
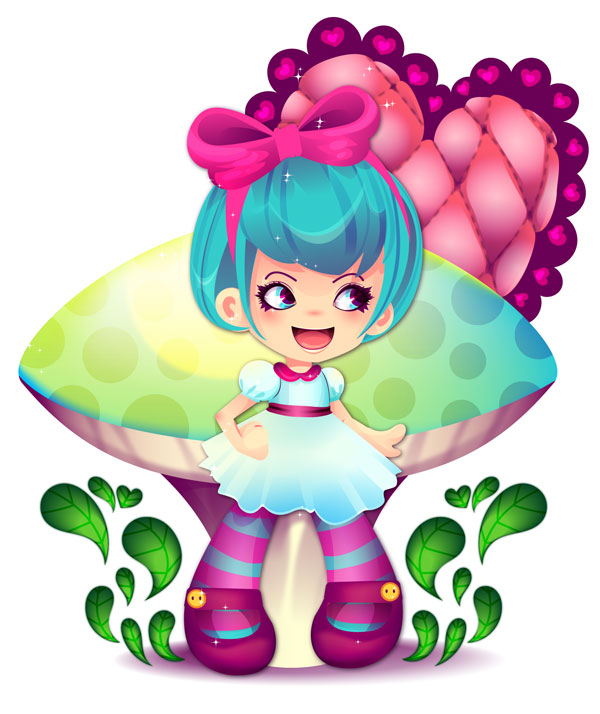
Doodle-se um projeto bonito para um livro infantil e torná-lo com malhas de gradiente, Blends, pequenos brilhos, e vários modos de mistura. Formas mergulhadas bombear este projeto e sua contraparte se de ser tão simplista como o esboço inicial. Uma vez que você é feito com este tutorial, confira o seu homólogo por Graça Fussell ' em projetar o layout de um livro infantil no Adobe InDesign.
1. Comece com um esboço
Passo 1
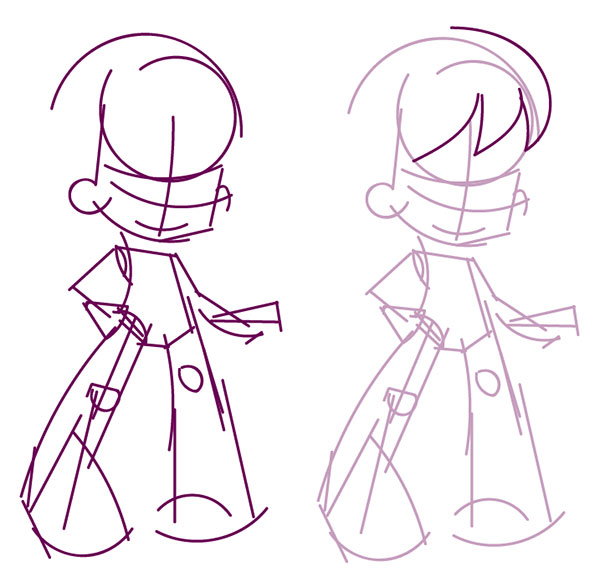
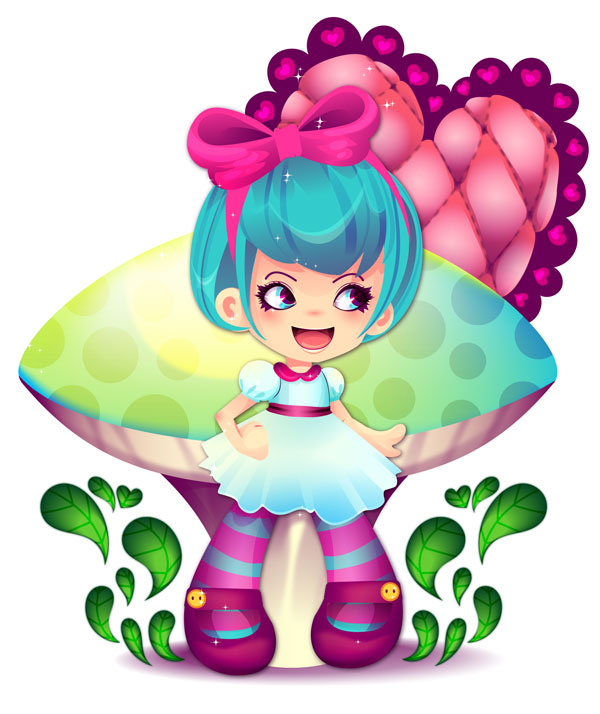
Vamos começar com um esboço. Usando o pincel padrão com a ferramenta Pincel (B) iniciar o desenho, um personagem bonito infantil. Este projeto é inspirado por Alice no País das Maravilhas no tema, é super desenho animado, e manter-se rápida e solta, mesmo enquanto desenha camadas de linha de trabalho mais refinado.

Passo 2
Grupo (Control-G) em conjunto as suas linhas de pincel, reduzir a opacidade da Transparência painel para 40% , e bloquear o projeto na Layers painel.
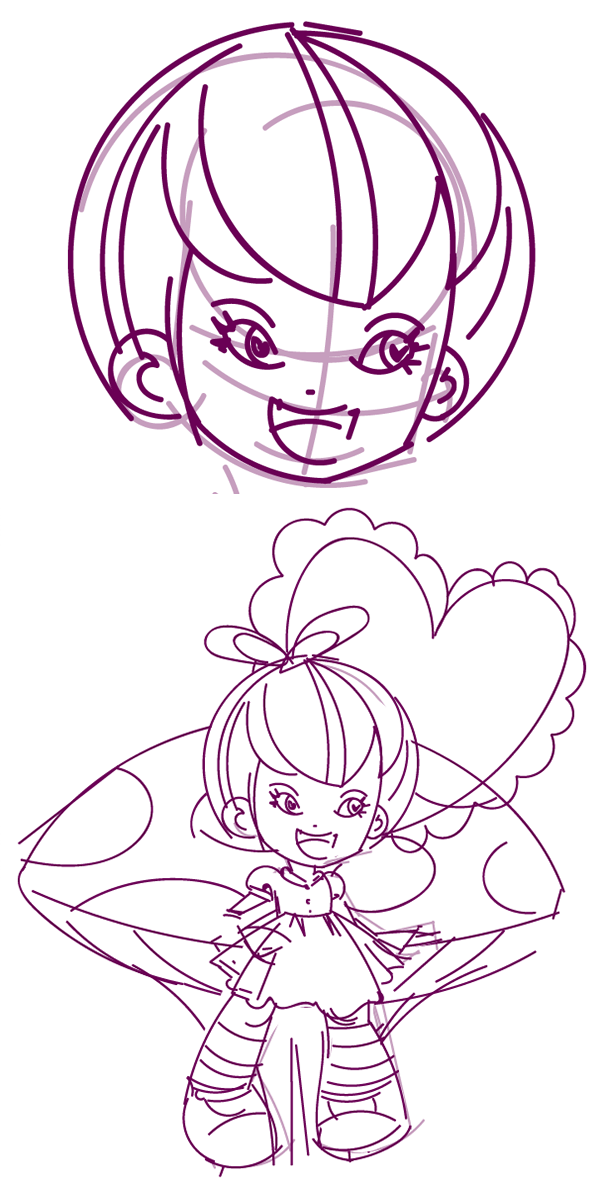
Camada de seus esboços refinados desta maneira como você descobrir sua composição. Eu não queria sobrecarregar o personagem, então eu tenho mantido o design simples com um cogumelo gigante e coração no fundo. Eu também não seja muito detalhista no desenho desde a prestação do personagem vai demorar um pouco de tempo em si.

2. Construir o Rosto
Passo 1
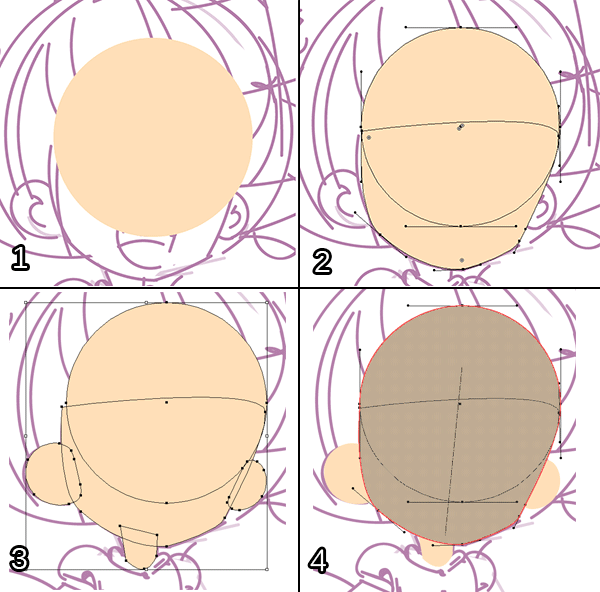
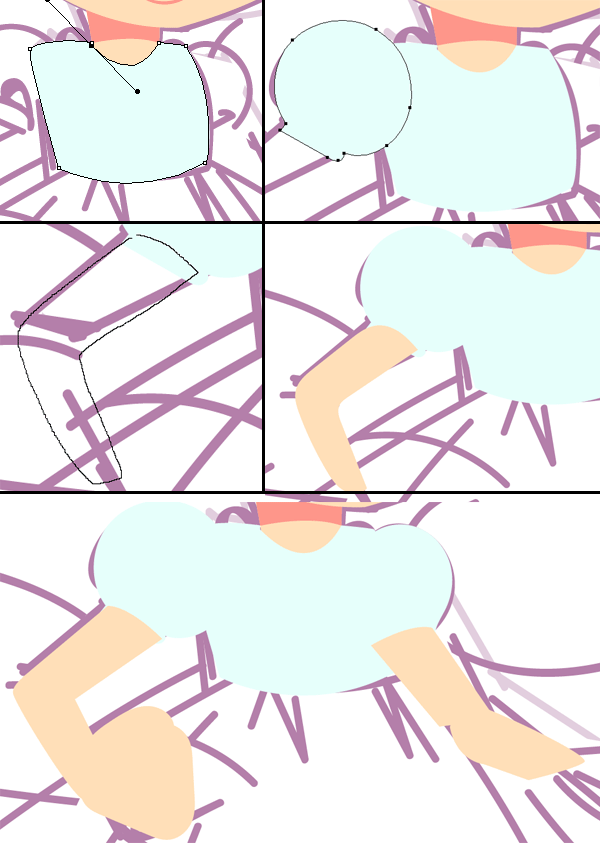
Com toda a arte de linha agrupados juntos, opacidade reduzida e trancada no Layers painel, é hora de começar com as várias formas envolvidas na cabeça do personagem.
Usando a Ellipse Tool (L) faça um círculo sobre a metade superior da cabeça. Trace o queixo elaborado anteriormente com a Pen Tool (P) e quer unir as duas formas no Pathfinder painel ou combiná-los com a Shape Tool Builder (Shift-M).
Para as orelhas desenhe duas formas arredondadas D-like. Para o pescoço, você pode usar a ferramenta Retângulo (M) e afunilar o fundo com a Direct Selection Tool (A) .

