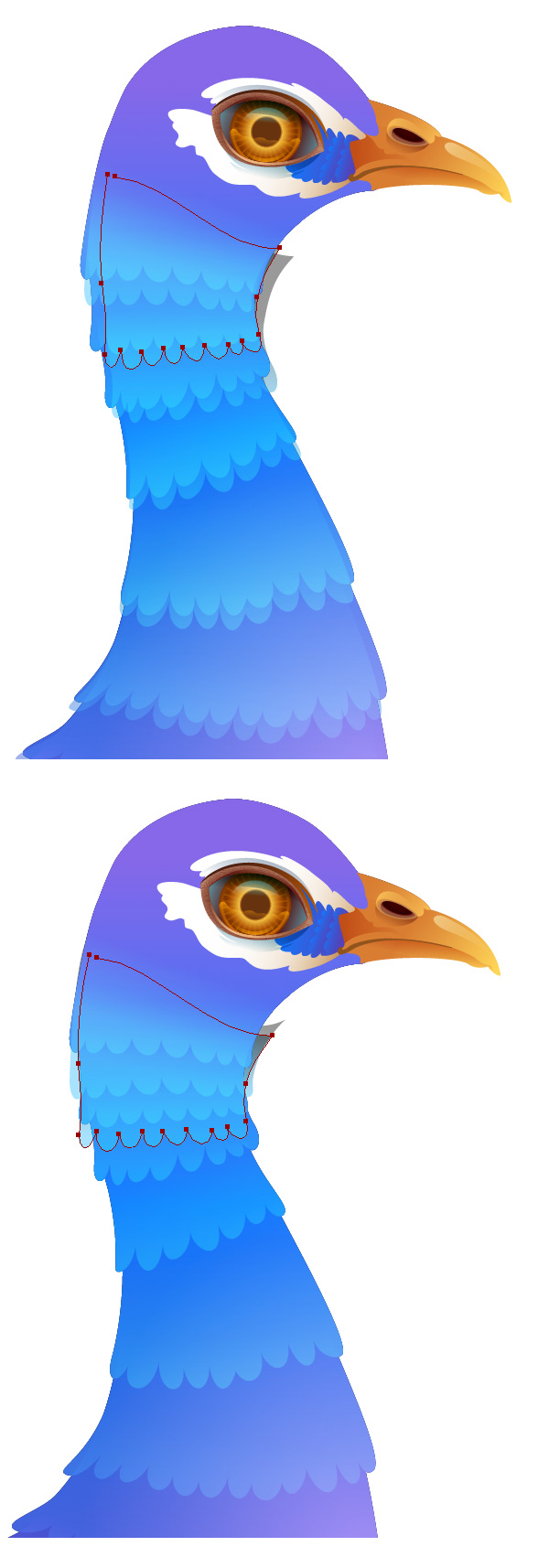
Nosso pavão faltam detalhes agora, então vamos adicionar mais penas para torná-lo mais macio! Copie cada forma de pena e movê-lo, mantendo o Alt chave earrastando -a para baixo com o botão esquerdo do mouse . Organize as formas de penas, para que eles se encaixam muito bem no pescoço do pavão.

Passo 6
Adicione alguns detalhes brilhantes para a plumagem para fazer o personagem mais radiante e capricho.

Passo 7
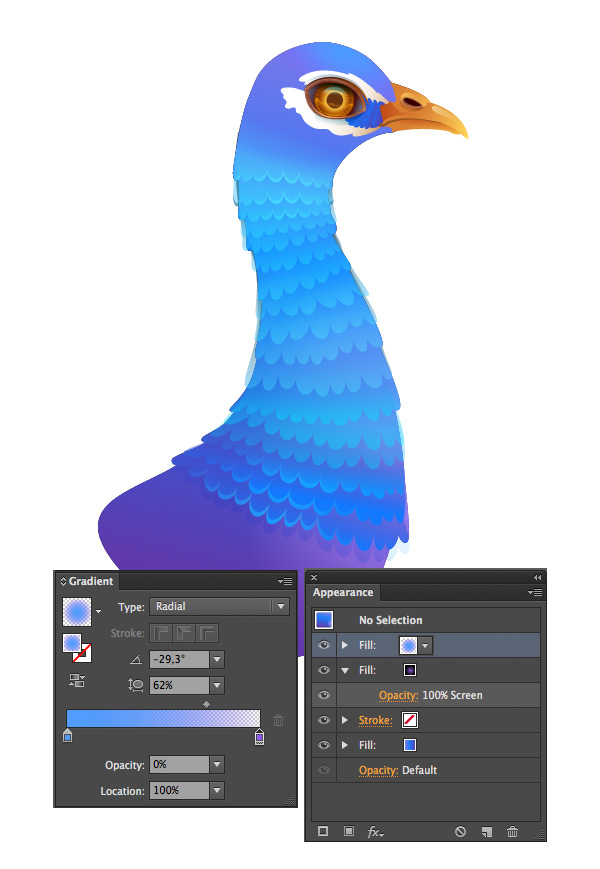
Para tornar o corpo mais sólido, vamos adicionar outra de preenchimento para as penas com um gradiente radial de brilhante azul no meio de violeta transparente na borda. Eu também modificou a cor do corpo ligeiramente, acrescentando um "cap" azul na cabeça do pavão com a ajuda do gradiente radial eo Aspecto painel.

Passo 8
Decore a cabeça do pavão com várias camadas de penas, assim como fizemos com o seu corpo.

Passo 9
Isto é como o nosso pavão parece totalmente emplumado! Como você pode ver, temos algumas penas transparentes esquerda em ambos os lados do corpo. Mas não se preocupe com isso - basta duplicar essas camadas e unir -los em Pathfinder , como já fez com o primeiro grupo de penas.

4. Faça a plumagem da cauda vibrante
A característica distintiva de cada pavão macho - é a sua fantástica plumagem festiva.Nós vamos começar a formar a cauda do menor grupo de penas.
Passo 1
Primeiro de tudo, vamos fazer uma única forma e depois é só usar o seu estilo gráfico para todos os outros elementos.
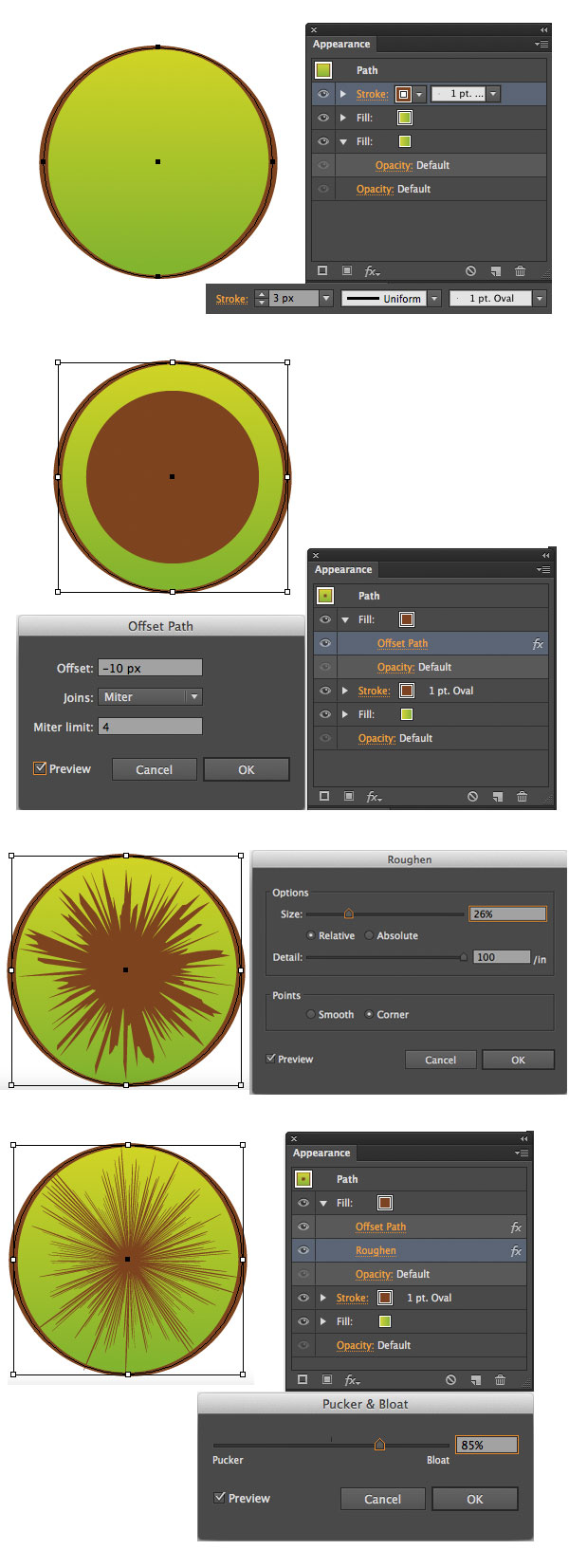
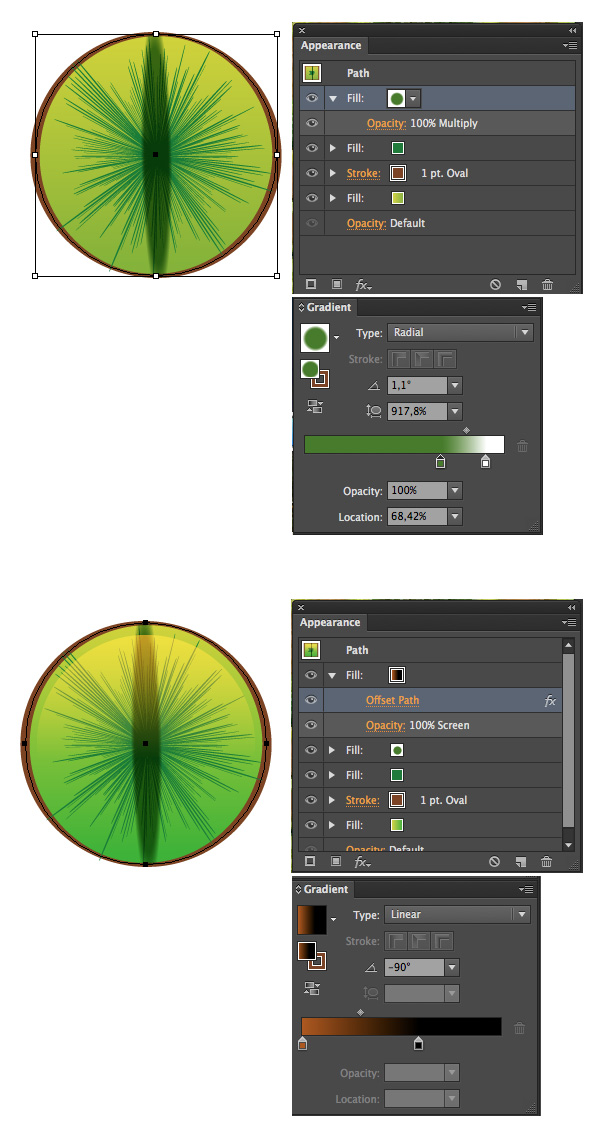
Criar um círculo usando a Ellipse Tool (L) e aplicar um gradiente de preenchimentoe marrom curso a ele no Aspecto painel . Defina o Curso de peso para 3px e escolha 1pt. Oval pincel na Brushes painel para fazer o nosso curso mais natural.
Adicionar Novo Preenchimento da mesma cor que o acidente vascular cerebral.Selecione o Fill e ir para FX> Path> Caminho offset no Aspecto painel. Defina ovalor de compensação para -10px e passar para FX> Distort & Transform> Roughen dar a nossa pena um belo efeito "peludo". Defina o tamanho para 26% eaDetalhe valor para 100 no Opções irritar menu. Nesta etapa, a forma parece bastante rasgado e sujo. Para torná-lo mais limpo e detalhado, aplique o FX> Distort & Transform> Pucker & Bloat efeito para o mesmo preenchimento, a definição do valor inchaço para 85%.

Passo 2
A conveniência da Aspecto painel é difícil subestimar, pois economiza uma quantidade enorme de tempo, enquanto você ainda está trabalhando com uma única e só objeto e pode facilmente mudar as cores e efeitos de qualquer preenchimento ou traçado que você usa.
Aqui eu tenho mudado a cor da parte "cabeludo" para verde-escuro e acrescentou um novo preenchimento com gradiente radial de verde para branco, definindo o modo de mesclagem para Multiply . Eu esmagado o gradiente usando a Gradient Tool (G)para fazer parecer que o olho do gato.
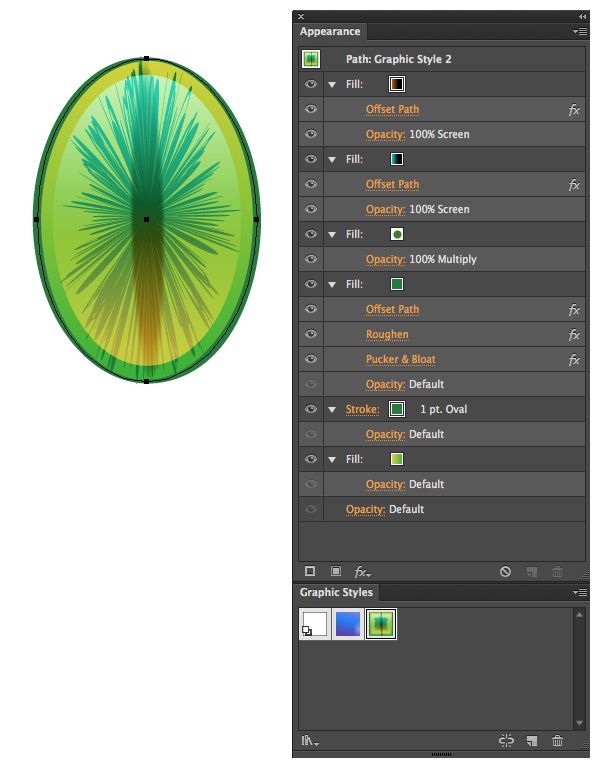
Por último, acrescente mais um preenchimento e torná-lo um pouco menor, com a ajuda do Caminho offset efeito. Aplicar um gradiente linear de dark-laranja ao preto e mude para o modo de mistura da tela , a fim de formar um efeito glossy destaque acima da nossa pena.

Passo 3
Extrude a forma para fazê-lo mover oval e confira todos os detalhes na aparência do painel. Você pode facilmente editá-los se alguns dos efeitos deformar após remodelar a pena.