Passo 2
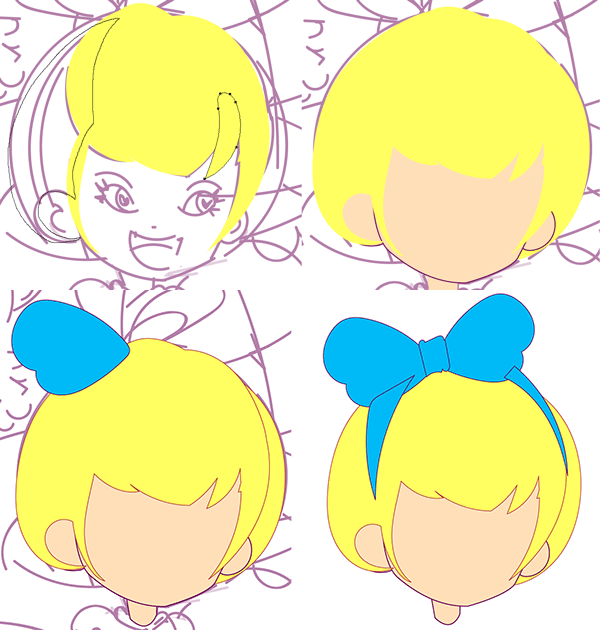
O cabelo é arredondada e capacete-like. A idéia é manter o caráter pueril, que significa "tem uma cabeça grande, adorável." Desenhar o cabelo em seções: franja, lados e costas.
Eu desenhei o arco de cabelo em cinco seções. Cada lado inchado é como um coração de lado. O centro é suposto ser nó, sendo assim, considerar a adição de alguns solavancos a parte superior e inferior. Eu encontrei-o mais fácil de tirá-la com a ferramenta Lápis (N) . A banda é criado com dois triângulos curvos colocados abaixo do resto do arco nas camadas painel. Eu adicionei cursos para cada objeto para que você possa ver como eles estão unidos com mais facilidade.

Passo 3
Vamos quebra os passos na criação de grandes olhos adoráveis.
- A sobrancelha é um golpe simples, desenhado com a ferramenta Pen , fixado em peso 2-3pt , e tampa arredondada no Curso painel. Para o próprio olho, eu desenhei uma elipse com a Ellipse Tool , usou o Convert Anchor Point Tool (Shift-C) para trazer âncora esquerdo da elipse a um ponto, e manipulada a forma ea posição dos pontos de ancoragem com a Direct Selection Toolpara uma forma mais agradável olho.
- Para a íris do olho, desenhar um círculo com a ferramenta Elipse e colocá-lo onde você gostaria que seu personagem para olhar. Eu tenho ido para o lado direito do plano pictórico.
- Use o Construtor Shape Tool selecione as duas formas (a íris eo branco do olho) e Selecione a parte não-interseção da íris. Desmarque e Excluir a forma extra.
- Engrosse o olho por formas com o desenho Pen Tool e Ferramenta Lápis .Adicionar cílios para o canto direito do olho. Eu gosto de manter os cílios grande, robusto, e limitado a metade direita do olho.
- Escondi a íris neste e no último passo, a fim de concentrar-se no lashline.Selecione todas as formas chicote e unir -los no Pathfinder painel.
- Reexibir a íris e verifique se ele está acima do branco do olho, mas abaixo dos cílios na Layers painel. Eu escolhi para todas estas formas a serem preenchidos com uma cor lisa ea cor do traço definido como nulo. Repita do outro lado e Grupo juntos todos os componentes do olho.

Passo 4
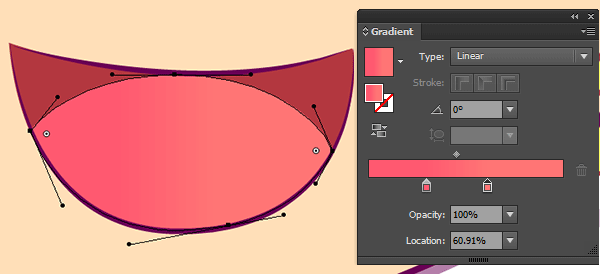
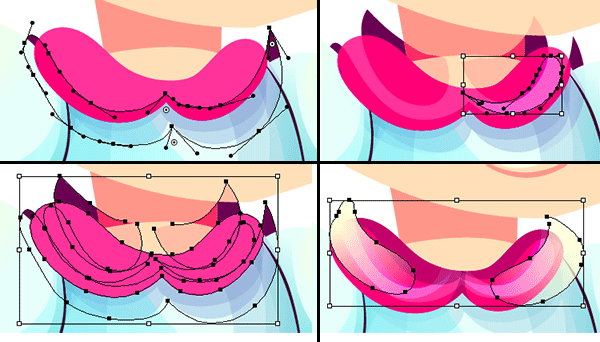
A boca é bastante simples. A forma principal é um meio círculo apareceu nos cantos.O esboço, que é uma linha do traçado, foi dizimada nos cantos da boca com a ferramenta Largura (Shift-W) .
Para a língua, que era um círculo de sobreposição com os não-interseção componentes excluídos-lo usando a ferramenta Construtor de formas (ver passo anterior) com um Gradiente Linear aplicada vai de uma cor coral brilhante para uma luz vermelho-alaranjada. I alterado o ângulo do gradiente de 90 ° de forma a cor mais escura é a parte superior da língua e cor mais clara na parte inferior.

3. render o Rosto
Passo 1
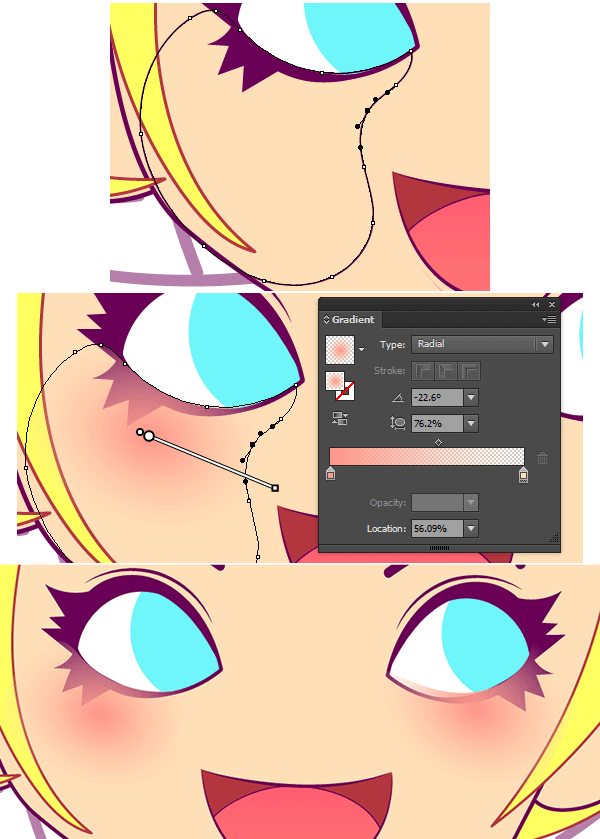
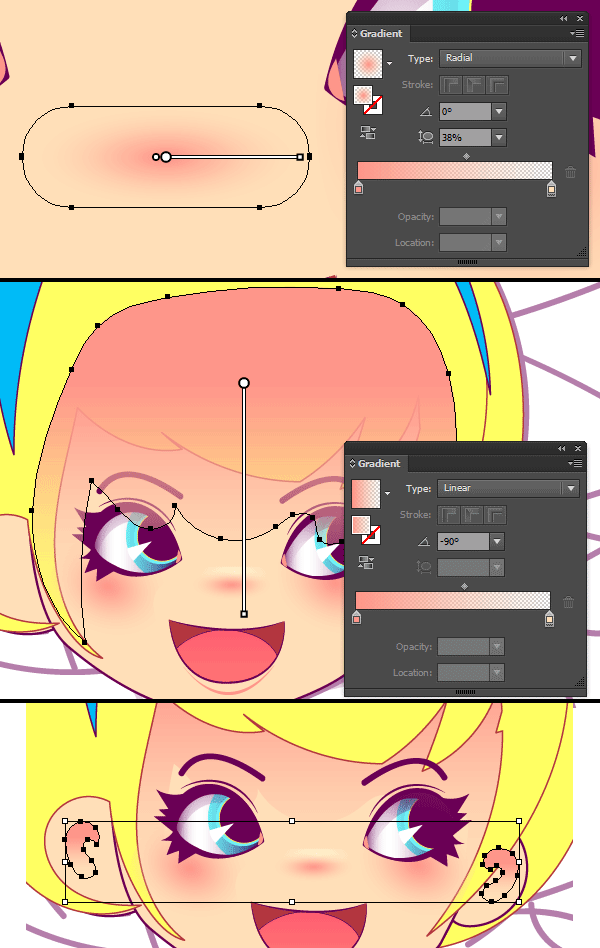
Vamos começar com pequenas bochechas rosadas do personagem. Eu desenhei uma forma de feijão-como em ambos os lados de seu rosto. isto permite que o gradiente radial que vai aplicar a existir confortavelmente dentro dos limites da forma sem interagir com as bordas. O gradiente passa de uma luz cor de rosa no centro para skintone do personagem em 0% de opacidade . Coloque as duas formas de gradiente abaixo dos olhos.

Passo 2
Para os olhos, eu apliquei um gradiente linear para os brancos dos olhos. Ele vai de roxo (desde que eu estou usando roxo no lugar do preto ou marrom para este projeto) para o branco ao roxo novamente. Ajuste o gradiente na Gradiente painel tão roxo é empurrado para os cantos dos olhos.
Para adicionar alguma profundidade no olho, desenhe uma forma de tira fina que se sobrepõe aos cílios e no resto do globo ocular. O gradiente vai de roxo em 100% de opacidade ao roxo em 0% de opacidade .
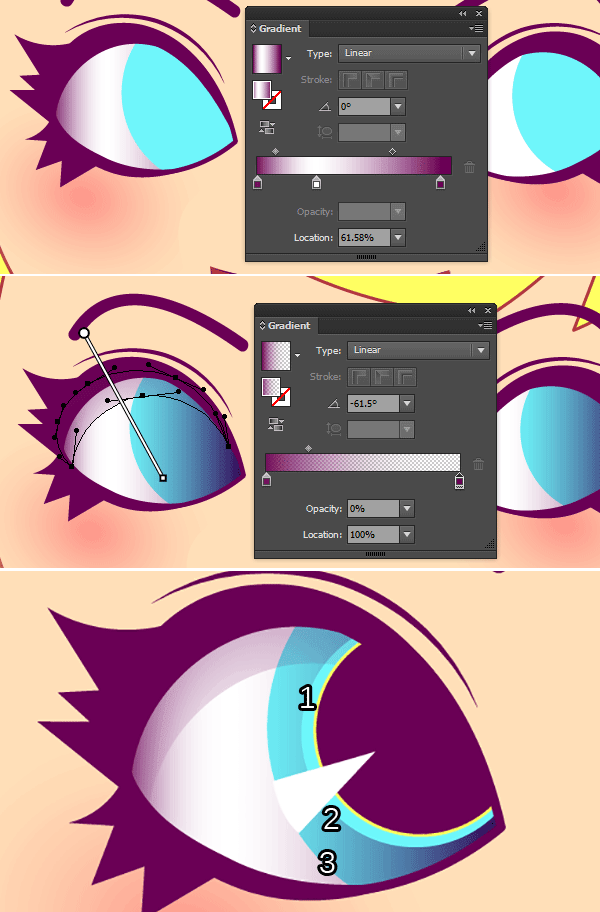
Detalhes colapso adicional da seguinte forma:
- Já em camadas três círculos em cima uns dos outros, cada um mais pequeno do que o último. Sua ordem é azul, amarelo e roxo (esta será a íris). Eu apaguei-os do branco do olho da mesma forma como a íris foi construído em Seção 2, Passo 3.
- Aplique outra gradiente para a íris com uma cor mais escura no canto direito do olho. Neste caso, é azul claro para azul escuro. A cor mais escura deve ser no canto onde os olhos são dirigidos. Se seu personagem está olhando para a frente, mudar o ângulo para a cor mais escura está no topo da íris.
- Finalmente, o destaque foi desenhado com a Pen Tool e é branco brilhante.Pense nisso como um triângulo curvo que aponta para o centro da pupila.

Passo 3
Em vez de adicionar um monte de formas coloridas para os olhos optei por algumas sombras e destaques. As sombras são set roxo para Multiplique na transparênciado painel. Os destaques são set amarelo claro para Overlay . Três destaques e três sombras foram adicionados abaixo. Se o fizer, imediatamente cria mais profundidade e cor em bonitos olhinhos do personagem.

Passo 4
Para o nariz Eu usei o mesmo gradiente da forma bochecha feijão-like. Eu usei a ferramenta retângulo arredondado para desenhar uma forma pequena acima da boca. Ajuste o gradiente radial utilizando a Gradient Tool (G) para manter o raio do gradiente dentro do retângulo arredondado, sem tocar suas bordas. A mesma cor de gradiente é usado para as sombras sob o cabelo e nas orelhas. Ambos concentrar a cor mais escura do gradiente na parte superior da forma.

Passo 5
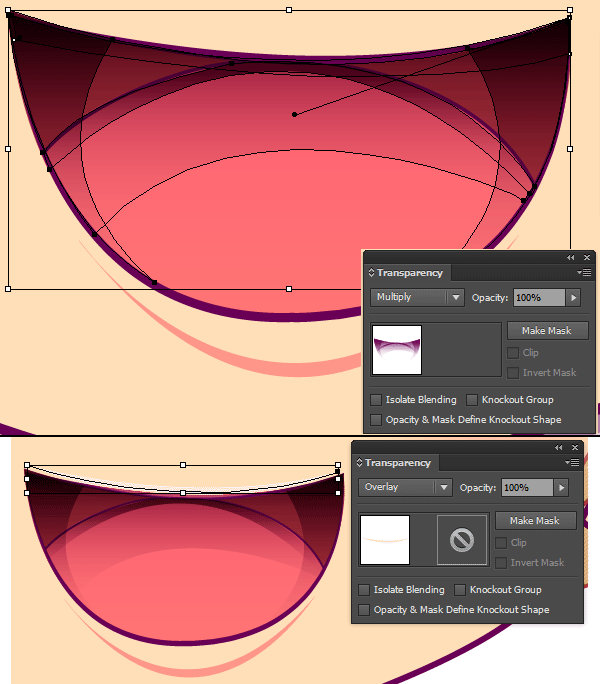
Finalmente, vamos adicionar alguma profundidade à boca. O mesmo gradiente do olho foi usado para sombras na boca. Todas as sombras foram criados paramultiplicar e camadas em cima uns dos outros. O meu objectivo foi desenhar uma forma em qualquer canto, na parte superior da boca, na parte superior da lingueta, e sobrepondo-se à língua. O destaque no lábio superior é conjunto amarelo claro paraOverlay na transparência do painel.

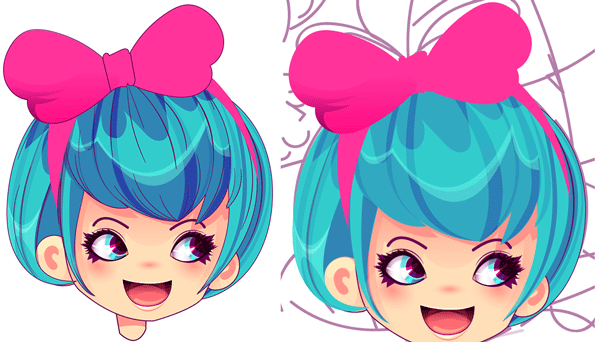
4. render o cabelo
Passo 1
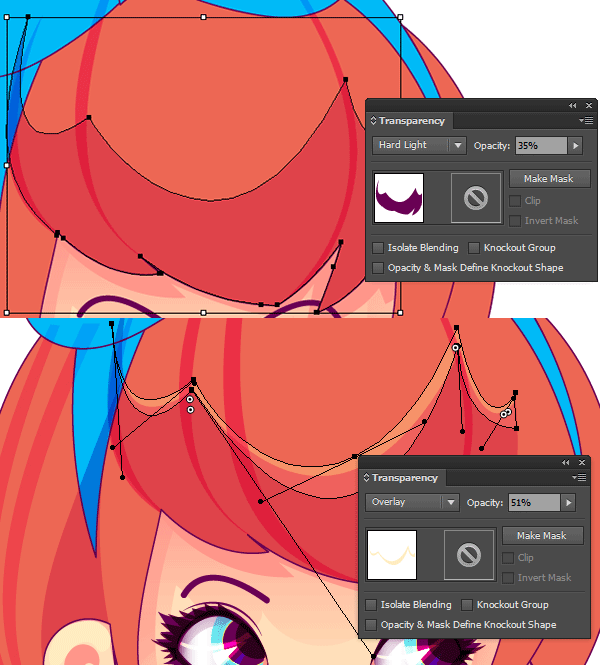
Você tem algumas escolhas a fazer com o cabelo: cor, sombras, destaques, e se a inclui as linhas ou não. Independentemente do que as cores que você escolher para a base do cabelo, use a mesma cor de sombra utilizada em todo este projeto (neste caso roxo) definir se quer ver Multiplique ou Hard Light em vários níveis de transparência. Desenhei formas, a maioria deles como crescentes alongados, o seccionamento de cabelo, bem como uma forma grande, scalloped definir a curva de franja do personagem. Para os destaques, usei amarelo claro novamente definido para sobrepor.