Passo 4
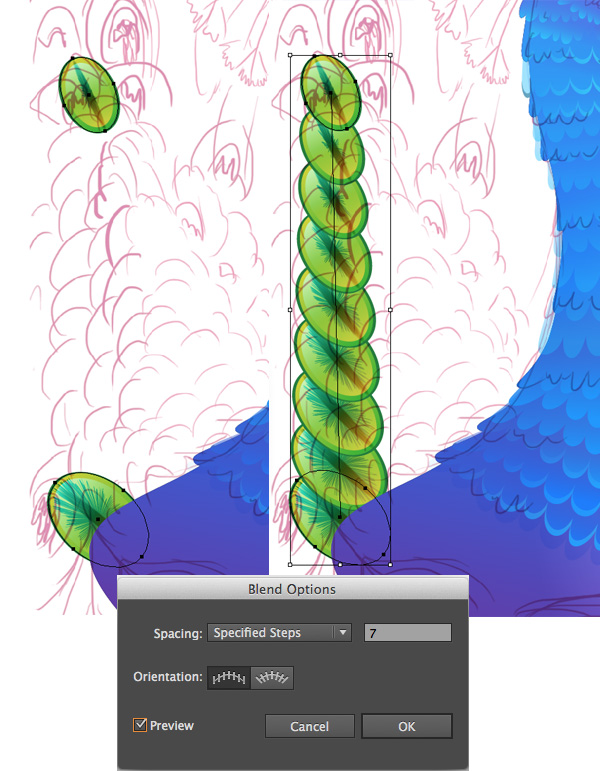
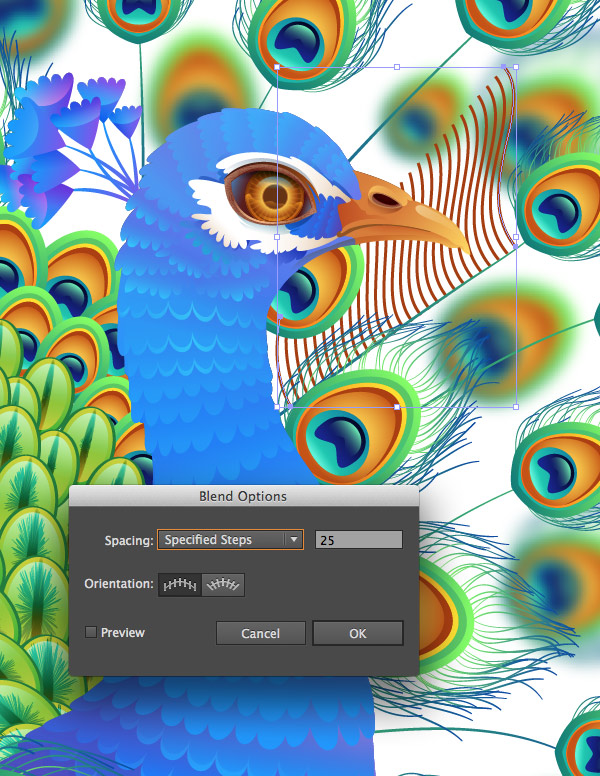
Agora, precisamos formar uma cauda. Coloque a forma criado próximo da parte inferior do corpo do pavão. Coloque a segunda pena de um tamanho menor, a alguma distância do punho um, como mostrado na imagem.
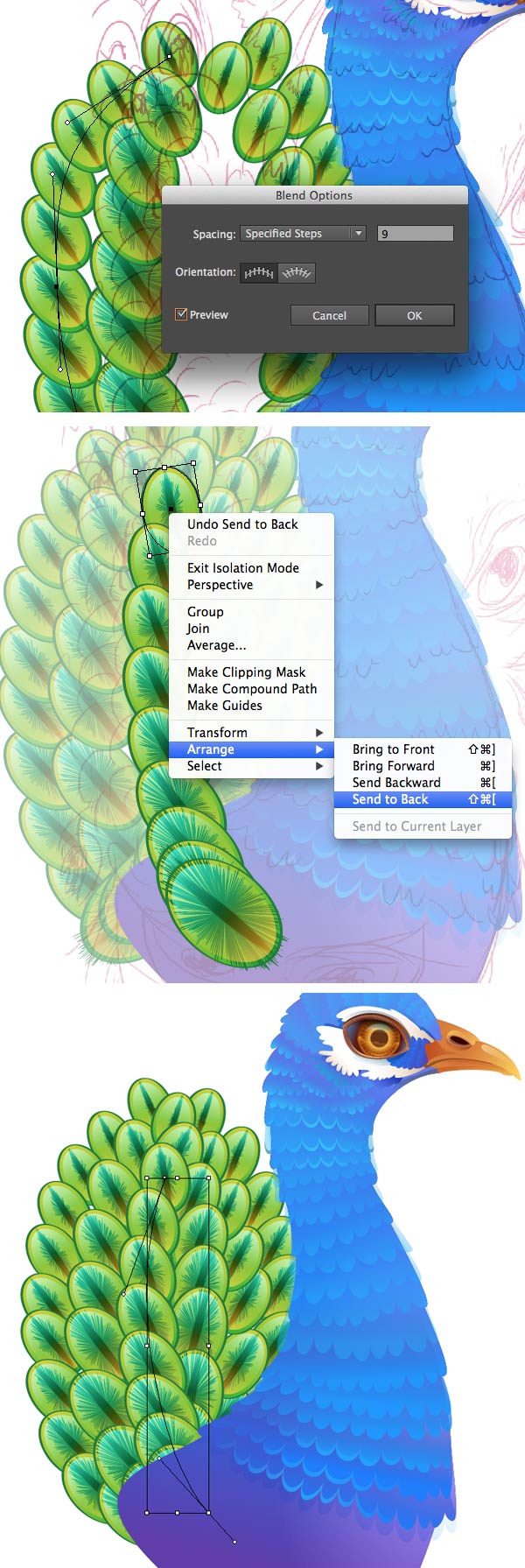
Por fim, selecione ambos os elementos e vá para Object> Mistura> Faça . Use asBlend Options para definir o espaçamento para Specified Steps, valor igual a 7.

Passo 5
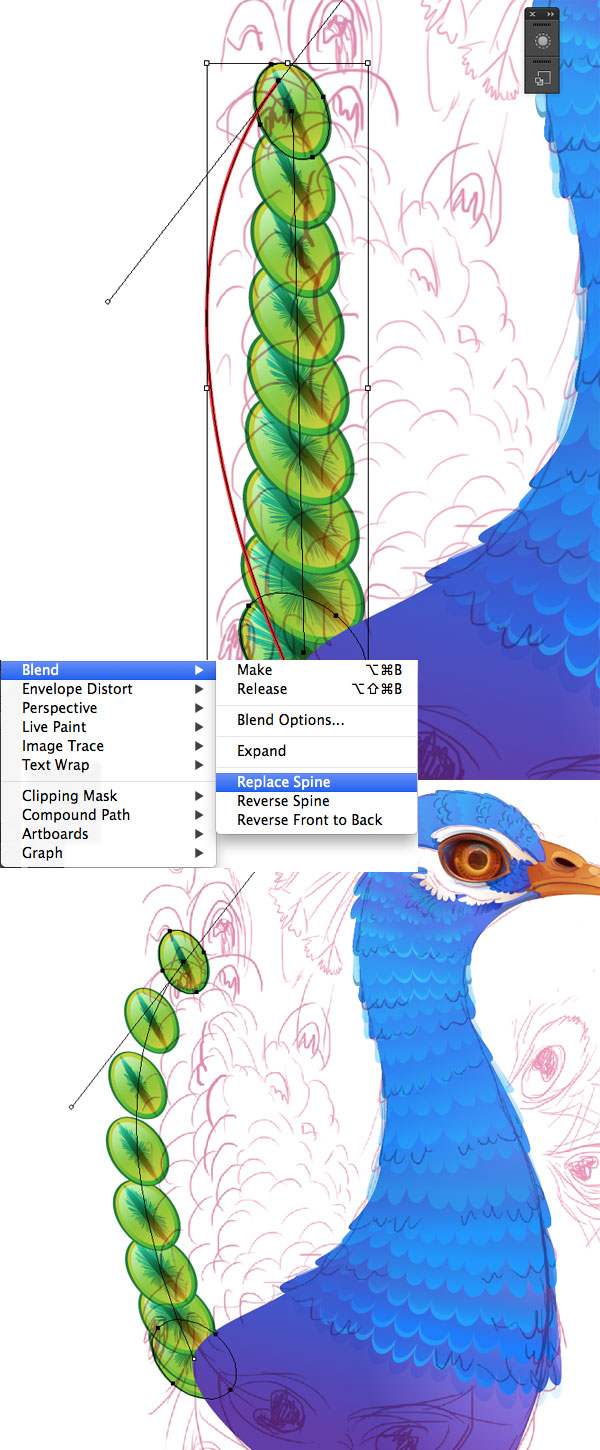
Agora precisamos fazer o nosso rabo bem curvada. Desenhe uma linha em arco, com a Pen Tool (P). Vá para Object> Mistura> Substituir Spine para que os elementos vão se alinhar ao arco selecionado.

Passo 6
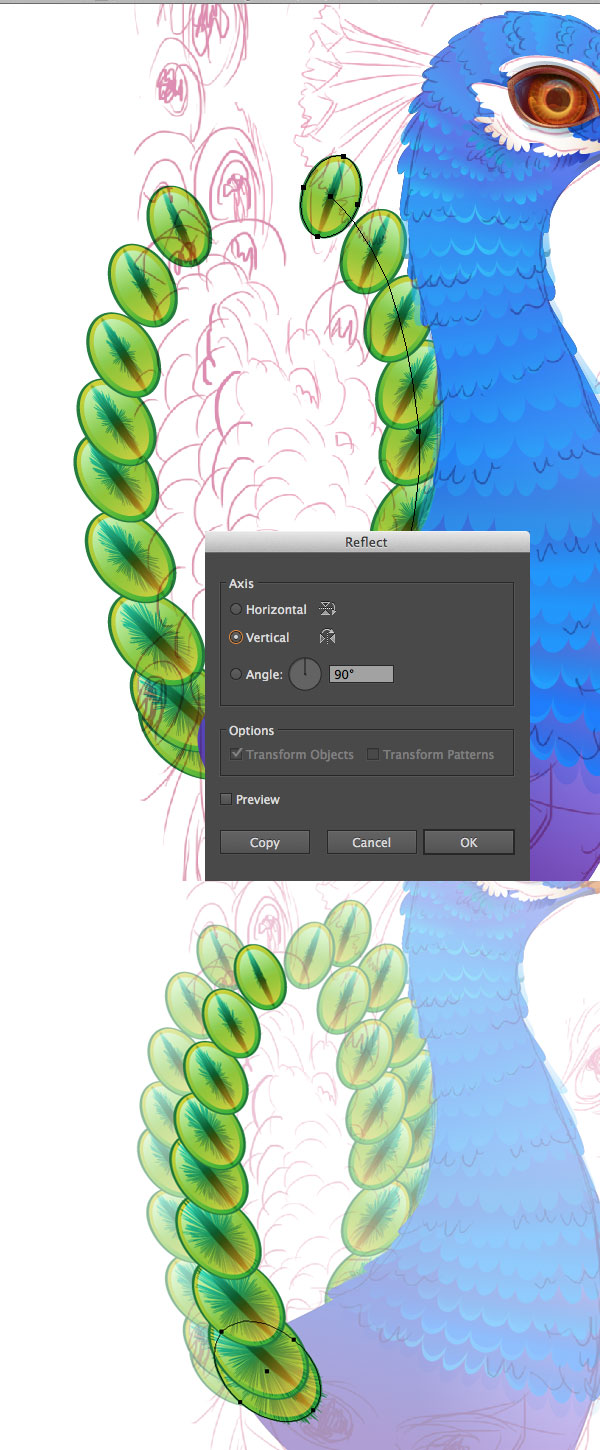
Refletir a parte da cauda sobre o eixo vertical e continuar a adicionar novas peças, fazendo a cauda mais detalhada.