Passo 2
Inicialmente eu desenhei traços linhas em todo o cabelo. se eu estava mantendo contornos na roupa do personagem, do corpo e no fundo, as linhas do cabelo teria funcionado. Desde que eu decidi nix-lo completamente, eles tiveram que ir também.Além disso, eu mudei a cor do cabelo de laranja para azul-petróleo. Se o fizer, não afetou as cores de sombra ou de destaque escolhido, uma vez que funcionam muito bem em ambos. I definitivamente sugerir o uso de cores de sombra que trabalham para uma variedade de cores de base (roxos, marrons, ou azuis), a fim de fazer mudanças paletas de cores fácil.

5. Desenhe o corpo
Passo 1
Como eu já tenho o esboço abaixo do meu camada design, eu não tem que se preocupar com o desenho para fora todo o corpo de meu personagem abaixo da roupa.
- Para começar, o corpete da camisa é um retângulo com um mergulho no centro para o pescoço.
- As mangas são dois círculos com uma tira fina em uma extremidade para a banda do manga. Você vai precisar de duas delas.
- Os braços e as mãos são formas simples. Eu normalmente desenhar uma forma para o bíceps e outro para o antebraço e unir -los em Pathfinder depois de já ter conectado-los juntos (no cotovelo).
- Note como as mãos são grandes. Muito parecido com a cabeça, eles são de grandes dimensões. Enquanto os braços são finos como o pescoço. grupo os membros abaixo as peças da camisa.

Passo 2
A saia era um meio círculo simples, recortado e eu segui-lo com a ferramenta Pen .Acho que é muito simples de ser representado abaixo. Bem trabalhar nele ainda mais quando as roupas são prestados.
- As pernas são de grandes dimensões, como as mãos ea cabeça. Eles também são formas muito simples a curva para dentro e não tem articulações (joelho e tornozelo). Um terço da perna deste desenho é o pé.
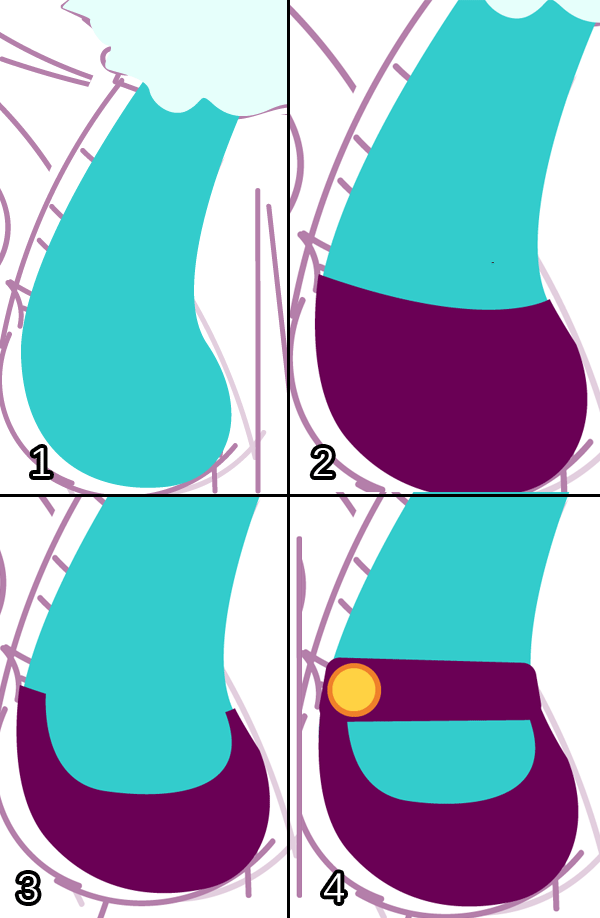
- Decidi desenhar bonito sapatos Mary Jane. para começar, eu esbocei o pé.
- Então eu cortar um buraco para fora do sapato usando a ferramenta retângulo arredondado . Selecione as duas formas depois de sobreposição e bateu Minus Front no Pathfinder painel.
- A pulseira é outro ligeiramente retângulo arredondado com o botão desenhado como duas elipses . Grupo juntar as peças de calçados. Copy (Control-C) , Colar (Control-V) , e refletir sobre um eixo vertical para a outra perna.

6. tornar a roupa
Passo 1
Nós vamos usar as máscaras de corte para as roupas. Acho que quando você está mergulhando um monte de gradientes, formas transparentes e formas, com diferentes modos de mistura em cima uns dos outros uma máscara irá reduzir o seu tempo na criação de seu design.
- As roupas são de um azul claro, então vamos usar um tom mais escuro da cerceta azul, roxo, ou por suas sombras. Eu usei a ferramenta Lápis para a camada de 2-3 formas transparentes (reduzir de cada forma de opacidadepara 30% ou menos no Transparência do painel). Uma vez satisfeito com a colocação dos seus formas de sombra, Grupo -los juntos.
- Copie e cole a forma principal da camisa e Alinhe -o à camisa originais.
- Selecione a nova forma da camisa e do grupo de sombra.
- Faça uma máscara de corte (Control-7) e você vai encontrar suas formas de sombra cortada nos limites da forma camisa.
- Mova as formas de sombra abaixo de qualquer colar, fitas, ou mangas que você desenhou no Layers painel de modo que as sombras são acima da forma camisa base.

Passo 2
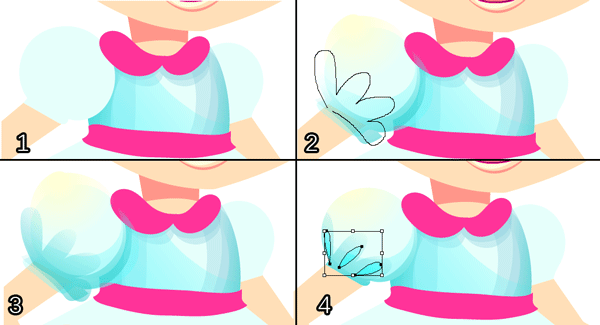
Em seguida, tornar as mangas.
- Certifique-se que as mangas são abaixo dos colares ou fitas no vestido, mas acima dos pedaços da camisa.
- Desenhe formas de sombra que acentuam as arestas interiores da manga onde se encontra com o corpete (ou camisa) do vestido.
- Eu também desenhar formas que mostram o Beicinho causada por mangas bufantes tendo sido reunidos em torno de uma faixa de braço. Estas formas de flores tipo estão na parte inferior da manga.
- Camada de ambos os destaques (no canto superior esquerdo) e sombras (canto inferior direito) e fazer uma máscara de corte para manter os componentes prestados dentro dos limites do manga.

Passo 3
I negligenciada para mostrar a criação do colar. Muito parecido com a saia, isso iria arrastar este processo de design para fora quando podemos focar na prestação técnica. Há uma variedade de estilos de colarinho que você pode dar ao seu personagem. Pesquisando moda vestido das crianças vai ajudar você a escolher o que se adequa ao seu tema de design melhor.
- Para começar, eu desenhei uma sombra que acentua o lado de baixo da gola.Este é roxo em 30% de opacidade e definido para Hard Light .
- Os destaques aqui são set amarelo claro para Overlay . Uma vez que é em cor de rosa, elas aparecem como sendo um rosa brilhante.
- Continuar camadas de sombra e destacar as formas, tanto quanto você vê para o seu design.
- Faça uma máscara de corte quando terminar. Se você achar que você quer mudar de forma, em qualquer forma ou criar formas adicionais, você pode colocá-los sob o caminho máscara no grupo máscara de corte e ela será imediatamente mascarado com os outros componentes.

Passo 4
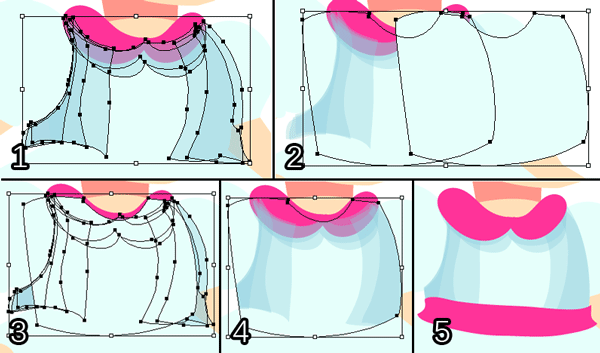
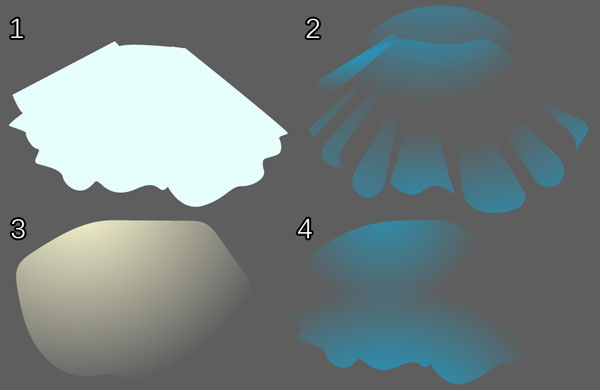
Abaixo você verá os componentes saia dividido em seções, começando com a parte inferior.
- Esta é a forma da saia de base. É uma série de vieiras e arestas e inteiramente baseado no esboço inicial que fiz na Seção 1 .
- Este é o primeiro grupo de sombra. Cada sombra define uma prega na saia.Eles vão de azul em 10 0% a 0% e o ângulo do gradiente coloca a cor opaca na borda inferior da saia. A forma superior é um gradiente linear em uma elipse, dando um pouco de cor e sombra para que a saia se encontra com o corpete.
- O destaque da saia é uma forma ampla, com enroscado amarelo claro a 100%vai para 0% e focado no canto superior esquerdo da forma.
- Finalmente, as formas de sombra adicionais foram criados em duas partes com o mesmo gradiente de Parte 2 . Assim como as outras partes do vestido, fazer uma máscara de corte e manter a sua sombra e destaque molda arrumado.

Passo 5
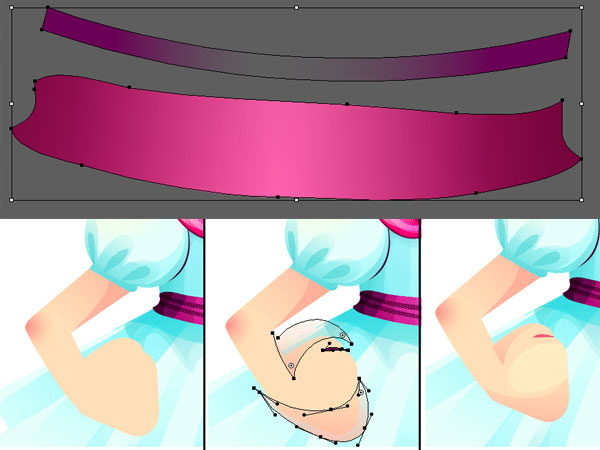
Não há um monte de detalhes adicionados a fita do vestido de armas do personagem.Para a fita, eu apliquei um gradiente linear para ele e puxou uma tira fina no meio dela, também com um gradiente acrescentou. Gradiente da fita vai do rosa escuro ao rosa claro e de volta ao rosa escuro novamente. E a tira em cima dela é roxo em100% de opacidade para 0% a 100% novamente.
As mãos e os braços têm algumas sombras, cada um os mesmos gradientes de sombra e cores (rosa ou pêssego) a partir da face, adicionada ao principal forma o braço, o cotovelo, para o lado de baixo do braço, e para definir as características do mão. Se suas mãos são mais detalhadas, então sinta-se livre para empurrar a sua prestação mais longe do que o que eu fiz aqui.

Passo 6
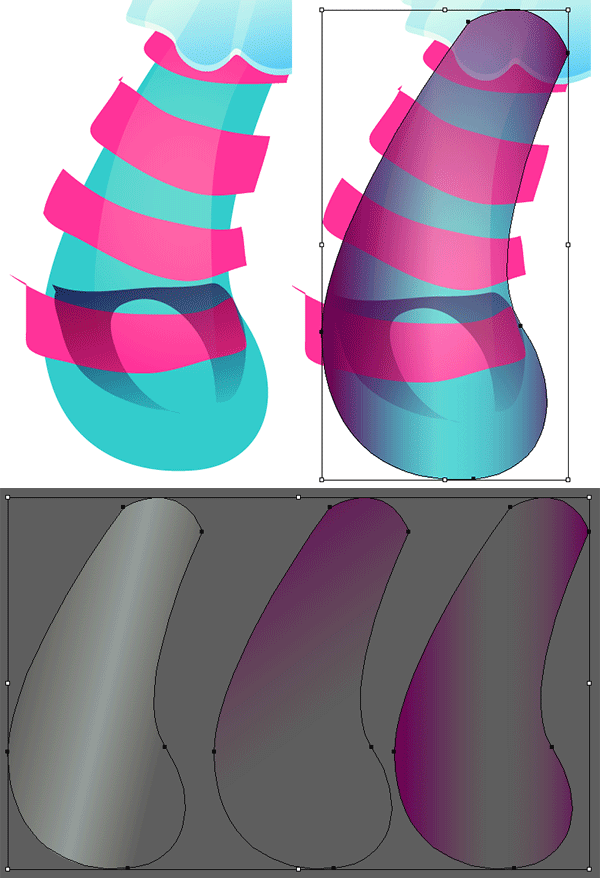
As pernas começam com listras desenhadas ao longo de seu comprimento e uma sombra (mais uma vez o roxo em 100% ou roxo em 0% de opacidade ), elaborado para a sombra projetada pelo sapato para a meia. Eu copiado e colado a perna três vezes e aplicado um gradiente linear para cada um. Para a forma de destaque que tem amarelo ou branco no centro, e os outros dois têm roxo como a cor da sombra. A forma de destaque está definido para tela e as sombras são definidos para normal . Camada-los em cima da meia, Grupo juntos, colar da forma meia base novamente, e fazer uma máscara de corte .

Passo 7
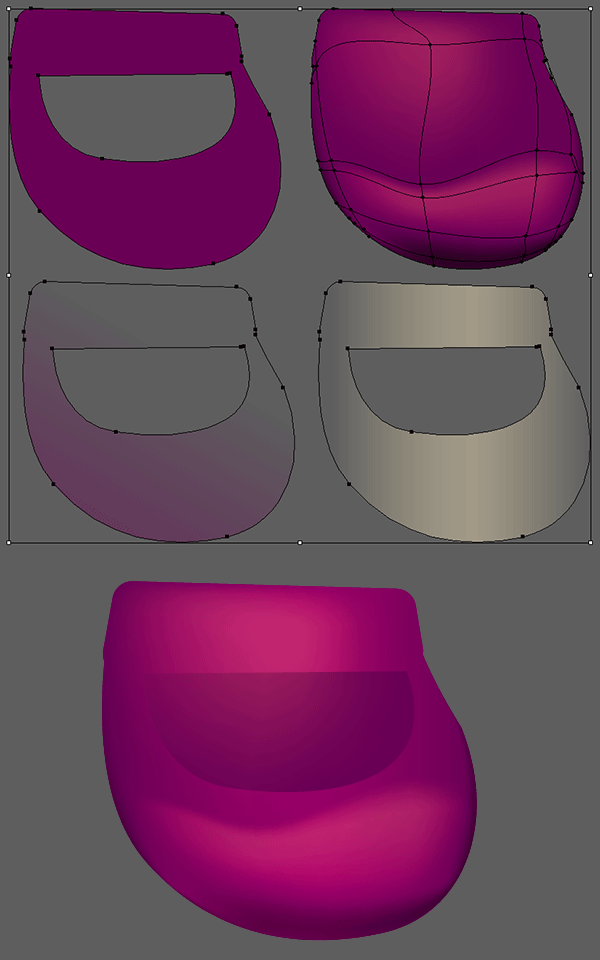
Para o sapato, eu decidi camada uma série de formas de calçados da seguinte forma:
- A forma de sapato de base. Este é um roxo brilhante.
- Eu apliquei uma malha de gradiente para essa forma usando a ferramenta Gradient Mesh (U) . A fim de mantê-lo fácil, eu simplesmente adicionado destaques ao longo do toeline do sapato, sombra cores para a borda inferior, e outro destaque, onde o centro da banda do sapato seria. Eu usei a ferramenta de seleção direta para manipular a forma de cada gradiente dentro da malha de modo que segue a forma do próprio sapato.
- A inclinação da sombra simples passar de roxo em 100% a 0% , definida para normal , e reduziu em geral opacidade para 55% .
- A forma de destaque é como o destaque na perna: amarelo em 0% a 100% para 0% . Este foi definido para Overlay , no entanto.
- Alinhe todos eles juntos. Crie uma máscara de corte , a fim de cortar o centro do sapato.

7. criar o fundo
Passo 1
Agora que os componentes do personagem são todos atendidos, vamos trabalhar no plano de fundo. Usando o esboço da Seção 1, Passo 2 , nós estamos indo para o trabalho no cogumelo. É grande e ocupa a maior parte do espaço por trás do personagem.
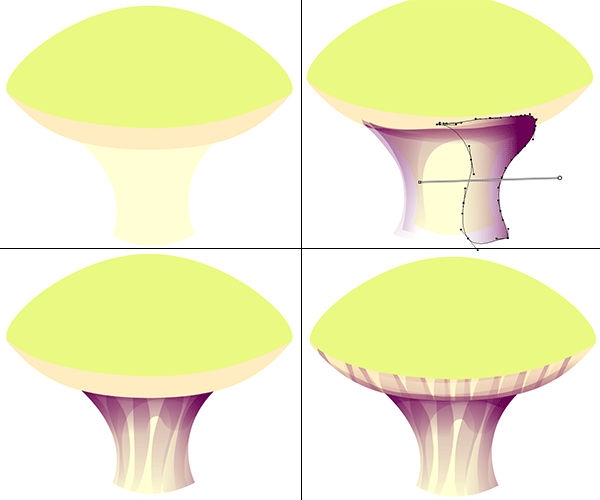
- Desenhe três peças: top, lado de baixo, e tronco. A parte superior é de domo.Emparelhado com o lado de baixo do cogumelo, parte superior do cogumelo é como um semicírculo alongada. Usando a ferramenta Forma Builder em conjunto com o Pen Tool ou a Ellipse Tool (se você quiser ter um redondo, forma mais precisa) torna a criação desse recurso fácil. Use a ferramenta Retângulo (M) para desenhar o anúncio curva-lo para dentro da haste através da manipulação do ponto de ancoragem lida com o Direct Selection Tool .
- Camada formas sombra gradiente, da mesma forma como você fez no personagem em seções anteriores. Comece com o topo e os lados da haste.
- Considere características de design adicionais para fazer caule estriado do cogumelo (como um vaso), antes de fazer uma máscara de corte . Certifique-se o grupo de máscara está acima da haste e por baixo do resto do cogumelo.
- Trabalhar até projetos (semelhante caneladas) na parte de baixo do cogumelo.Mascará-lo e vamos passar para a parte superior do fungo.