Passo 7
Você ainda pode alterar o espaçamento valor nos Blend Options e Reorganizar quaisquer elementos de penas no grupo mistura, fazendo com que a visão de conjunto mais chique e arrumado.

Passo 8
Vamos seguir em frente e criar o "olho" de penas do famoso pavão!
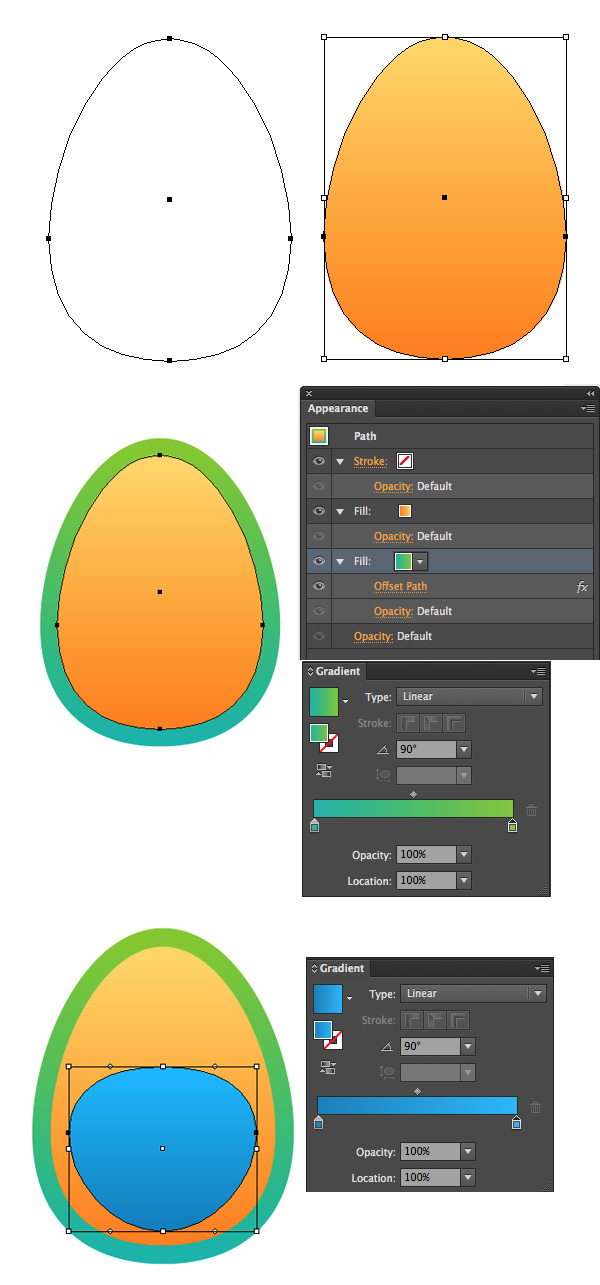
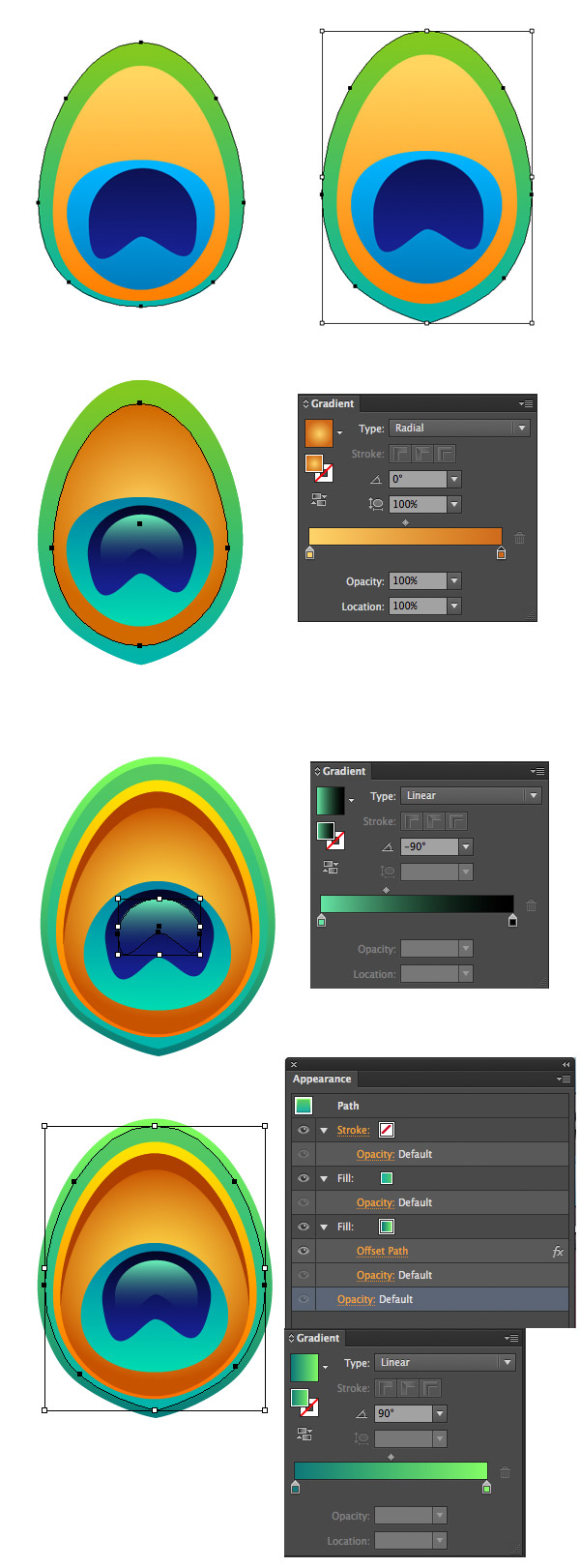
Comece por formando e ovo em forma de elipse, movendo sua âncora lado aponta para baixo um pouco. Encha a forma criada com um suave gradiente linear de laranja mais leve em cima para a laranja mais escuro na parte inferior.
Use o Aspecto painel para Add New Fill e aplique o Caminho offset efeito, tornando-o um pouco maior que a forma básica. Tome a Ellipse Tool (L) e formar uma nova forma acima, preenchê-lo com Gradiente linear de azul mais claro e mais escuro. Remodelar o objeto, esmagando-o um pouco, como mostra na imagem.