Passo 2
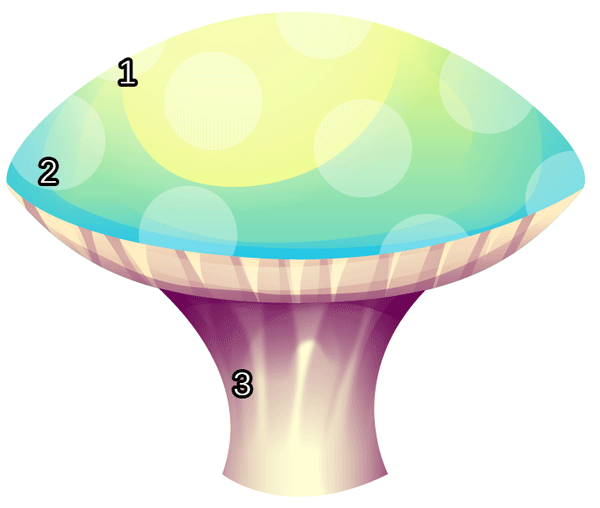
A parte superior é bastante simples.
- As bolinhas são círculos brancos transparentes que foram espalhadas ao redor do cogumelo e mascarados, juntamente com as outras características do cogumelo.
- Três formas de gradiente sobrepostos o cogumelo (em verde, cerceta, e azul) foram mergulhadas em cima uns dos outros.
- Eu adicionei um Efeito Blur Gaussian no Aspecto painel com os desenhos na haste, a fim de suavizar as linhas para cima.

Passo 3
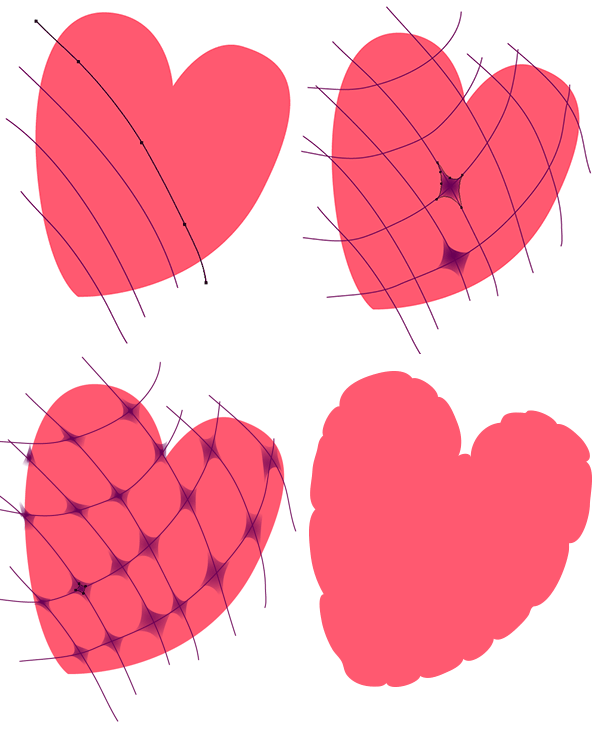
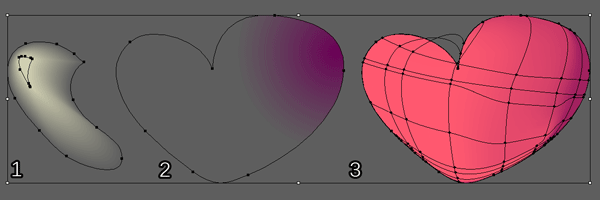
O próximo elemento fundo é o coração acolchoado que aparece no canto superior direito. Eu desenhei o coração inicial com a ferramenta Lápis .
- Para começar a trabalhar o olhar acolchoado eu mudei a cor de preenchimento como nulo eo curso de roxo e desenhou linhas de cross-eclodidos mais o coração. Eu curvo los em direcção ao centro do coração. Opcionalmente, você também pode usar a ferramenta Pen para linhas mais precisas.
- Para os cantos onde cada linha se encontraram, eu usei a Pen Tool , com um gradiente radial como a cor de preenchimento, para criar formas de diamante-como curvas em cada interseção linha.
- Grupo juntos suas linhas e os diamantes curvas.
- Com a forma geral e figuras de design, eu redesenhou o coração com a ferramenta Lápis , precedendo em cada linha para que o coração, mais tarde, se parecer com o material acolchoado contra plano com um design impresso.

Passo 4
Esta etapa divide-se todas as camadas envolvidas no projeto do coração acolchoado, começando com o que está no topo. Antes de começar, no entanto, copiar e colar o formato de coração inchado eo grupo de linha (sem os pequenos diamantes), Alinhareste novo grupo com o primeiro coração, e bateu Divide no Pathfinder painel. Copiar e colar este grupo dividido pela primeira quatro seções abaixo. Ou você pode simplesmente rabiscar retângulos em cada seção (o que eu fiz para as três primeiras seções abaixo).
- Eu apliquei um gradiente linear que concentra a cor para o fundo do coração para o grupo dividido. Ajuste o ângulo gradiente de cada forma com a Gradient Tool .
- Estas formas têm gradientes radiais aplicado a eles. A cor vai do pêssego claro a 100% de opacidade para 0% de opacidade .
- Esta camada foi adicionado para suavizar as coisas. Os gradientes radiaissão maiores e vão desde a cor base do coração a 100% de opacidade para o ser roxo usado para sombras em 0 % de opacidade .
- Esta camada é uma versão alterada dos diamantes curvas. Eu atenuada a Radial Gradient em cada um e aplicado um gradiente linear que vai de cor de base do coração em 0 % de opacidade ao roxo em 100% de opacidade .Reduza a sua opacidade total na Transparência painel para 60-70% .
- O grupo de linhas foi mudado para linhas tracejadas ( 7pt traço, gap 7pt ) no Curso painel e um Efeito Blur Gaussian de 3,9 pixels foi aplicada no Aspectopainel
- Coloque todos os cinco camadas acima para o coração base, Copie e Cole o coração, e fazer uma máscara de corte com o coração novo e os primeiros cinco camadas.

Passo 5
Para o apoio do coração, eu desenhei vieiras em torno do coração e acrescentou uma série de corações em camadas umas sobre as outras em cada vieira. grupo o apoio juntos e colocá-lo atrás do grupo coração.

Passo 6
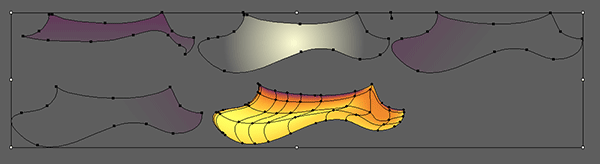
A parte final do plano de fundo são os salpicos deixa em ambos os lados do personagem.
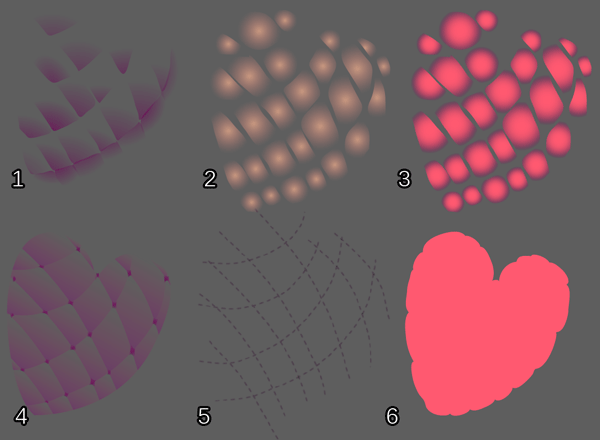
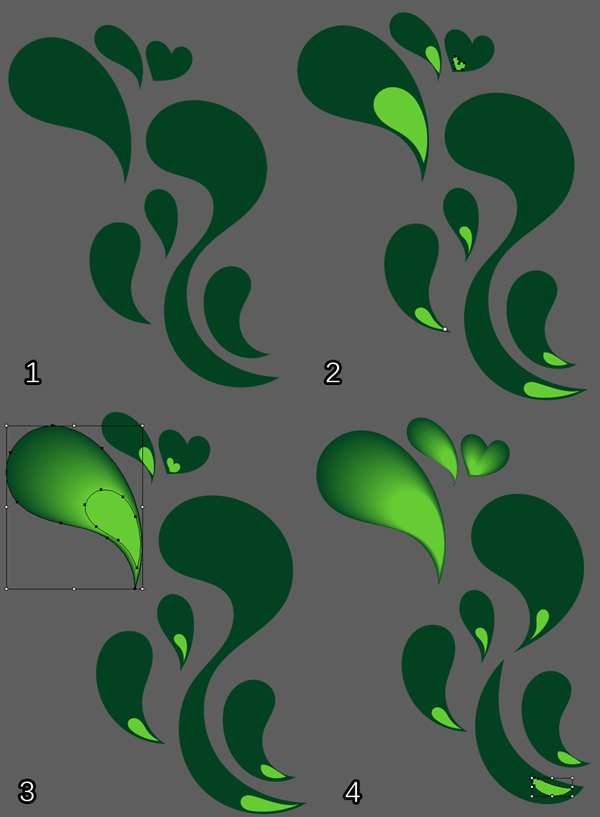
- Desenhe diversos formatos curta lágrima curva e coração em um verde escuro.
- Desenhe menores, verde brilhante, formas dentro de cada um. Observe como as formas mais longas não vai trabalhar com os próximos passos.
- Escolha uma das formas de verde escuro e sua contraparte verde claro e aplique uma suave mistura com a Blend Tool (W) . Em vez de descobrir os passos que eu escolhi cores suaves no Mistura Ferramenta ' Opções de s .
- Repita com as outras formas.