Passo 9
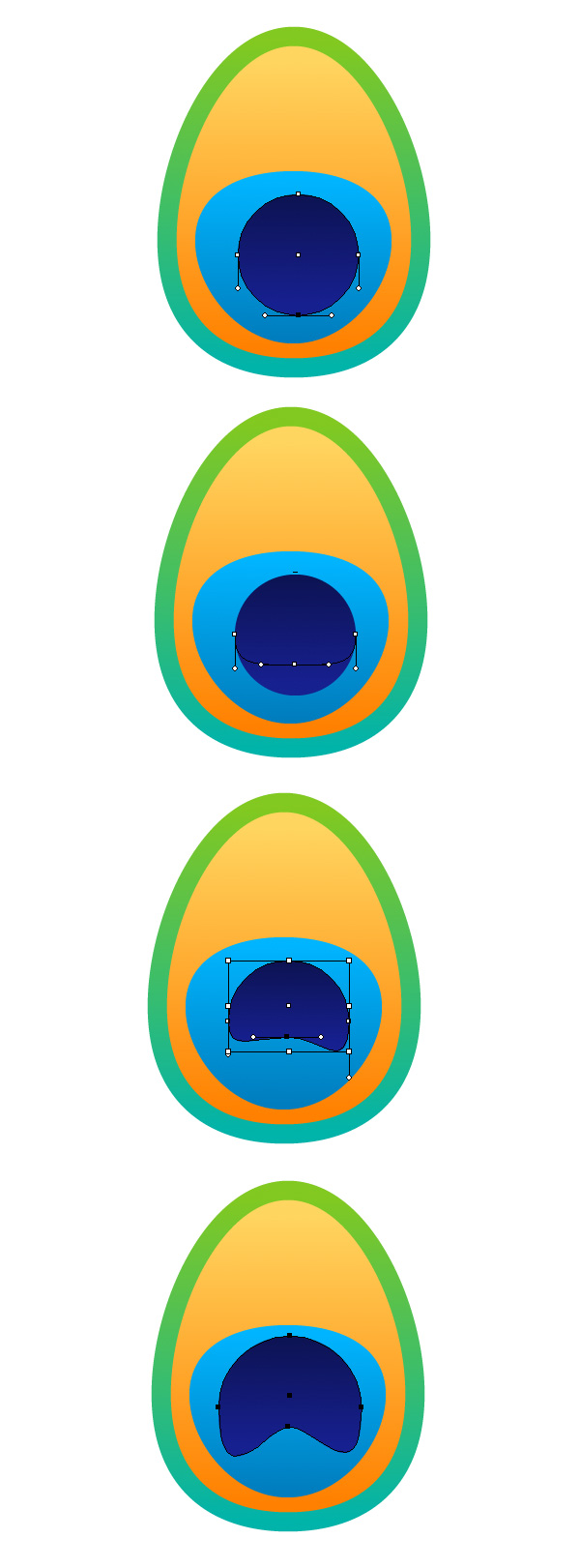
Coloque um outro círculo em cima, enchendo-o com o azul noite. Use a Direct Selection Tool (A) para mover seus pontos de ancoragem e remodelar o círculo em uma nova forma, lembrando uma impressão casco.

Passo 10
Ir para Object> Expand Appearance , a fim de quebrar a pena em elementos separados. Selecione a forma verde e converter seu menor ponto de ancoragem para canto, tornando-o mais pontiagudo.
Aplique um gradiente radial para a forma amarelo, tornando-se brilhante e dourada.Acrescentar um spot verde brilhante acima da forma azul escuro e mude para o modo de mistura da tela .
Por fim, tornar o objeto mais detalhado e capricho, adicionando algumas sombras e destaques nas bordas da nossa pena.

Passo 11
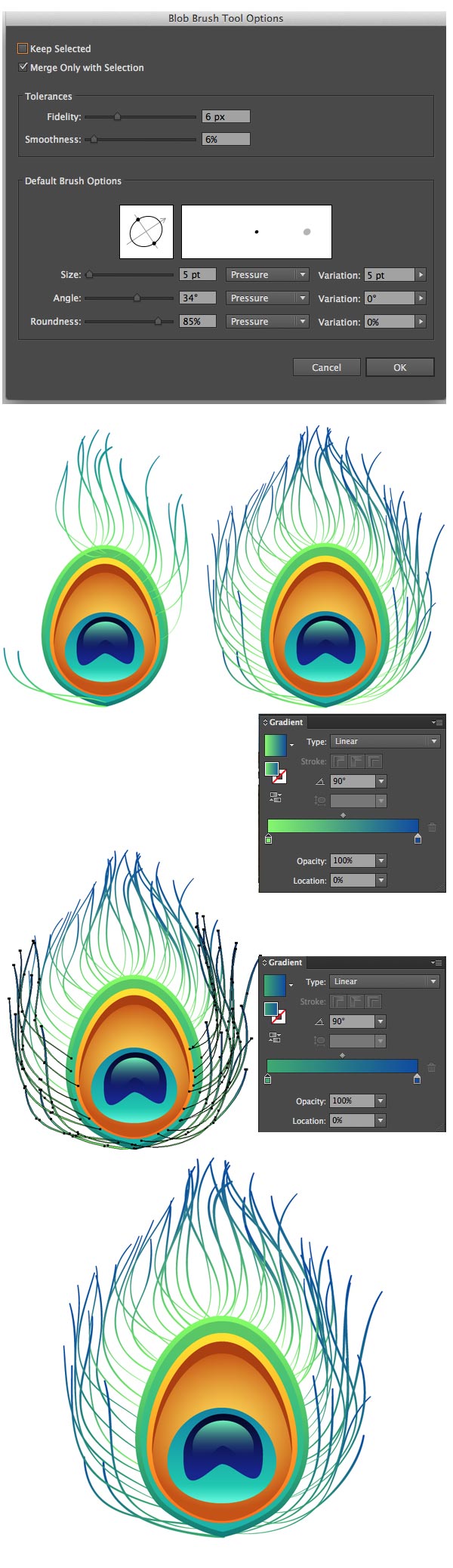
Agora pegue a ferramenta Pincel irregular (Shift-B) e começar a desenhar a longos fios ao redor da pena. Aplicar um gradiente verde-azul vívida para os cursos.Coloque os fios por trás da nossa forma básica de penas.

5. render a Feather fundo enchido detalhada
Passo 1
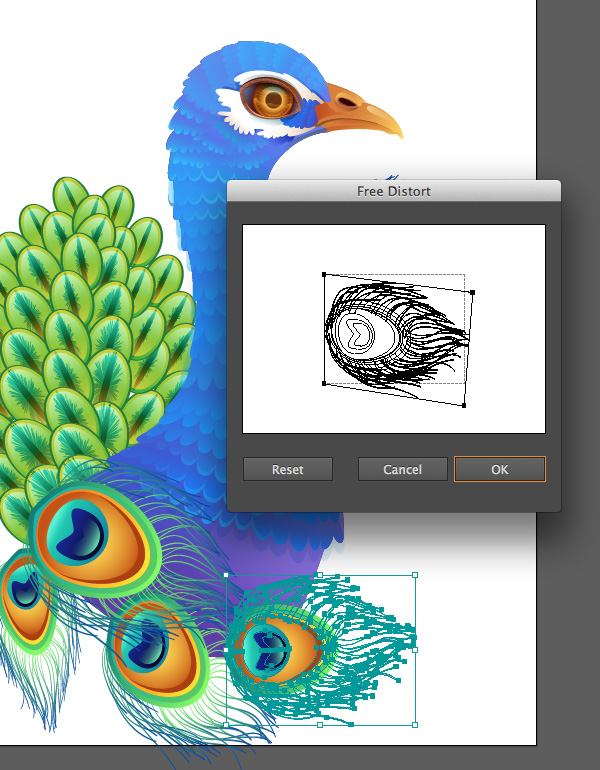
Agora podemos usar as penas criadas para tornar a nossa imagem mais ornamentado. Coloque as maiores penas acima de nossa pavão de forma a cobrir a parte inferior de seu corpo. Use o Effect> Distort & Transform> Distort grátisfunção, a fim de mudar a perspectiva de algumas penas, de modo que eles se encaixam na composição bem.

Passo 2
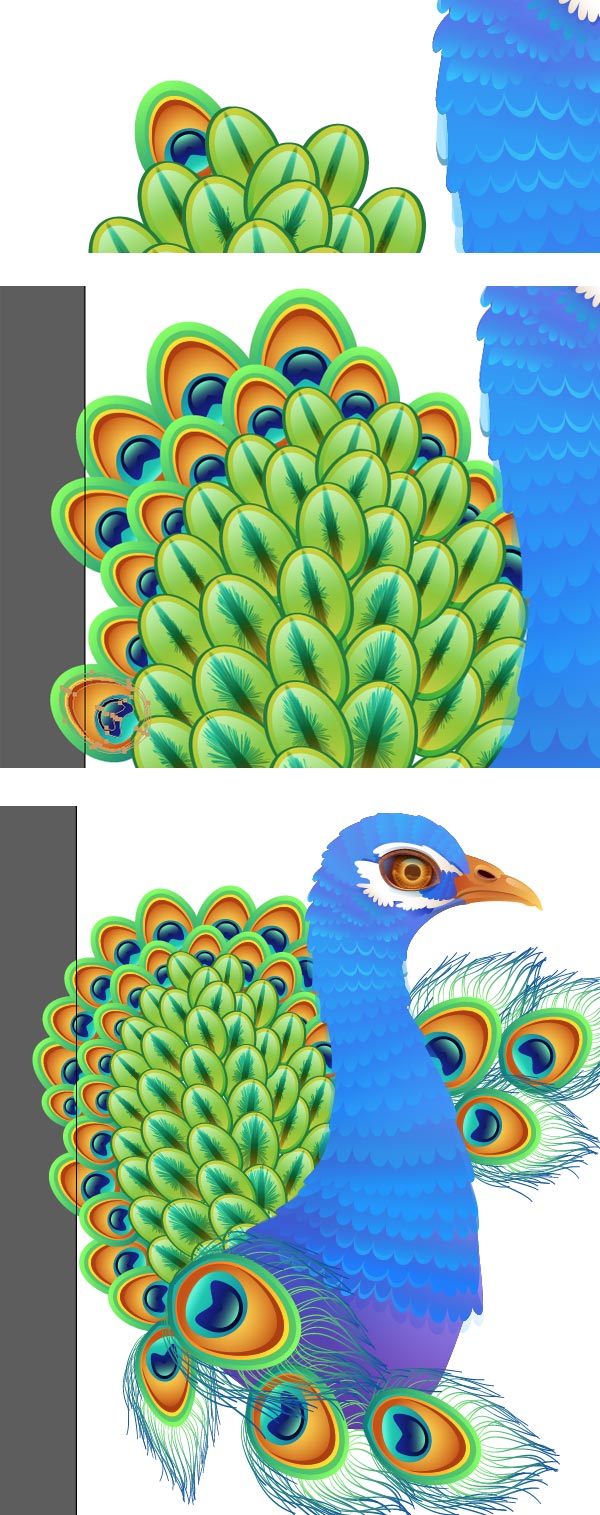
Continue enchendo a imagem, desta vez usando a base de "olho" de penas e colocando suas cópias por trás das cauda-penas verdes, fazendo com que a cauda mais rico e decorado.

Passo 3
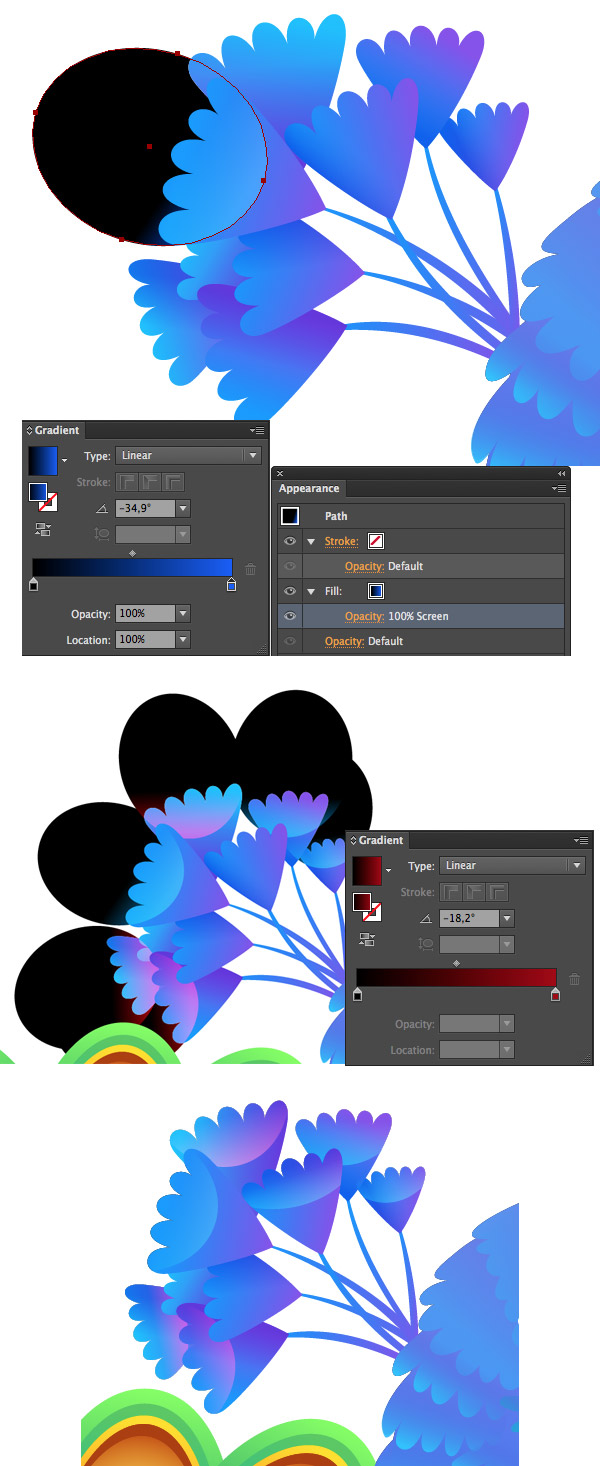
Outra característica distintiva do pavão é um monte de bonito penas pequenas na parte de trás de sua cabeça. Desenhe algumas formas simples usando a ferramenta Lápis (N) e preenchê-los com gradiente linear de azul para lilás. Coloque uma cópia abaixo da forma principal e Add New Fill no Aspecto painel. Aplique um Gradiente Linear do lilás ao branco na tela modo de mesclagem , a fim de escurecer a forma e separá-lo do elemento superior. Fazer mais cópias, a fim de criar um penteado extravagante para o nosso pavão.

Passo 4
Faça as penas mais brilhantes e fantasia, colocando uma elipse em cada pena, cheio de Gradiente linear de preto para azul e vermelho. Mudar as elipses paraMisturando Tela Modo e apagar as partes desnecessárias usando o ferramenta Construtor de formas (Shift-M).

Passo 6
Coloque o molho criado de penas na cabeça do pavão e começar a preencher o fundo com detalhes.

Passo 7
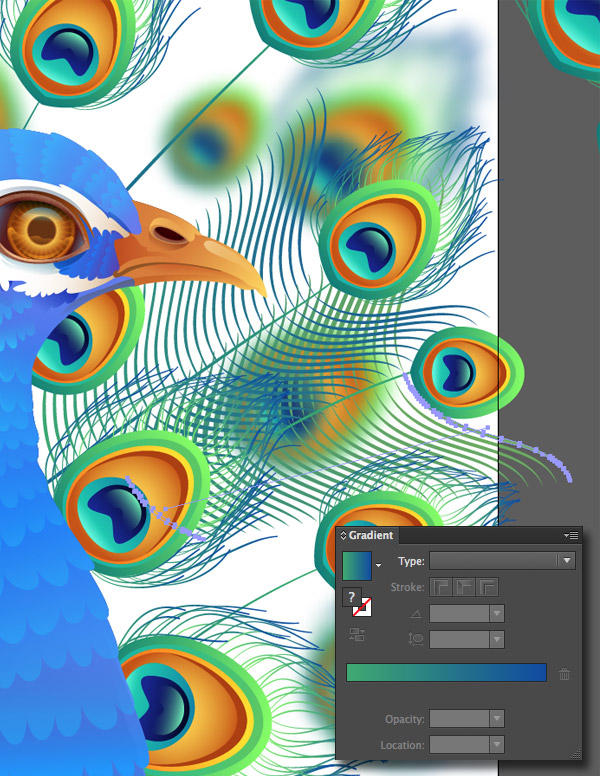
Adicionar eixos penas longas usando a ferramenta Pincel irregular (Shift-B).

Passo 8
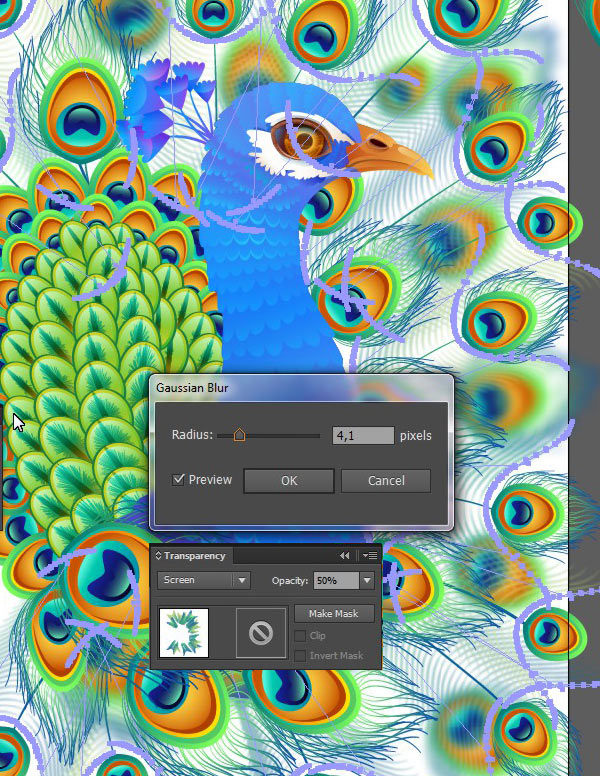
Vamos aprofundar a composição, selecionando algumas das penas e aplicando o seguinte efeito: . Effect> Blur> Gaussian Blur Agora parece que as penas são borradas a uma distância mais longe do espectador.


Passo 9
Desenhe uma linha curva agradável com a ferramenta Pincel irregular (Shift-B) e usar o Blend Tool (W) para criar uma pena suave. Use uma suave Gradiente linear de verde para azul, a fim de atender as penas para a paleta de cores em geral.