Passo 7
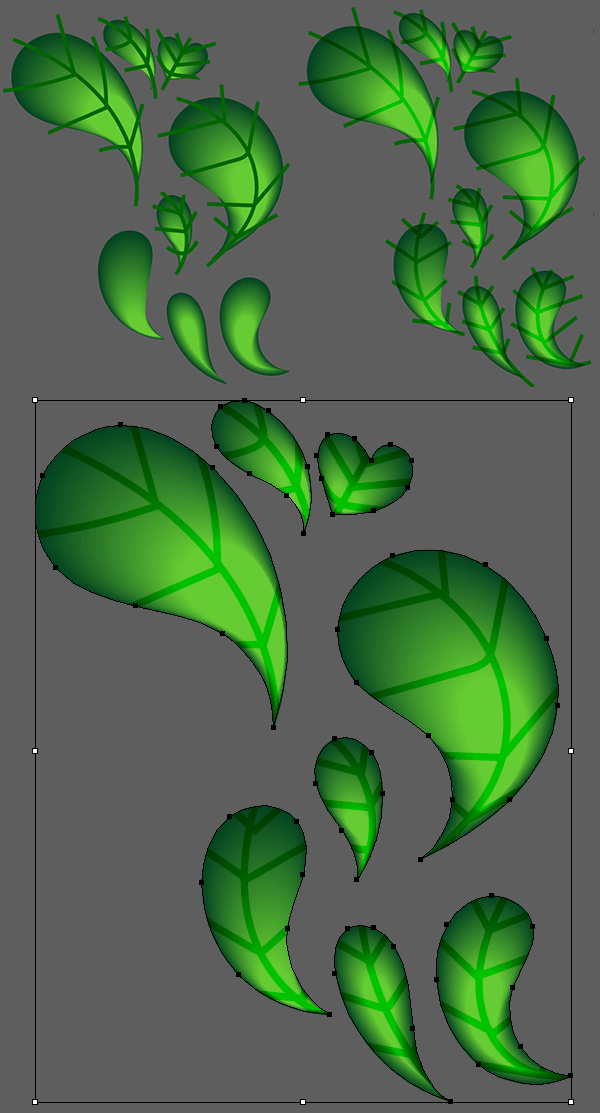
- Para as veias folhas, desenhe linhas traçadas em cada um.
- Grupo -los juntos e defina o Blend Mode para Overlay na transparência do painel.
- Copiar e colar as formas de base e fazer uma máscara de corte . Copiar ,Colar e Refletir sobre um eixo vertical para o outro lado.

Agora que já terminou os componentes da primeira ilustração, vamos trabalhar na segunda.

8. criar o conjunto de chá
Passo 1
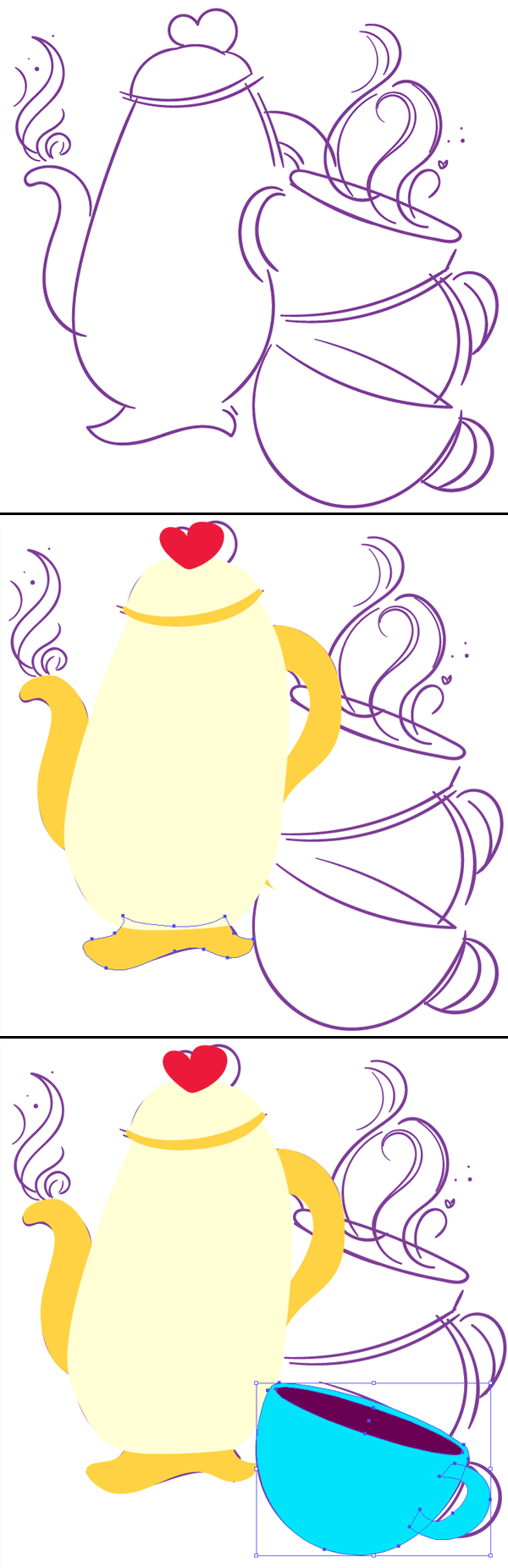
Muito parecido com a primeira parte deste tutorial, comece com um esboço. Neste caso, tirar um bule e xícaras de chá empilhados. O bule de chá tem sete seções: o coração, tampa, tampa de aro, corpo, punho, bico, e de base. As xícaras de chá tem três: abertura, copo, e alça. Trace seu projeto bule de chá e um dos copos de seu esboço.

Passo 2
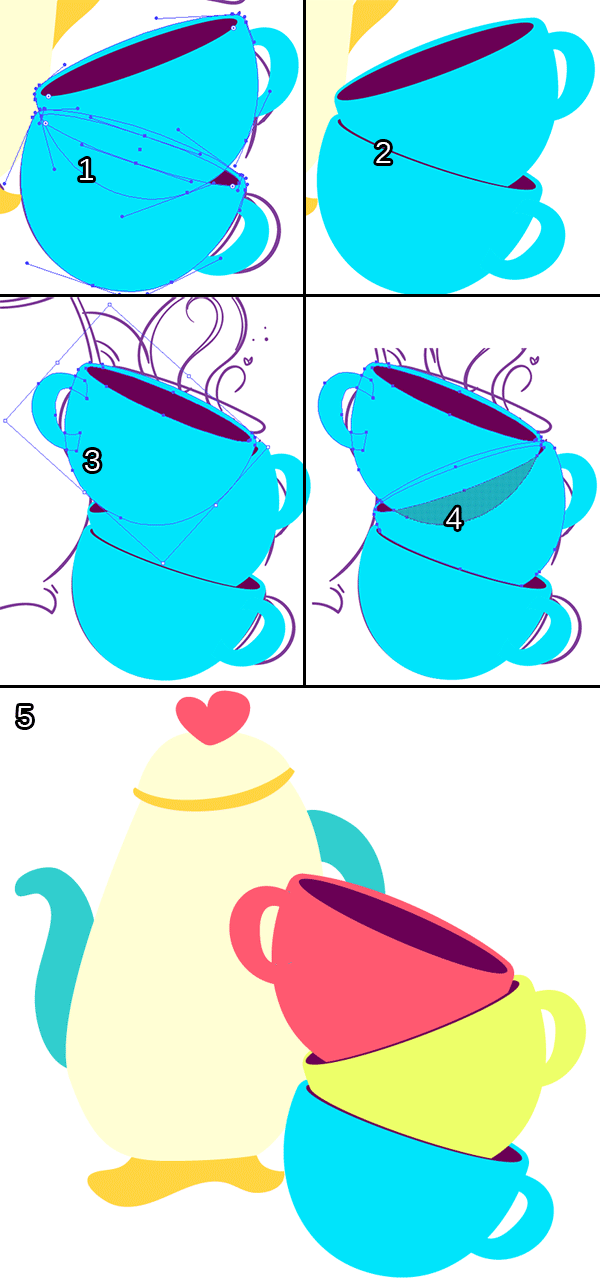
Para as outras duas xícaras de chá, Copie e Cole o primeiro e empilhá-los uns nos outros.
- O objectivo é o de separar as formas que se intersectam e adicioná-las à forma abaixo. Neste caso, a parte do topo do copo que cruza o fundo devem ser selecionados com a ferramenta Construtor de formas , Desmarque a parte superior do copo, e adicionar a parte de interseção (anote o número 1 abaixo) no copo abaixo.
- Você vai ficar com um copo que se aninha perfeitamente no que está abaixo dela.
- Cole o terceiro copo e girar ou refletir, conforme necessário.
- Repita a técnica a partir da primeira parte desta etapa, a fim de fazer a parte superior do copo aninhar no meio. Nota, onde o número 4 foi colocado na imagem abaixo.
- Finalize as opções de cores para sua ilustração.