Passo 10
Copie o criado Mistura grupo e colocá-lo em cada eixo pena.

Passo 11
Aplique um Gaussian Blur efeito e modo de mesclagem da tela para os fios criados, a fim de torná-los mais suave e transparente.

6. Adicione pequenos detalhes para o pavão e Fundo
Passo 1
Agora precisamos adicionar algumas sombras para enfatizar o objeto principal e para separá-lo do fundo. Selecione todas as partes do pavão e agrupá-los.

Passo 2
Duplicar o grupo selecionado e unir os objetos no Pathfinder . Encha a forma recém-criado com gradiente linear de a branco azul-escuro e mude para o modo de mesclagem Multiply , a fim de criar uma sombra do corpo do pavão.

Passo 3
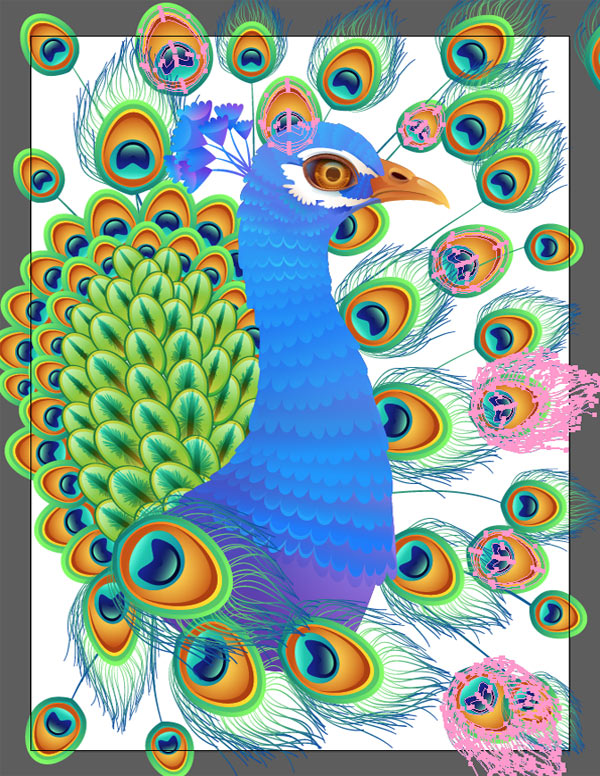
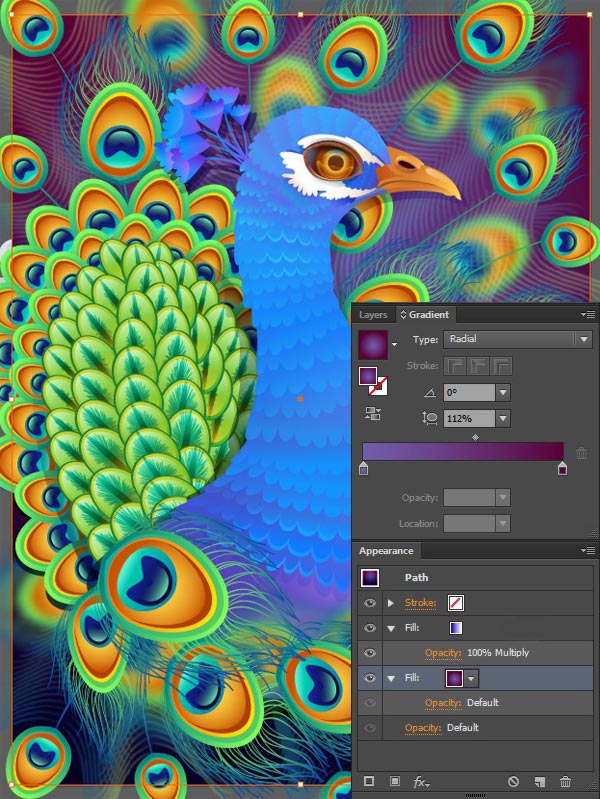
É hora de adicionar um pouco de cor vívida para o fundo! Crie um retângulo de um tamanho da nossa prancheta usando a ferramenta Retângulo (M) e preenchê-lo com suaves Gradiente Radial de pálido-lilás no meio de violeta escuro na borda. Use outro preenchimento para adicionar uma noite-azul da cor no fundo da parte inferior da imagem.

Passo 4
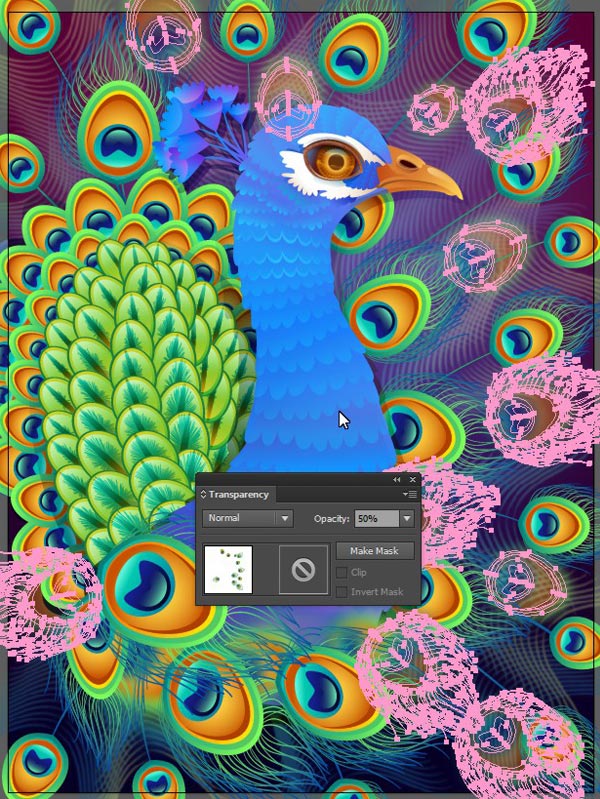
Selecione as penas borradas e torná-los mais transparentes.

Passo 5
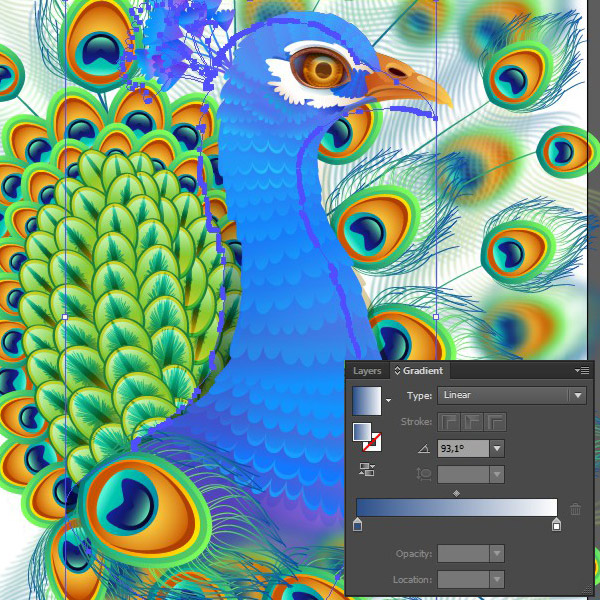
Vamos adicionar alguns toques finais para o nosso pavão e torná-lo mais dimensional.Desenhar uma forma livre que cobre parte do peito do pássaro. Excluir a parte desnecessários com a ferramenta Construtor de formas (Shift-M) . Gire o objeto recém-criado em uma sombra, a fim de suavizar a borda do corpo do pavão.

Utilizar o mesmo método para criar uma sombra sobre o lado oposto do corpo.

Passo 6
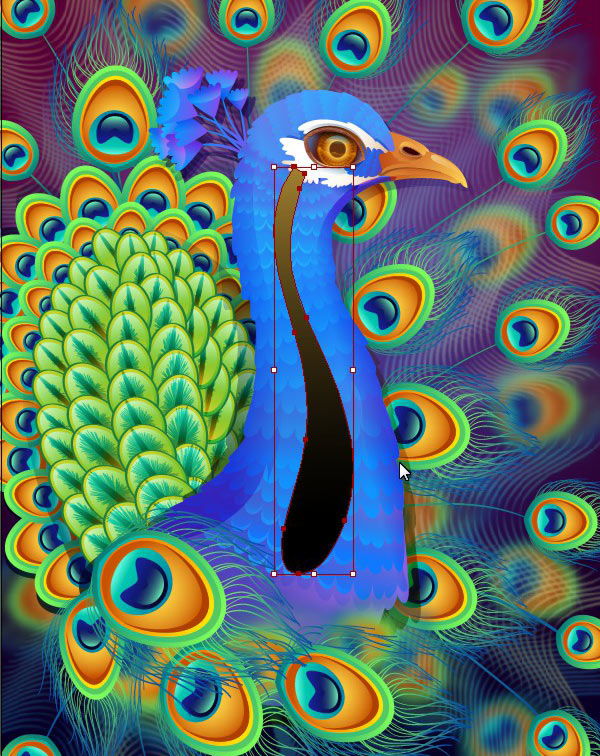
Desenhe outra forma de gota-como curva no centro do corpo do pavão e preenchê-lo com Gradiente linear de preto para amarelo acinzentado.

Passo 7
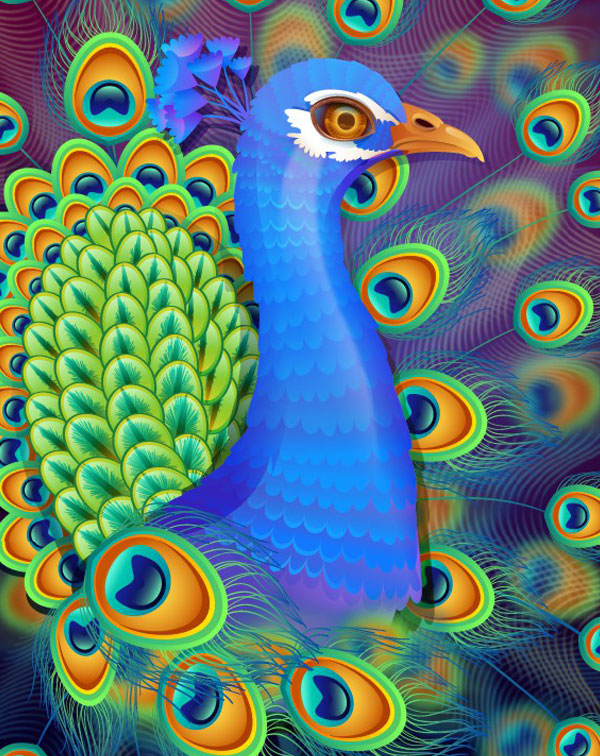
Mude o modo de mesclagem do objeto criado a tela , a fim de fazer um destaque brilhante nas penas do pavão.

Passo 8
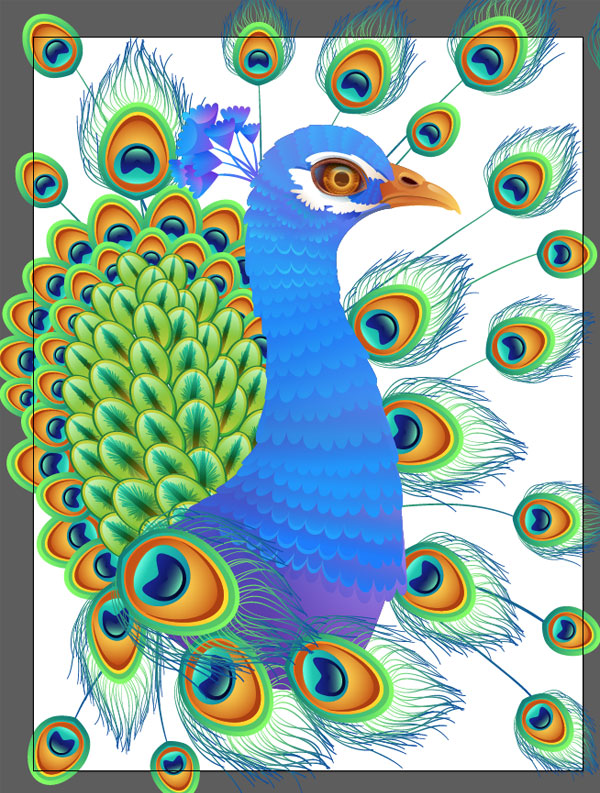
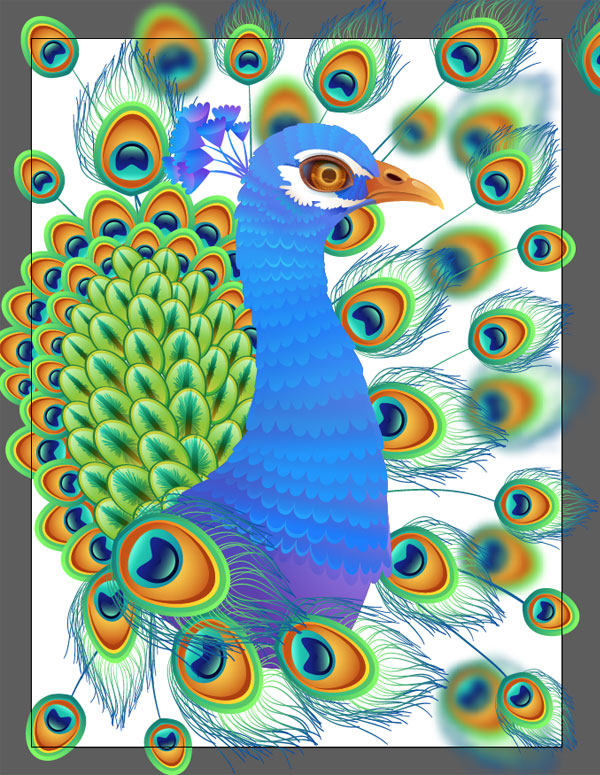
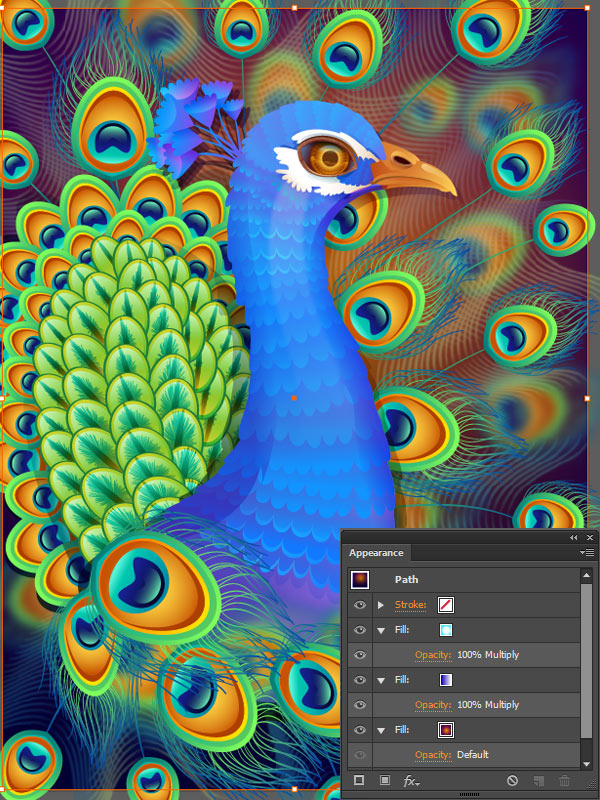
Finalmente, observe toda a imagem e adicionar alguns detalhes aqui e ali, se quiser.Nesta etapa eu só acrescentar mais um preenchimento de fundo - um gradiente radial de azul nas bordas para branco no centro, ligá-lo ao modo de mesclagem Multiply, a fim de fazer uma boa vinheta nos cantos do fundo.

Passo 9
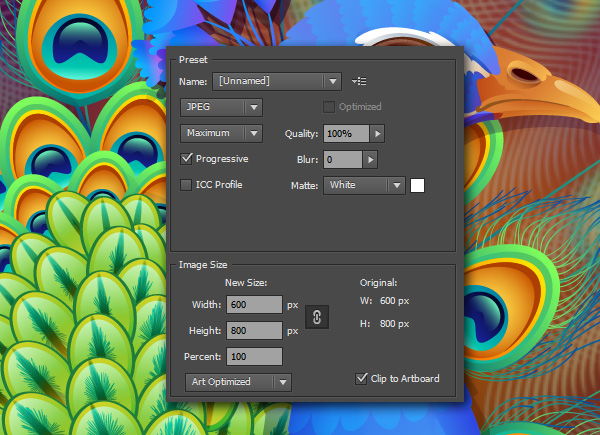
Quando estiver satisfeito com o resultado, vá ao menu Arquivo> Salvar para a Web (Alt-Shift-Control-S) e exportar o seu trabalho artístico. Não se esqueça de verificar ogrampo a prancheta caixa, de modo que os elementos desnecessários fora de sua prancheta não será incluída na composição.

Voila! Você terminou Retratando a Peacock Glorioso!
Bom trabalho! Espero que você tenha a certeza na conveniência e as vantagens doAspecto painel e encontrou algumas dicas úteis e truques neste tutorial! Divirta-se e nunca parar de criar!

Nenhum comentário:
Postar um comentário