9. Rendering o Bule
Passo 1
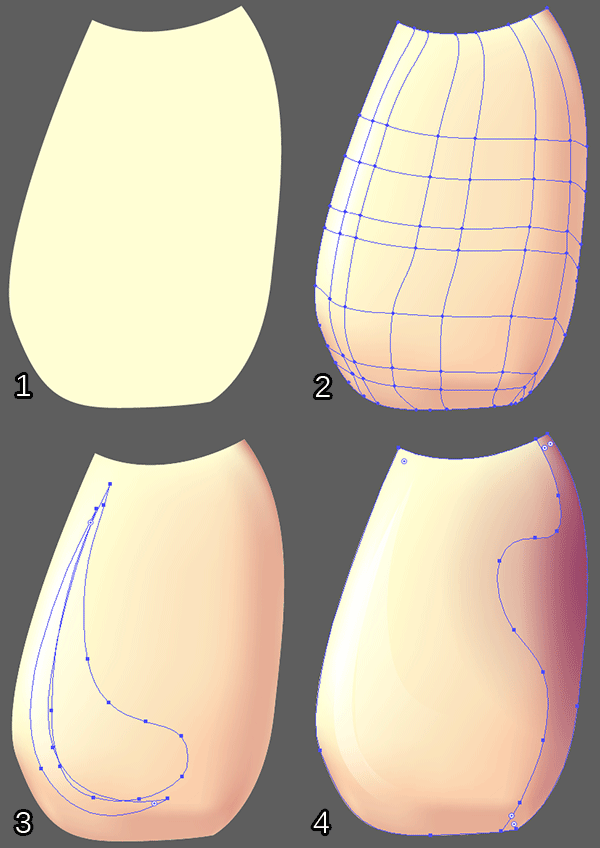
Assim como os sapatos da Seção 6 , usei a ferramenta Gradient Mesh para tornar o bule.
- Comece com a sua forma pot base. Eu isolei-lo do resto do projeto para que possamos concentrar nele, sem distração.
- No lado esquerdo eu usei creme claro e branco para o destaque. Na parte inferior e no lado direito Eu coloquei um pêssego luz dentro da malha. Em vez de se preocupar muito com a forma da malha, eu simplesmente cliquei distância em pontos de malha ao longo do lado inferior direito e, a fim de preencher a cor de pêssego e criar um gradiente uniforme.
- para o destaque adicional, eu desenhei formas no lado esquerdo do pote, com a ferramenta Lápis , que continha gradientes radiais de ir de branco no centro em 100% a 0% de opacidade .
- Para a sombra projetada no lado esquerdo eu desenhei uma forma ondulada que imita a pilha xícara sobreposição. Este gradiente vai do roxo em 100% a0% de opacidade .

Passo 2
O seguinte mostra a repartição das camadas da bica.
- A Radial Gradient concentrada na parte inferior esquerda.
- Um gradiente linear com cor concentrada na parte inferior da forma bica.
- Um gradiente radial com a cor concentrada na abertura do bico de descarga.
- Outra Gradient Mesh . Muito parecido com o bule, eu coloquei roxo na borda direita e abaixo da curva (à esquerda) da bica. Para o destaque, eu segui uma linha arbitrária de curva do bico para o fundo.
- A forma base de bico.
- Alinhe e Grupo juntos as formas de bica. Cole uma forma de bico adicional por cima este grupo e fazer uma máscara de corte se as suas sombras gradiente ou destaques foram desenhadas sobrepondo o bico ao invés de ser copiado e colado componentes.

Passo 3
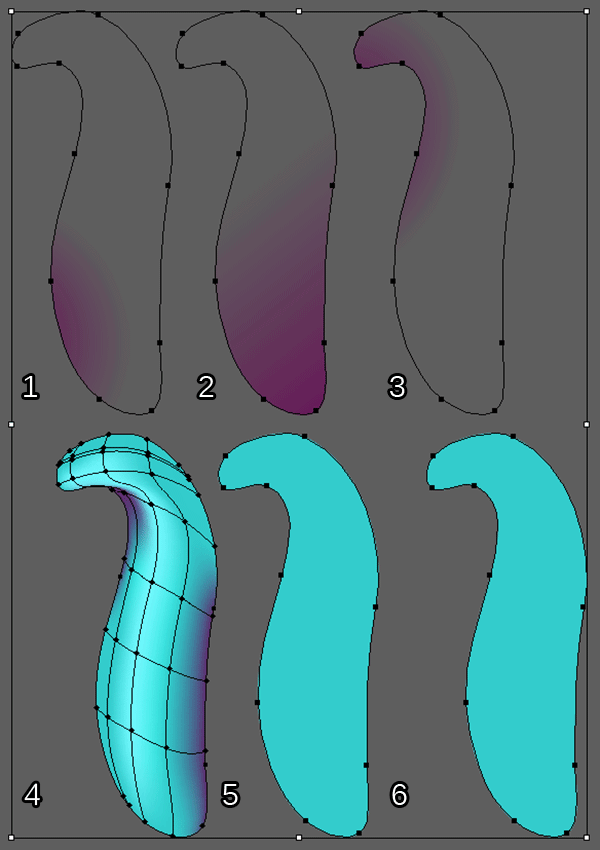
Alça do bule é bastante semelhante ao bico.
- Camada de sombra Gradiente, com um Gradiente Radial na curva da alça.
- O gradiente de malha com as mesmas cores (roxo, cerceta, e azul claro), como o bico.
- A base do punho.

Passo 4
Para a base do bule é o mesmo processo de separação como as outras peças: gradientes de sombra tanto com gradientes lineares e radiais e um destaque amarelo ou branco da luz. A forma de destaque (parte superior central) é um gradiente radialindo do amarelo claro em 100% a 0% de opacidade .
O Gradient Mesh abaixo é semelhante às outras peças de malha deste tutorial onde três cores são usadas (amarelo, amarelo-laranja e roxo) e coloca nas bordas, curvas e travessões. O roxo foi colocada ao longo da borda superior. O amarelo-laranja foi colocado abaixo para uma transição suave para o amarelo e no canto direito. O resto da malha é amarelo (eu defini-lo como a cor de base, bem como cantadeira sendo usado no bico e alça).

Passo 5
Eu pulei a tampa do bule, pois é o mesmo processo que o bule de chá principal. Eu também pulei a borda do ouro, já que é apenas um gradiente linear que vai de roxo para amarelo e volta ao roxo novamente. Vamos nos concentrar neste coração bonitinha.
- O destaque é uma mistura, assim como os pedaços de folhas de Seção 7, Passo 6. Neste caso, a forma pequena é amarelo claro a 100% de opacidadee no fundo é o mesmo amarelo no 0% de opacidade . Eu escolhi suave mistura na Opções da Ferramenta de Mistura .
- A sombra é um gradiente radial . O mesmo roxo usado ao longo deste tutorial.
- Por fim, o Gradient Mesh é terrivelmente simples como apenas algumas colocações de roxo no canto direito, ao longo das bordas, do coração.

Passo 6
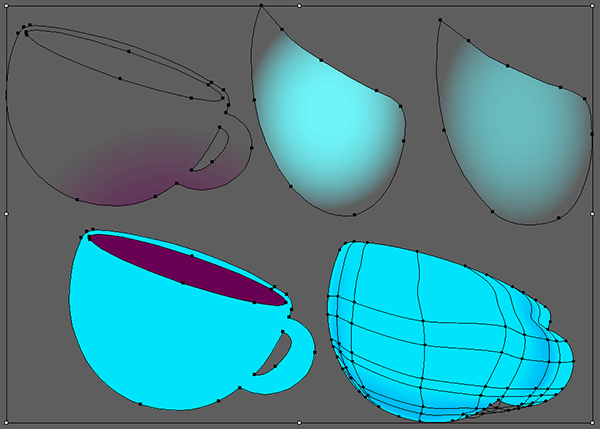
Os copos são semelhantes aos das outras peças bule na medida em que é apenas um punhado de gradientes em camadas.
- Um roxo Radial Gradient concentrada na parte inferior direita do copo.
- Uma nova forma criada com a ferramenta Lápis e um Gradiente Radial indo de luz azul em 100% de opacidade para 0% de opacidade .
- Uma segunda versão do anterior, mas com um azul escuro.
- O próprio pedaços copo. Eu unidos a peça alça para o resto do copo, a fim de minimizar a quantidade de pontos de ancoragem dentro do vetor.
- Finalmente, o Gradient Mesh . É o mesmo azul brilhante do copo com azul escuro ao longo das bordas e em torno do punho. Coloque todos eles juntos e fazer uma máscara de corte com a forma de taça top copiado e coladopara o Caminho Máscara .
- As outras caixas são o mesmo processo, com cores diferentes.

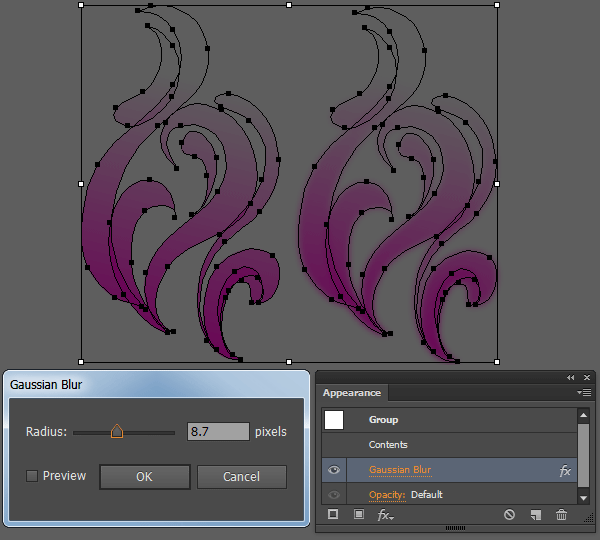
Passo 7
Para o vapor saindo da chaleira e top copo, desenhar formas delgadas com a ferramenta Lápis , Grupo -los juntos, e aplicar um gradiente linear que vai de roxo em 100% a 0% de opacidade . Selecione o grupo e aplicar um Efeito Blur Gaussian no Aspecto painel com um raio de 8,7 pixels .

Junte tudo!
Finalmente, juntar tudo e ter concluído ilustrações dois contos de fadas para crianças inspiradas usando a Blend Tool , a ferramenta Gradient Mesh , variadas formas de gradiente em camadas, e seus próprios rabiscos e esboços.
Agora que você está feito aqui, por que você não confira Graça Fussell 'em projetar o layout de um livro infantil em Adobe InDesign.

Nenhum comentário:
Postar um comentário